被尤大 diss 的 Native CSS Modules 是什么
作者:卡颂
来源:SegmentFault 思否社区
大家好,我是卡颂。
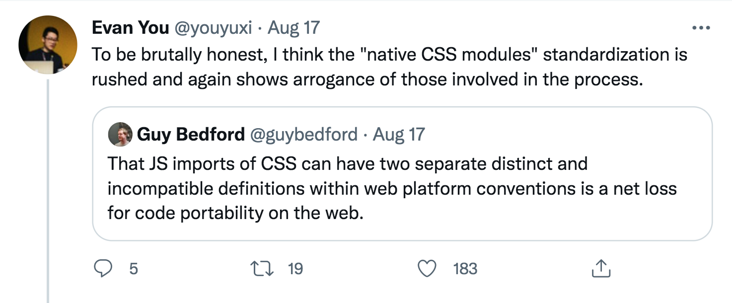
昨天早上正吃着早饭,唱着歌,开开心心摸鱼时,看到一条尤大的推文:

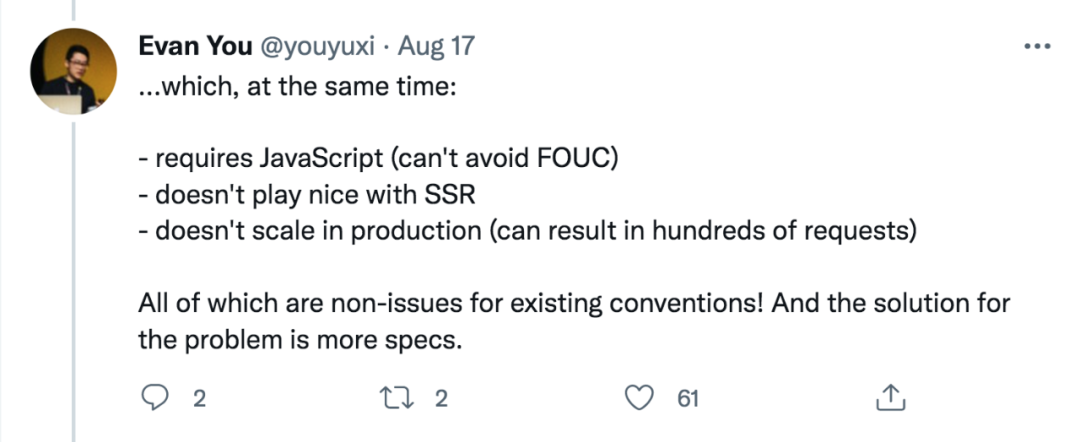
尤:老实说,我认为 Native CSS Modules 标准是仓促的,再次显示了参与该标准制定过程的人的傲慢
经常看尤大和其他大佬们交流技术,仓促、傲慢这样的字眼是很少看到的。
今天我们来看看是什么样的标准,让尤大都忍不住 diss。

此 CSS Modules 非彼 Modules
想必做前端的同学对CSS Modules不会陌生,这里简单介绍下。

CSS Modules是一套开源的规范,用以解决CSS的以下问题:
命名冲突
没有模块化
依赖关系不明(样式覆盖问题)
CSS文件style.css引入为style对象后,通过style.title的方式使用title class:import style from './style.css';
export default () => {
return (
<p className={style.title}>
I am KaSong.
</p>
);
};style.css:.title {
color: red;
}style.title编译为带哈希的字符串:<h1 class="_3zyde4l1yATCOkgn-DBWEL">
Hello World
</h1>
style.css也会编译:._3zyde4l1yATCOkgn-DBWEL {
color: red;
}
class,解决了CSS模块化的问题。CSS Modules。
Native CSS Modules
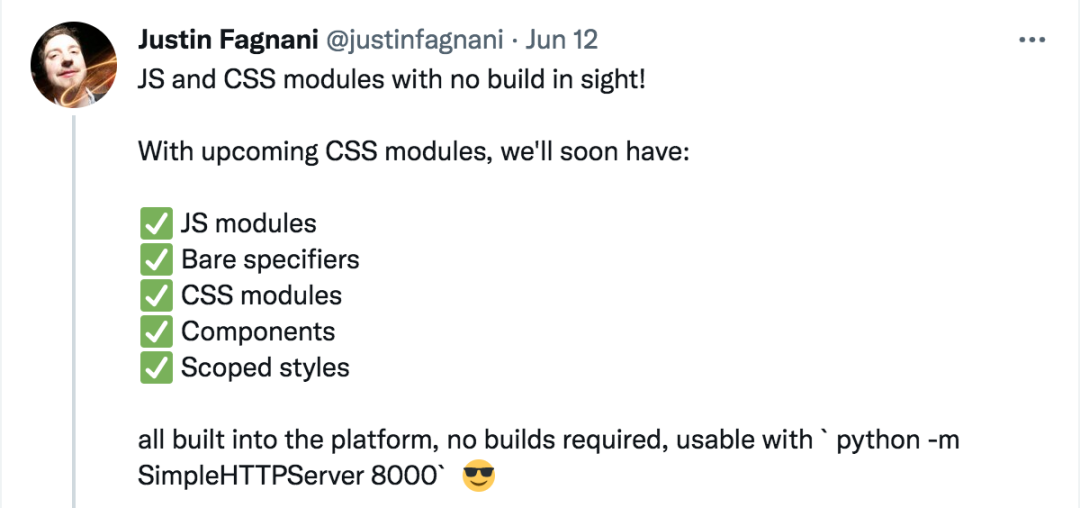
CSS Modules的最新进展:
CSS Modules并非上文提到的开源方案,而是ES Modules标准下的一个标准。CSS Module Scripts,但社区习惯称其为CSS Modules。Native CSS Modules。JS中导入CSS,语法类似ES Modules:// ES Modules
import React from "https://cdn.skypack.dev/react@17.0.1";
// Native CSS Modules
import styleSheet from "./styles.css" assert { type: "css" };
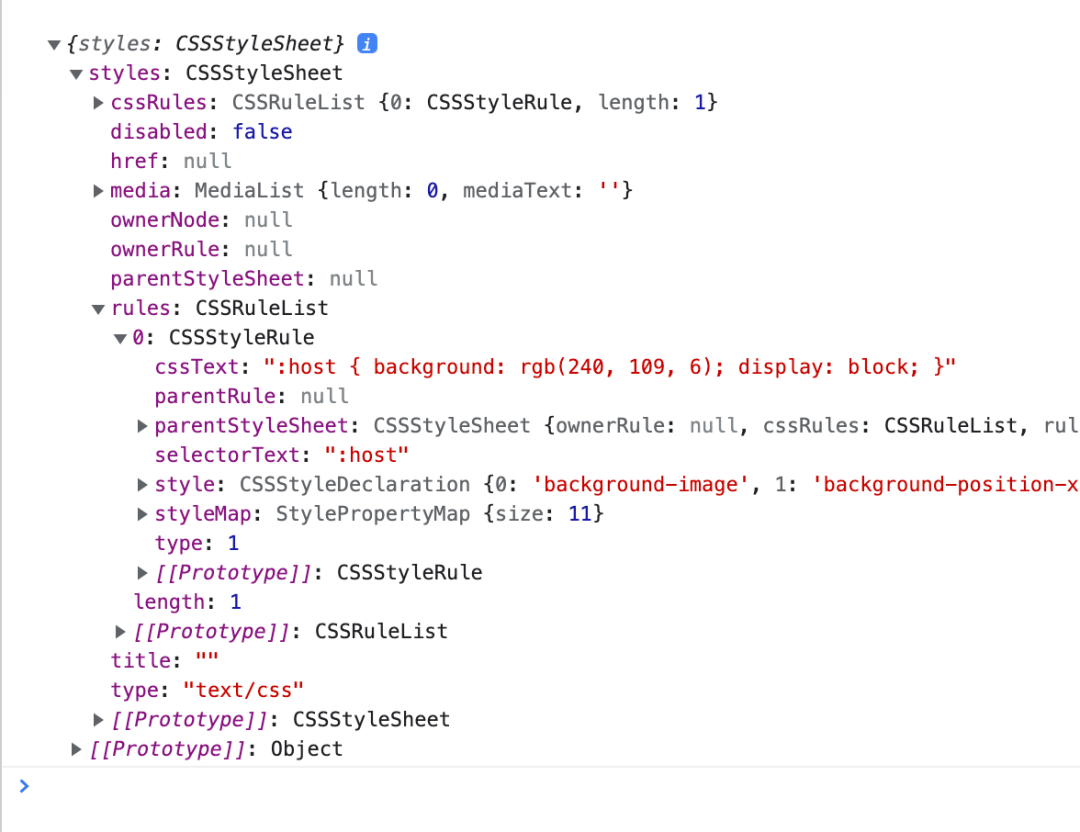
CSS可以应用于document对象或shadow DOM。styleSheet数据结构如下:
CSS:在多个
shadow DOM之间复用FOUC问题(Flash of Unstyled Content,即由于样式未加载完导致DOM样式从无到有的闪烁情况)
nice,那么尤大diss的点在哪里呢?
这么多问题?
该标准命名与现有开源方案冲突
标准的语法与现有开源方案语法相同
CSS Modules,那么结果可能会让他困惑,我搜到的是谁?
CSS Modules方案的支持。Native CSS Modules的polyfill,轻则造成重复工作、重则遇到两种方案更迭造成的混乱(想想社区从CJS过渡到ES Modules遇到多少问题)。
SSR不友好。Native CSS Modules需要在所属JS模块加载后再异步加载,可能会产生很多碎片化的CSS文件请求。
总结

评论
