开发者必备的 11 个 Chrome 插件!


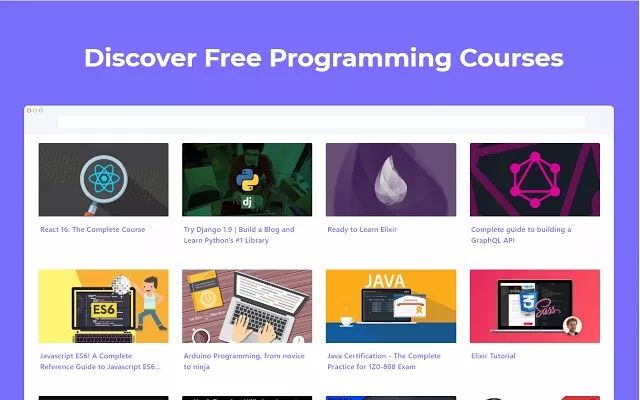
各种编程语言
Web 开发
前端开发
移动应用程序的发展
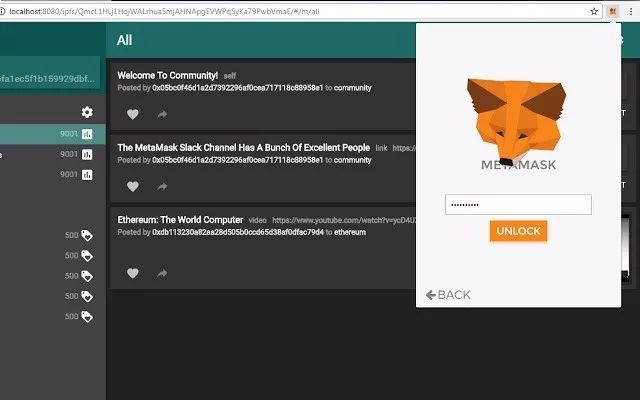
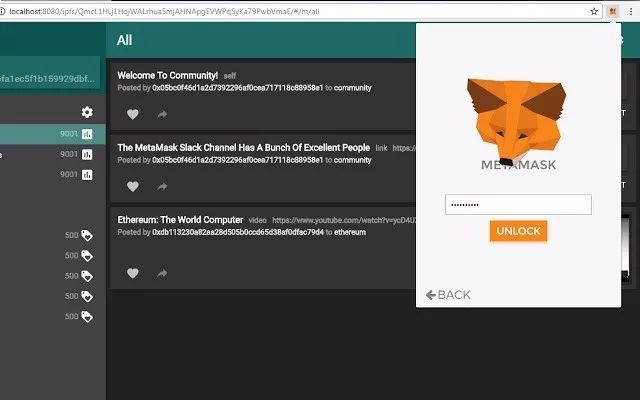
区块链
机器学习
数据库
数据科学





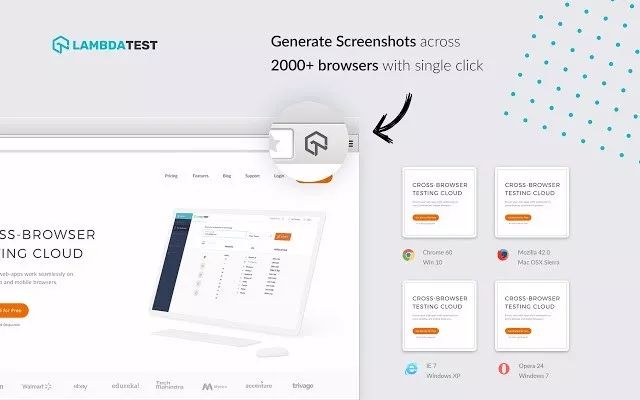
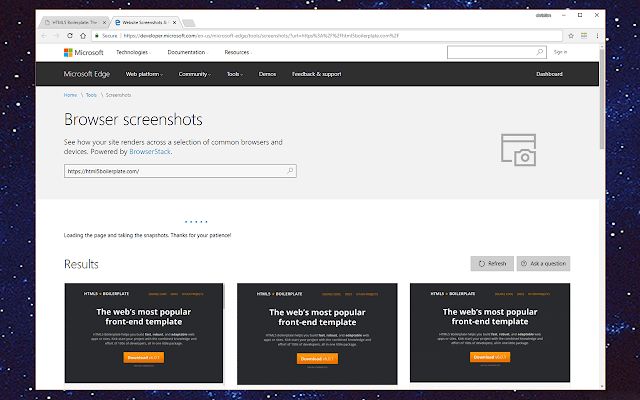
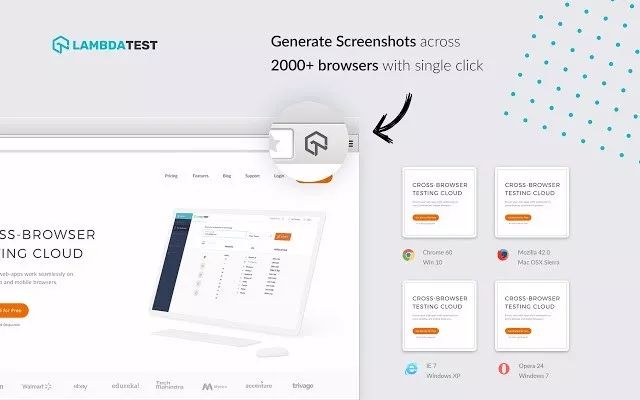
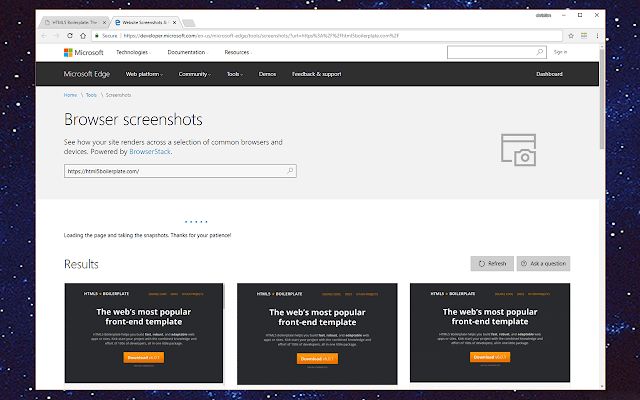
Internet Explorer 11/10/9/8
Chrome 50
Firefox 45
Safari 9.1 (OS X El Capitan)
Nexus 6 (Android 5.0)
Nexus 9 (Android 5.0)
iPad Air (ios8.3)
iPhone 6 Plus (ios8.3)





推荐阅读:
评论
 下载APP
下载APP

各种编程语言
Web 开发
前端开发
移动应用程序的发展
区块链
机器学习
数据库
数据科学





Internet Explorer 11/10/9/8
Chrome 50
Firefox 45
Safari 9.1 (OS X El Capitan)
Nexus 6 (Android 5.0)
Nexus 9 (Android 5.0)
iPad Air (ios8.3)
iPhone 6 Plus (ios8.3)





推荐阅读: