译文:50个前端开发者在线工具

我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕,当然也欢迎加入前端猎手技术交流群😛,文末扫码我拉你进群,一起交流技术以及代码之外的一切🙆♀️
转载自Duing(ID:duyi-duing)
原文链接:https://dev.to/haycuoilennao19/50-tool-online-for-front-end-developer-5404
作者:Niemvuilaptrinh
如有翻译不准,请多指正。
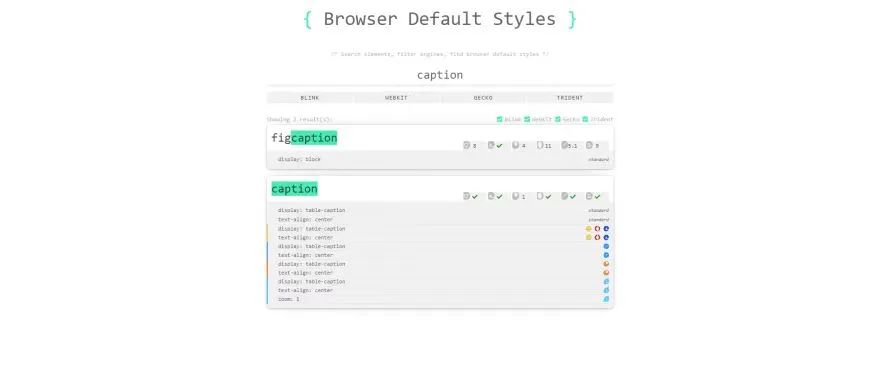
Browser Default Styles
在浏览器中,你可以找到HTML对象的默认CSS属性。

Clippy
Clippy是一个在线工具,允许您为网页设置CSS剪辑路径属性。

Keyframes CSS
CSS关键帧使得使用CSS关键帧创建基本到高级移动成为可能。
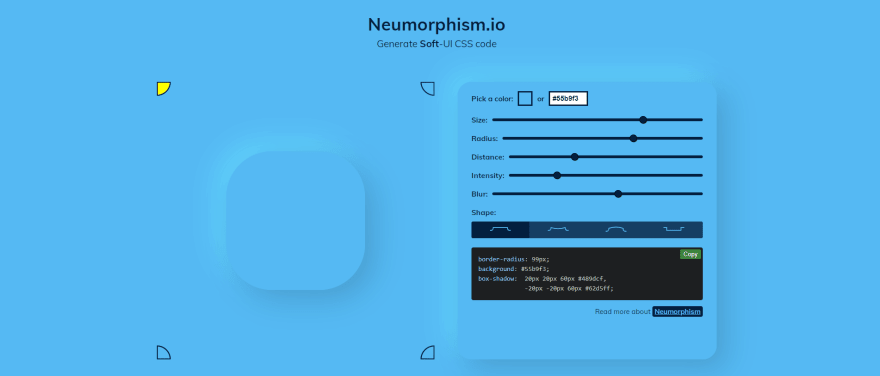
Neumorphism.io
Neumorphism.io通过将CSS属性组合在一起来帮助你创建软UI对象。

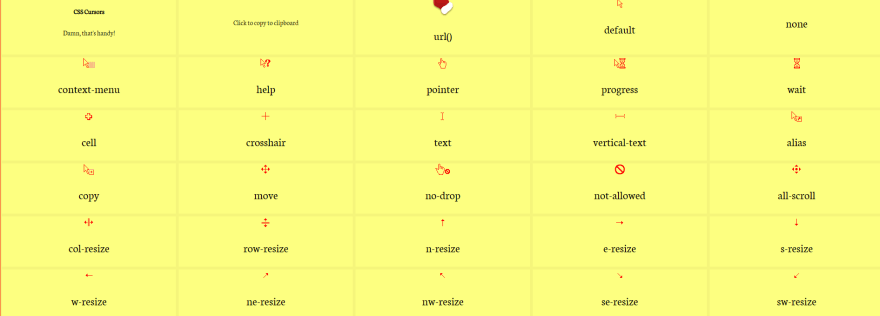
CSS Cursors
CSS Cursors是一个页面,它显示CSS中游标属性的所有示例。

CSS Grid Generator
CSS Grid Generator是一种工具,通过输入工具提供的信息,可帮助你在CSS中轻松创建网格。

Placeholder Image Generator
Placeholder Image Generator可帮助你在图像未显示或等待在网页中加载时为图像创建占位符。

Html dom
Htmldom是纯Javascript代码的集合,可帮助你管理网站中的Htmldom。

HTML5 head elements
HTML5 head elements是可以找到头部标签中使用的所有属性的地方,例如meta,图标,社会性标签...

Input Type Sandbox
Input Type Sandbox是可以检查网页中输入字段的类型的地方,例如电子邮件,号码,电话...

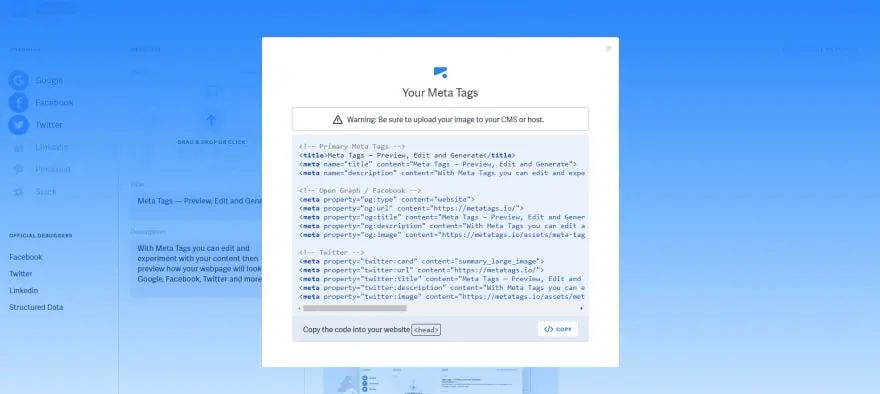
Meta Tags
Meta Tags 帮助自动导出流行的社交网络的元标签,如Facebook,Twitter,Google...供网站使用。

Can I Include
Can I Include 是一个Web应用程序,可帮助我们确定HTML元素是否可以嵌套。

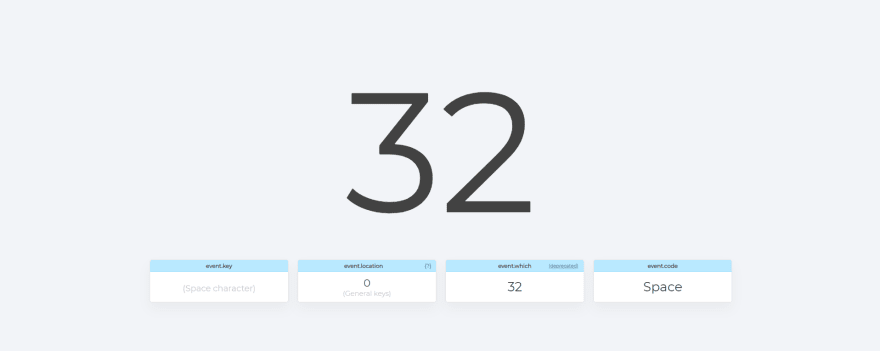
Key codes
Key codes是一个网站,可以在其中轻松找到按键码,以从键盘上的按钮设置事件侦听器。

Color contrast checker
Color contrast checker是一个Web应用程序,可帮助你检查网页设计中两种颜色之间的对比度。

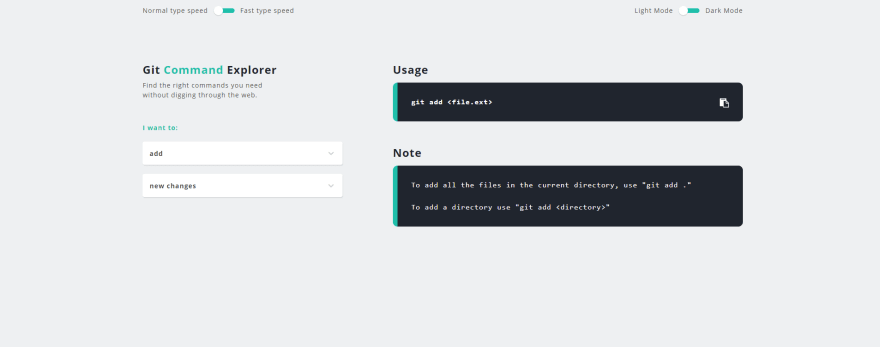
Git Command Explorer
Git Command Explorer是一个网站,可以根据选择的信息输出git命令。此外,它还对这些命令进行了更详细的注释,以便更轻松地理解。

Make thumbnails
Make thumbnails是一个Web应用程序,可让你轻松为图像创建缩略图。

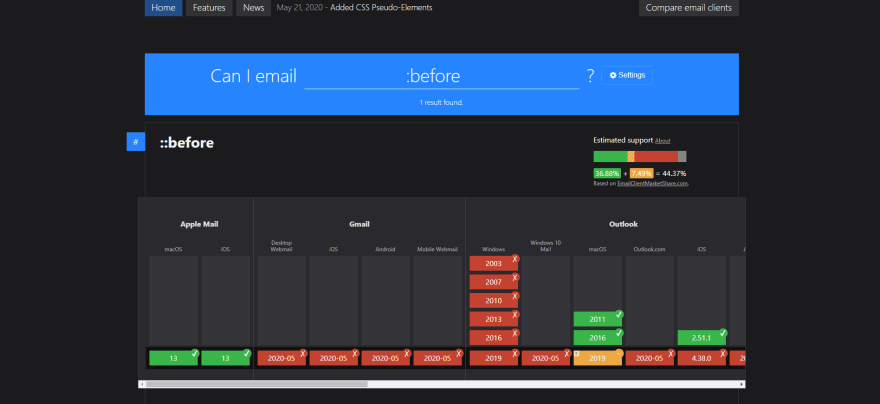
Can I Email
Can I Email是一个网站,你可以在其中查看电子邮件中支持哪些HTML和CSS属性。

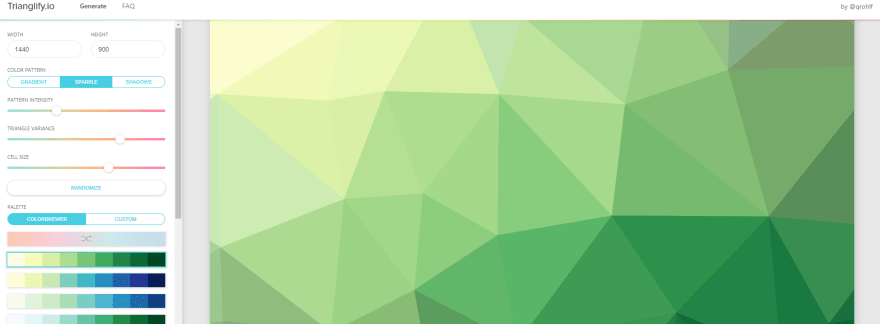
Trianglify
Trianglify是一个在线工具,可帮助你的网站创建漂亮的背景。

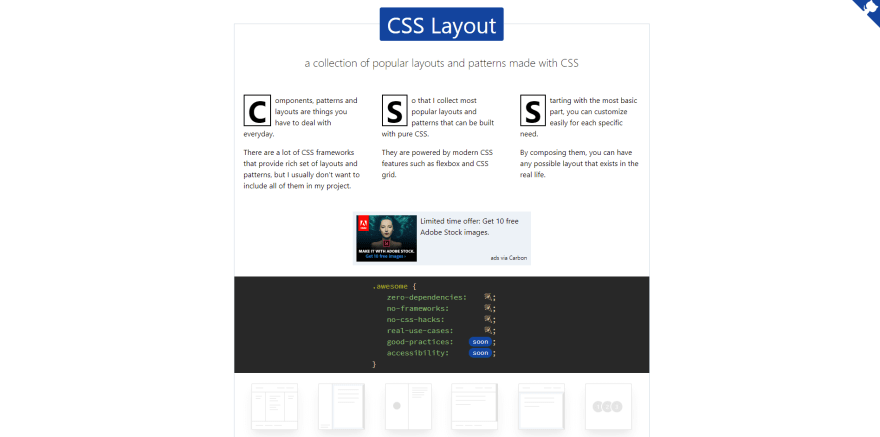
CSS Layout
CSS Layout是一个网站,它收集了使用CSS设计的流行布局,以帮助你可以轻松的选择网站的设计。

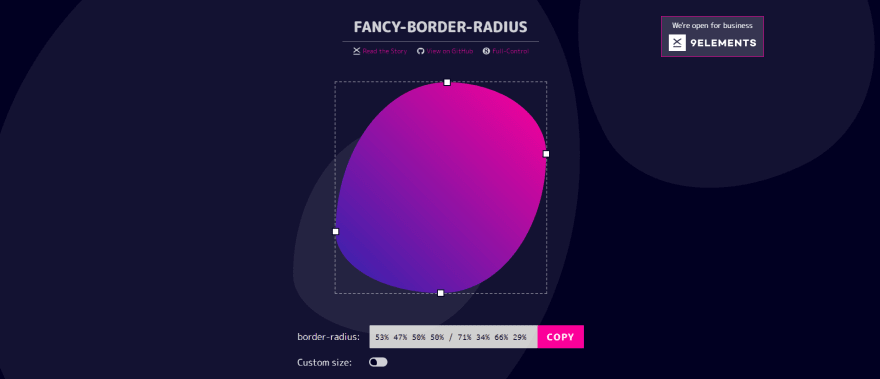
FANCY-BORDER-RADIUS
FANCY-BORDER-RADIUS是一个Web应用程序,它允许你通过使用CSS边框半径属性设置形状来设计对象。

1loc
1loc是一个聚合解决方案的地方,用于解决在使用Javascript编程语言进行Web开发时经常遇到的问题。

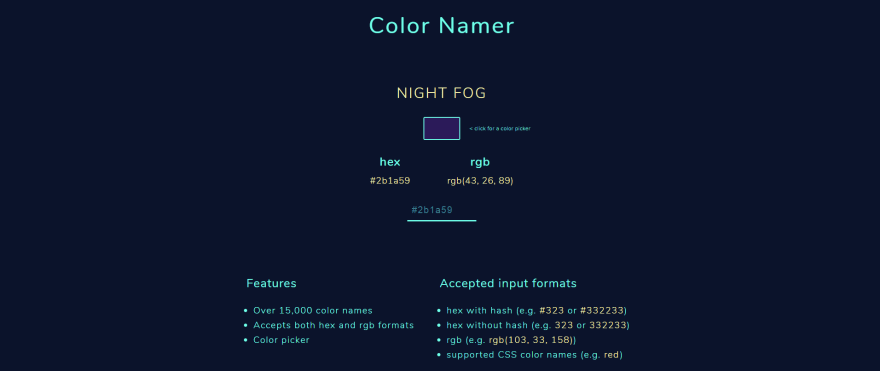
Color Namer
Color Namer是一个Web应用,通过在网页中以十六进制或rgb格式输入该颜色信息来提供所需颜色的名称。

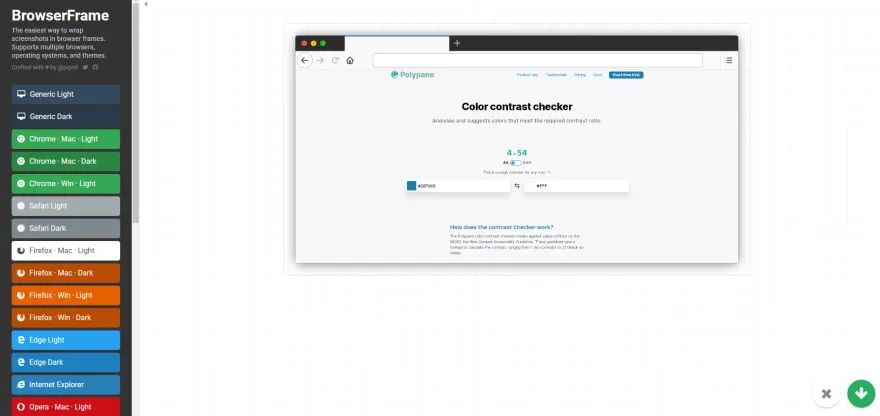
Browser Framer
Browser Framer是一个Web应用程序,允许你附加具有不同浏览器背景的屏幕截图,以增加美感,并在查看照片时为用户提供更逼真的感觉。

CSS Scan
为网站收集超过86种箱形阴影效果。

Favicon
帮助你的网站免费创建FavIcon。

CSS Filter
它可以帮助你使用CSS的过滤器属性,为网站中的图像对象设计颜色。

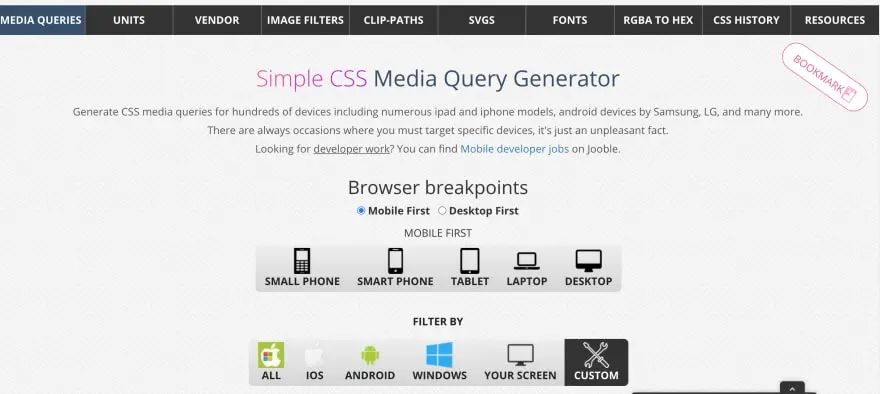
Simple CSS Media Query Generator
它聚合了当今流行的屏幕,从手机到平板电脑,台式机,笔记本电脑...因此,你可以轻松地为CSS代码选择正确的媒体查询。

Mix Font
使用“Mix Font”可以在组合时检查字体之间的可见性。

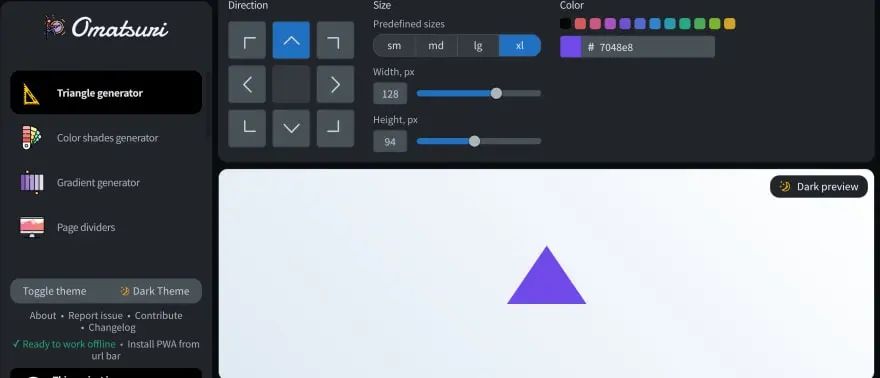
Omatsuri
Omatsuri是设计师设计工具的集合,例如使用css创建三角形,wensite中的光标显示样式,HTML符号..

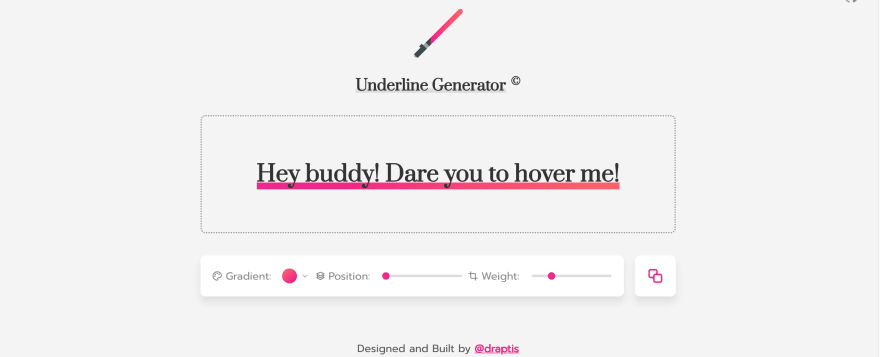
Underline Generator
帮助你使用CSS属性创建漂亮的下划线。

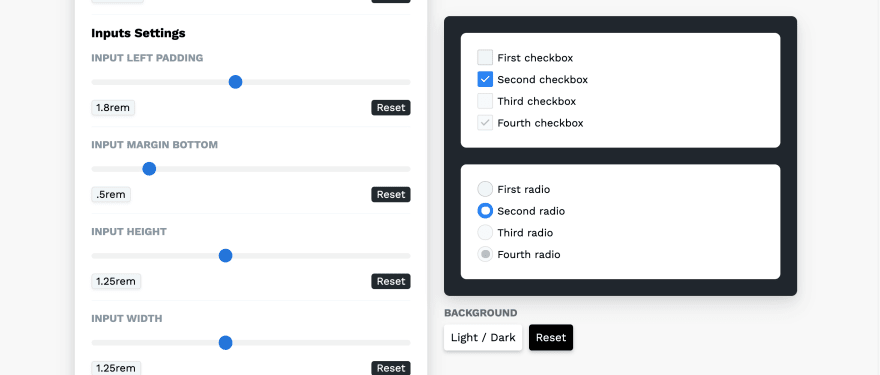
Checkboxes & Radios CSS Generator

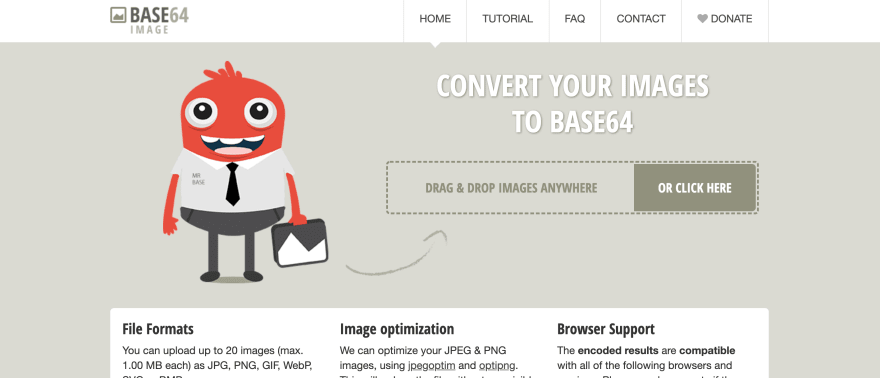
Convert Images to Base64

Responsively
该工具可以同时在多个设备上检查网站的可见性。

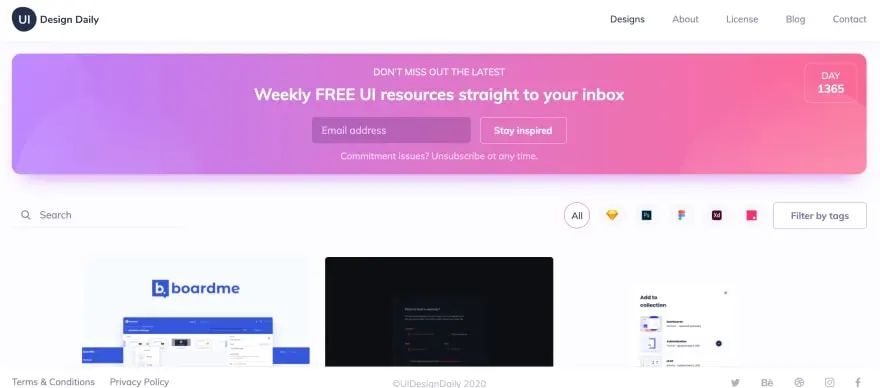
UI Design Daily
为网站收集漂亮的UI设计。

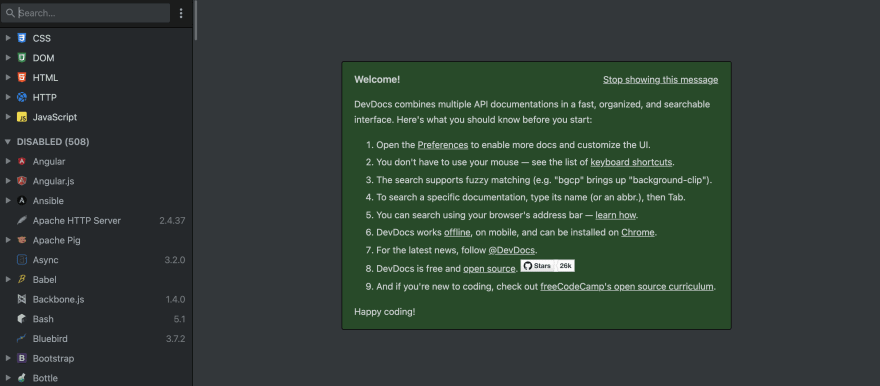
Devdocs
Devdocs是面向开发人员的流行编程语言文档的集合。

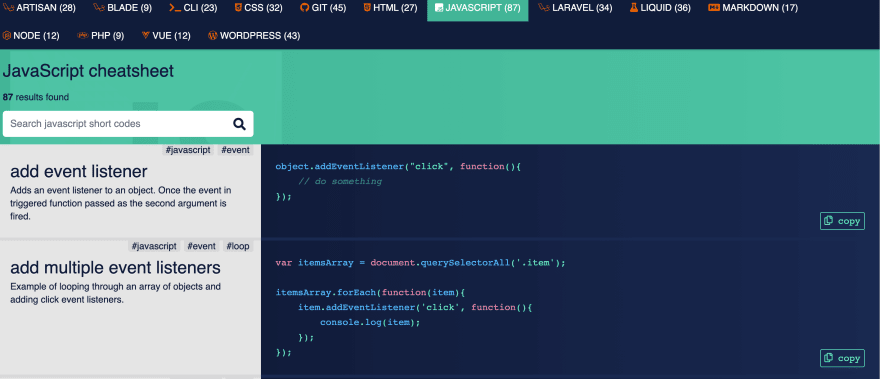
Shortcode
Shortcode是编译代码片段以解决编程过程中常见问题的地方。

Public-apis
Public-apis是为项目提供免费数据的地方。
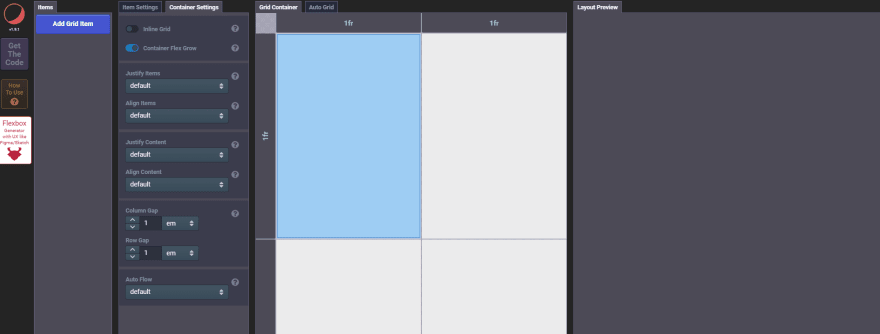
CSS Grid Layout Generator
这是一个工具,可以帮助你使用CSS轻松快速地构建复杂的网格系统。

CSS Duotone Generator
此工具可帮助你设置图像的CSS属性,例如距离,不透明度,模糊度,图像颜色...
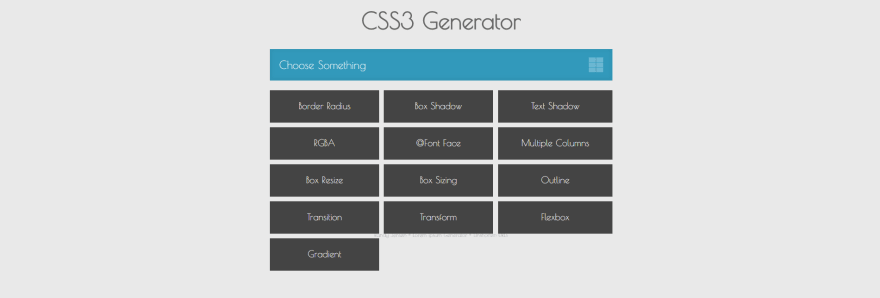
CSS3 Generator
CSS3 Generator可帮助你快速创建复杂的属性,例如框阴影,渐变,过渡...此外,对于每个属性,它将提供有关该属性的浏览器支持的详细信息。

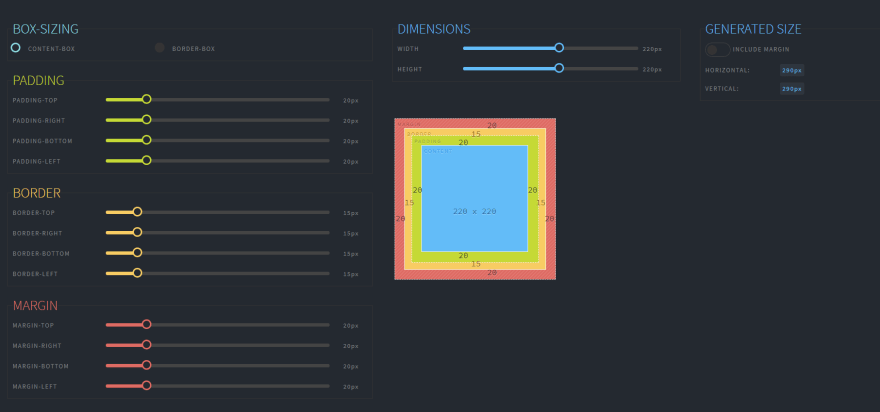
Box-model
Box-model是Codepen上的一个应用程序,可帮助你在为Web中的对象设置填充,边距和边框属性时更直观地查看。

Animated CSS Background Generator
Animated CSS Background Generator是一个工具,允许你使用提供的颜色创建动画背景。此外,它还为你提供了一些其他设置,例如计数,大小,平均速度..

Web Code Tools
Web代码工具是一种工具,允许通过输入所需的属性值来设置CSS中的通用属性。此外,它还在预览中提供了一个可视化示例,因此可以根据输入的值轻松可视化结果

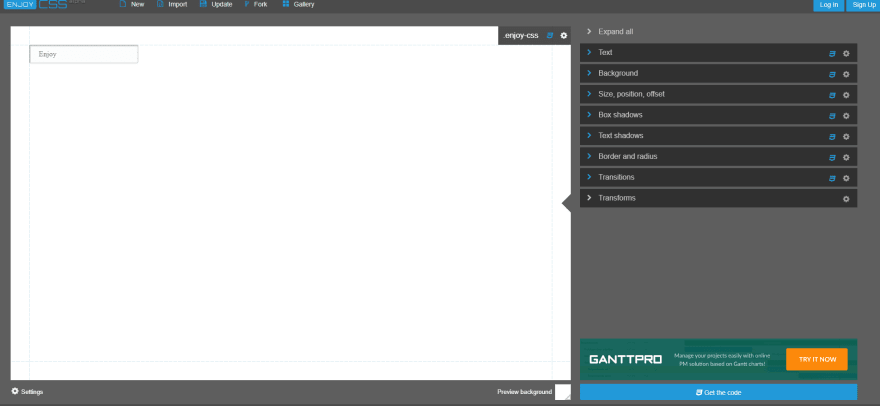
Enjoy CSS
Enjoy CSS是一个工具,可以帮助你为网页中的许多对象设置样式,例如输入,按钮,块...你的工作是选择要设置样式的对象,然后选择CSS值。与该对象相关,结果将立即显示。

CSS Portal
CSS Portal就像享受CSS页面一样,它是各种CSS生成器工具的集合,用于网站对象,例如FlipSwith生成器,文本渐变生成器,功能区生成器...

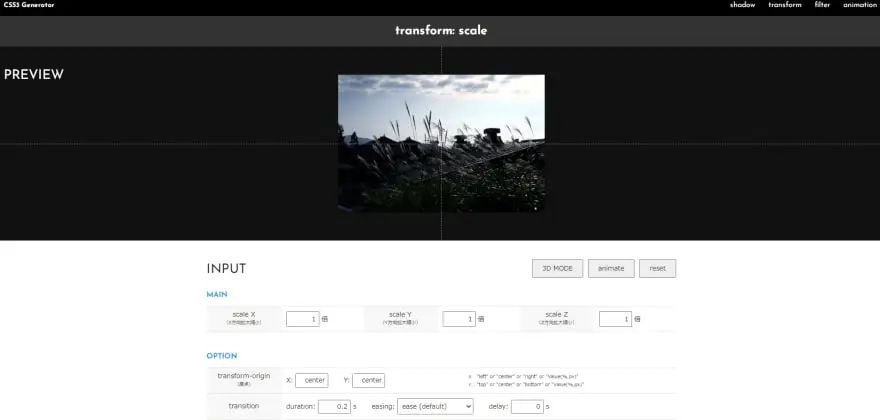
CSS3 Generator
CSS3 Generator是一个可以帮助你在网页设计中设置常见属性,例如阴影,滤镜,变换....的工具。

HTML Table Generator
这是一个工具,可以轻松编辑网站中的表格组件。

Making CSS
Making CSS 是一个专门聚合工具的网站,可帮助轻松生成CSS。

CSS Masonry Generator
CSS Masonry Generator是一个砌体网格系统构建器(如社交网络pinterest),可以使图像更加优化。

Generator of CSS background patterns
这是一个可帮助你通过选择提供的可用信息来轻松为网站构建背景模式的工具。

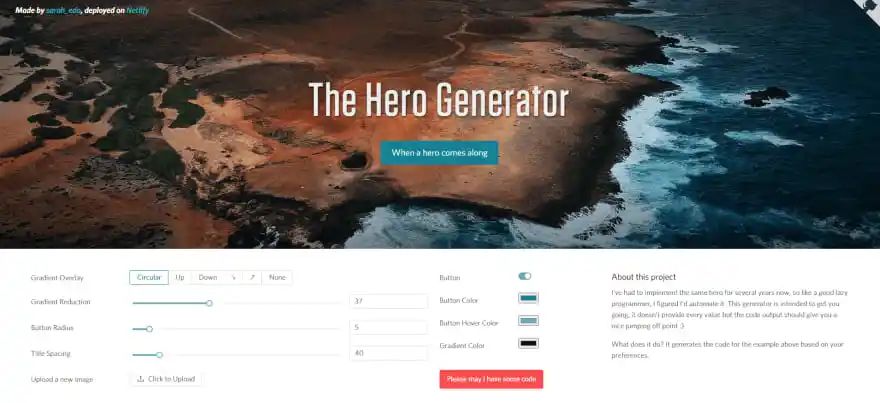
The Hero Generator
这是一个工具,可帮助你通过CSS属性轻松构建包含图像和内容的标题。

RECOMMEND
很感谢小伙伴看到最后😘,如果您觉得这篇文章有帮助到您的的话不妨关注➕+点赞👍+收藏📌+评论📜,您的支持就是我更新的最大动力。
欢迎加入前端猎手技术交流群😛,文末扫码加我微信,我拉你进群,一起交流技术以及代码之外的一切🙆♀️
