JavaScript里面有什么是不用刻意学的?
共 710字,需浏览 2分钟
·
2022-02-09 09:04
这是学 JavaScript 常见的没有把语言和 API 分清楚的误区。
JavaScript 是一种语言,我们学习的是它的语法,像如何写循环、条件判断、赋值、作用域、闭包等。而题主所提到的 Canvas,或是说常被误解的 DOM API、Node.js API、Electron API 等,这些都是 API 调用,不是学习 JavaScript 语言要学习的内容。
建议会问出这些问题的人,先分清语言和 API 调用的区别,再思考要学哪些 API。
对于要学哪些 API,我在 《〈美团旅行前端技术体系的思考与实践〉知乎 live 文字稿》这篇文章里其实就有讲到关于技术视野的问题:

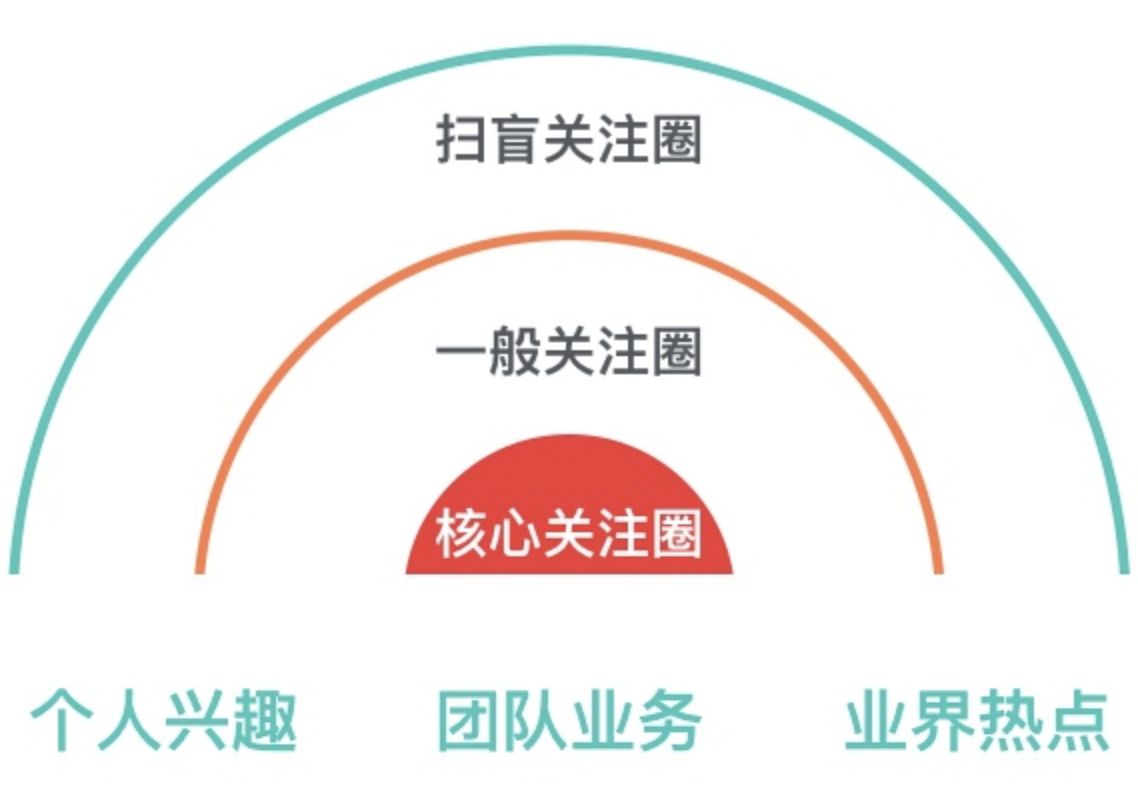
选择要学习的 API 也是一样的,要根据个人兴趣、团队业务和业界热点,将要学习的 API 分为核心学习的知识、保持一般关注的知识和扫盲关注的知识:
- 核心学习的知识,就是我们在团队的业务当中可能会每天都用到的,或者说自己感兴趣的,又或者说在业界非常火的东西,我们要保持高度的关注。我们最好能知道,它的实现原理是什么,它或者它的生态每天都有哪些的变化;
- 保持一般关注的知识,就是我们在团队的业务当中可能不常用到,但以后很有可能会用到的,或者说自己有点感兴趣的,又或者说我们能预判业界之后有可能会火的东西,我们要保持一定的关注度,我们要知道它大概是做什么的,解决了什么问题,业界怎么评价它,有多少公司在使用它,它的趋势是怎样的。当需要使用的时候,可以以较快的速度和和较低的成本接入;
- 扫盲关注的知识,就是我们可能业务中不会用到,自己也不太感兴趣,业界可能也不太火的,我们不需要放太多的精力去关注它,只需要知道它大概是做什么的,解决了什么问题,就足够了。
评论
