9个面向前端开发者的有用VSCode 插件工具

英文 | https://medium.com/frontend-canteen/most-useful-vscode-extensions-for-frontend-developer-7c0f7ce5ebc4
翻译 | 杨小爱






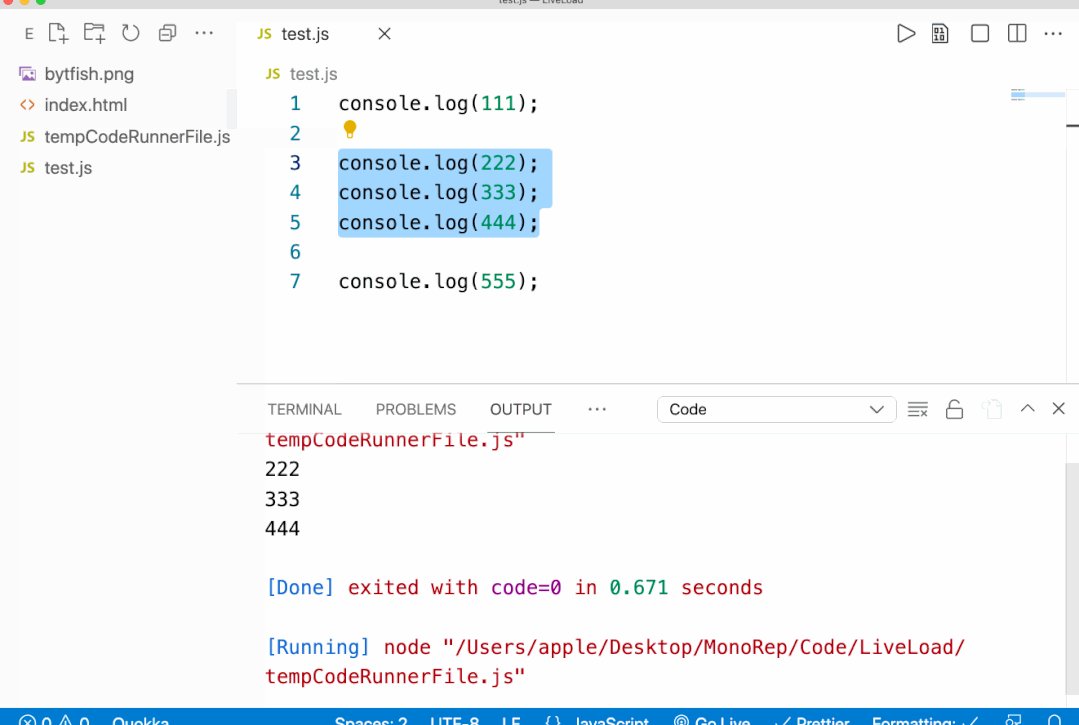
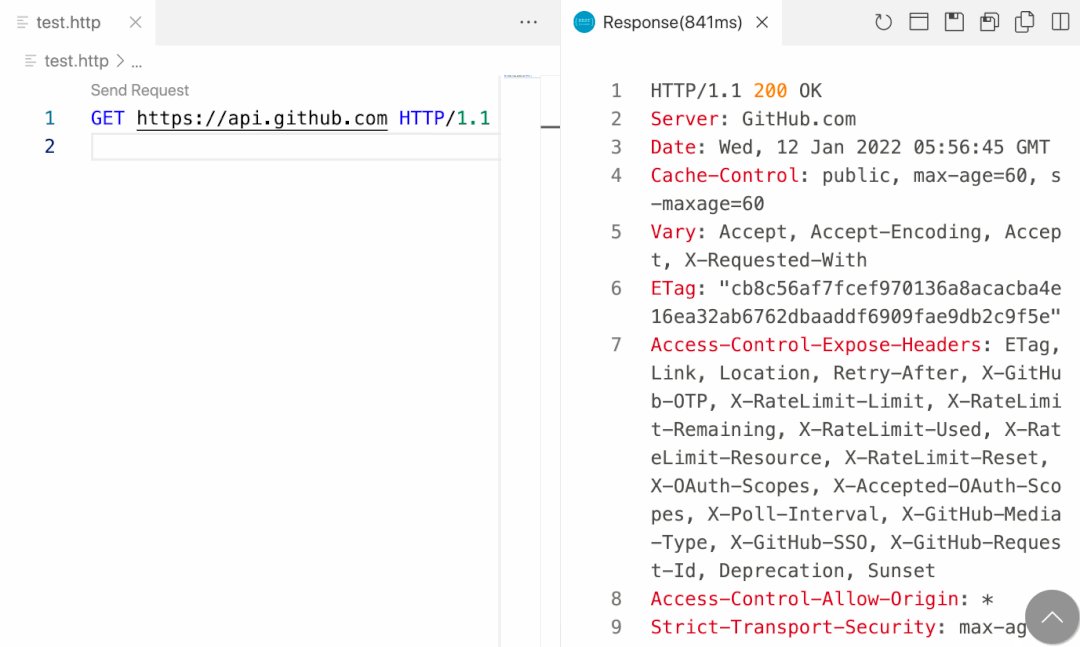
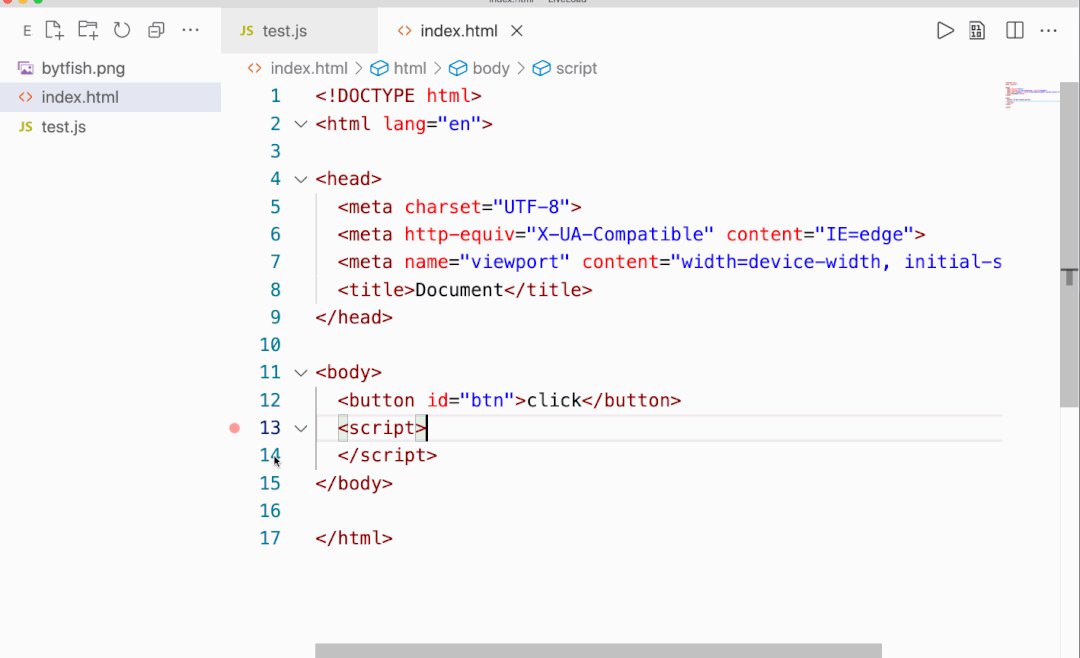
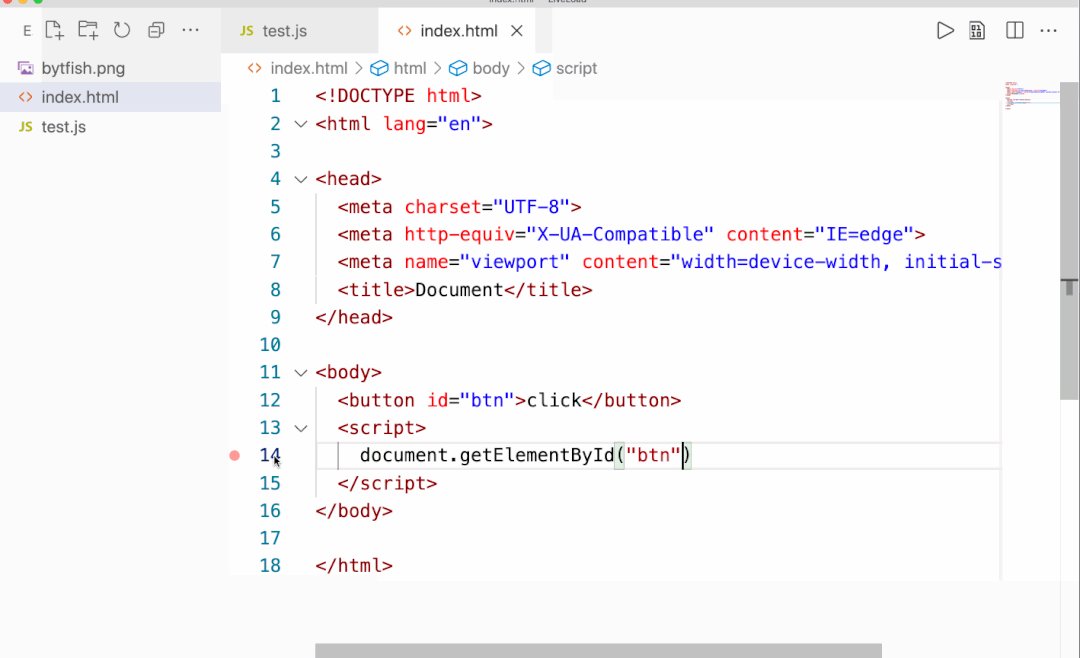
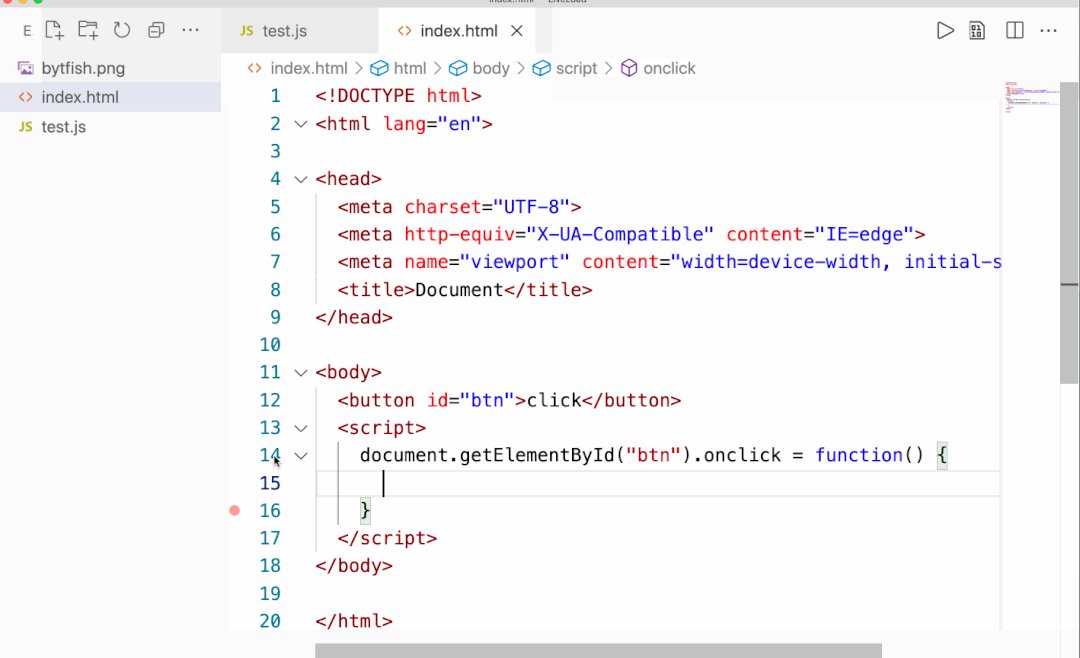
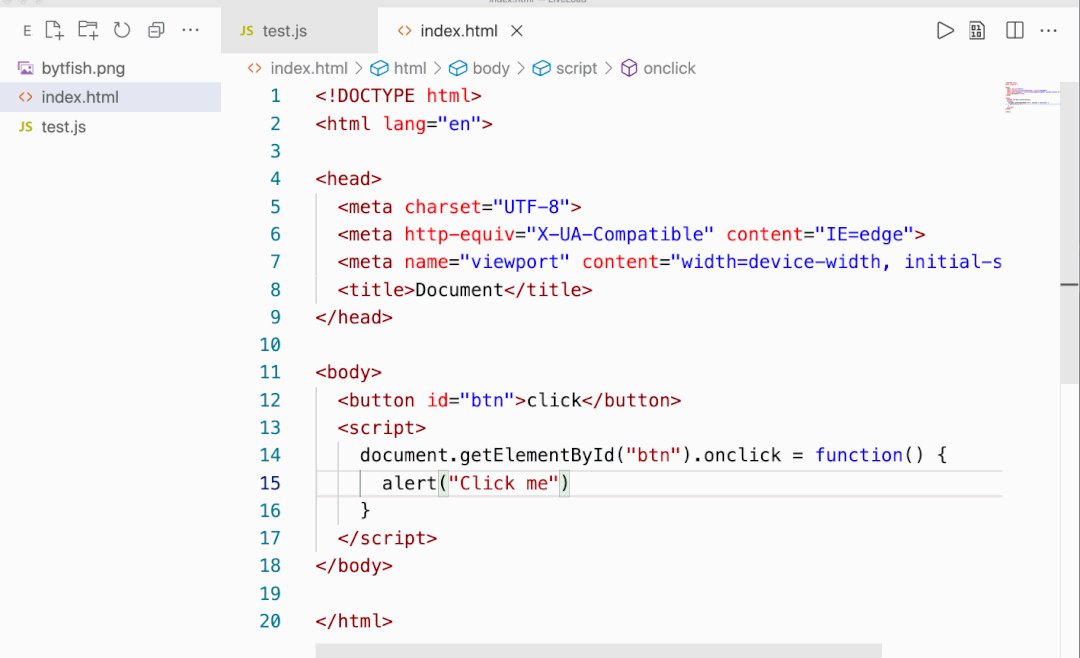
直接打开HTML文件就是通过File协议打开的,那么JS运行环境就会和通过HTTP协议加载的文件不同 修改 HTML 文件后,页面不会自动刷新。



安装地址:https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview




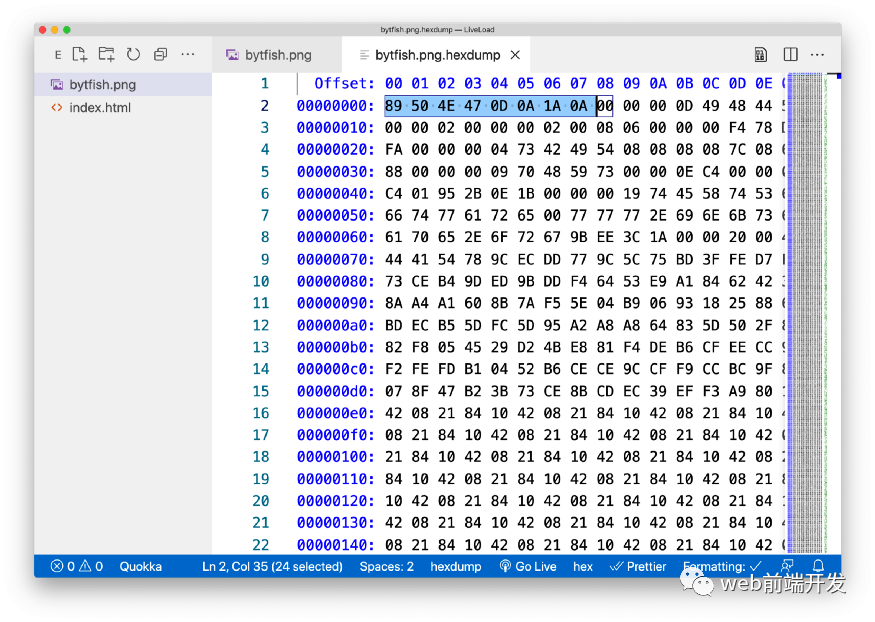
安装链接:https://marketplace.visualstudio.com/items?itemName=slevesque.vscode-hexdump
写在最后
以上就是我今天跟你分享的VSCode的插件工具,希望对你提升工作效率有帮助。
如果你觉得我今天的内容有用,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
最后感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

评论
