六个好用的前端开发在线工具
网上可以找到前端开发社区贡献的大量工具,这篇文章列出了我最喜欢的一些工具,这些工具给我的工作带来了许多便利。
1. EnjoyCSS
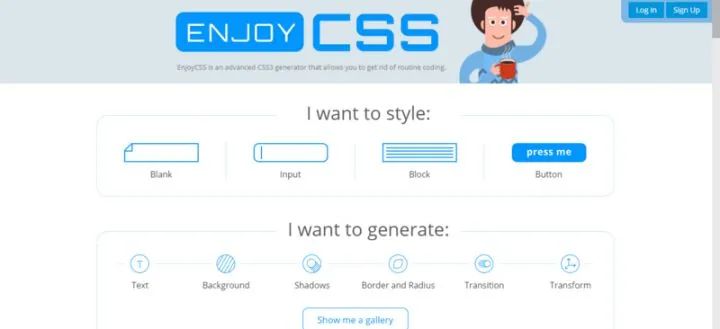
老实说,虽然我做过许多前端开发,但我并不擅长 CSS。当我陷入困境时,[EnjoyCSS] 是我的大救星。EnjoyCSS 提供了一个简单的交互界面,帮助我设计元素,然后自动输出相应的 CSS 代码。
“EnjoyCSS 可以输出 CSS、LESS、SCSS 代码,并支持指定需要支持哪些浏览器及其最低版本。开发简单页面时用起来比较方便,但不太适合复杂一点的前端项目(这类项目往往需要引入 CSS 框架)。
”
2. Prettier Playground
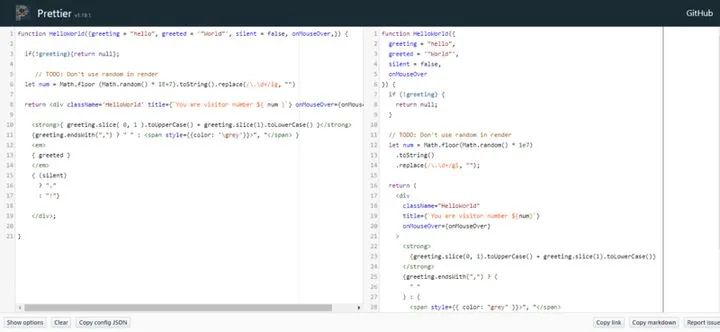
[Prettier] 是一个代码格式化工具,支持格式化 JavaScript 代码(包括 [ES2017]、[JSX]、[Angular]、[Vue]、[Flow]、[TypeScript] 等)。Prettier 会移除代码原本的样式,替换为遵循最佳实践的标准化、一致的样式。IDE 大多支持 Prettier 工具,不过 Prettier 也有在线版本[1],让你可以在浏览器里格式化代码。
“如果工作电脑不在手边,使用移动端设备或者临时借用别人的电脑查看代码时,Prettier Playground 非常好用。相比在 IDE 或编辑器下使用 Prettier,个人更推荐通过git pre-commit hook [2] 配置 Prettier:hook 可以保证整个团队使用统一的配置,免去各自分别配置 IDE 或编辑器的麻烦。如果是老项目,hook 还可以设置只格式化有改动的单个文件甚至有改动的代码段,避免在 IDE 或编辑器下使用 Prettier 时不小心格式了大量代码,淹没了 commit 的主要改动,让 review 代码变得十分痛苦。
”
3. Postman
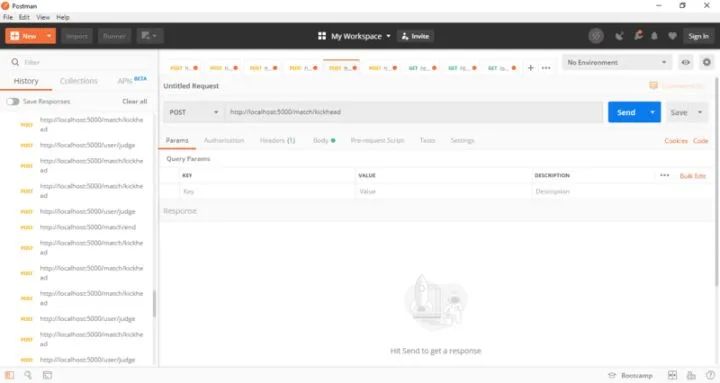
[Postman] 一直在我的开发工具箱里,测试后端 API 接口时非常好用。GET、POST、DELETE、OPTIONS、PUT 这些方法都支持。毫无疑问,你应该使用这个工具。
“Postman 之外,[Insomnia] 也是很流行的 REST API 测试工具,亮点是支持 [GraphQL]。不过 Postman 从 去年夏天发布的 v7.2 起也支持了 GraphQL。
”
4. StackBlitz
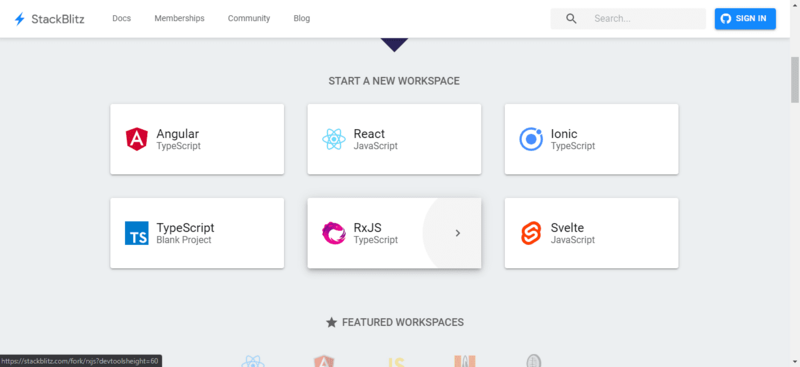
[Chidume Nnamdi] 盛赞这是每个用户最喜欢的在线 IDE。[StackBlitz] 将大家最喜欢、最常用的 IDE Visual Studio Code 搬进了浏览器。
StackBlitz 支持一键配置 Angular、[React]、Ionic、TypeScript、RxJS、[Svelte] 等 JavaScript 框架,也就是说,只需几秒你就可以开始写代码了。
我觉得这个在线 IDE 很有用,特别是可以在线尝试一些样例代码或者库,否则仅仅尝试一些新特性就需要花很多时间在新项目初始化配置上。有了 StackBlitz,无需在本地从头搭建环境,花上几分钟就可以试用一个 NPM 包。很棒,不是吗?
“微软官方其实也提供了在线版本的 VSCode [3],可以在浏览器内使用 VSCode,并且支持开发 Node.js 项目(基于 Azure)。不过 StackBlitz 更专注于优化前端开发体验,界面更加直观一点,也推出了 beta 版本的 Node.js 支持(基于 GCP,需要填表申请)。
”
5. Bit.dev
软件开发的基本原则之一就是代码复用。代码复用减少了开发量,让你不用从头开发组件。
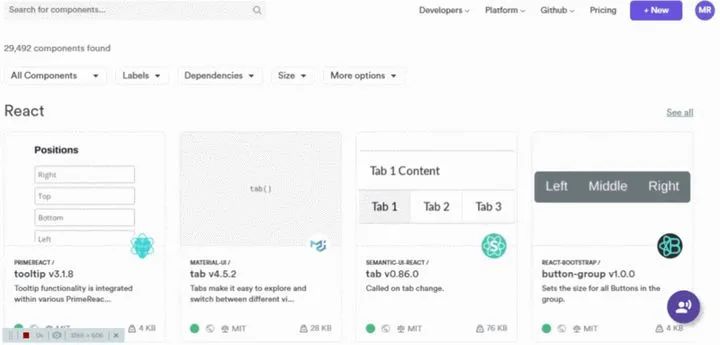
这正是 [Bit.dev] 做的事,分享可重用的组件和片段,降低开发量,加速开发进程。
除了公开分享,它还支持在团队分享,让团队协作更方便。
正如 Bit.dev 的口号「组件即设计体系。协同开发更好的组件。」所言,Bit.dev 可以用来创建设计体系,允许团队内的开发者和设计师一起协作,从头搭建一套设计体系。
Bit.dev 目前支持 [React]、Vue、Angular、Node 及其他 JavaScript 框架。
“在 Bit.dev 上不仅可以搜索组件,还可以直接查看组件的依赖,浏览组件的代码,甚至在线编辑代码并查看预览效果!选好组件后可以通过 Bit.dev 的命令行工具
”bit在本地项目引入组件,也可以通过 npm、yarn 引入组件。
6. CanIUse
[CanIUse]是非常好用的在线工具,可以方便地查看各大浏览器对某个特性的支持程度。
我过去经常碰到自己开发的应用的一些功能在其他浏览器下不支持的情况。比如我的作品集项目使用的某个特性在 Safari 下不支持,直到项目上线几个月后我才意识到。这些经验教训让我意识到需要检查浏览器兼容性。
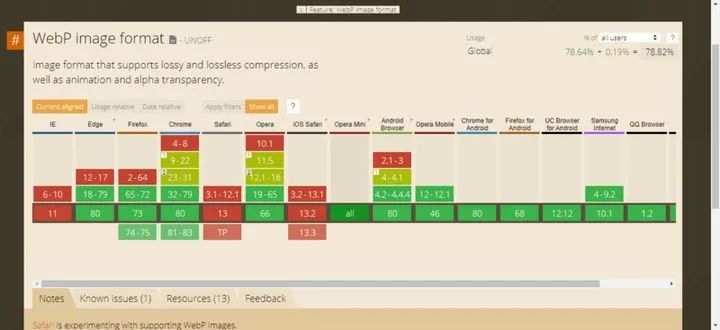
我们来看一个例子吧。哪些浏览器支持 WebP 图像格式?
如你所见,Safari 和 IE 目前不支持 WebP。这意味着需要为不兼容的浏览器提供回退选项,比如:
<picture>
<source srcset="img/awesomeWebPImage.webp" type="image/webp">
<source srcset="img/creakyOldJPEG.jpg" type="image/jpeg">
<img src="img/creakyOldJPEG.jpg" alt="Alt Text!">
picture>
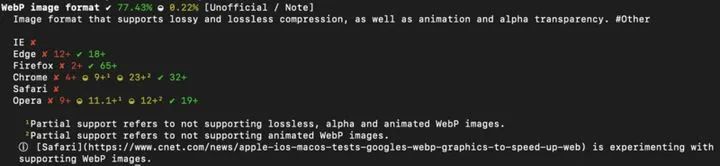
“CanIUse 还可以在命令行下使用,例如,在命令行下查看 WebP 图像格式的浏览器兼容性:
”caniuse webp(运行命令前需要事先通过npm install -g caniuse-cmd安装命令行工具。
工具链接
[1] https://link.zhihu.com/?target=https%3A//prettier.io/playground/
[2] https://link.zhihu.com/?target=https%3A//prettier.io/docs/en/precommit.html
[3] https://link.zhihu.com/?target=https%3A//docs.microsoft.com/en-us/visualstudio/online/overview/what-is-vsonline
作者:LeanCloud
原文:https://segmentfault.com/a/1190000022437635


END
❤支持三连
👍 「赞」、「在看」、「转发」支持一下