Spring Boot 实现多图片上传并回显,涨姿势了~
点击关注公众号,Java干货及时送达
作者:不学无数的程序员
链接:https://www.jianshu.com/p/3e28b94444be
这两天公司有需求让做一个商户注册的后台功能,其中需要商户上传多张图片并回显。由于之前没做过这方面的东西,此篇文章用以记录一些知识点,以便后续查看。
上传
Controller的代码非常简单,由于用了SpringMVC框架,所以直接用MultipartFile来接即可。由于是多图片上传所以用数组来接。此处应该注意参数名应该和<input>中的name值相对应:
@RequestMapping("/pic")
@ResponseBody
public ResponseEntity<String> pic(MultipartFile [] pictures) throws Exception {
ResponseEntity<String> responseEntity = new ResponseEntity<>();
long count = Arrays.asList(pictures).stream().
map(MultipartFile::getOriginalFilename).
filter(String::isEmpty).count();
if (count == pictures.length){
responseEntity.setCode(ResponseEntity.ERROR);
throw new NullOrEmptyException("图片不能同时为空");
}
responseEntity.setCode(ResponseEntity.OK);
responseEntity.setMessage("上传成功");
return responseEntity;
}
前端页面的代码,此处的name值和Controller的参数名称是对应的:
<div class="container">
<div class="avatar-upload">
<div class="avatar-edit">
<input type='file' name="pictures" id="imageOne" accept=".png, .jpg, .jpeg"/>
<label for="imageOne"></label>
</div>
<div class="avatar-preview">
<div id="imageOnePreview"
style="background-image: url(http://ww3.sinaimg.cn/large/006tNc79ly1g556ca7ovqj30ak09mta2.jpg);">
</div>
</div>
</div>
</div>
function readURLOne(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function(e) {
$('#imageOnePreview').css('background-image', 'url("+e.target.result +")");
$('#imageOnePreview').hide();
$('#imageOnePreview').fadeIn(650);
}
reader.readAsDataURL(input.files[0]);
}
}
$("#imageOne").change(function() {
readURLOne(this);
});
function getUpload(){
//获取form表单中所有属性 key为name值
var formData = new FormData($("#picForm")[0]);
$.ajax({
url: '/pic',
type: 'POST',
dataType:"json",
data: formData,
processData: false,
contentType: false,
success:(function(data) {
window.confirm(data.message);
window.location.reload();
}),
error:(function(res) {
alert("失败");
})
});
}
效果展示
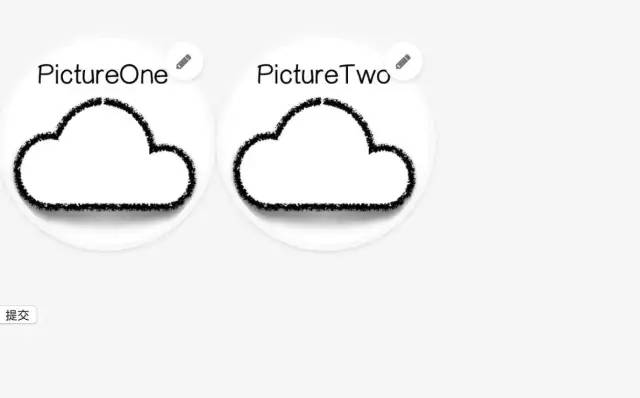
初始页面如下

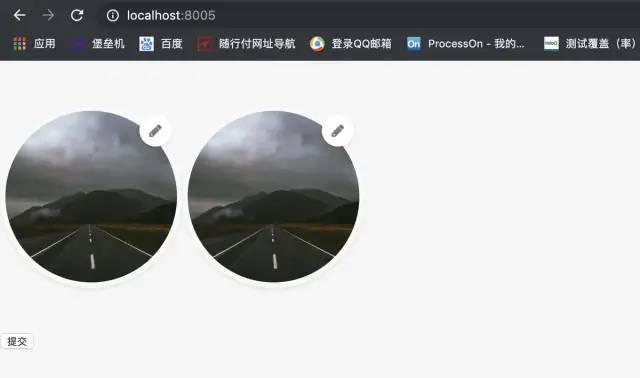
上传完图片以后回显为

点击提交以后可将图片上传至后台。另外,Spring Boot 系列面试题和答案全部整理好了,微信搜索Java技术栈,在后台发送:面试,可以在线阅读。
配置上传图片的属性
默认情况下只允许上传1MB以下的图片,如果要设置上传图片大小。那么需要在配置文件中如下配置:
spring:
servlet:
multipart:
enabled: true
max-file-size: 20MB
max-request-size: 20MB
Spring Boot 基础教程和示例源码:https://github.com/javastacks/spring-boot-best-practice
关于文件的配置有下面几个
spring.servlet.multipart.enabled=true # 是否支持多文件上传
spring.servlet.multipart.file-size-threshold=0B # 文件写入磁盘的阈值
spring.servlet.multipart.location= # 上传文件的保存地址
spring.servlet.multipart.max-file-size=1MB # 上传文件的最大值
spring.servlet.multipart.max-request-size=10MB # 请求的最大值
spring.servlet.multipart.resolve-lazily=false # 是否在文件或参数访问时延迟解析多部分请求
异常处理
异常处理用了Springboot提供的全局异常处理机制。只需要在类上加入@ControllerAdvice注解即可。在方法上加入@ExceptionHandler(想要拦截的异常类)就能拦截所有Controller的异常了。
如果想要拦截指定为特定的Controller只需要在@ControllerAdvice(basePackageClasses=想要拦截的Controller)
@ControllerAdvice
@Slf4j
public class CommonExceptionHandler extends ResponseEntityExceptionHandler {
@ExceptionHandler(NullOrEmptyException.class)
@ResponseBody
public ResponseEntity<String> nullOrEmptyExceptionHandler(HttpServletRequest request, NullOrEmptyException exception){
log.info("nullOrEmptyExceptionHandler");
return handleErrorInfo(request, exception.getMessage());
}
@ExceptionHandler(value = Exception.class)
@ResponseBody
public ResponseEntity<String> defaultErrorHandler(HttpServletRequest request, Exception exception){
log.info("defaultErrorHandler");
return handleErrorInfo(request, exception.getMessage());
}
private ResponseEntity<String> handleErrorInfo(HttpServletRequest request, String message) {
ResponseEntity<String> responseEntity = new ResponseEntity<>();
responseEntity.setMessage(message);
responseEntity.setCode(ResponseEntity.ERROR);
responseEntity.setData(message);
responseEntity.setUrl(request.getRequestURL().toString());
return responseEntity;
}
}
遇到的坑
1、如果返回值是模板文件的文件名,那么无论是类上还是方法上都不能加@ResponseBody注解,因为如果加了的话会被解析成Json串返回。
2、注意前端所传参数名和后端接收参数名一一对应。不然会报405错误
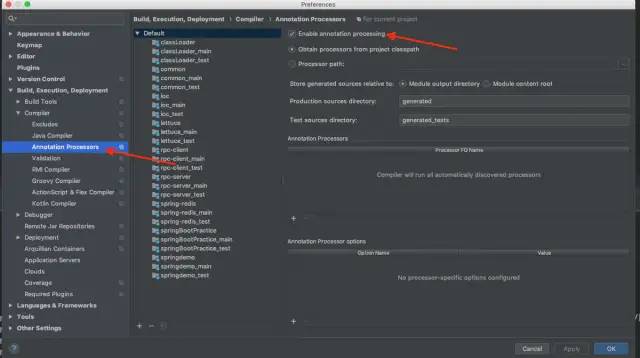
3、使用IDEA开发如果使用了lombok那么需要在Annotation Processors中将Enable annotation processing打对勾

推荐阅读: 推荐7个牛哄哄 Spring Cloud 实战项目 基于 SpringBoot + Vue 实现的可视化拖拽编辑的大屏项目 Github上10个超好看 可视化面板,后台管理页面有着落了 这可能是史上功能最全的Java权限认证框架! 最近面试BAT,整理一份面试资料《Java面试BAT通关手册》,覆盖了Java核心技术、JVM、Java并发、SSM、微服务、数据库、数据结构等等。 获取方式:关注公众号并回复 java 领取,更多内容陆续奉上。 明天见(。・ω・。)ノ♡
