那么多的Chrome插件 ,最适合开发者的只有这几个!
公众号关注“杰哥的IT之旅”, 选择“星标”,重磅干货,第一时间送达!

开源最前线(ID:OpenSourceTop)编译
综合自:https://blog.prototypr.io/11-best-chrome-extension-for-developers-programmers-bf5615f8de3
Chrome已经是Web开发中使用最多的浏览器,Chrome插件种类繁多,这些插件帮助开发者们大大提升了工作效率,本文我们将和大家盘点适合程序员的Chrome插件:
1、Quick Code——快速代码免费编程课程

Quick Code提供免费的在线编程课程。有了这个扩展,你可以免费获得在线课程更新,相关内容包括:
各种编程语言
Web开发
前端开发
移动应用程序的发展
区块链
机器学习
数据库
数据科学
地址:
https://chrome.google.com/webstore/detail/quickcode-free-online-pro/nnigpbiaggiephcndokoaongeefpbdcj?hl=en&ref=producthunt
2、Daily

每天都有新的开发技术在Web上更新,开发人员想要每天阅读新技术相关的消息基本是不可能的,Daily是由开发人员编写的,旨在帮助程序员只看和代码相关的消息,而不是重复在Web上搜索新闻。
地址:
https://chrome.google.com/webstore/detail/daily-20-source-for-busy/jlmpjdjjbgclbocgajdjefcidcncaied
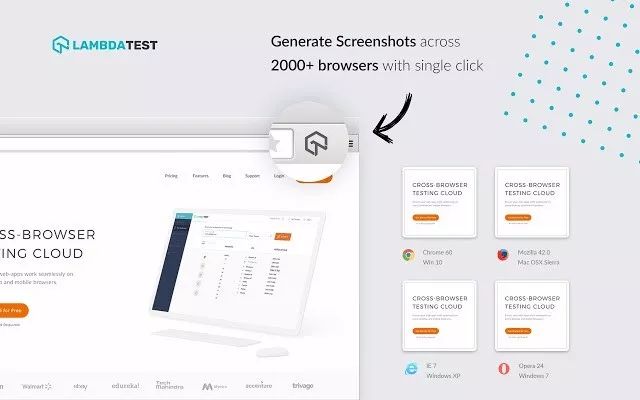
3、LambdaTest Chrome Extension

这个插件让你只需要点击季鼠标右键,就可以保留完整的页面截图,这些截图可以帮助你测试网页和网站的浏览器兼容性。
地址:
https://chrome.google.com/webstore/detail/lambdatest-screenshots/fjcjehbiabkhkdbpkenkhaahhopildlh?ref=producthunt
4、Site Palette

Site Palette是一款可以从网站获取该页面的基本颜色配色,一键产生完整调色盘的chrome插件,是设计师和前端开发人员必备工具。
地址:
https://chrome.google.com/webstore/detail/site-palette/pekhihjiehdafocefoimckjpbkegknoh?ref=producthunt
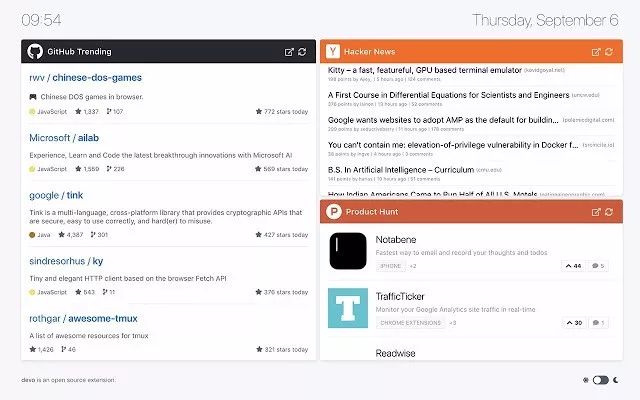
5、Devo

Devo是Chrome和Firefox的一个新标签扩展,可以在同一个页面展示GitHub Trending, Hacker News and Product Hunt三个网站首页热点内容,而且Devo是开源,托管在Github上。
地址:
https://chrome.google.com/webstore/detail/devo/elkhalpmbmbaeoemecpcfdcoekmpgmdm?ref=producthunt
6、Multi-browser Screenshots

这个网站可以让你测试一个网站在多个常见的浏览器/设备的呈现是怎样的,支持的平台有:
Internet Explorer 11/10/9/8
Chrome 50
Firefox 45
Safari 9.1 (OS X El Capitan)
Nexus 6 (Android 5.0)
Nexus 9 (Android 5.0)
iPad Air (ios8.3)
iPhone 6 Plus (ios8.3)
地址:
https://chrome.google.com/webstore/detail/multi-browser-screenshots/dhaknibfbngnmflbejdkliedmjmbjojk?ref=producthunt
7、MetaMask

MetaMask 是一款浏览器插件钱包。它允许你在浏览器中运行Ethereum应用程序,而无需运行完整的Ethereum节点,是很多支持 ETH 参投的 ICO 项目推荐使用的钱包之一。
地址:
https://chrome.google.com/webstore/detail/metamask/nkbihfbeogaeaoehlefnkodbefgpgknn?ref=producthunt
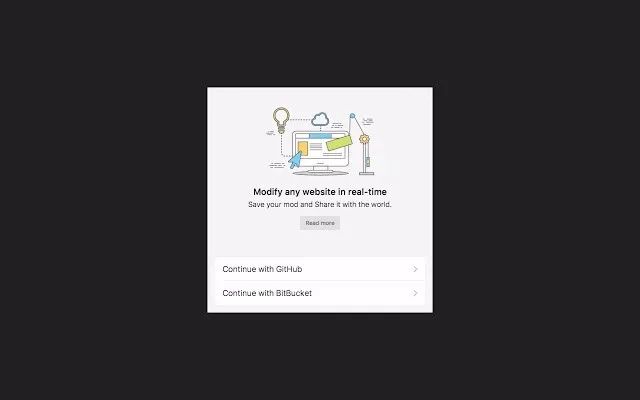
8、Sitemod.io

Sitemod可以让你在不访问源代码的情况下修改网站,并且获得修改后的网站链接,这样一来,你可以让你的客户/老板看到网站的实时改动效果是怎样的
地址:
https://chrome.google.com/webstore/detail/sitemodio/efjbaneaebkanjmhengnedpllfdiocin?ref=producthunt
9、Githunt

它可以将浏览器的空白标签页设为 GitHub 项目的推荐页,每当你打开浏览器标签时,便会看到上面及时更新的优质开源项目。通过这个插件,你会在无意中发现诸多Github上的好项目
地址:
https://chrome.google.com/webstore/detail/githunt/khpcnaokfebphakjgdgpinmglconplhp?ref=producthunt
10、SVG-grabber

SVG-grabber可以帮助你快速浏览和下载一个网站所有的SVG,它是由荷兰鹿特丹NGTI的Jaques Bouman和Juan Rios创建的一个开源工具。
地址:
https://chrome.google.com/webstore/detail/svg-grabber-get-all-the-s/ndakggdliegnegeclmfgodmgemdokdmg?ref=producthunt
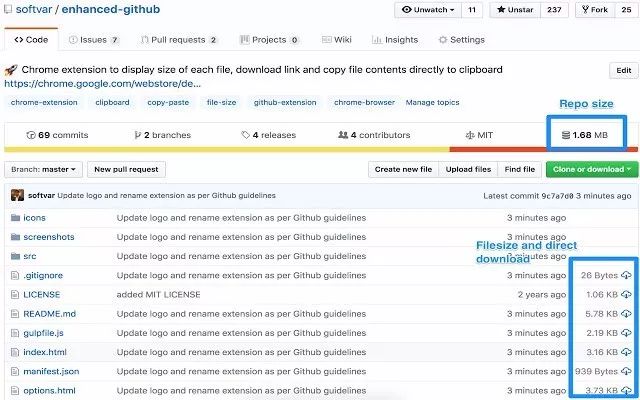
11、Github-plus

GitHub Plus是一款可以帮你下载代码仓库单个文件的Chrome插件,这款插件可以显示代码仓库的大小,以及其中每个文件的大小和下载链接,这样一来你就不用为了下载某个文件而下载整个项目源码了。
地址:
https://chrome.google.com/webstore/detail/enhanced-github/anlikcnbgdeidpacdbdljnabclhahhmd
推荐阅读
60个Chrome神器插件大收集:助你快速成为老司机,一键分析网站技术栈

