自己的开源项目被尤雨溪写进演讲稿是一种什么体验?
大家好,我是零一。在去年(2020年)10月份左右我开始学习Vue3,并尝试做个人项目,要知道那时候市面上还没有比较成熟的Vue3组件库,所以当时我选择自己封装一些常用的基于Vue3的组件,后来也因为工作搁置了
最近刚跟 耗子(本文的主人公) 聊了聊,发现他也是去年10月份左右开始做 Varlet 这个组件库的,幸运的是他坚持下来了,而且目前为止坚持了整整一年!现在已经1k+ star⭐️了
他告诉我是兴趣一直驱动着他做下去的,然而最近也发生了一件令他激动不已的事情:
他开发的Varlet组件库被尤大在 Vue.js Live Conference 2021 上点名表扬
具体发生了什么呢?来看看他的描述👇
起因
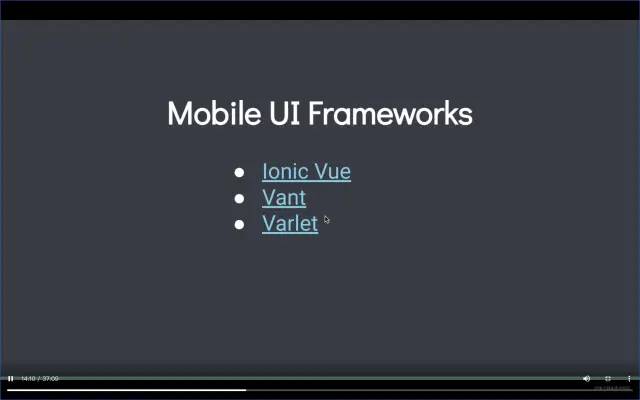
周末被朋友叫醒,朋友告诉我: "咱们的开源项目被Vue祖师爷尤雨溪点名了你知道么?"。我揉了揉迷离中的睡眼,这是我做开源一年之中听到最多的整蛊....别搞了,同样的玩笑开太多遍就不好笑了......直到我看到了这两张图


WTF?,Varlet竟然赫然出现在尤大的演讲稿上,这是什么梦?这么香?随即在朋友的指引下我翻看了录播, 尤大表示Varlet竟然还"相当可以",这真是让人表示受宠若惊。作者认为Varlet肯定是没有资格跟上面几座大山放在一起的,虽然尤大只是提到了寥寥几句,但是我们备受鼓舞,可以算是近期最让人心情愉悦的事情了(因为作者一直视尤雨溪为自己的技术偶像,虽然这个人根本不懂vue,滑稽~)
当天尤大分享了近期Vue3生态的一些相关进程,推荐了一些成熟的工具,分享了未来的展望。让人收获颇丰,由于时间原因尤大也不能面面俱到的讲解所有的生态,大多是抓重点讲了几句。
这次分享在国内国外都分别开展了一次,国内的这次大会在小破站举办的,作为尤大的铁粉,我却完全不知情,确实是有点惭愧的。当然肯定是因为作者精力都在工作和开源上面(开始疯狂找借口....)
根据尤大的描述,现在Vue3的生态已经很蓬勃了,尤其是在组件库方面,各种高质量的组件库如同雨后春笋一般浮现了出来,这都源自于开源世界人们近一年的共同努力。
作为Varlet的作者,我也想主动分享或者可以说是推广一下我们的东西,希望有兴趣的人可以一起参与进来。声明一下: 纯热爱,不盈利,不属于任何一家公司,不对任何利益方负责,只对项目本身负责,并且我们对技术很虔诚。
基本介绍
Varlet Github仓库 支持我们点个star就好
中文文档
英文文档
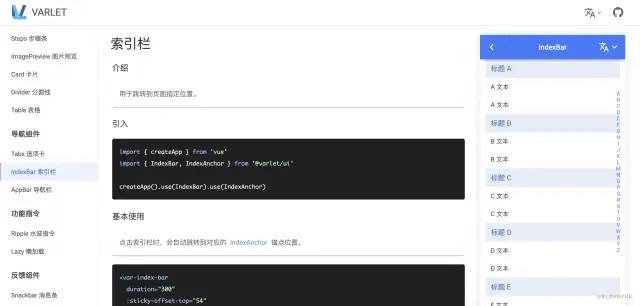
UI组件库`先看`UI


诚如各位所见,这是一个Material风格的移动端UI组件库,基于Vue3开发,什么ts支持,国际化,主题定制,按需引入,组件库该有的功能基本都有,就不赘述了,看点稍微有意思的。
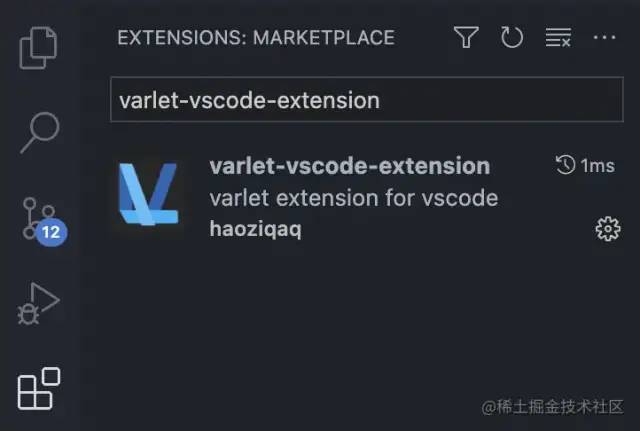
Vscode插件 文档查阅小助手
当你在vscode插件市场搜索varlet-vscode-extension时,你会得到这个插件,安装它

在你不知道组件的api的时候,把鼠标放到组件上......

点击查看文档,弹出一个默认浏览器......

自动跳转到对应章节,复制,粘贴,一气呵成,一切都那么的自然,我觉得很实际。
组件自动引入
unplugin-vue-components是Vite核心团队Vue Use的作者antfu大神开发的一款跨webpack,vite,rollup的插件
它可以扫描你在模板中使用到的组件,并自动帮你按需加载,并且可以读取你组件的类型信息提供给volar做模板类型推断,很好很强大。Varlet和这个插件也有代码层面的合作,unplugin-vue-components第一方支持Varlet,只需要如下简单配置,从此就不关心组件引入的问题了
Vue Cli
// vue.config.js
const Components = require('unplugin-vue-components/webpack')
const { VarletUIResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
configureWebpack: {
plugins: [
Components({
resolvers: [VarletUIResolver()],
dts: true
})
]
}
}
Vite
// vite.config.js
import vue from '@vitejs/plugin-vue'
import components from 'unplugin-vue-components/vite'
import { VarletUIResolver } from 'unplugin-vue-components/resolvers'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
vue(),
components({
resolvers: [VarletUIResolver()],
dts: true,
})
]
})
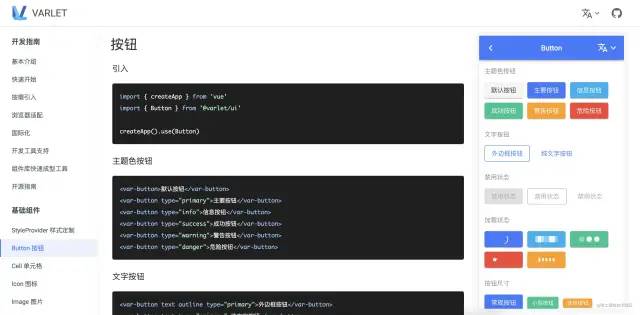
局部范围定制主题
Varlet每个组件都提供了很多的样式变量可供修改,同时也提供了一个StyleProvider的组件可以很方便的实现局部范围性的主题定制,我喜欢世界五颜六色......

<div class="container">
<var-rate :model-value="5"/>
<var-rate :model-value="5"/>
<var-rate :model-value="5"/>
<var-style-provider :style-vars="{'--rate-primary-color': '#59a379'}">
<var-rate :model-value="5"/>
<var-rate :model-value="5"/>
<var-rate :model-value="5"/>
var-style-provider>
div>
复合型组件
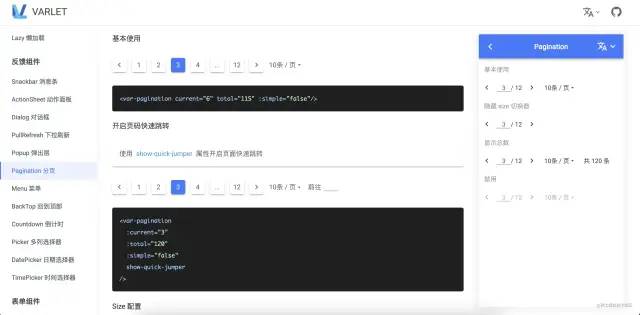
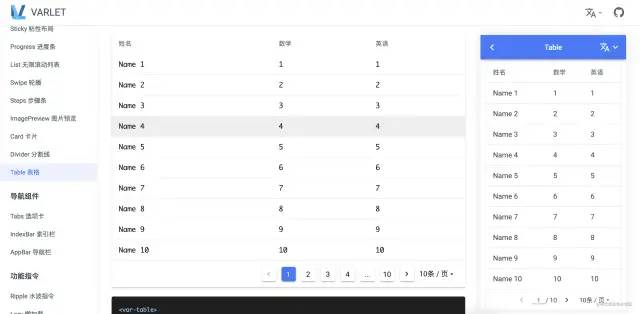
我们虽然把主要的精力都放在了手机端上面,但是我们其实对平板或者桌面端也做了一些投入,比如我们拥有Table和Pagination组件可以帮助你扩展你的其他平台,尤其是平板可能十分需要他们。
甚至你可以开启一些特定模式去获得更好的用户体验,比如Pagination就有两种模式可以去适应不同的平台,未来这类的复合型组件会更多


可以看到我们为不同的平台也做了不同的设计,但是我们不会设计出各式各样繁多的风格给用户,以免让用户有选择困难。我们会为不同平台寻找相对合适的风格。
组件库成型工具
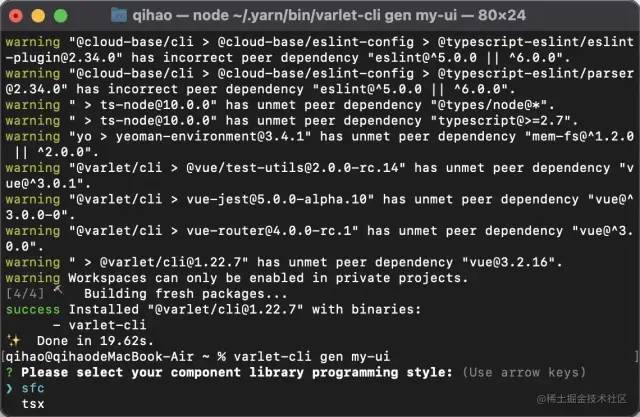
可能你想说,你们的这些设计我都不喜欢,我有我自己的想法......Varlet把开发工具全部封装成了一个Cli工具,里面包含了构建开源组件库所有的工具,不仅限于移动端组件库开发,并且有详细的文档说明,你上你也行,说不定下一个黑马就是你!
yarn global add @varlet/cli
varlet-cli gen my-ui

支持tsx和vue文件两种风格的开发,喜欢哪个选哪个,安装好依赖,一个组件库项目就初始化完成了,接下来就是你的表演了。

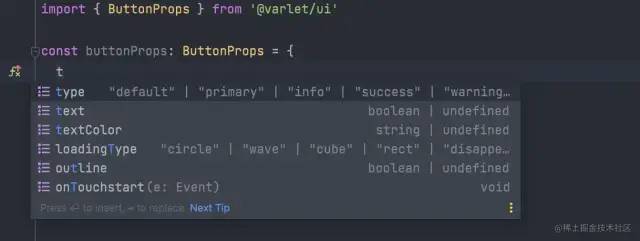
类型提示
我们完全拥抱Vue3生态的发展方向,所以对ts类型提示也有相当不错的支持,你可以导出所有组件的类型进行类型体操。并且我们对vscode和webstorm的开发体验都做了优化。

如果你是vscode用户,安装volar之后在模板中也会得到类型提示

如果你是webstorm用户,你什么都不用装,我们对其做了完善的属性描述

最后
感谢尤大,再次给了我们前进的动力,同时也感谢掘金的朋友支持。作者真的挺高兴的,感觉干劲又起来了。另外我们现在正在计划暗黑模式的主题设计,有兴趣的小伙伴们可以参与进来,为Vue3生态共建做出贡献。
同时也可以交一些有共同爱好的朋友,不知道做什么作者可以告诉你,不知道怎么做作者和他的朋友们也愿意交你这个朋友手把手去教。我们不和任何利益方挂钩,我们只愿意为自己的项目负责,力量不大,水平有限。支持我们的方式就只能点个star,或是肯定一下我们做的事情是有意义的,这是我们乐于见到的。
开源不易,希望各位多多支持(文末 阅读原文 即可跳转)
作者:耗子
Varlet组件库:https://github.com/haoziqaq/varlet
The End
往期推荐
解密初、中、高级程序员的进化之路(前端)
程序员一定会有35岁危机吗?
近 20k Star的项目说不做就不做了,但总结的内容值得借鉴
但凡早知道这28个网站,都不至于学得那么不扎实
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「huab119」拉你进技术群,长期交流学习...
关注公众号「前端劝退师」,持续为你推送精选好文,也可以加我为好友,随时聊骚。
点个在看支持我吧,转发就更好了 如果觉得这篇文章还不错,来个【转发、收藏、在看】三连吧,让更多的人也看到~