原创精选|Figma vs. Adobe XD:下一代设计工具,何必是Sketch

互联网行业一直在高速前进,拥抱变化已成为日常工作的一部分。设计工具和插件的更新周期越来越短,我们从 Photoshop 过渡到 Sketch,随后迎接了 XD 和 Figma 的诞生。恰逢后疫情时代的到来,远程办公模式被推上了舞台,同时,协作问题被摆到的重要的位置,许多设计团队面临着工具迭代的问题,本文叙述了作者带领团队选择工具的真实历程,拆分了主流设计工具的背景和优劣势,说明了分析思路、调研过程和实践经验,给出了对未来方向的推测。希望对你有所启发~

Tomas Urlikas 绘制插画

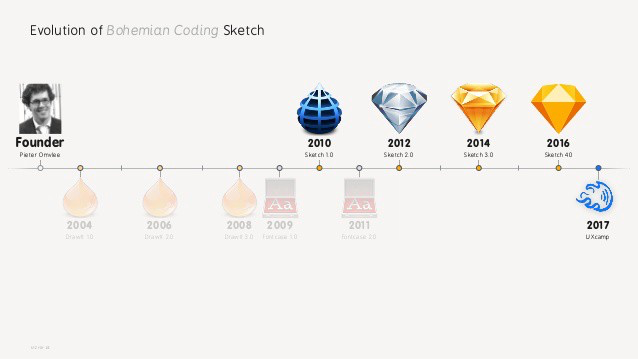
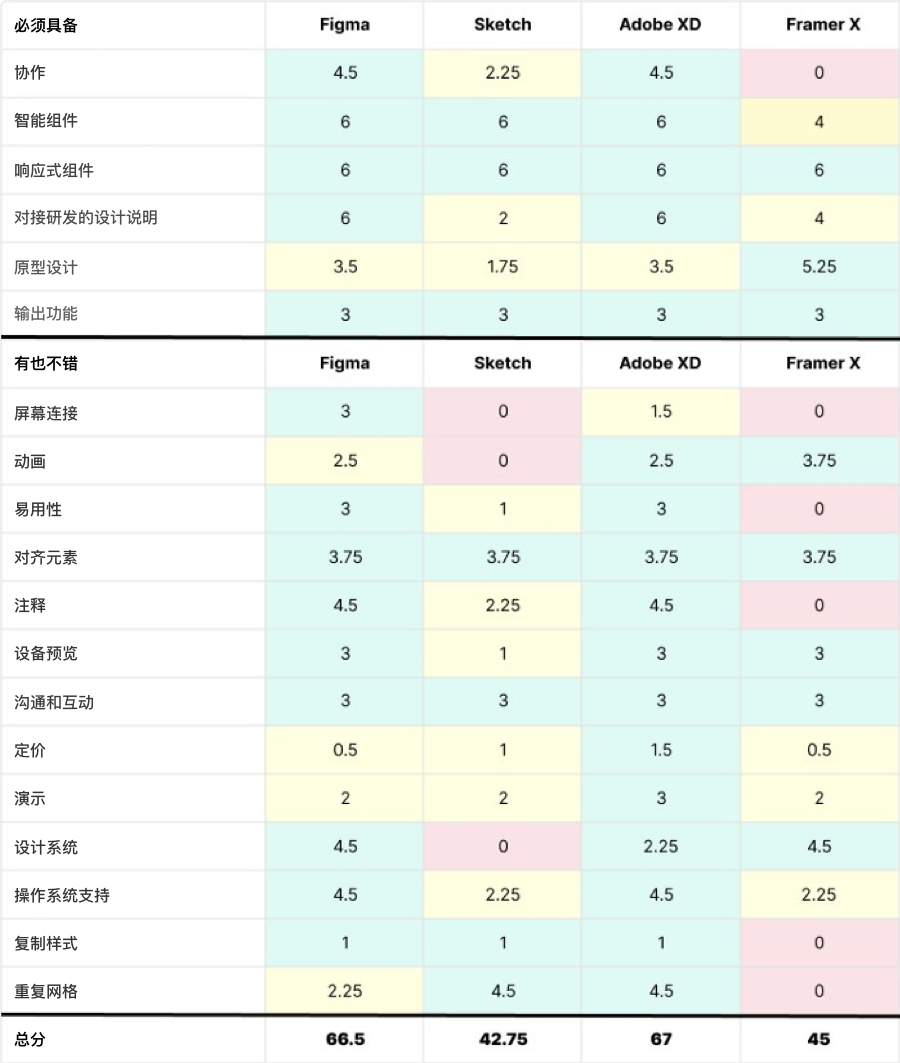
图片来源:Slideshare.com 作者:Jens Hoffmann






最终的决定

回到原点



评论
