Android实现不同字体颜色设置不同的点击事件

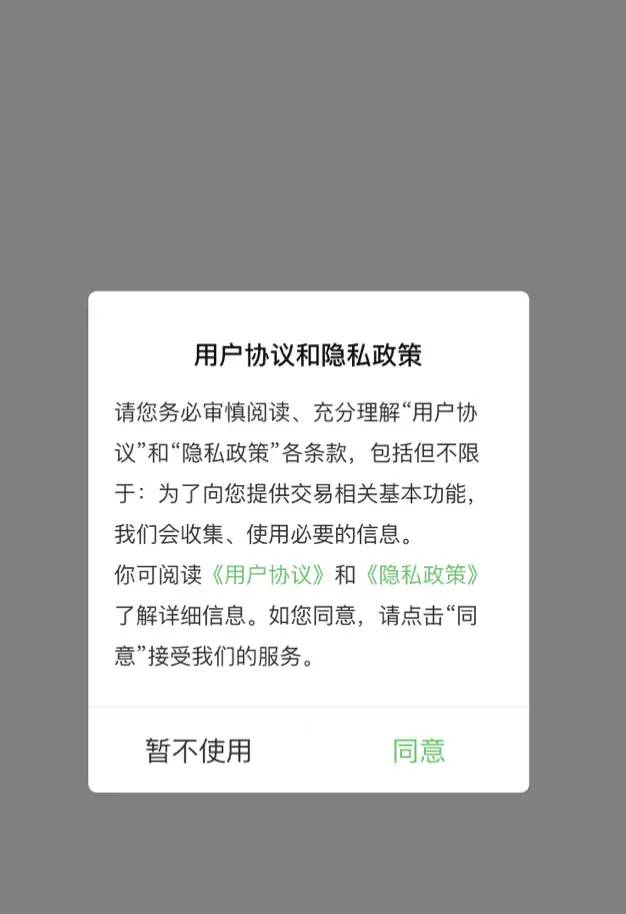
在需求中我们需要将下面的文字放到一起,并更改不同的颜色进行区分,还需要将用《用户协议》和《隐私政策》添加不同的点击事情,去跳转进行展示不同的说明
首先这是一个弹框,我们需要先去定义它的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="250dp"android:layout_height="wrap_content"android:background="@drawable/bg_white_5dp"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:paddingTop="30dp"android:text="用户协议和隐私政策"android:textColor="@color/color_111111"android:textSize="15sp" /><TextViewandroid:id="@+id/tv_content"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center_vertical"android:lineSpacingMultiplier="1.3"android:paddingStart="15dp"android:paddingTop="14dp"android:paddingEnd="15dp"android:paddingBottom="20dp"android:text=""android:textColor="@color/color_333333"android:textSize="13sp" /><Viewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#EEEEEE" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="50dp"android:orientation="horizontal"><TextViewandroid:id="@+id/tv_cancel"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:text="暂不使用"android:textColor="@color/color_333333"android:textSize="16sp" /><Viewandroid:layout_width="1dp"android:layout_height="match_parent"android:background="#EEEEEE" /><TextViewandroid:id="@+id/tv_sure"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:text="同意"android:textColor="@color/colorMain"android:textSize="16sp" />LinearLayout>LinearLayout>
然后我们需要去定义一个条件去判断是否是第一次打开软件,如果是的话弹出我们这个摊款,如果不是的话则不弹出
//第一次打开APP弹出弹框if (StringUtils.isEmpty(MyApplication.getIsNew())) {showDialog();}
接下来就是针对dialog的操作,直接上干货
private void showDialog() {final Dialog mDialog;mDialog = new Dialog(this, R.style.Teldialog);mDialog.setContentView(R.layout.dialog_show);mDialog.setCanceledOnTouchOutside(false);mDialog.setCancelable(false);mDialog.show();TextView content = mDialog.findViewById(R.id.tv_content);String str = "请您务必审慎阅读、充分理解“用户协议”和“隐私政策”各条款,包括但不限于:" +"为了向您提供交易相关基本功能,我们会收集、使用必要的信息。你可阅读" +"《用户协议》" + "和" +"《隐私政策》" +"了解详细信息。如您同意,请点击“同意”接受我们的服务。";SpannableStringBuilder ssb = new SpannableStringBuilder();ssb.append(str);//第一个出现的位置final int start = str.indexOf("《");ssb.setSpan(new ClickableSpan() {public void onClick(View widget) {//用户服务协议点击事件Bundle bundle = new Bundle();bundle.putString("title", "用户协议");bundle.putInt("showType", 0);bundle.putString("content", MyApplication.getDataIndex().get("SYSUSER_PROTOL"));go(WebActivity.class, bundle);}public void updateDrawState(TextPaint ds) {super.updateDrawState(ds);//设置文件颜色ds.setColor(getResources().getColor(R.color.colorMain));// 去掉下划线ds.setUnderlineText(false);}}, start, start + 6, 0);//最后一个出现的位置final int end = str.lastIndexOf("《");ssb.setSpan(new ClickableSpan() {public void onClick(View widget) {//隐私协议点击事件Bundle bundle = new Bundle();bundle.putString("title", "隐私政策");bundle.putInt("showType", 0);bundle.putString("content", MyApplication.getDataIndex().get("SYSUSER_HIDE_PROTOL"));go(WebActivity.class, bundle);}public void updateDrawState(TextPaint ds) {super.updateDrawState(ds);//设置文件颜色ds.setColor(getResources().getColor(R.color.colorMain));// 去掉下划线ds.setUnderlineText(false);}}, end, end + 6, 0);content.setMovementMethod(LinkMovementMethod.getInstance());content.setText(ssb, TextView.BufferType.SPANNABLE);mDialog.findViewById(R.id.tv_cancel).setOnClickListener(v -> {mDialog.dismiss();finish();});mDialog.findViewById(R.id.tv_sure).setOnClickListener(v -> {mDialog.dismiss();//更改状态,同意下次进入软件则不再弹出弹框MyApplication.setIsNew("not");});}
最后将dialog的样式附上
<style name="Teldialog" parent="@android:style/Theme.Dialog"><item name="android:windowBackground">@color/windowTransactionitem><item name="android:windowFrame">@nullitem><item name="android:windowNoTitle">trueitem><item name="android:windowIsFloating">trueitem><item name="android:gravity">bottomitem><item name="android:windowIsTranslucent">trueitem><item name="android:windowCloseOnTouchOutside">trueitem><item name="android:windowContentOverlay">@nullitem><item name="android:windowAnimationStyle">@android:style/Animation.Dialogitem><item name="android:backgroundDimEnabled">trueitem>style>
评论
