Chrome 开发者工具的 11 个骚技巧
点击上方“ python入门与进阶”,关注并“星标
每日接收Python干货!
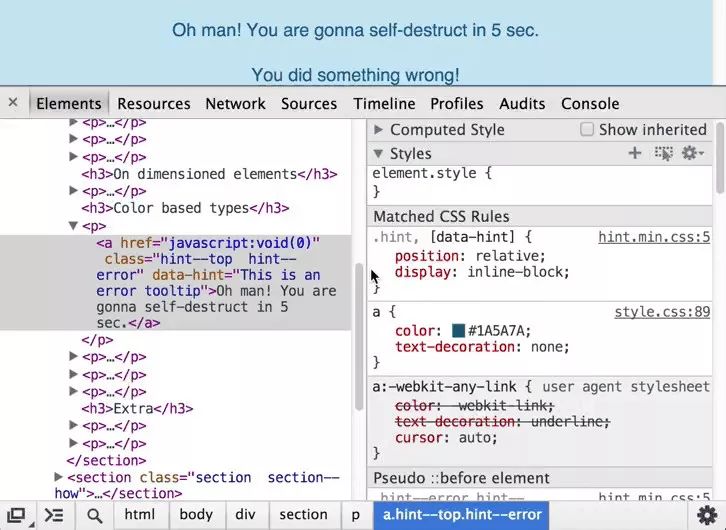
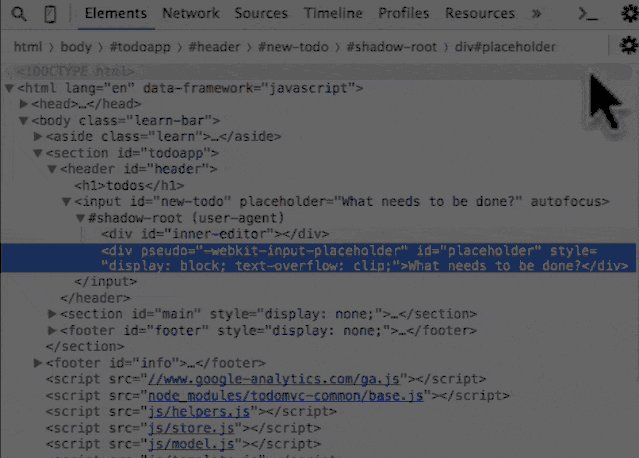
1、曾经,在线调伪类样式困扰过你?
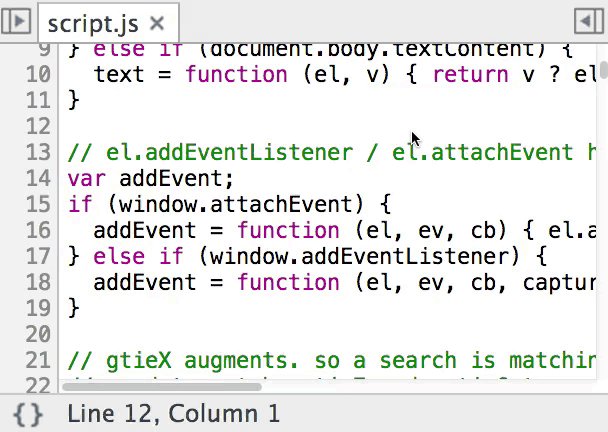
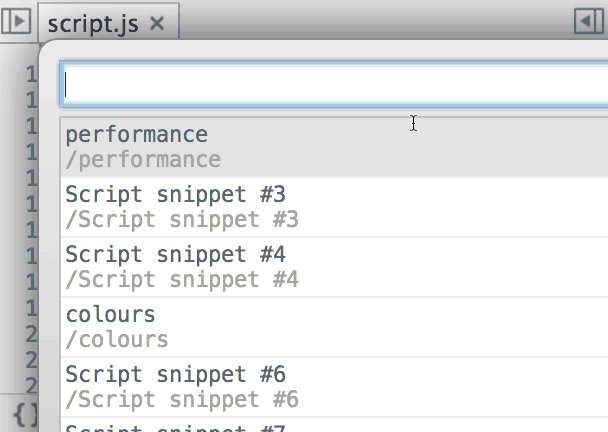
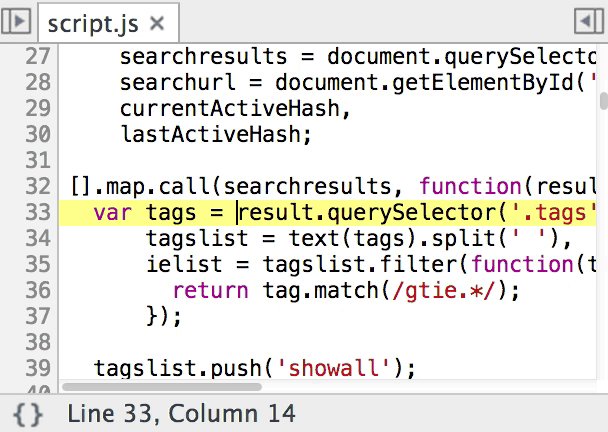
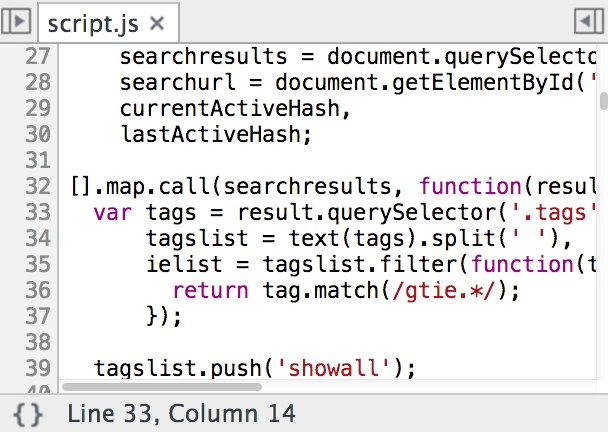
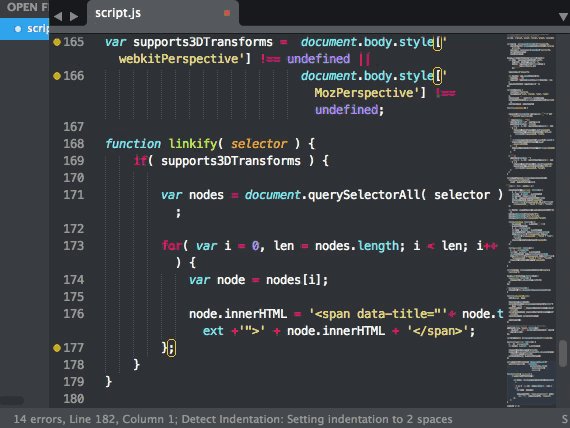
2、源代码快速定位到某一行!ctrl + p
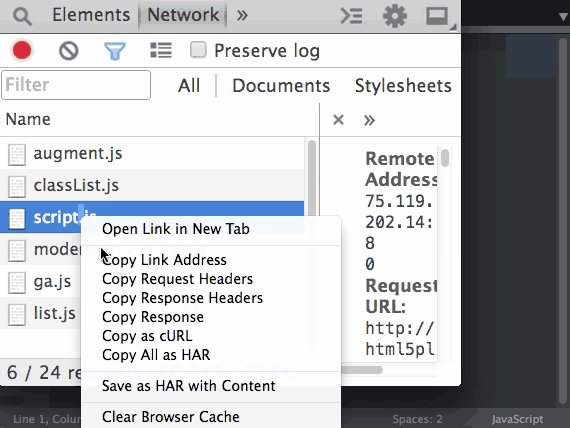
3、联调接口失败时,后台老哥总管你要response?
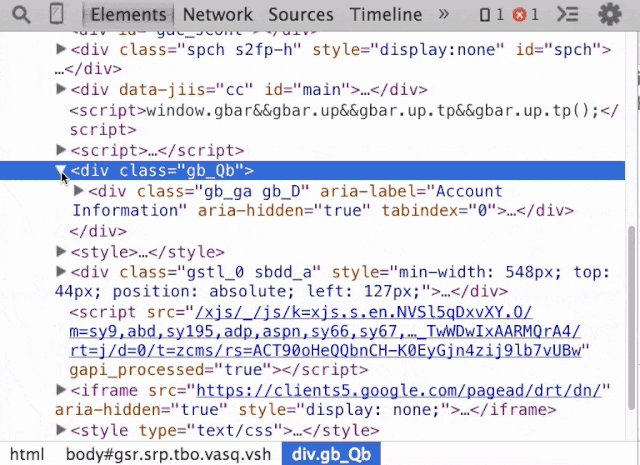
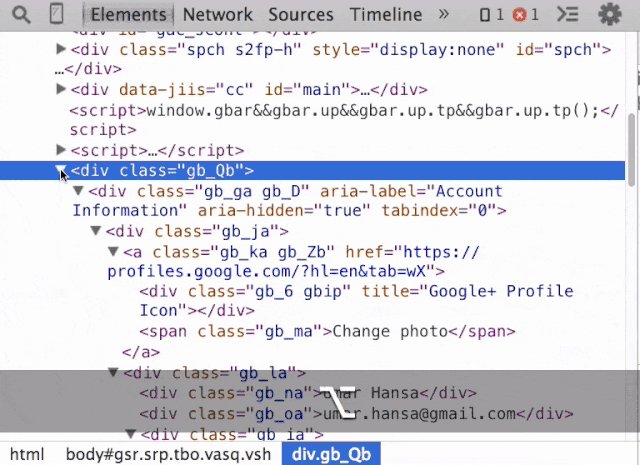
4、你还一层层展开dom?Alt + Click
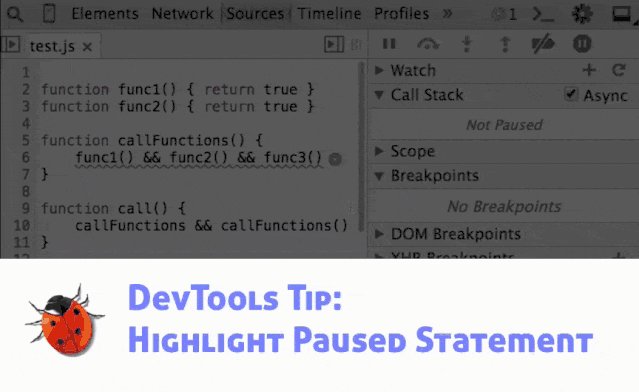
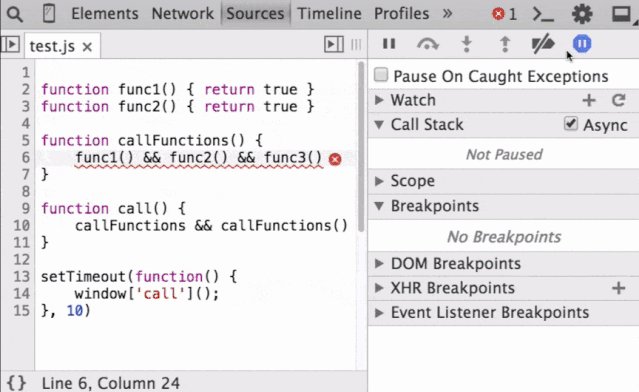
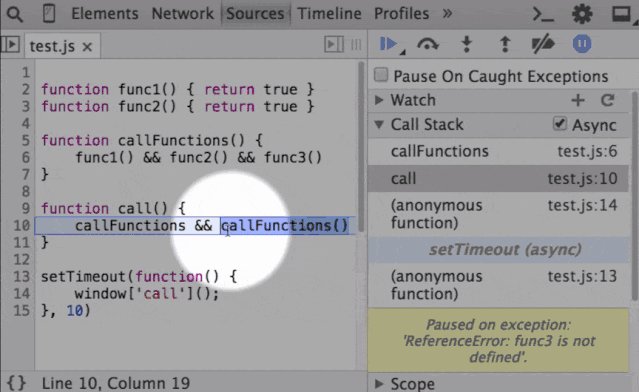
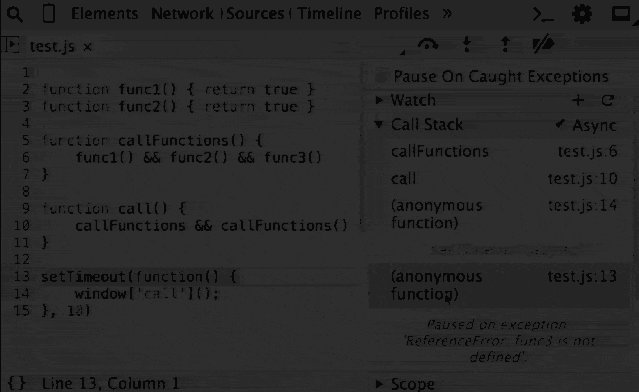
5、是不是报错了,你才去打断点?
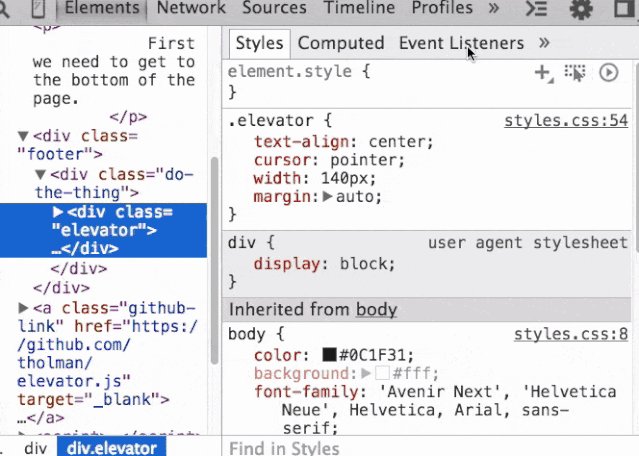
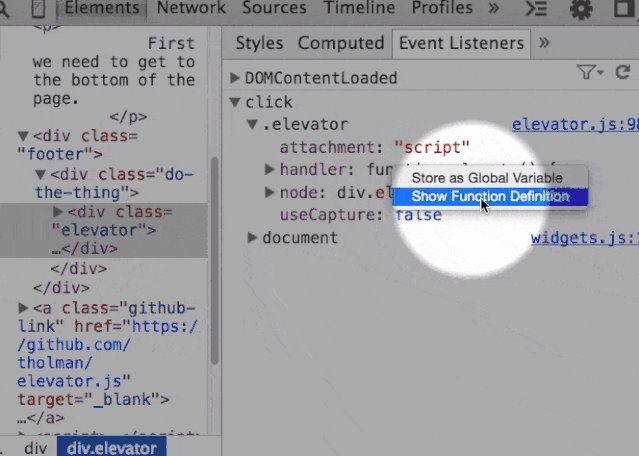
6、你是不是经常想不起来,在哪绑定事件的?
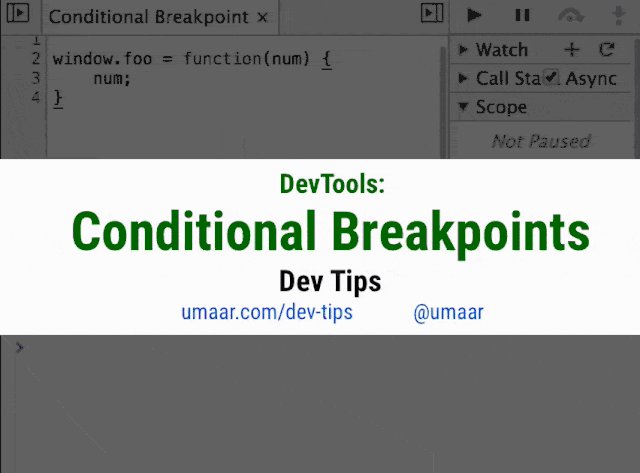
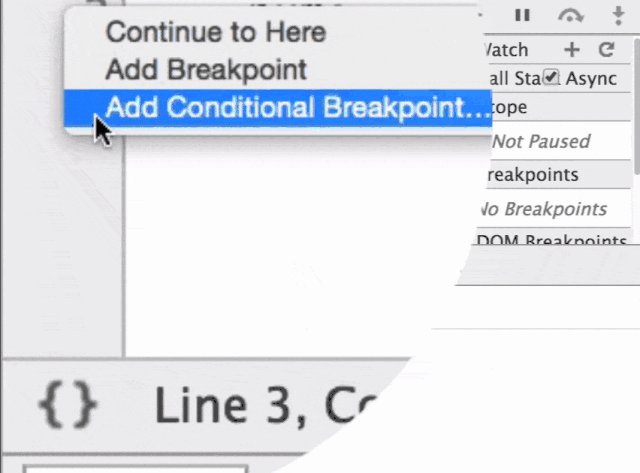
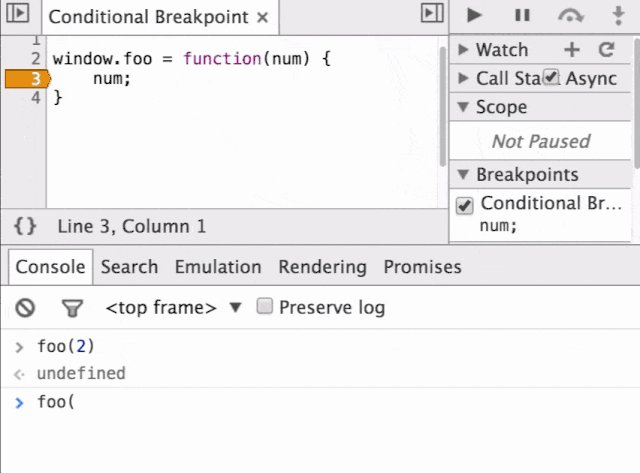
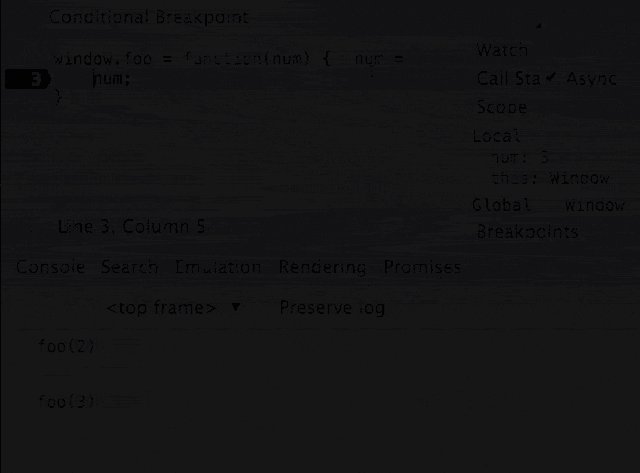
7、你是不是打断点时还要去改代码?
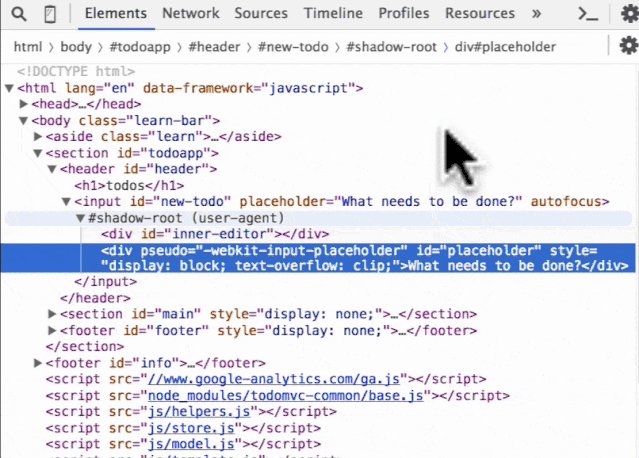
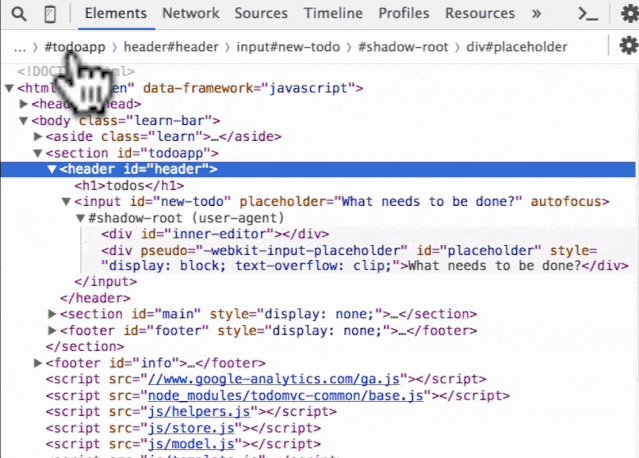
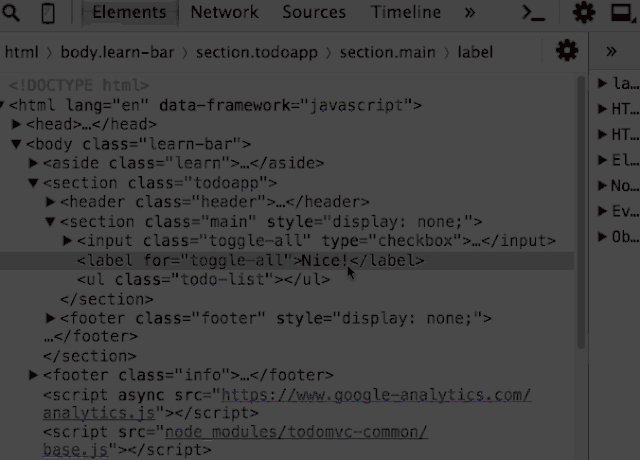
8、看dom层级的最直观的方式?
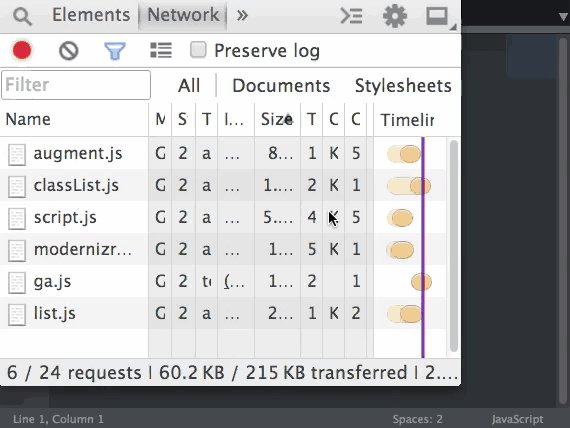
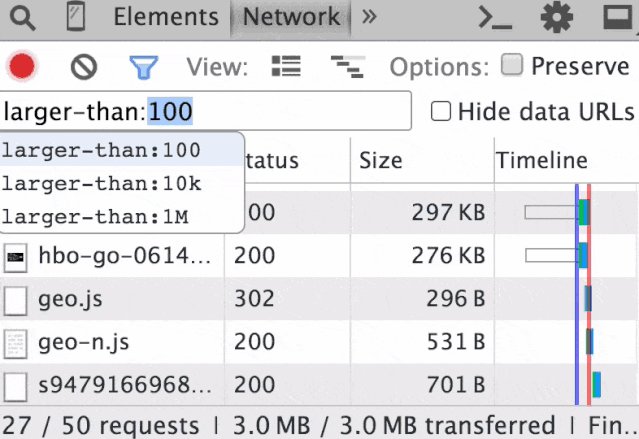
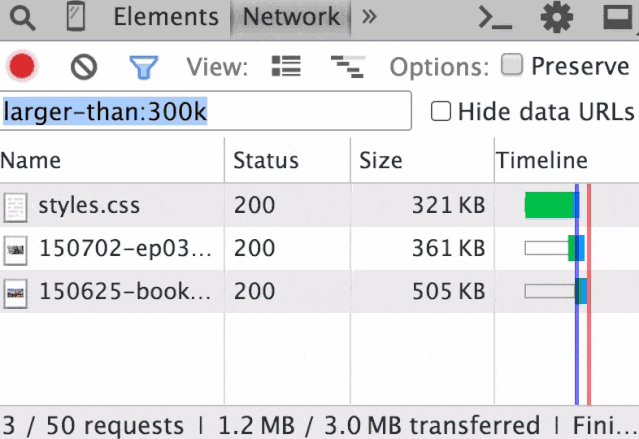
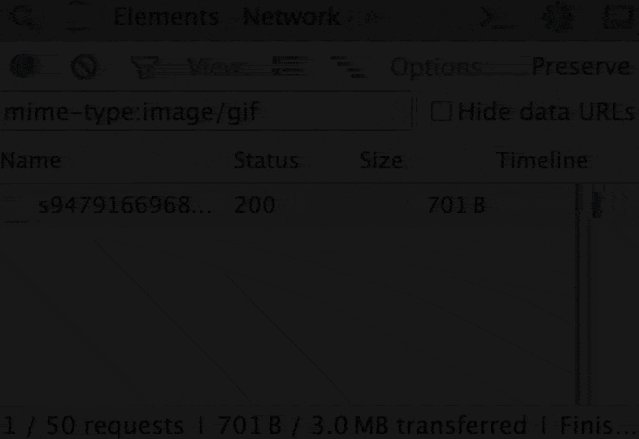
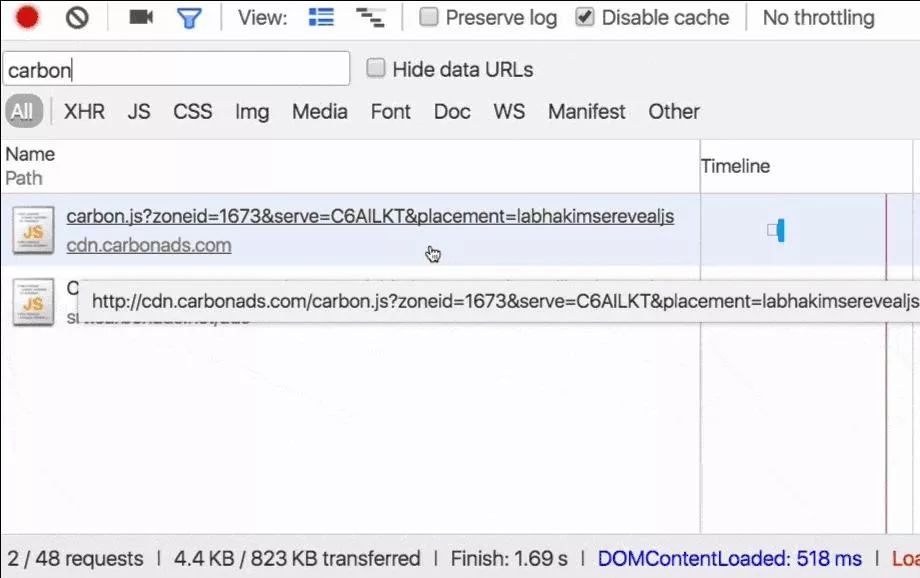
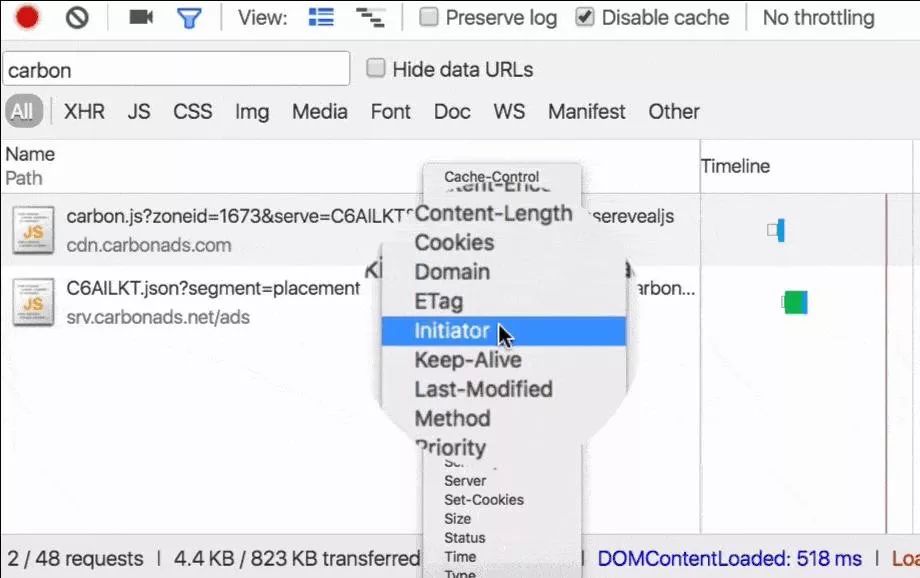
9、查一些特定的请求,过滤器用过吗?
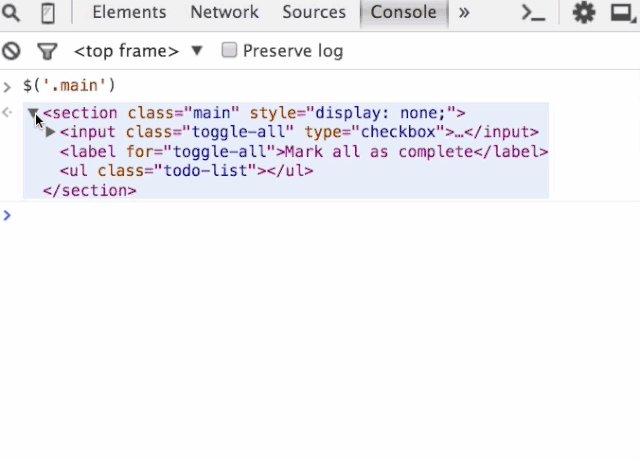
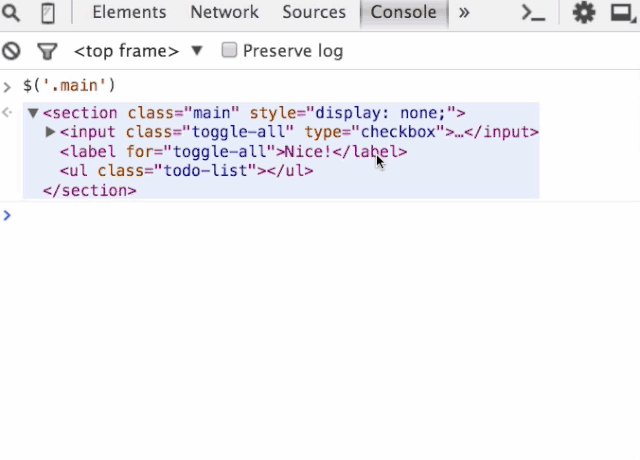
10、在Elements面板调整dom结构很不方便?
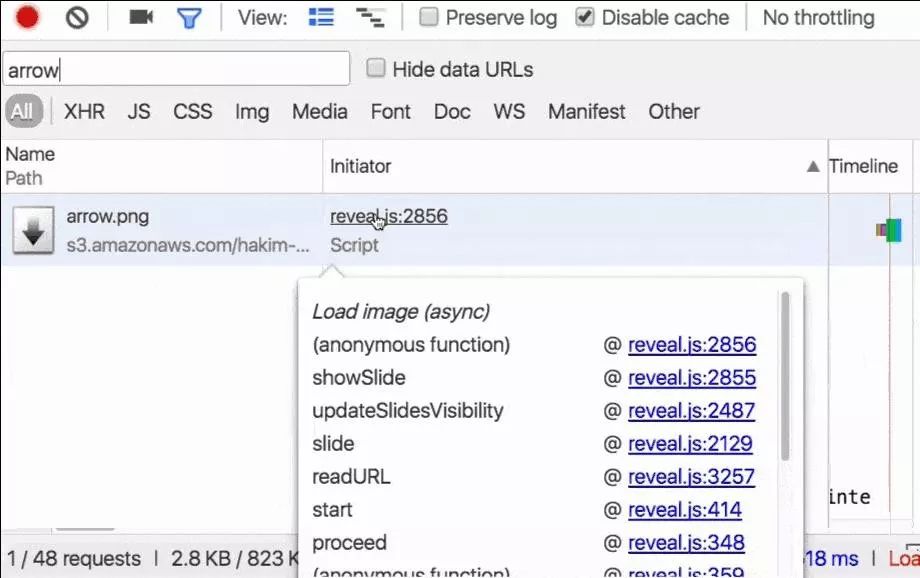
11、想知道,某图片加载的代码在哪?Initiator
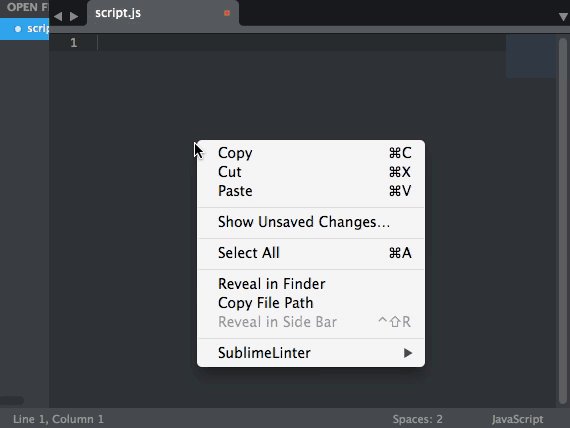
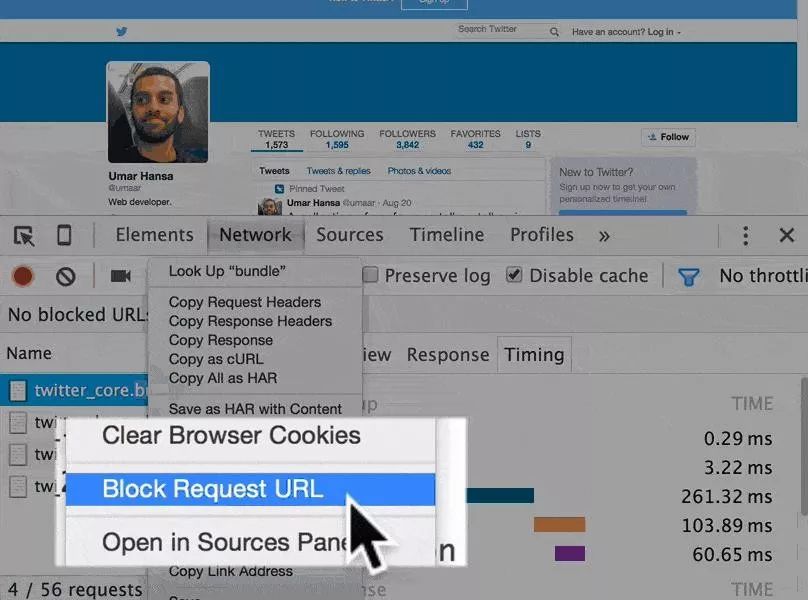
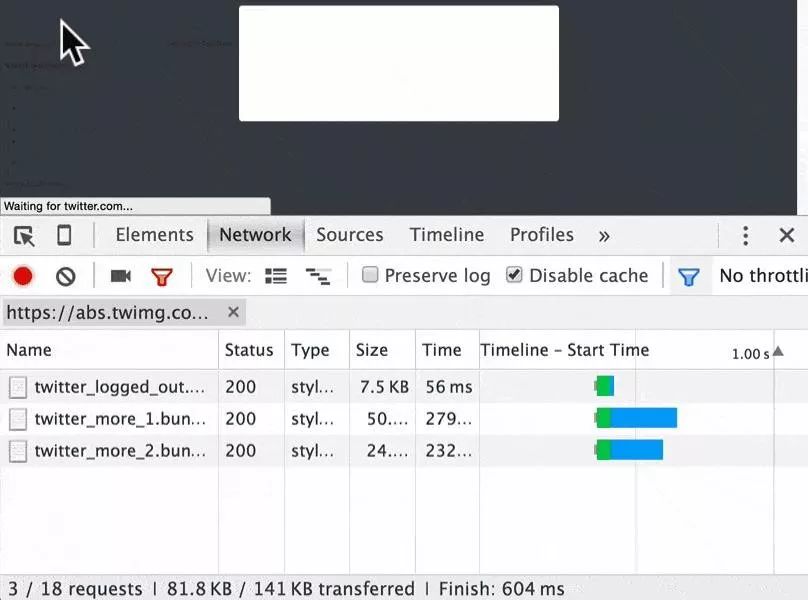
12、不想加载某个文件了?
多的就不列举了,可以看看开头的网站。看了有几个功能我电脑(win10)是没有的,应该跟chrome版本有关。
开发者工具的功能确实挺多,多得有时根本用不上,官网教程建议每个前端人员都看看:
中文版:https://www.html.cn/doc/chrome-devtools/
作者:老姚
链接:juejin.im/post/5af53823f265da0b75282b0f
- end - 回复关键字“ 简明python ”,立即获取入门必备书籍《简明python教程》电子版
回复关键字 “ 爬虫 ”,立即获取爬虫学习资料
python入门与进阶 每天与你一起成长 推荐阅读
点「在看」的人都变好看了哦!
评论