Python数据可视化,被Altair圈粉了
↑↑↑点击上方蓝字,回复资料,10个G的惊喜
神奇的Altair
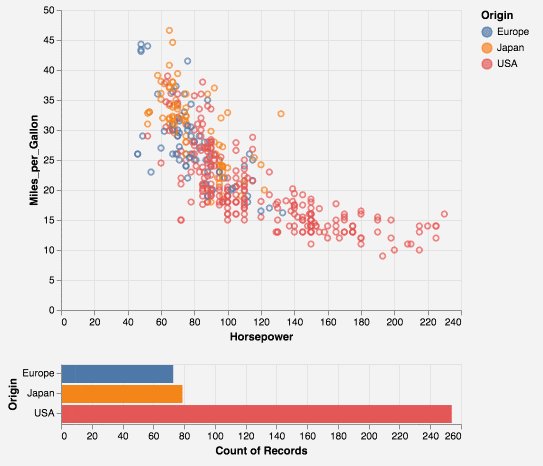
介绍本期主角之前,先给大家一张GIF

是不是很炫酷?更神奇的是,完成这么一幅可交互的图表,仅需不到20行代码。
这幅图是用Python的可视化库Altair绘制的,Altair可以使用强大而简洁的可视化语法快速开发各种统计可视化图表。用户只需要提供数据列与编码通道之间的链接,例如x轴,y轴,颜色等,其余的绘图细节它会自动处理。
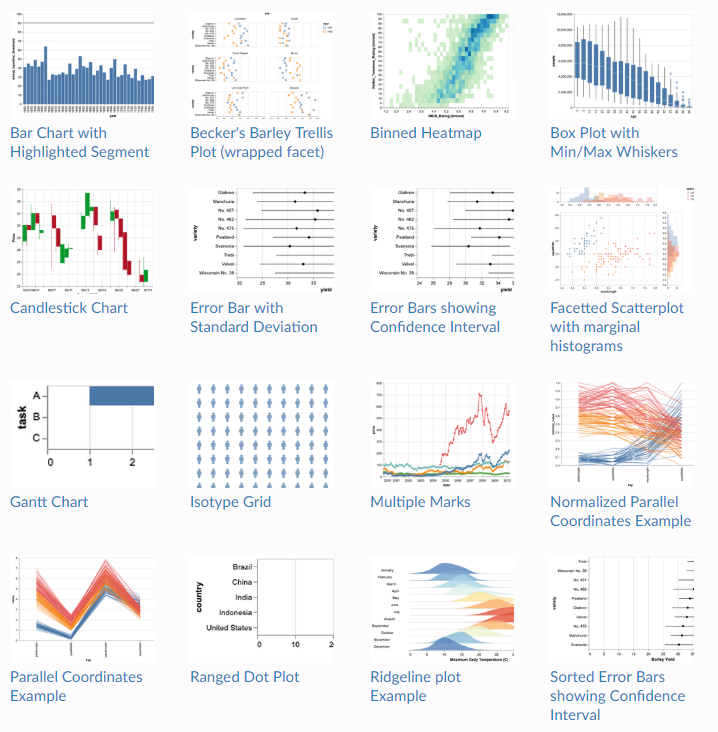
事实上,Altair能做的还有很多,大家可以去官网example gallery观赏
安装、配置、导入Altair
如果你安装的是anaconda(我强烈建议你安装这个IDE),Altair已经内置,无需再安装。但是如果需要实例数据集,还要安装vega_datasets:
pip install vega_datasets
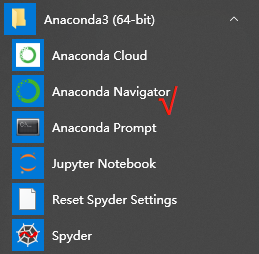
然后打开anaconda安装目录,打开Navigation
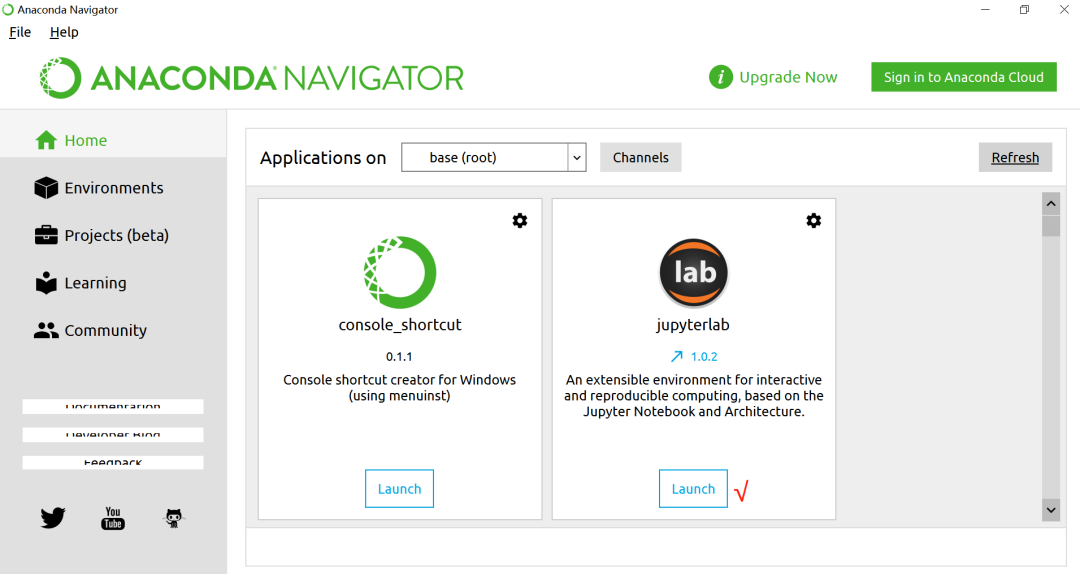
 打开JupyterLab
打开JupyterLab
 新建一个notebook,运行示例代码,OK!
新建一个notebook,运行示例代码,OK!
Altair图形语法
Chart有三个基本方法:数据(data)、标记(mark)和编码(encode),使用它们的格式如下:alt.Chart(data).mark_point().encode(
encoding_1='column_1',
encoding_2='column_2',
etc. )
Data:Altair内部使用的数据以Pandas中的Dataframe格式存储,但有以下三种方式传入:
以Pandas的DataFrame格式传入; 以Data对象传入; 以指向csv或json文本的url传入;
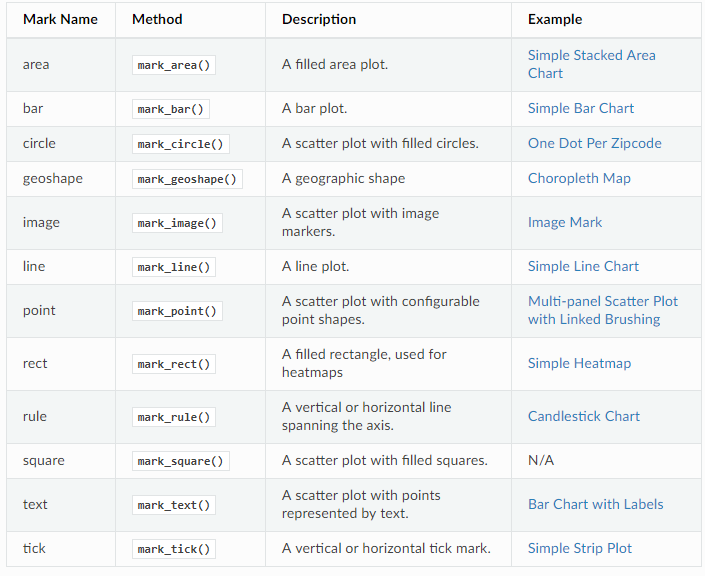
Mark:定义好数据之后,需要选择显示的图形比如条形图、折线图、面积图、散点图、直方图、地图等各种交互式图表。
Encoding:编码方式定义了图片显示的各种属性,如每个图片的位置,图片轴的属性等。这部分是最重要的,记住关键的几个就行。
位置通道:定义位置相关属性:
x: x轴数值 y: y轴数值 row: 按行分列图片 column: 按列分列图片
通道描述:
color: 标记点颜色 opacity: 标记点的透明度 shape: 标记点的形状 size: 标记点的大小
通道域信息:text:文本标记 label:标签
数据类型:
quantitative:缩写Q 连续型数据 ordinal:缩写O 离散型 nominal:缩写N 离散无序 temporal:缩写T 时间序列
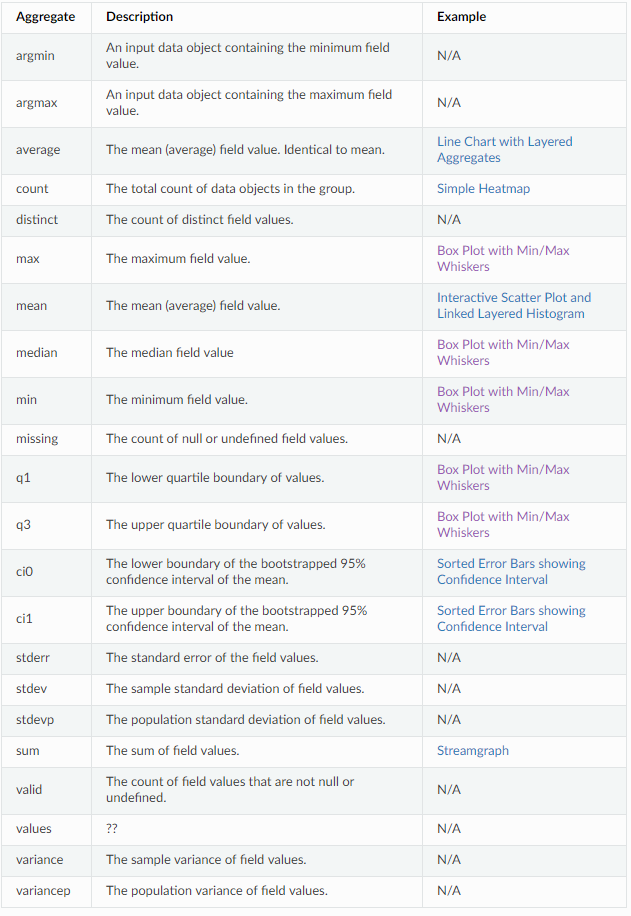
分类与聚合:最大值、最小值、均值、求和等等
交互
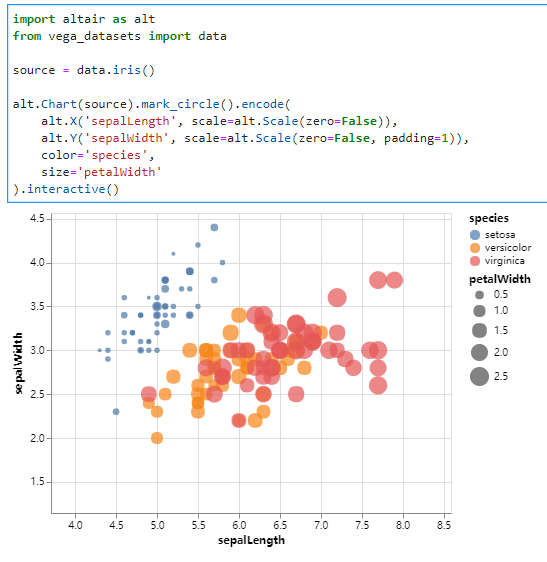
除了绘制基本图像,Altair强大之处在于用户可以与图像进行交互,包括平移、缩放、选中某一块数据等操作。在绘制图片的代码后面,调用interactive()模块,就能实现平移、缩放。
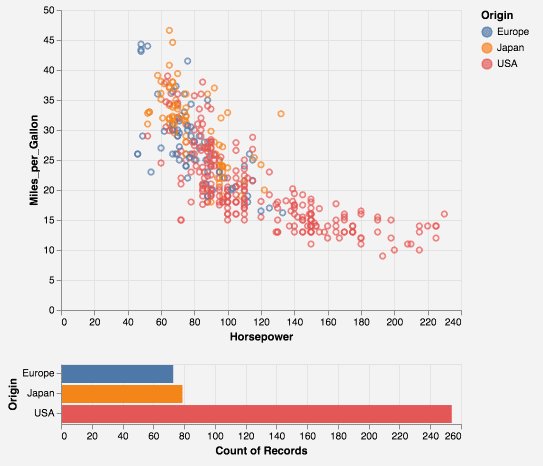
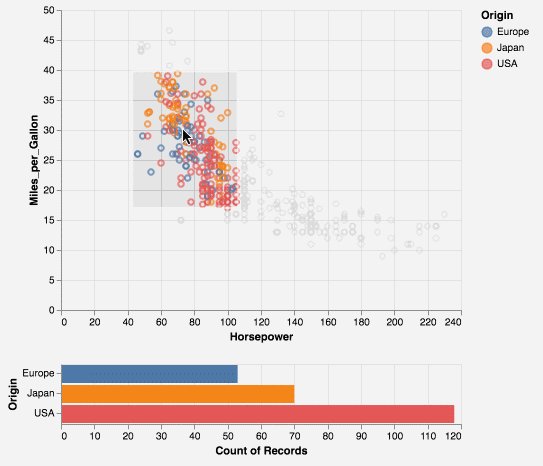
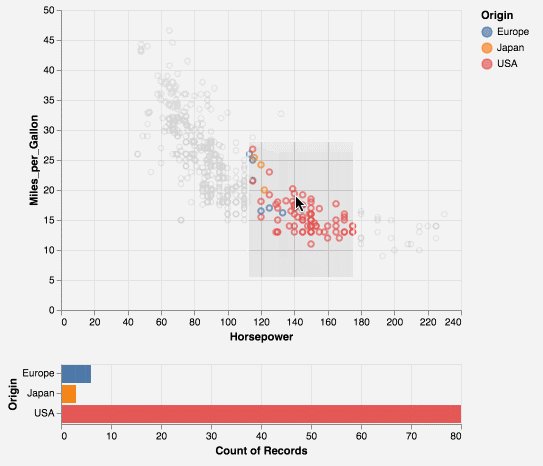
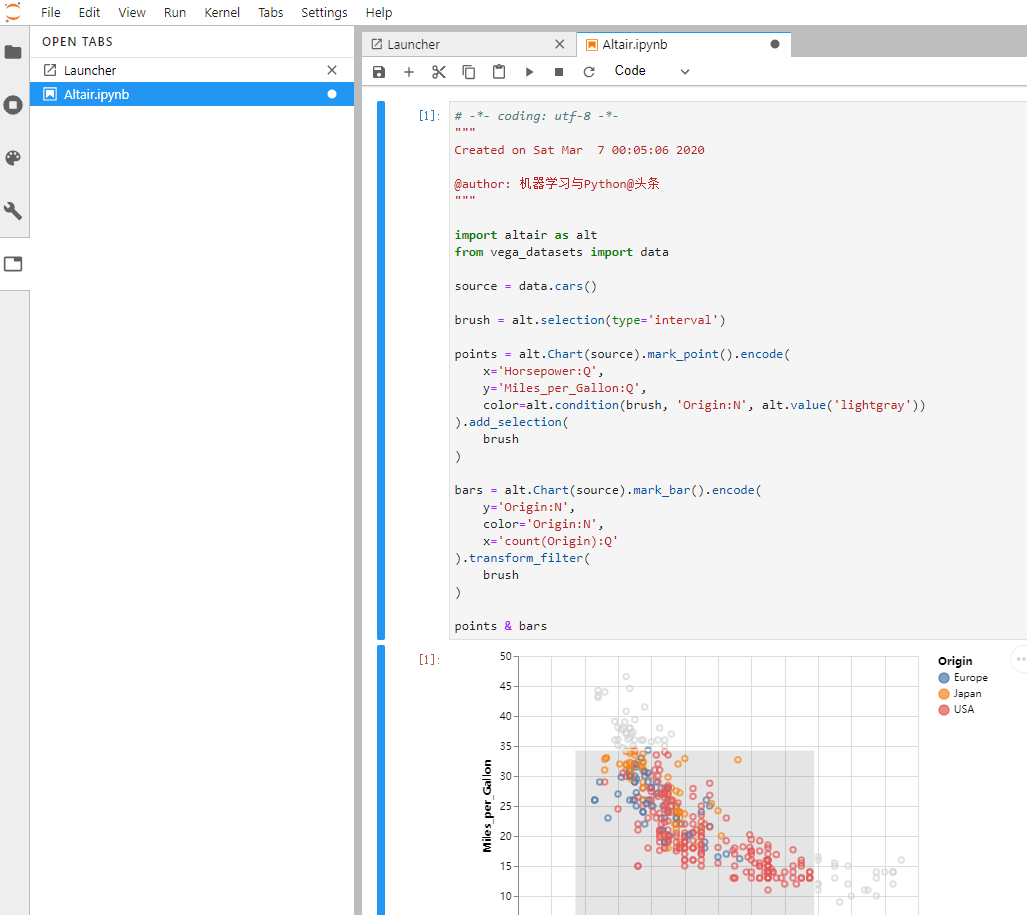
 Altair还为创建交互式图像提供了一个selection的API,在选择功能上,我们能做出一些更酷炫的高级功能,例如本文开头处展示的GIF,对选中的数据点进行统计,生成实时的直方图。
Altair还为创建交互式图像提供了一个selection的API,在选择功能上,我们能做出一些更酷炫的高级功能,例如本文开头处展示的GIF,对选中的数据点进行统计,生成实时的直方图。
import altair as alt
from vega_datasets import data
source = data.cars()
brush = alt.selection(type='interval')
points = alt.Chart(source).mark_point().encode( x='Horsepower:Q', y='Miles_per_Gallon:Q', color=alt.condition(brush, 'Origin:N', alt.value('lightgray')) ).add_selection( brush )
bars = alt.Chart(source).mark_bar().encode( y='Origin:N', color='Origin:N', x='count(Origin):Q' ).transform_filter( brush )
points & bars学习方法与建议
没什么捷径,只有多看文档、源码