从体检报告来看数据展现方式的重要性
上个月体检报告新鲜出炉。其中「胆红素」一项异常,报告建议再进行检查,有问题到医院就诊。
给大家看下这个数据:
血常规提示:平均红细胞血红蛋白浓度高360g/L(参考区间:316- 354)。轻微改变,酌情复查。
生化检验提示:直接胆红素高9.60μmol/L(参考区间:0- 6.8),
间接胆红素高23.89μmol/L(参考区间:2- 15),总
胆红素高33.49μmol/L(参考区间:2- 20.4)。建议复查,若仍异常,请专科进一步诊治。
做为连胆红素是啥都不清楚的门外汉,当然第一时间先网上查查这是个啥,看看别人的类似经历,再比较一下参考区间和实际值。
网上众说纷纭,咱也不懂,只能及时就医。不过从网上了解到检查这个需要挂消化科。
第一次去找医院,给大夫大致描述了一下「数据」,大夫听完后点点头说没事,放心吧。我担心表达有出入,我又把报告给大夫看了一下。
大夫笑着说:没什么问题,我发现你这个人也太容易焦虑了。:-) 不放心我再给你抽血化验下。
一周后拿到化验结果,这次又约到了另一个大夫的门诊。
我把结果递了过去。大夫快速的扫了一眼说「没事」。
我又把之前体检的胆红素值之类说了一下。
我说,不太懂,担心有问题。
大夫笑道,我懂。放心吧,把心放肚子里。啥事没有。
从医院出来后,一方面有感叹隔行如隔山,也感叹数据呈现方式对人的影响。
不知道各位不听医生结论,直接看数据会有何感受。我在看到
23.89μmol/L(参考区间:2- 15)
33.49μmol/L(参考区间:2- 20.4)
这两项时,感受就是特别高,毕竟快要到标准数据两倍了。这种时候,如果体检机构能有个像医院的大夫一样的角色,给加个说明,或者人工指导一下,也能缓解引起的焦虑。
或者说,这里的参考区间是不是数据落后了,需要更新了...
另外,就是数据展现形式的「技巧」。比如这里的参考区间,让实际值显得更明显。
说回咱们软件开发。比如咱们做应用性能优化,一个接口的性能从1秒,优化到了0.8秒。感觉有限,但如果换成毫秒,虽然只是表述单位的差异,但从1000毫秒优化到了 800毫秒,就会有 200 的感觉, 比 0.2 感觉要强多了。
还有之前看到过某团队一个前端框架的性能与原生对比。咱们看下这张图,感觉很厉害有没有。
绿色的是这个框架分别在Android 和 iOS 上和 native的对比。特别是iphone这个,有没有感觉像是提升了两三倍的。

但你仔细去看,发现他数据不是从0 开始,其实整体数据是提了两帧。
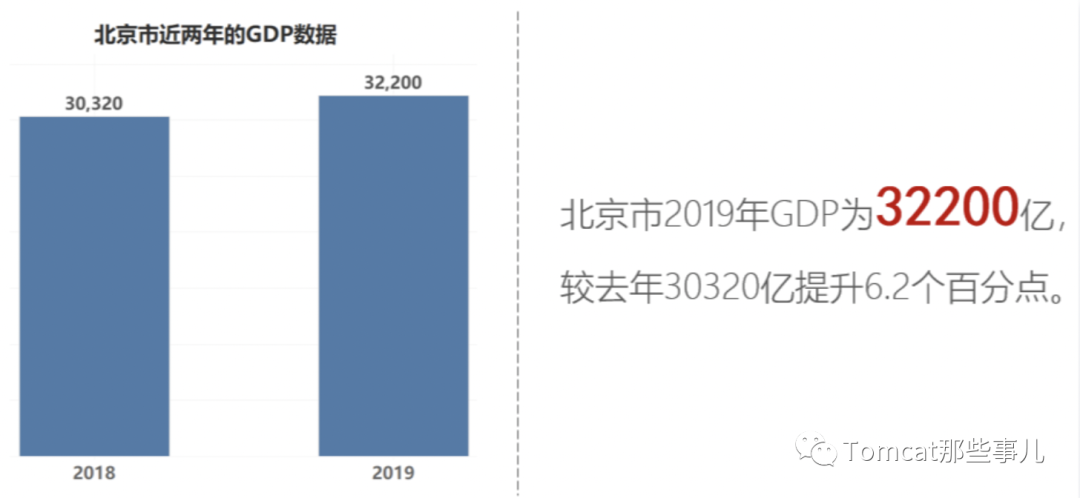
再比如这个数据展示,我们一般印象里是图比文本更容易展示,但比较左右两边,是不是右边的重点更突出呢?

而且,在展示时的配色上,也容易通过明暗等影响读者,比如:

关于数据展现,在网上看到这样几条展示原则,供参考:
直接标记数据
慎用颜色
在少量使用时,颜色是吸引受众注意的最强大的工具之一。但请克制为了丰富多彩而使用颜色的冲动。有选择、有策略地使用颜色这一工具突出图表中的重要部分。建议自行选择颜色的使用,而不是让工具自动选择。可以考虑统一色调、对比色、品牌色的使用。
强调大小
大小很重要。相对大小代表了相对重要性。如果你需要展示几件重要性相同的事情,请使用相似的大小。相反,如果有一件事情尤其重要,那么用大小来体现这一点:将它变大!
文字体
包围,加粗,斜体,间隔,下划线。这些对文字的处理,也可以帮助突出信息,可酌情使用。
位置
大多数受众会从图表或者幻灯片的左上角开始,按“之”字形扫视屏幕或者页面。他们会最先看到页面的顶端,这使得这里成为了风水宝地。考虑将最重要的内容放在这里。
在图例和数据之间切换是非常麻烦的。可将需要尽量识别出任何可能消耗受众精力的问题自行承担。建议在需要描述的数据旁进行标记。
比如我们上面说的那几项数据,基本都是在强调大小这块下了工夫。你还有啥展示的小技巧,欢迎留言分享。
网上还看到一个「联合国欧洲经济委员会的统计数据展示指南」,需要的朋友在后台回复关键字「统计」下载。
快到4.23读书节了,我这儿有些当当优惠码!需求的朋友自取,不客气。
优惠码:6KSDKY,实付满300再减60。
优惠码:KUBQP2,实付满200再减30;
使用时间:截止到4.23
相关阅读
这里是「Tomcat那些事儿」,关注源码|实战|成长等话题,欢迎关注,一起成长。
