【JS】1015- 异步编程的终极解决方案 async/await

早期的回调函数
回调函数我们经常有写到,比如:
ajax(url, (res) => {
console.log(res);
})
复制代码
但是这种回调函数有一个大缺陷,就是会写出 回调地狱(Callback hell)。
比如,如果多个回调存在依赖,可能会写成:
ajax(url, (res) => {
console.log(res);
// ...处理代码
ajax(url2, (res2) => {
console.log(res2);
// ...处理代码
ajax(url3, (res3) => {
console.log(res3);
// ...处理代码
})
})
})
复制代码
这个就是 回调地狱:
内嵌函数存在耦合,牵一发而动全身,改一个会影响其它地方 内嵌函数多了,发生错误要怎么处理呢?这是一个难题
早期回调函数的优缺点:
优点:解决了 同步阻塞 的问题(只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行) 缺点:回调地狱;不能用 try catch捕获错误;不能return
过渡方案 Generator
ES6 新引入了 Generator 函数(生成器函数),可以通过 yield 关键字,把函数的执行流挂起,为改变执行流程提供了可能,从而为异步编程提供解决方案。最大的特点就是 可以控制函数的执行。
Generator 有两个区分于普通函数的部分:
一是在 function后面,函数名之前有个*,用来表示函数为Generator函数函数内部有 yield表达式,用来定义函数内部的状态
Generator 函数的具体使用方式是:
在 Generator函数内部执行一段代码,如果遇到yield关键字,那么 JS 引擎将返回关键字后面的内容给外部,并暂停该函数的执行。外部函数可以通过 next方法恢复函数的执行。
function* fn() {
console.log("one");
yield '1';
console.log("two");
yield '2';
console.log("three");
return '3';
}
复制代码
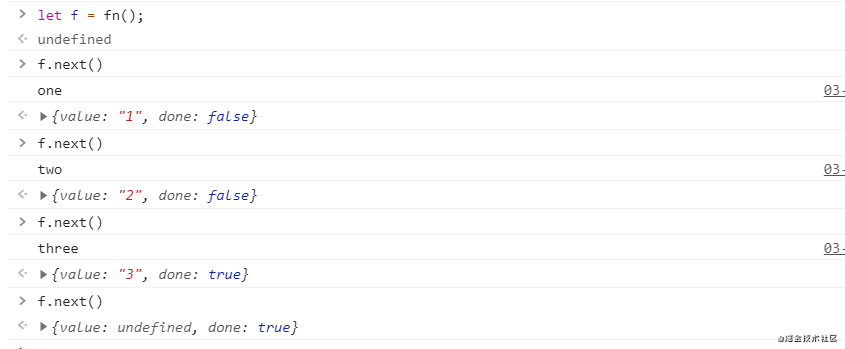
调用 Generator 函数和调用普通函数一样,在函数名后面加上 () 即可,但是 Generator 函数不会像普通函数一样立即执行,而是 返回一个指向内部状态对象的指针,所以要调用遍历器对象 Iterator 的 next 方法,指针就会从函数头部或者上一次停下来的地方开始执行。
如下:

next 方法:
一般情况下, next 方法不传入参数的时候,yield 表达式的返回值是 undefined。当 next 传入参数的时候,该参数会作为上一步 yield 的返回值。
Generator 生成器也是通过同步的方式写异步代码的,也可以解决回调地狱的问题,但是比较难以理解,希望下面的例子能够帮助你理解 Generator 生成器:
function* sum(a) {
console.log('a:', a);
let b = yield 1;
console.log('b:', b);
let c = yield 2;
console.log('c:', c);
let sum = a + b + c;
console.log('sum:', sum)
return sum;
}
复制代码
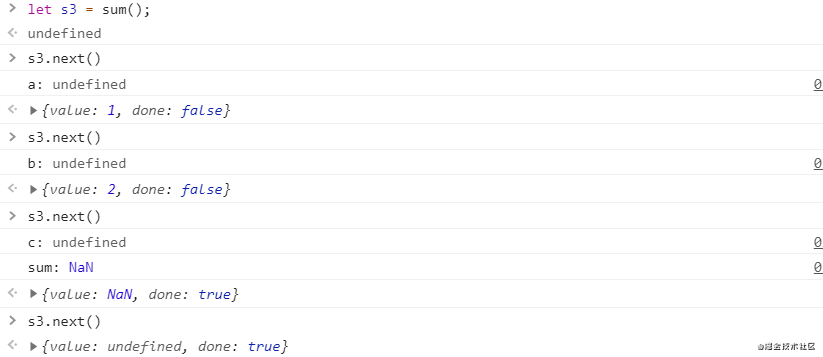
next不传参时,yield返回undefined
如下图:

当第一次执行
next时,传参会被忽略,并且函数暂停在yield 1处,所以返回1当第二次执行
next时,不传参,那么yield 1返回的是undefined,所以b的值是undefined第三次同理,
c的值为undefined当
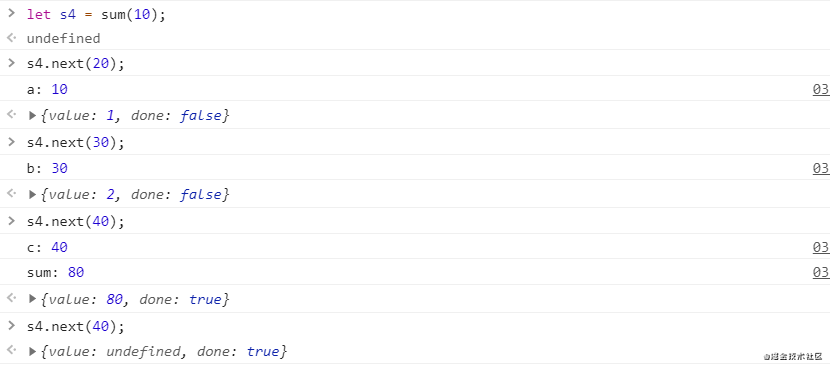
next传入参数时,该参数会作为上一步yield的返回值
如下图:

当第一次执行 next时,传参(20)会被忽略,并且函数暂停在yield 1处,所以返回1当第二次执行 next时,传参30,作为yield 1返回的值,所以b = yield 1,b的值是30当第二次执行 next时,传参40,作为yield 2返回的值,所以c = yield 2,c的值是40
协程
我们知道,async/await 是一个自动执行的 Generator 函数,上面已经介绍了 Generator 函数,那么接下来很有必要介绍一下 V8 引擎是如何实现一个函数的暂停和恢复 的呢?
要搞懂函数为何能暂停和恢复,首先要了解 协程 的概念。进程和线程我们都知道,那么协程是什么呢?
协程是一种比线程更加轻量级的存在。可以把协程看成是跑在线程上的任务,一个线程上可以存在多个协程,但是在线程上同时只能执行一个协程,比如当前执行的是 A 协程,要启动 B 协程,那么 A 协程就需要将主线程的控制权交给 B 协程,这就体现在 A 协程暂停执行,B 协程恢复执行;同样,也可以从 B 协程中启动 A 协程。通常,如果从 A 协程启动 B 协程,我们就把 A 协程称为 B 协程的父协程。
正如一个进程可以拥有多个线程一样,一个线程也可以拥有多个协程。最重要的是,协程不是被操作系统内核所管理,而是完全由程序所控制(即在用户态执行)。这样带来的好处就是性能得到了很大的提升,不会像线程切换那样消耗资源。
可以结合代码理解:
function* genDemo() {
console.log("开始执行第一段")
yield 'generator 2'
console.log("开始执行第二段")
yield 'generator 2'
console.log("开始执行第三段")
yield 'generator 2'
console.log("执行结束")
return 'generator 2'
}
console.log('main 0')
let gen = genDemo()
console.log(gen.next().value)
console.log('main 1')
console.log(gen.next().value)
console.log('main 2')
console.log(gen.next().value)
console.log('main 3')
console.log(gen.next().value)
console.log('main 4')
复制代码
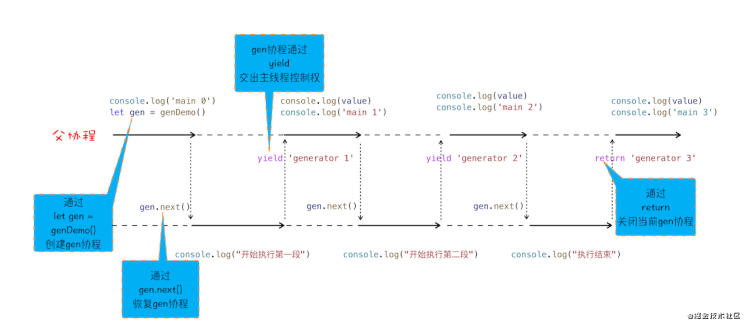
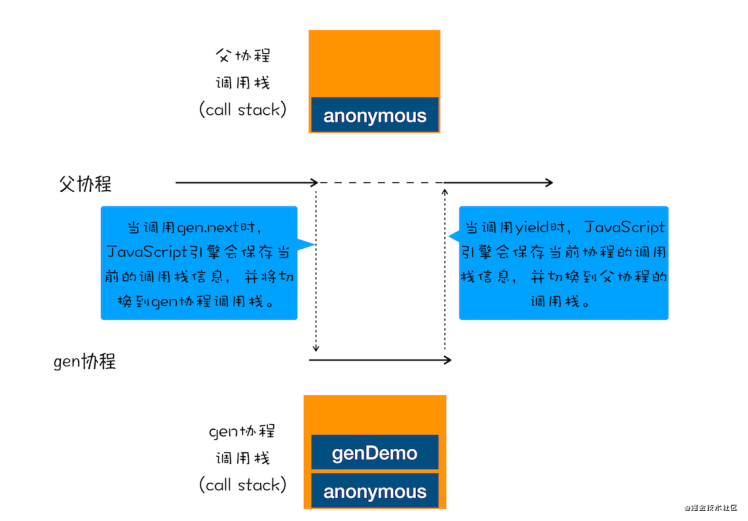
执行过程如下图所示,可以重点关注协程之间的切换:
从图中可以看出来协程的四点规则:
通过调用生成器函数 genDemo来创建一个 协程gen,创建之后,gen协程并没有立即执行。要让 gen协程执行,需要通过调用gen.next。当协程正在执行的时候,可以 通过 yield关键字来暂停gen协程的执行,并返回主要信息给父协程。如果协程在执行期间,遇到了 return关键字,那么 JS 引擎会结束当前协程,并将return后面的内容返回给父协程。
协程之间的切换:
gen协程和父协程是在主线程上交互执行的,并不是并发执行的,它们之前的切换是 通过yield和gen.next来配合完成 的。当在 gen协程中调用了yield方法时,JS 引擎会保存gen协程当前的调用栈信息,并恢复父协程的调用栈信息。同样,当在父协程中执行gen.next时,JS 引擎会保存父协程的调用栈信息,并恢复gen协程的调用栈信息。

其实在 JS 中,Generator 生成器就是协程的一种实现方式。
成熟方案 Promise
关于 Promise,可以去看我上一篇文章:《异步编程 Promise:从使用到手写实现(4200字长文)》,在这一篇文章中详细介绍了 Promise 如何解决回调地狱的问题,了解 Promise 和微任务的渊源,然后带你一步一步的解构手写实现一个简单的 Promise,最后简单介绍并手写实现了一些 Promise 的 API,包括 Promise.all、Promise.allSettled、Promise.race、Promise.finally 等API。
终极解决方案 async/await
使用 Promise 能很好地解决回调地狱的问题,但是这种方式充满了 Promise 的 then() 方法,如果处理流程比较复杂的话,那么整段代码将充斥着 then,语义化不明显,代码不能很好地表示执行流程。
基于这个原因,ES7 引入了 async/await,这是 JavaScript 异步编程的一个重大改进,提供了 在不阻塞主线程的情况下使用同步代码实现异步访问资源的能力,并且使得代码逻辑更加清晰。
其实 async/await 技术背后的秘密就是 Promise 和 Generator 生成器应用,往低层说就是 微任务和协程应用。要搞清楚 async 和 await 的工作原理,我们得对 async 和 await 分开分析。
async
async 到底是什么?根据 MDN 定义,async 是一个通过 异步执行并隐式返回 Promise 作为结果的函数。重点关注两个词:异步执行和隐式返回 Promise。
先来看看是如何隐式返回 Promise 的,参考下面的代码:
async function async1() {
return '秀儿';
}
console.log(async1()); // Promise {<fulfilled>: "秀儿"}
复制代码
执行这段代码,可以看到调用 async 声明的 async1 函数返回了一个 Promise 对象,状态是 resolved,返回结果如下所示:Promise {<fulfilled>: "秀儿"}。和 Promise 的链式调用 then 中处理返回值一样。
await
await 需要跟 async 搭配使用,结合下面这段代码来看看 await 到底是什么:
async function foo() {
console.log(1)
let a = await 100
console.log(a)
console.log(2)
}
console.log(0)
foo()
console.log(3)
复制代码
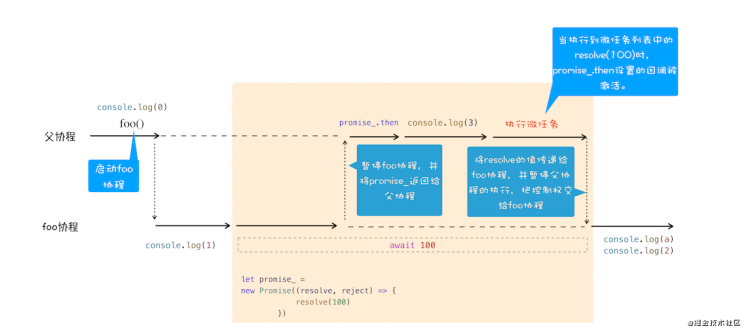
站在 协程 的视角来看看这段代码的整体执行流程图:

结合上图来分析 async/await 的执行流程:
首先,执行 console.log(0)这个语句,打印出来0。紧接着就是执行 foo函数,由于foo函数是被async标记过的,所以当进入该函数的时候,JS 引擎会保存当前的调用栈等信息,然后执行foo函数中的console.log(1)语句,并打印出1。当执行到 await 100时,会默认创建一个Promise对象代码如下所示: let promise_ = new Promise((resolve,reject){ resolve(100) })在这个 promise_对象创建的过程中,可以看到在executor函数中调用了resolve函数,JS 引擎会将该任务提交给微任务队列。然后 JS 引擎会暂停当前协程的执行,将主线程的控制权转交给父协程执行,同时会将 promise_对象返回给父协程。主线程的控制权已经交给父协程了,这时候父协程要做的一件事是调用 promise_.then来监控promise状态的改变。接下来继续执行父协程的流程,执行 console.log(3),并打印出来3。随后父协程将执行结束,在结束之前,会进入微任务的检查点,然后执行微任务队列,微任务队列中有 resolve(100)的任务等待执行,执行到这里的时候,会触发promise_.then中的回调函数,如下所示:
promise_.then((value) => {
// 回调函数被激活后
// 将主线程控制权交给foo协程,并将vaule值传给协程
})
复制代码
该回调函数被激活以后,会将主线程的控制权交给 foo函数的协程,并同时将value值传给该协程。foo协程激活之后,会把刚才的value值赋给了变量a,然后foo协程继续执行后续语句,执行完成之后,将控制权归还给父协程。
以上就是 await/async 的执行流程。正是因为 async 和 await 在背后做了大量的工作,所以我们才能用同步的方式写出异步代码来。
当然也存在一些缺点,因为 await 将异步代码改造成了同步代码,如果多个异步代码没有依赖性却使用了 await 会导致性能上的降低。
async/await总结
Promise的编程模型依然充斥着大量的then方法,虽然解决了回调地狱的问题,但是在语义方面依然存在缺陷,代码中充斥着大量的then函数,这就是async/await出现的原因。使用 async/await可以实现用同步代码的风格来编写异步代码,这是因为async/await的基础技术使用了Generator生成器和Promise,Generator生成器是协程的实现,利用Generator生成器能实现生成器函数的暂停和恢复。另外,V8 引擎还为 async/await做了大量的语法层面包装,所以了解隐藏在背后的代码有助于加深你对async/await的理解。async/await无疑是异步编程领域非常大的一个革新,也是未来的一个主流的编程风格。其实,除了 JavaScript,Python、Dart、C# 等语言也都引入了async/await,使用它不仅能让代码更加整洁美观,而且还能确保该函数始终都能返回Promise。
异步编程总结
早期的异步回调函数虽然解决了同步阻塞的问题,但是容易写出回调地狱。 Generator生成器最大的特点是可以控制函数的执行,是协程的一种实现方式。Promise的更多内容可以看我的这篇文章:《异步编程 Promise:从使用到手写实现(4200字长文)》:https://juejin.cn/post/6978419919582920740async/await可以算是异步编程的终极解决方案,它通过同步的方式写异步代码,可以把await看作是让出线程的标志,先去执行async函数外部的代码,等调用栈为空再回来调用await后面的代码。
关于本文
来源:起风了Q
https://juejin.cn/post/6978689182809997320

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 120+ 篇原创文章
