从《启示录》聊聊产品的高保真原型
01
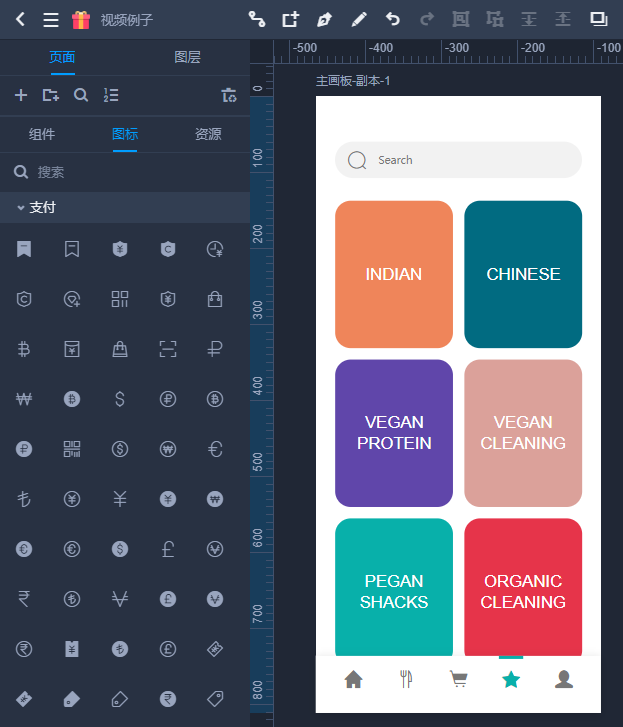
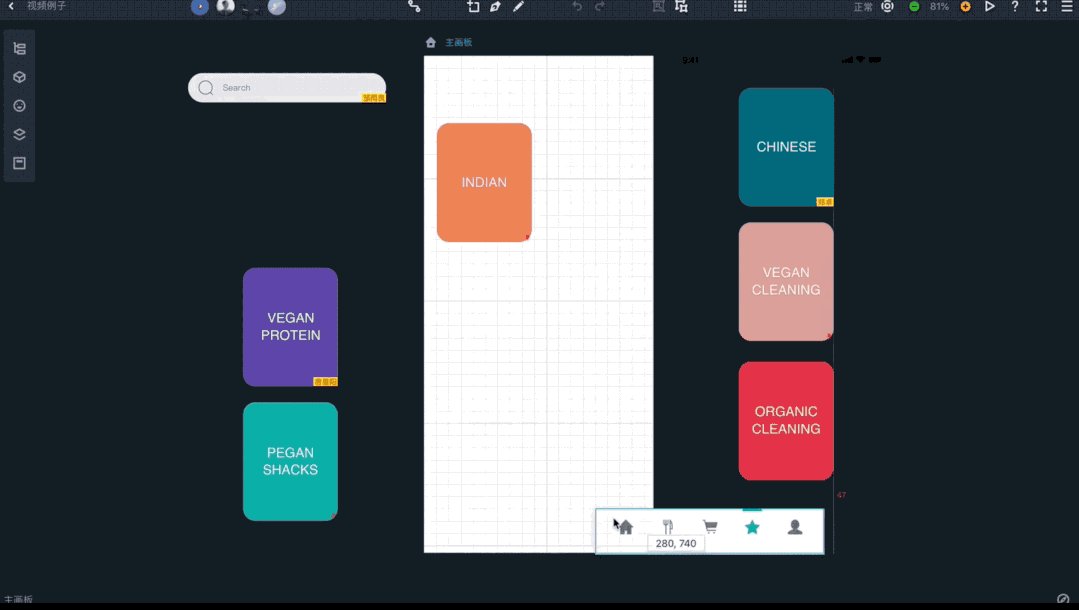
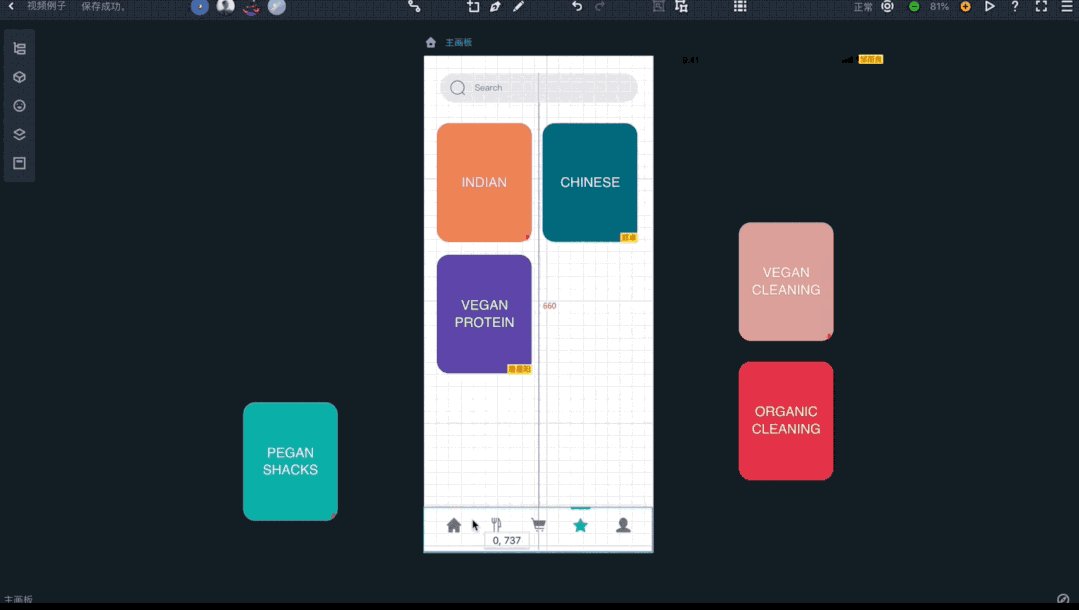
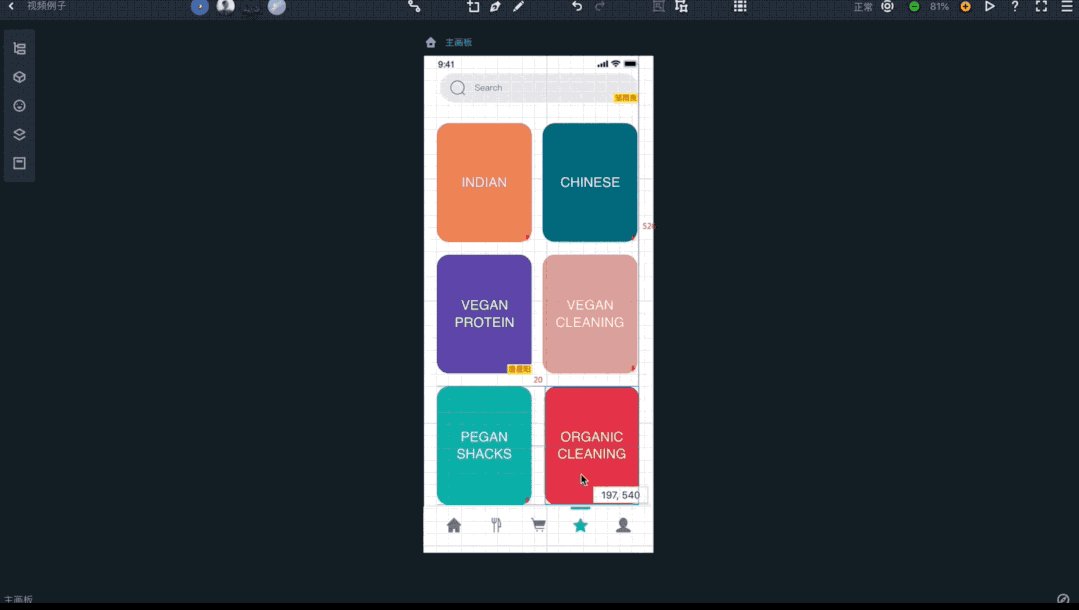
摹客RP无需下载元件库,因为工具中内置了丰富的组件及3000+图标,只需要拖拽或双击组件即可开始画原型,相当省事。

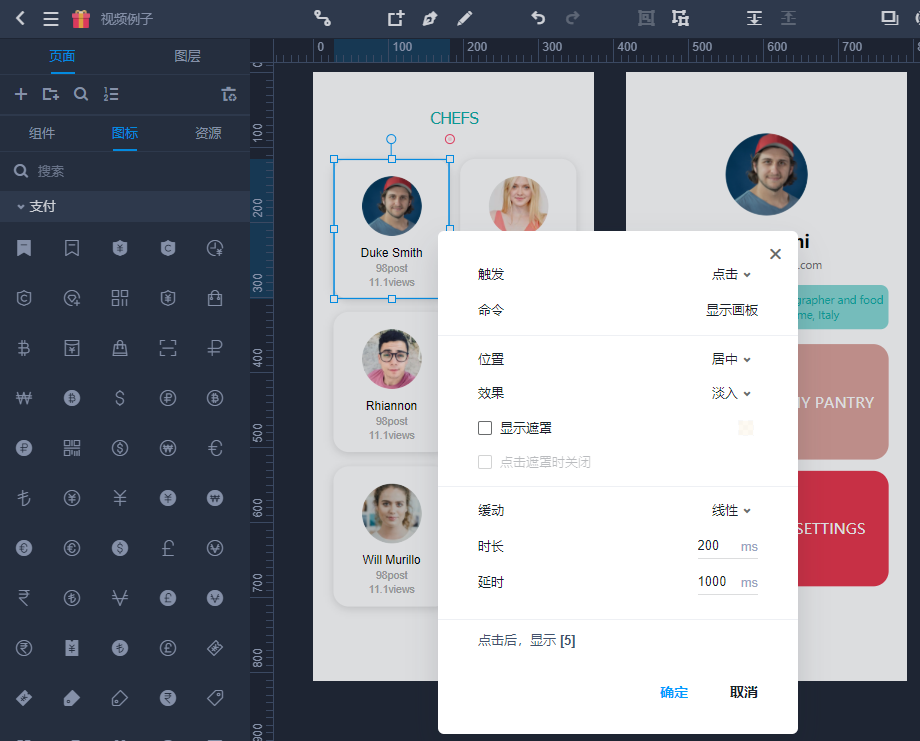
另外,页面中的组件、画板均支持多种类型的交互设计,通过主辅画板搭配触发方式,能快速呈现弹窗或轮播等交互效果。

而且还有锚点定位、循环动作、精细的转场等设置,操作起来都十分简单,呈现的效果也很流畅!
02
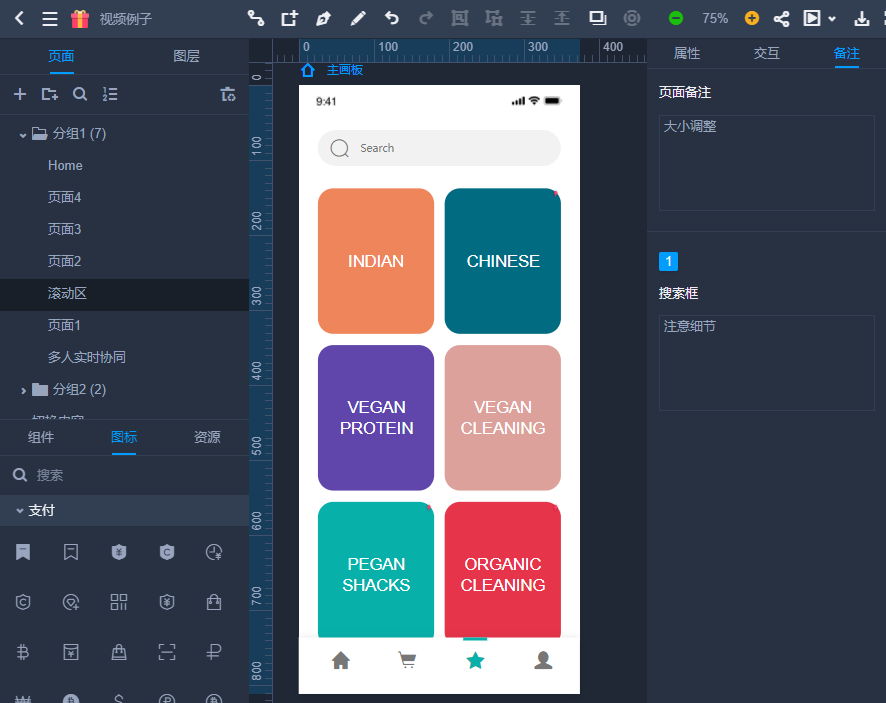
我最喜欢摹客RP的一点在于,可以在右侧的属性面板中为页面和每一组件添加相关备注,很多人喜欢用这个功能来写PRD文档,但我更喜欢用它在来产品设计过程中随时记录自己的思考。

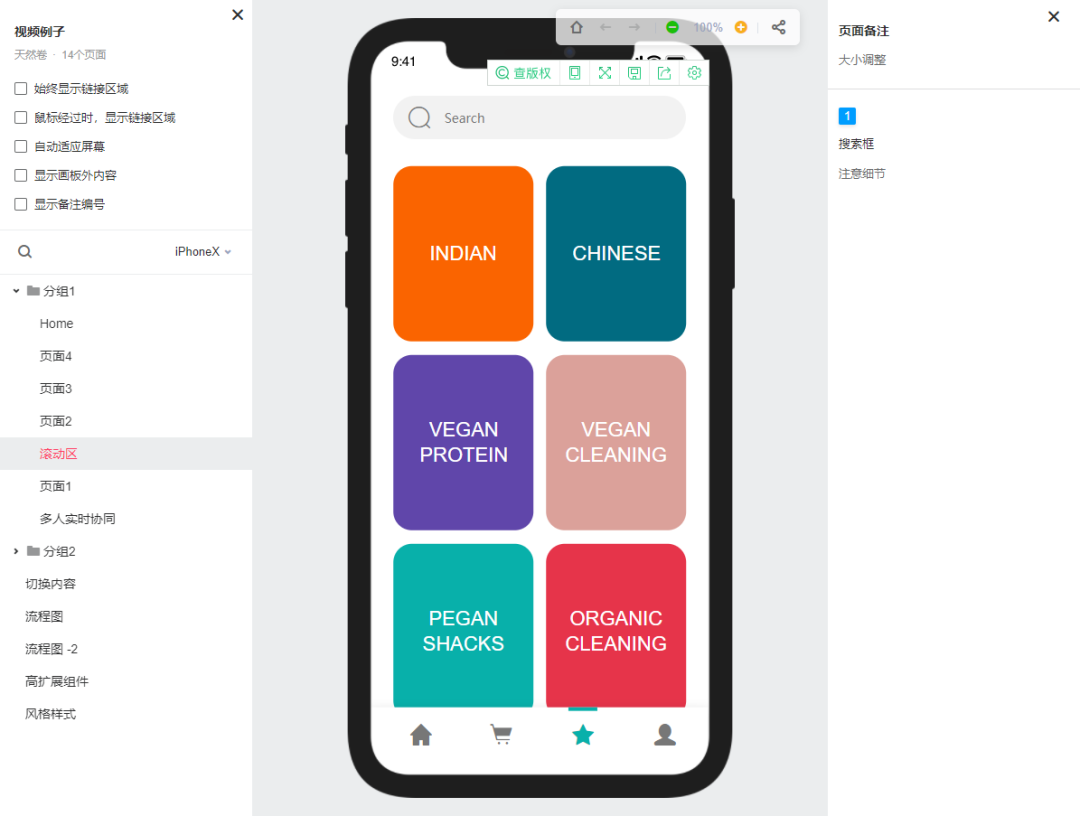
并且在Web端预览原型时,备注信息也会伴随显示。

03
在摹客RP中,项目成员只需要在同一团队,就能实现多人同时编辑页面的场景。
团队成员可以实时绘制、实时修改、实时更新,无需来回发送文件,点进项目就能查看最新设计进展,这能极大地提高工作效率。

04
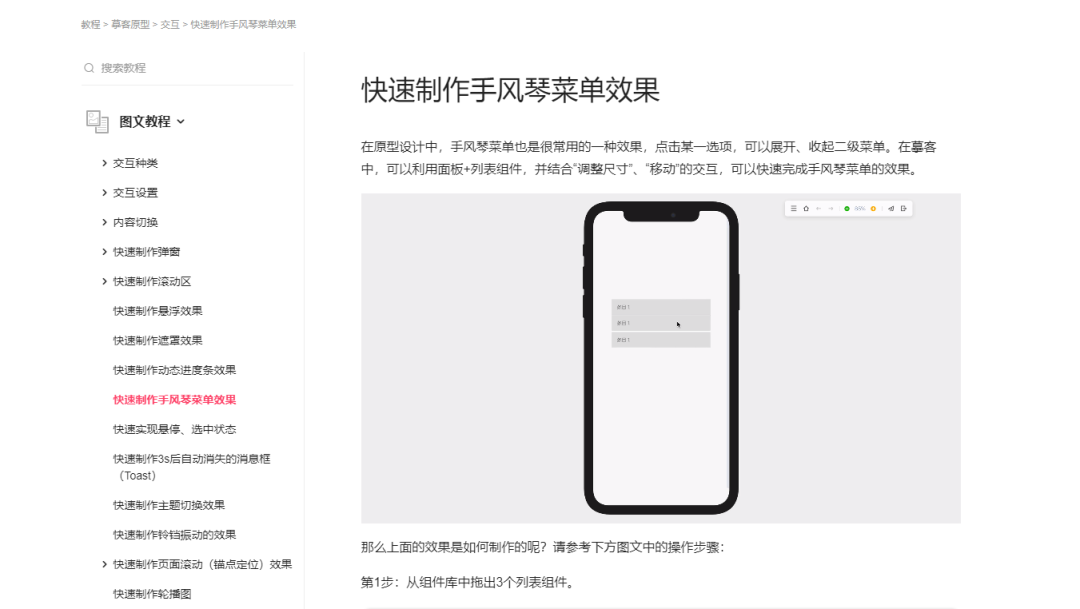
摹客的官网上有详细的图文和视频教程,在我使用的过程中,一旦卡壳,一搜教程,就能给我讲得明明白白!

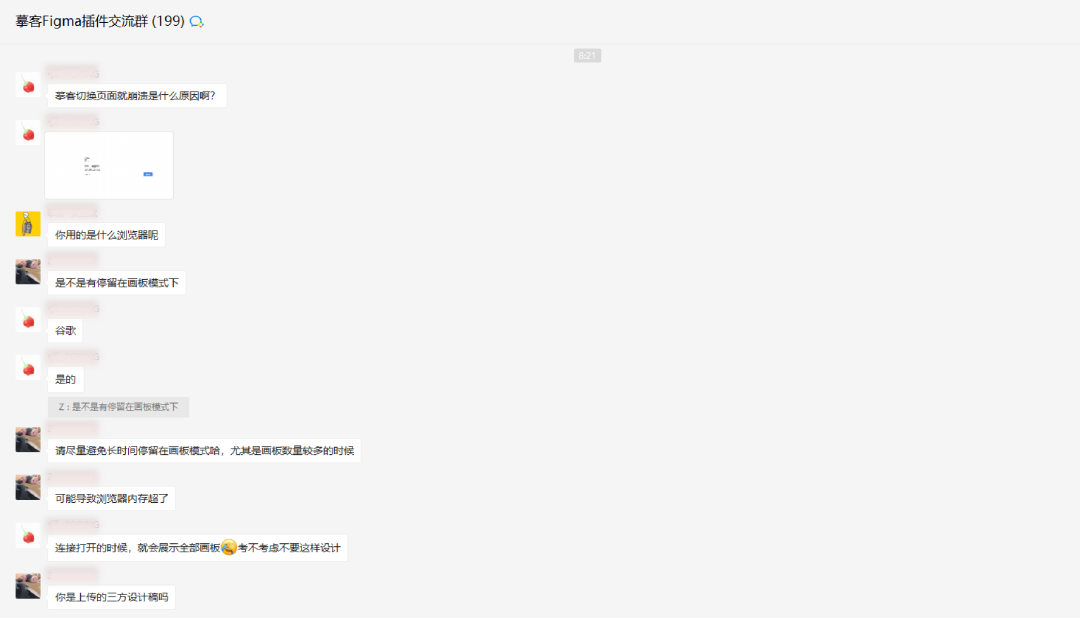
并且,如果根据教程还是不理解,可以直接加他们的官方社群,群中不仅有官方技术人员,还有众多行业大佬。

05
当你需要一键分享你的项目时,只需要发送一个公开演示链接即可。即使后续你修改了原型,链接中的内容也会自动更新。

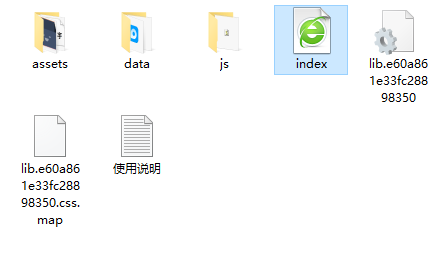
如果需要在无网络的环境或某些特定场合进行离线演示,摹客RP也支持下载离线演示包,生成压缩文件,打开index.html文件,即可离线预览原型稿。

最后我想说的是,工具只是工具,最重要的是将你的设计思路最大程度可视化,再用这个可视化的结果去帮助你获取一手的用户视角,在这样不断地锤炼中,你才能更熟练更深刻的掌握产品设计的要领。
当然,好的工具可以帮助提高效率,甚至改变你的设计习惯。大家完全可以复制链接至浏览器打开,或点击「阅读原文」下载下来,自己尝试一下!
评论
