想要进阶React技术栈的小伙伴看过来~
前言
今天推荐一本名叫《React进阶实践指南》的掘金小册。下面就是对小册的介绍!
作者介绍
本小册作者目前就职于一线互联网大厂,5年工作经验,4年React开发经验,通读React源码,写过多篇《React进阶》系列文章。工作中积累了很多的React开发经验。
正式加入掘金9个半月lv5。地址:https://juejin.cn/user/2418581313687390
个人开源项目:
开源项目: react-keepalive-router-缓存页面 开源项目: ruxjs-状态管理工具
小册介绍
在正式读小册之前,我有必要让大家明白写这本小册的初衷,在我们用React开发项目的时候,有没有遇到一个技术瓶颈期,对于React技术栈我们怎么样去突破,怎么样去进阶,怎么样弄懂React运行机制,怎么样去做性能优化,怎么样去封装组件,而不是周而复始的写着业务逻辑。笔者就亲身经历过无所事事的迷茫期,后来通过系统化复习,化整为零,逐一突破React的各个模块,把各个模块再串联到一起,才慢慢体验到React魅力所在,越深入的学习,越是能发现更多的精彩的内容。
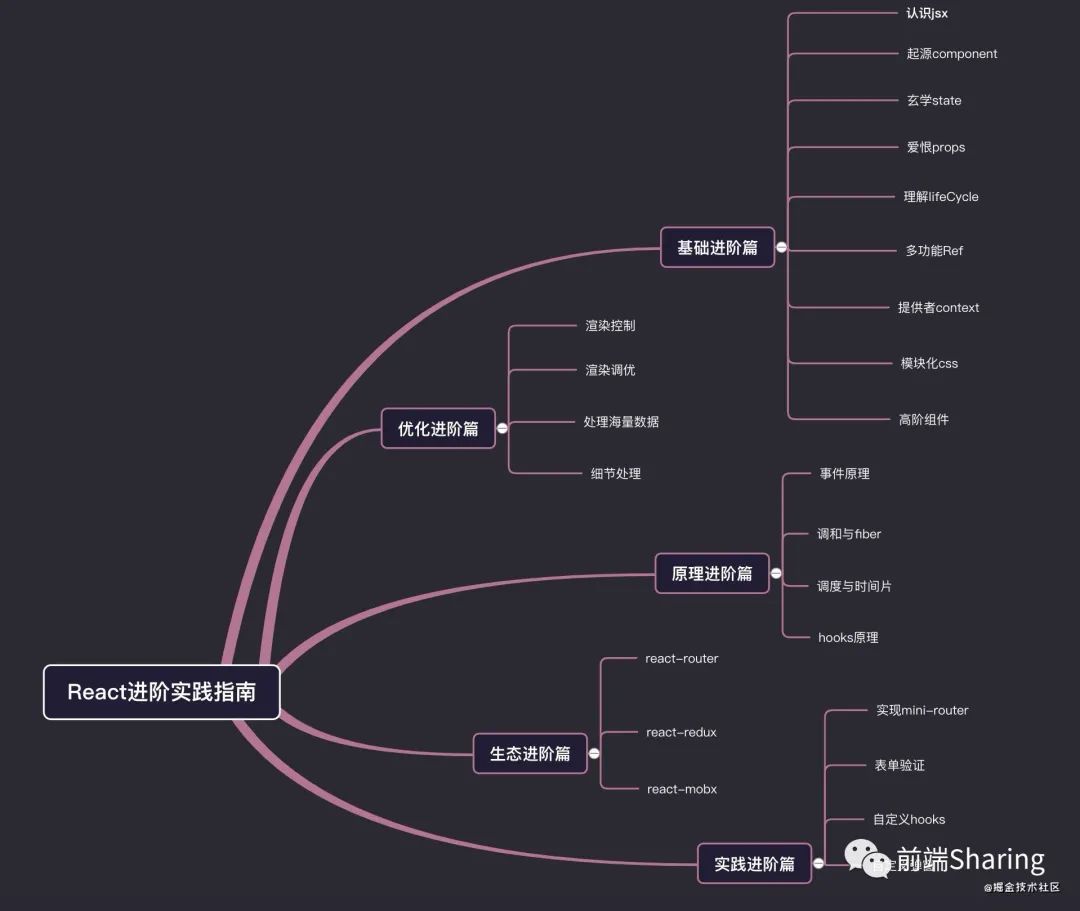
本小册从基础进阶篇,优化进阶篇,原理进阶篇,生态进阶篇,实践进阶篇,五个方向详细探讨React使用指南和原理介绍。
在基础进阶篇里,将重新认识React中 state,props,ref,context等模块,详解其基本使用和高阶玩法。 在优化进阶篇里,将讲解React性能调优和细节处理,让写的React更优雅。 在原理进阶篇里,将针对React几个核心模块原理进行阐述,一次性搞定面试中遇到的React原理问题。 在生态进阶篇里,将重温React重点生态的用法,从原理角度分析内部运行的机制。 在实践进阶篇里,将串联前几个模块,进行强化实践。
思维导图:

为什么叫进阶实践指南?
答:小册在讲解React的基础和进阶用法基础上,也会有很多小的实践demo,对基础知识点进行巩固和强化。
通过本小册如何应对面试?
答:本小册每一章节中,都会对面试中常用的React问题,进行阐述和整理,并有很多问+答彩蛋环节,让面试者脱颖而出。
你会学到什么?
1 jsx到fiber的转换流程,以及如何操纵React element元素。 2 React基础模块的使用以及进阶,比如state,props,ref,context等。 3 涵盖了所有常用React hooks的原理以及如何合理使用,编写自定义hook。 4 在React应用中,进行css模块化。 5 控制React渲染的方法,以及性能优化手段。 6 生态React Router,React Redux,React Mobx的详细解读。 7 React开发中的一些细节处理。 8 React核心模块的原理阐述(源码级别)。 9 React应用中海量数据的处理方案。 10 高阶组件的原理及其使用。 11 React封装组件实践。 12 模拟很多面试中的问答环节。
适宜人群
了解React基础用法,接触过React。 想要系统学习React。 想要进阶React技术栈,深入了解React原理。 想要跳槽,攻克React面试知识点。
即将上线
目前小册已经完成20章节,马上进入掘金预售阶段,感兴趣的同学可以加我微信 TH0000666 ,或者加入小册体验群,小册优惠券第一时间在群里放出。
评论
