ES7前端异步玩法:async/await理解
点击上方蓝色字体,选择“标星公众号”
优质文章,第一时间送达
什么是async、await?
1 async function testSync() {
2 const response = await new Promise(resolve => {
3 setTimeout(() => {
4 resolve("async await test...");
5 }, 1000);
6 });
7 console.log(response);
8 }
9 testSync();//async await test...
async、await串行并行处理
串行:等待前面一个await执行后接着执行下一个await,以此类推
1 async function asyncAwaitFn(str) {
2 return await new Promise((resolve, reject) => {
3 setTimeout(() => {
4 resolve(str)
5 }, 1000);
6 })
7 }
8
9 const serialFn = async () => { //串行执行
10
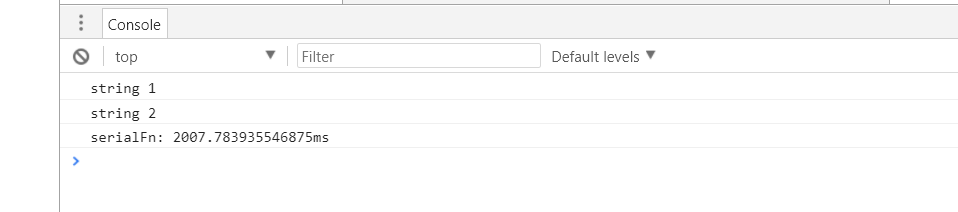
11 console.time('serialFn')
12 console.log(await asyncAwaitFn('string 1'));
13 console.log(await asyncAwaitFn('string 2'));
14 console.timeEnd('serialFn')
15 }
16
17 serialFn();

并行:将多个promise直接发起请求(先执行async所在函数),然后再进行await操作。
1 async function asyncAwaitFn(str) {
2 return await new Promise((resolve, reject) => {
3 setTimeout(() => {
4 resolve(str)
5 }, 1000);
6 })
7 }
8 const parallel = async () => { //并行执行
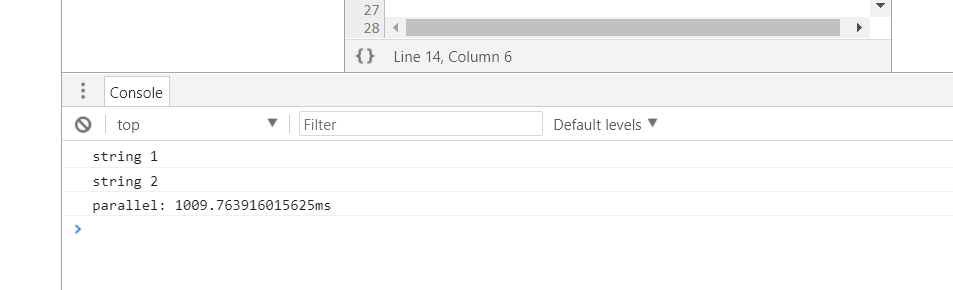
9 console.time('parallel')
10 const parallelOne = asyncAwaitFn('string 1');
11 const parallelTwo = asyncAwaitFn('string 2')
12
13 //直接打印
14 console.log(await parallelOne)
15 console.log(await parallelTwo)
16
17 console.timeEnd('parallel')
18
19
20 }
21 parallel()

async、await错误处理
1 async function catchErr() {
2 try {
3 const errRes = await new Promise((resolve, reject) => {
4 setTimeout(() => {
5 reject("http error...");
6 }, 1000);
7 );
8 //平常我们也可以在await请求成功后通过判断当前status是不是200来判断请求是否成功
9 // console.log(errRes.status, errRes.statusText);
10 } catch(err) {
11 console.log(err);
12 }
13 }
14 catchErr(); //http error...
作者 | 割肉机
来源 | cnblogs.com/williamjie/p/9789212.html
评论
