这一套团队文件管理模式,真是越用越顺手!
同学们也都知道,从深圳到成都之后,菜心在逐步组建自己的团队,很开心有越来越多志同道合的伙伴加入。
有了团队之后,如何更高效地协作、如何一起管理日益增多的设计文件,就成了我必须要考虑的问题。
在经历了几次“同一个设计稿传来传去”的协作后,找到一个大家都觉得好用的团队文件管理工具势在必行。

和伙伴们一起讨论后,我们确定了几个必需的功能:
一是,要能实现多人同步管理。而想要多人同步,最简单的方法就是“上云”,那么总容量一定不能太小。
二是,要能上传多种格式文件。伙伴们都积累了大量的过往设计文件和素材,格式也很多样,Sketch、Figma、Adobe XD 都有。
三是,要能对所有文件分类管理、打打标签。文件肯定会越来越多,全部平铺肯定不行,每次都搜索名字也效率太低。
最后,这个工具最好能免费使用。
在和团队的伙伴们一起试用了多个工具后,我们终于找到了最适合菜心工作室的团队文件管理模式。
今天就来给大家分享一下,希望能给有同样需求的设计师和设计团队提供一个新的工具使用参考~
01 云盘 or 在线工具?
只需要云端储存的话,云盘类工具就可以做到。但在选工具的最初,我们就排除了云盘。
因为这类工具都不支持解析预览 Sketch 等格式的设计文件,用云盘储存每次用都得上传下载,比同一个文件传来传去没轻松多少。
那么,只剩下在线设计工具可以考虑了,比如 Figma、即时设计。
两者都可以导入 Sketch 文件,可以把伙伴们积累大量设计文件和素材都放进来,「即时设计」还可以导入解析 Figma 和 XD 文件,能兼容的格式更多一些。
02 文件平铺 or 文件夹整理?
在这一点上,伙伴们一致认为,要有“文件夹整理”。
先不说文件总量会越来越多,就说文件种类:最近的商业需求、对内的项目、公众号素材、团队设计规范、优化同学们作业的设计稿……
各种各样的内容,在整理前,起码要划分出至少 2-3 层子目录才能保证结构的清晰。
在这一点上,即时设计的多层嵌套文件夹就能发挥更大作用。
而且最近更新后的工作台,还多了许多能让团队文件管理更高效的新功能,其中,与文件夹相关的两个功能上新都挺令人惊喜的。
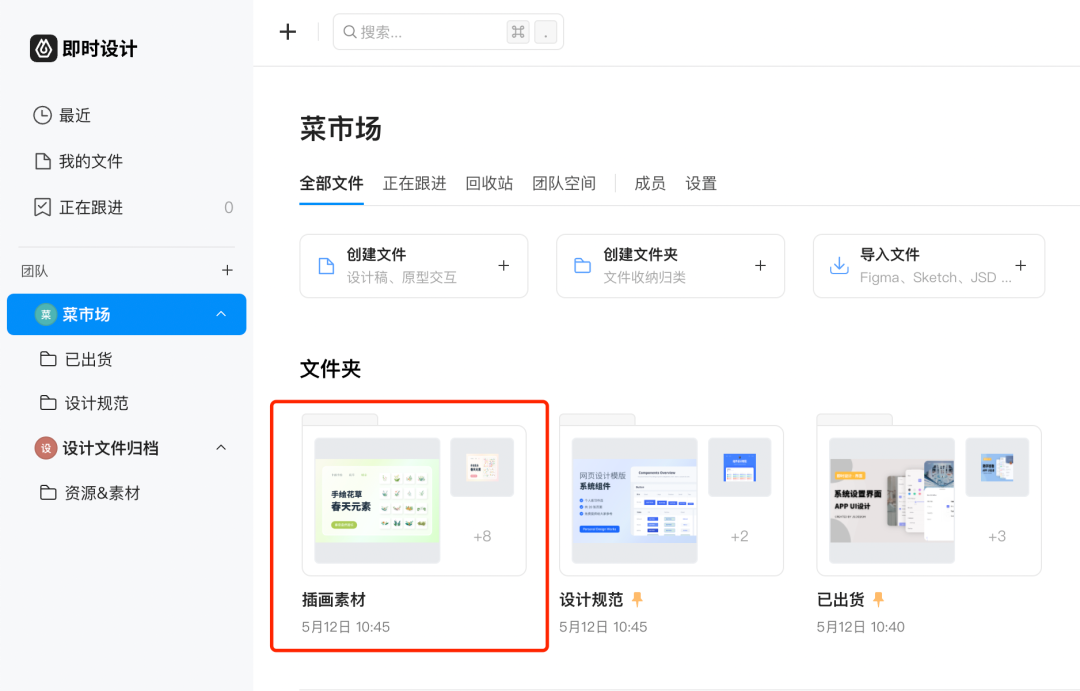
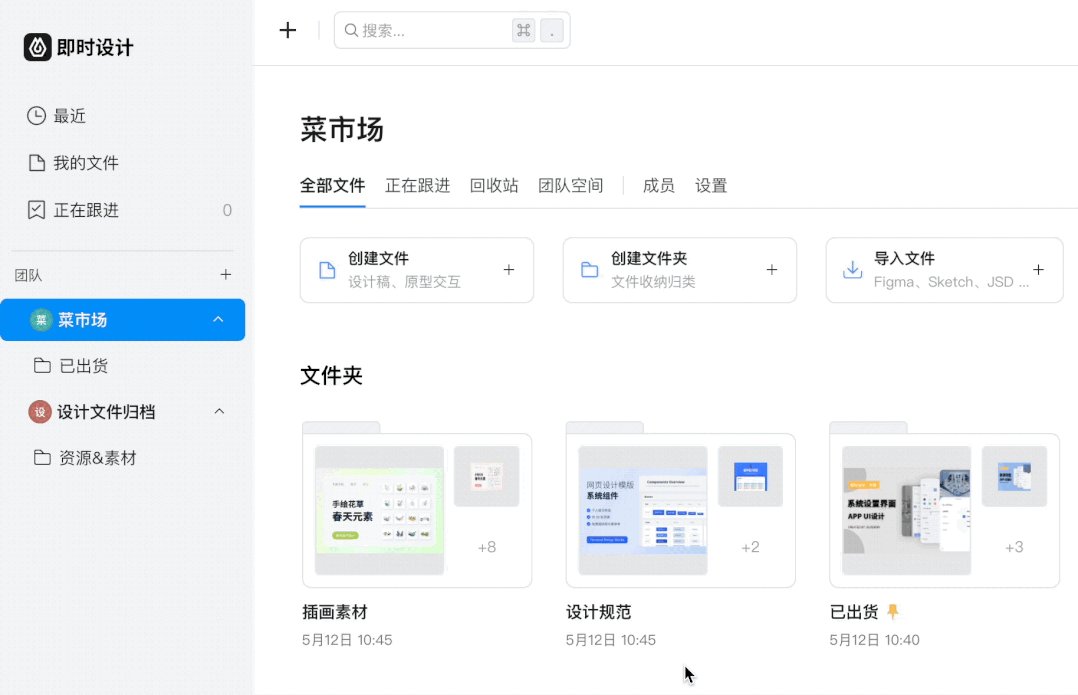
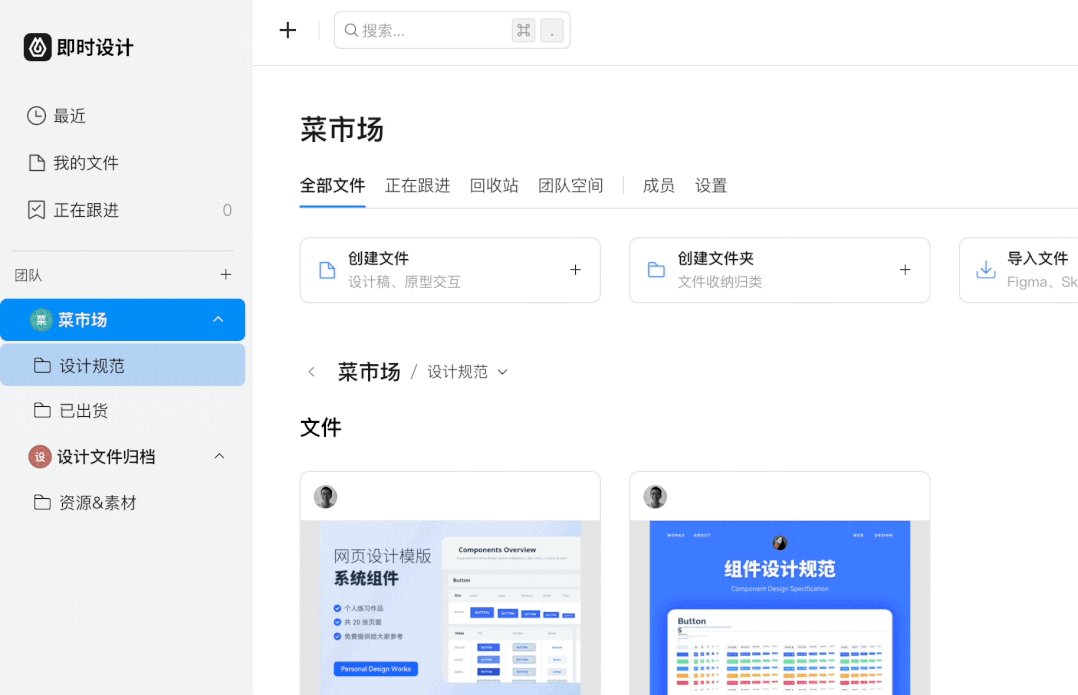
一是,文件夹可以「显示缩略图」了。
这个功能就很适合,我这种喜欢把文件的都用文件夹分类归纳的人。
文件夹一多,时间一久,很容易记不住,文件到底放在哪个文件夹里面了?
如果是团队里其他伙伴整理的,那就更容易找不到,每次都要问的话,效率太低,还容易打断别人工作。
和之前相比,更新后的文件夹封面多了缩略图,不用点开就能看见最近编辑的文件和文件数量,找起文件来确实快了不少。

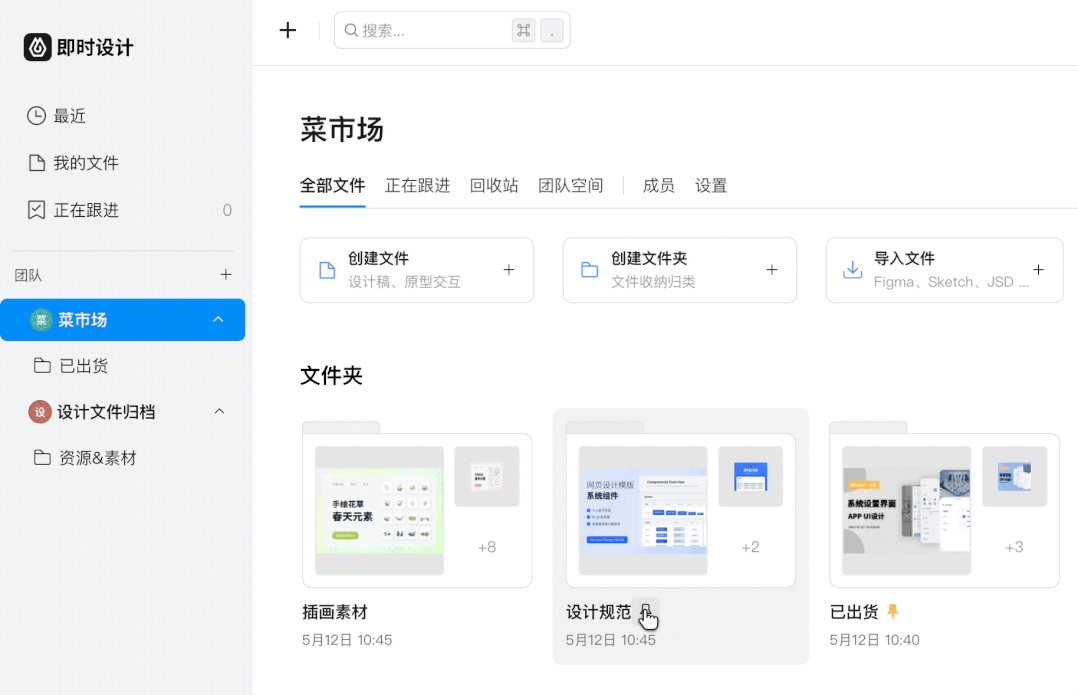
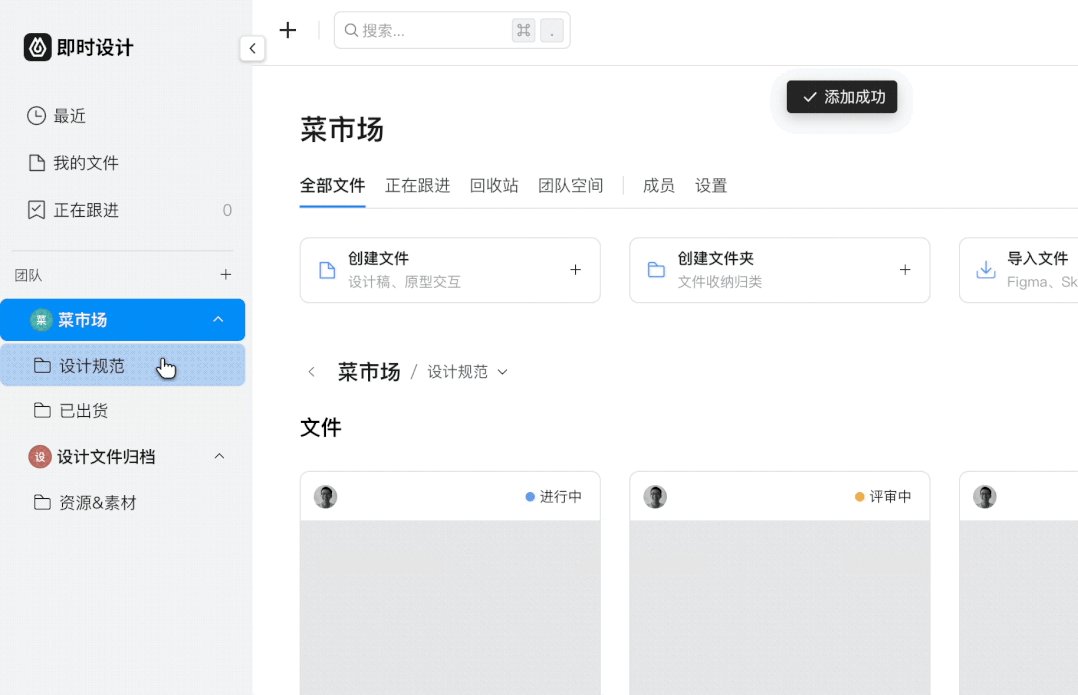
二是,可以把团队文件夹添加到「快捷目录」。
前不久更新后,即时设计与 Figma 一样,都支持把团队文件夹添加到「快捷目录」了。
这个功能相当于在 macOS 中把文件夹添加个人收藏,在 Windows 中把文件夹固定到快速访问,也是我们最习惯的方式。
在发现这个功能后,我立刻把设计规范文件夹添加了快捷目录,确实挺方便的,直接点一下就能进入常用文件夹,不需要先切换团队再打开文件夹。

03 万能的全局搜索
虽然用文件夹分类管理很方便,但我还是遇到过几次,着急想找一个文件,却突然想不起来在哪的情况。
尤其是团队文件变多了之后,会记不住整理在哪个团队里了。
除了到处翻找、问团队里的小伙伴,即时设计、Figma 都支持使用「全局搜索」。
这个搜索功能,最好的地方在于搜索可以不限制位置,个人工作台的、团队里的、别人分享的协作项目,都能用关键词搜到。

04 近期项目管理
除了文件的储存,对团队项目文件的管理是否精细、是否能减少重复沟通,也是我们考虑的关键点之一。
在这一点上,即时设计做得很不错,还有很多颇具新意的功能设计。
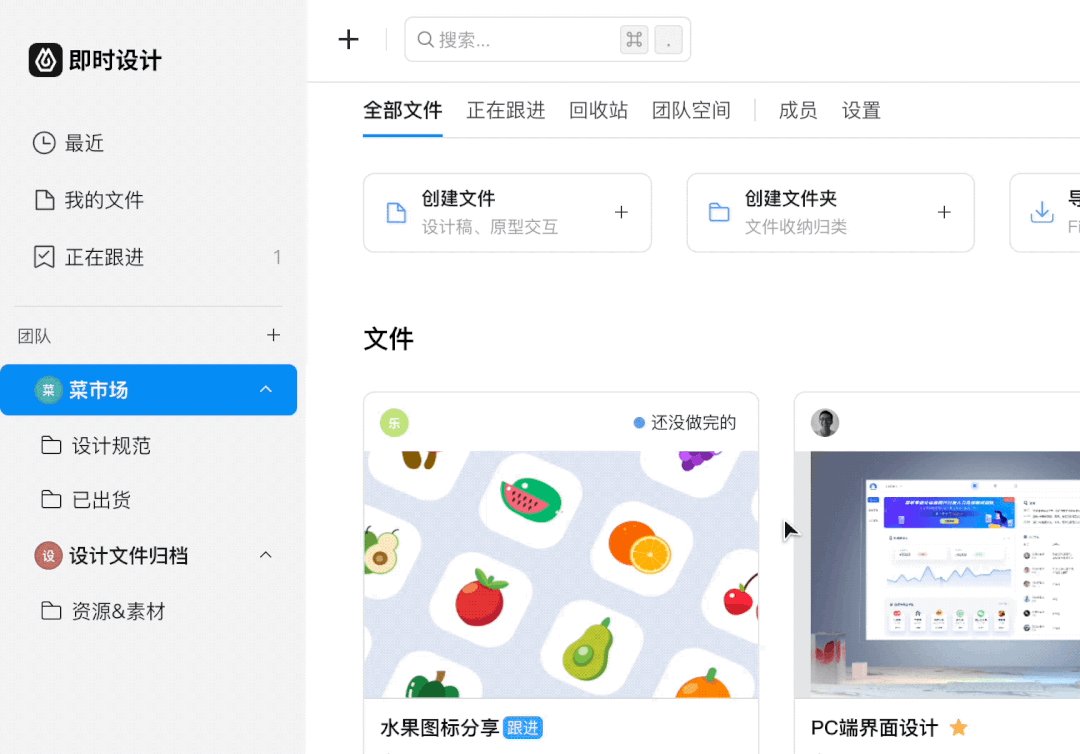
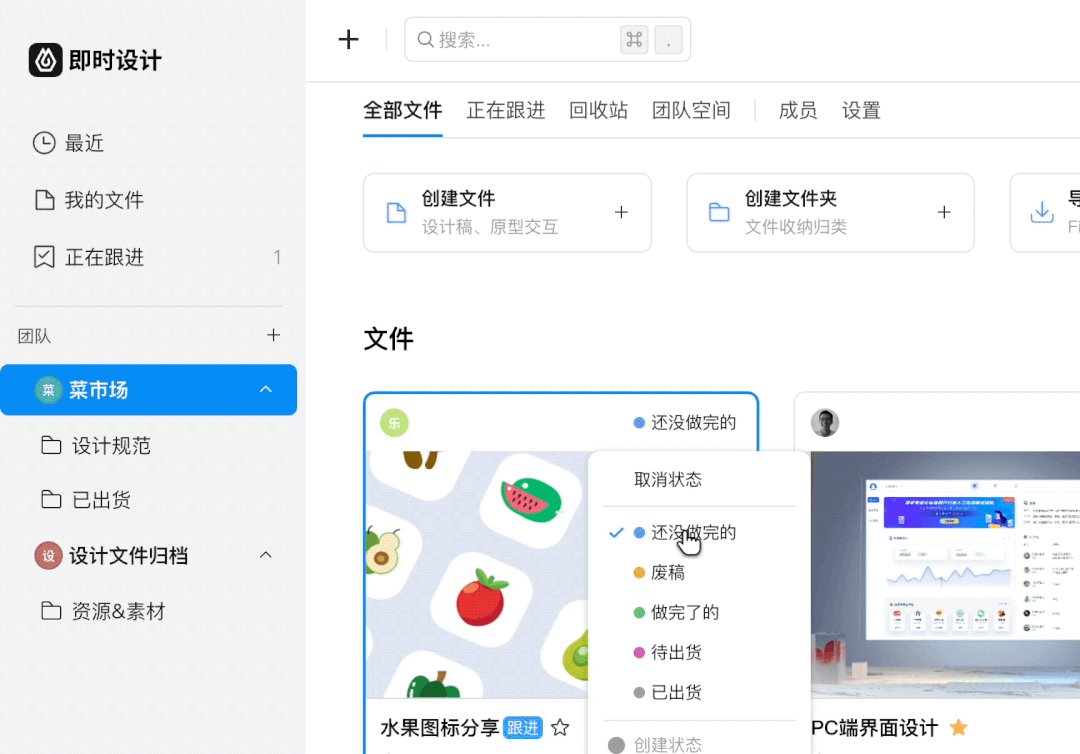
首先是,团队文件都可以添加「文件状态标签」。
这也是即时设计的特殊功能之一,我会自定义一些常用的文件备注,让伙伴们根据手上项目的进度,为每个文件打上状态标签。
比起本地整理时,无意义的纯颜色标签,或者需要反复修改的文件名后缀,文件状态标签更加直观且简单好用。

所有文件都打上标签后,大家看一眼标签就知道是“正在做”还是“做完了”,再不用挨个问项目进度。
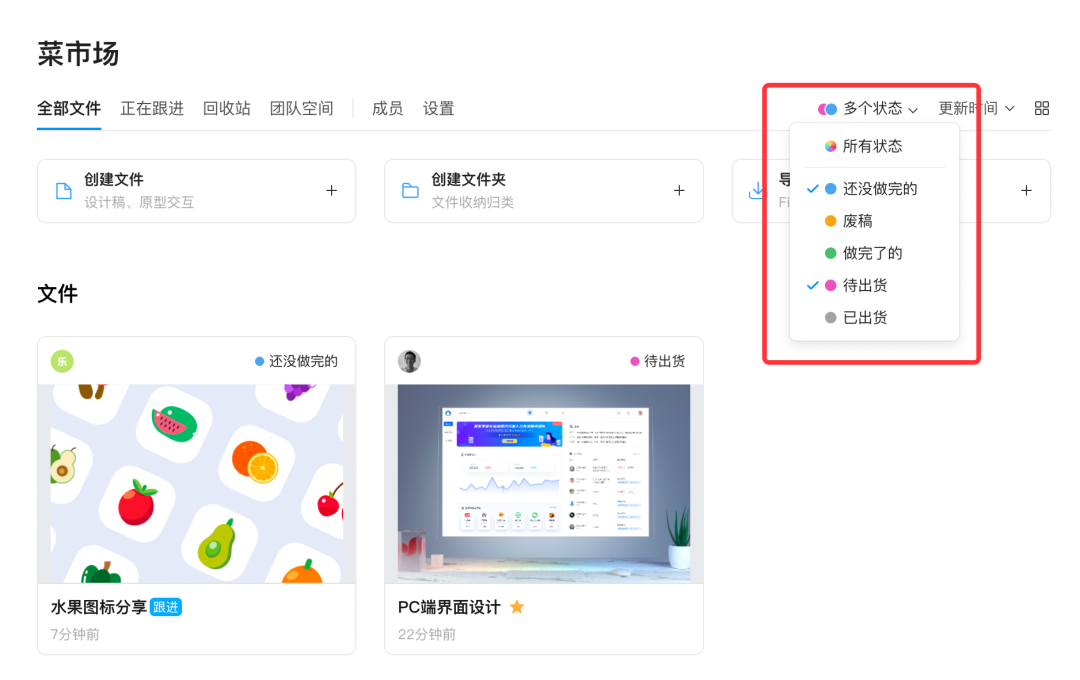
文件多起来后,还可以同时筛选多个状态标签。

针对近期常用文件的集中管理,即时设计还提供了两个功能,各有侧重、都很实用。
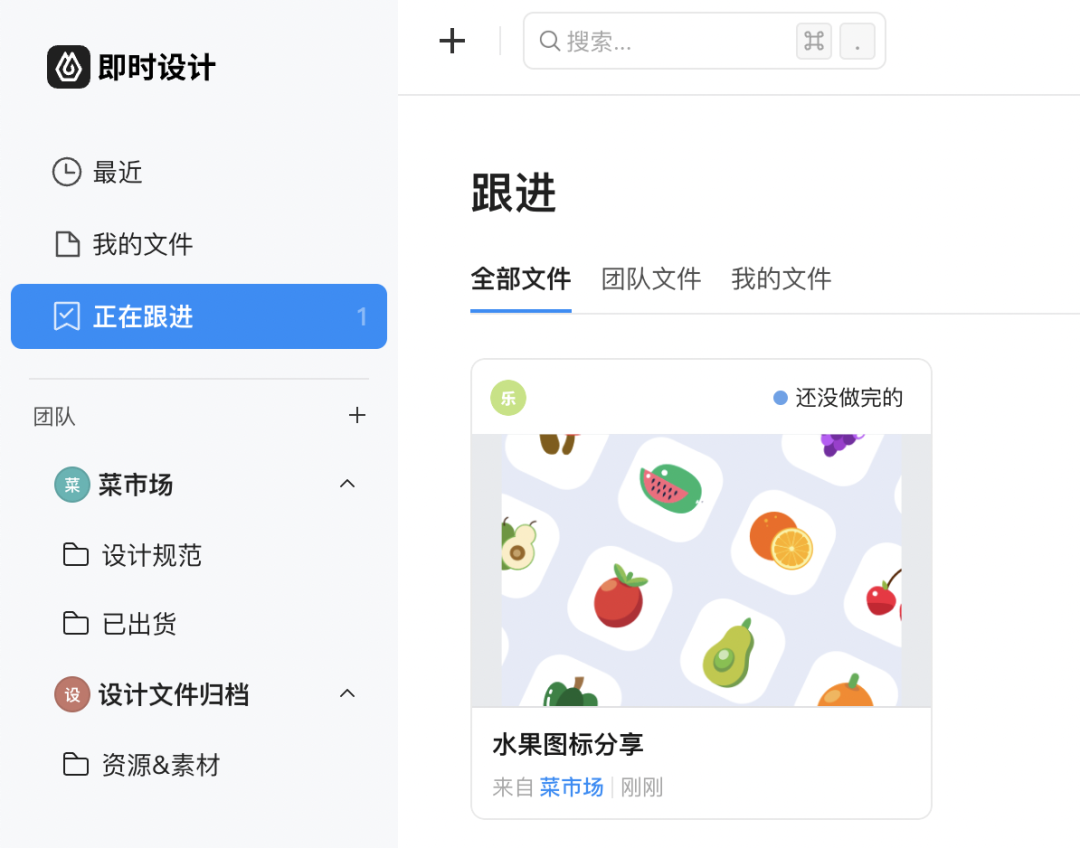
一是「跟进文件」,我主要用来跟进伙伴们负责的项目文件,结合每个文件都会标注的「状态标签」,扫一眼就能清楚地知道进展如何,不需要一个个询问。

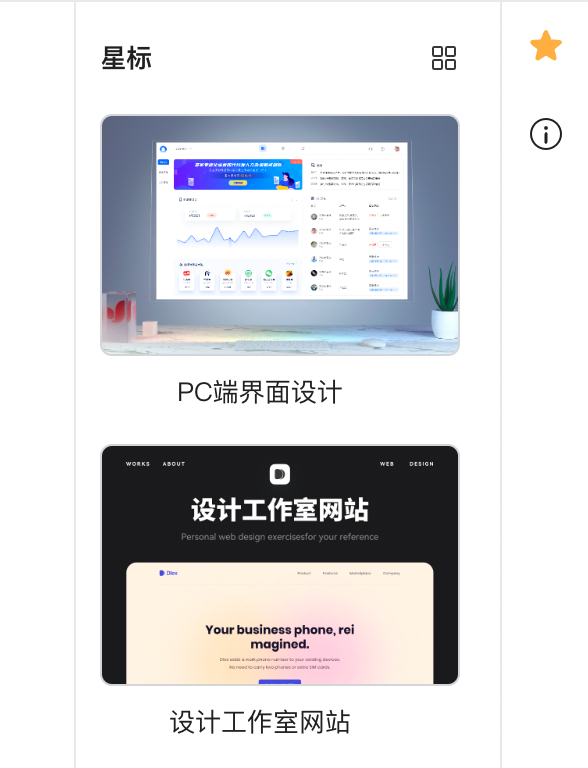
还有一个是给我自己用的「星标」,我习惯于把最近正在做的几个文件,或者经常要打开参考的文件,全都加上星标。
这个星标功能是全局生效的,不管我是切换到个人工作台,还是在任何一个团队,都始终能看到所有星标文件,然后随时打开,特别方便。

05 文件版本管理
在线设计工具与本地工具相比,一个比较突出的优点,就是能做到实时保存同步修改,且不占本地储存。
团队中的所有设计稿都可以像在线文档一样,实现所有内容自动云端保存,随时恢复。
所有参与协作小伙伴们的修改,都在同一个文件中记录和保存,还能随时快速创建重要版本的标记,不用像之前一样考虑创建副本留档、上传、下载、互相发文件这些,省了好多麻烦。

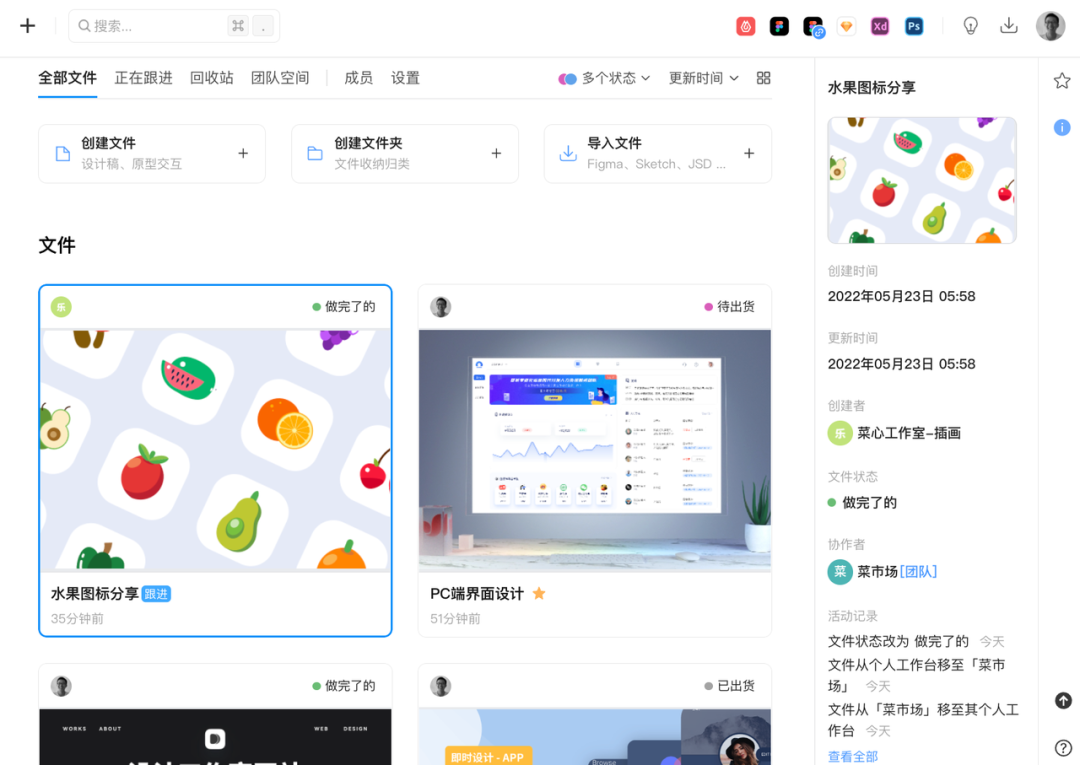
而且前不久更新后,我还发现了一个新功能——「文件详情」,可以直接在工作台看到每个文件的详细信息,还能看到活动记录。

活动记录中,可以明明白白地展示,“谁移动了文件、谁修改了文件状态、谁加入了协作”等等对文件的操作,以及对应的协作人和修改时间。

这个功能对团队来说太重要了,伙伴们可以更清楚地了解情况,我也能轻松掌握文件的全部动态。
总结
和伙伴们一起深入使用了即时设计的团队功能后,感觉这套文件管理模式确实很适合我们这种设计团队。
不仅满足了找文件管理工具之初,我们讨论必须有的几个功能,还有一些新的亮点,让我们感觉十分惊喜。
从多格式导入、在线编辑协作,到文件夹缩略图、快捷目录、全局搜索,再到文件状态、版本管理、协作活动记录,即时设计已经能充分满足设计团队的文件整理需求。
如果你的团队也在为无法精细管理文件、必须反复沟通进度而感到困扰,可以试试即时设计,是个不错的选择。
对个人用户来说,这套文件管理系统,也同样值得一试,具体的分享可以看:
今天的分享就到这里啦,有兴趣有需要的就去实际感受一下吧~
即时设计:https://js.design/
