一步步从 CSS Modules 切换到 Tailwind CSS
作者:SSSS
https://juejin.cn/post/7237425753612288055
关于 Tailwind CSS
现在再提 tailwind css 也不是什么比较新鲜的事情了,已经有很多介绍的文章了,到目前来说,应该有不少新项目开始尝试使用它来开发样式了。比如说,next.js 的 cli 已经用 tailwind css 替代 css modules 了:

很早的时候其实就想接入 tailwind css 尝试了,原因无非就是那几样,原子化,design token,更主要的是终于不用再为 class 的命名去伤脑经了,但劝退我使用 tailwind css 的几个因素:
-
新的东西,又带来新的学习成本 -
感觉更适合新项目,我们的目前的项目使用的都是 css modules,引入进来以后,是不是只能新页面才能用,毕竟老页面一堆 css modules 文件不可能一点点去改,本来就不熟悉,改起来更费时间了
但后面还是还是接入了,接入以后发现上面的提到的劝退点还是不值一提的,对于问题1,实际使用的时候配合上 vscode 插件陈本还是比较低的,而且 tailwind css 的 命名还是有一定规律的,比如宽度,基本上就是 w-[value/4px],对于问题 2,因为自己后面写了一个工具,处理起来也是比较快捷的。

我们大仓的6个项目都已经从 css modules 转成 tailwind css 了,其中3个是我操作的,但整体已经是流水线的方式了,所以切换成 tailwind css 过程还是很简单的,我大概分享下自己切换 tailwind css 的过程
过程
准备工作
请一定要安装 https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss&ssr=false#overview这个 vscode 插件,它会读取你的 tailwind css 的配置,代码提示和查看样式规则上能带来很大的帮助:

安装
https://tailwindcss.com/docs/installation 官方文档介绍的非常详细了,以 create-react-app 为例:
第一步,安装 tailwind,生成相对应的配置文件:
npm install -D tailwindcss
// yarn add tailwindcss -D
npx tailwindcss init
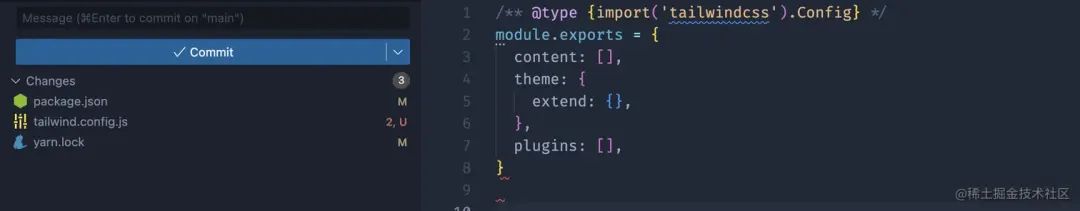
文件变化,主要是生成一份配置文件:

配置
关于配置的说明可以直接看官方的文档 https://tailwindcss.com/docs/configuration#content,对于我们这种从 css modules 切换 tailwind css 的项目,有些配置需要着重关注一下:
-
important, 它可以是boolean类型或者string类型,默认是false,对于新项目我们一般直接设置成true,设置成true,对于样式规则,会加上!important把级别提到最大,如果是字符串,就相当于一个选择符,如果设成important: '#app',那么对应的 tailwind class 会变成#app .tailwind-class: { /** */ }这种形式。 -
content就是文件匹配规则一般就是设置成['./src/**/*.{ts,tsx}', './src/**/*.{css,scss}']的形式。 -
corePlugins,可以选择对 tailwind 的核心插件配置禁用的规则,对于我们这种项目来说,css normalize 一般是已经做好了的,所以一定要把它的preflight插件禁掉,不然会出现一些样式问题corePlugins: {
preflight: false,
}, -
theme,主题这个配置也是非常重要,你可以做些自定义的 class,这个后面会说,但一般来说,还是需要改下它的font-size,这样会让我们后面书写字体大小的时候舒服很多,因为 tailwind css 的字体大小是大小和行高组合起来的,这个一般都接受不了: 你需要加上这个配置,排除掉行高的影响:
你需要加上这个配置,排除掉行高的影响:theme: {
// fix tailwind line-height
fontSize: {
xs: '12px',
sm: '14px',
base: '16px',
lg: '18px',
xl: '20px',
'2xl': '24px',
'3xl': '30px',
'4xl': '36px',
'5xl': '48px',
'6xl': '60px',
'7xl': '72px',
},
},
整个的配置:
/** @type {import('tailwindcss').Config} */
module.exports = {
important: true,
content: ['./src/**/*.{ts,tsx}', './src/**/*.{css,scss}'],
corePlugins: {
preflight: false,
},
theme: {
extend: {
fontSize: {
xs: '12px',
sm: '14px',
base: '16px',
lg: '18px',
xl: '20px',
'2xl': '24px',
'3xl': '30px',
'4xl': '36px',
'5xl': '48px',
'6xl': '60px',
'7xl': '72px',
},
},
},
plugins: [],
};
在你的入口 css 文件里面加上,注意是 css 文件,别整到 css modules 文件里了:
@tailwind base;
@tailwind components;
@tailwind utilities;
.html {
font-size: 16px;
}
给 html 加上 font-size: 16px 主要是处理 tailwind css 的 rem 问题。
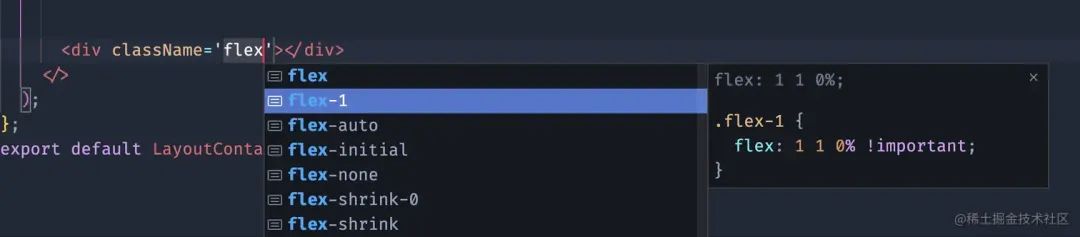
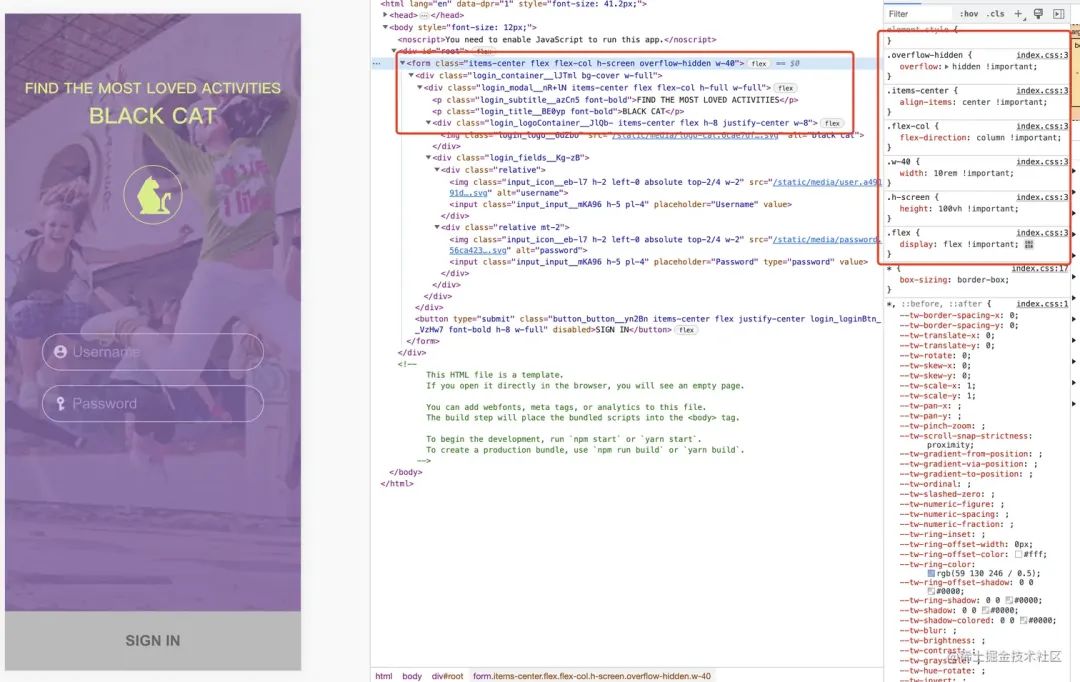
做完这些,就可以测试一下是否生效了,找一个页面,加上 <div className="flex"></div>,执行 yarn start 试试是否生效:

当你看到这个就说明配置都生效了,这样就可以开心的写 tailwind css 了。
开发体验
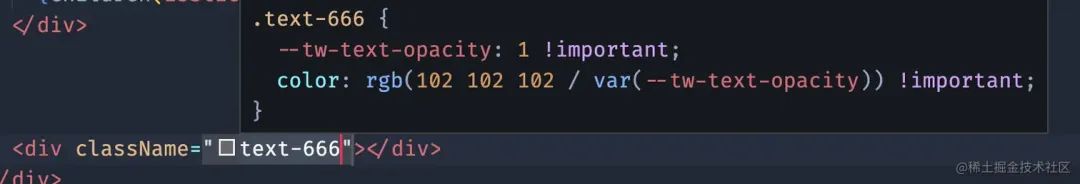
但是实际使用的时候,可能会碰到一些问题,比如这个长度没找到相对应的,这个颜色有没有,这个官方文档也详细说明了 https://tailwindcss.com/docs/adding-custom-styles。比如我有个 color: #666; 就是没有相对应的 tailwind class,只需要 text-[#666]就好了,或者网页有个主题颜色,这个颜色在很多地方用到了,但是我不想一直 text-[xxx]这样,只需要:
theme: {
extend: {
textColor: {
666: '#666',
},
backgroundColor: {
666: '#666',
},
},
},
就可以直接使用 text-666 和 bg-666 的形式了:

处理老代码(针对 JSX/TSX 文件,可选项)
这一步是可选项,你可以使用 https://github.com/shiyangzhaoa/css-modules-to-tailwind 来对老代码进行转换,尝试执行(执行前记得提交代码,这个命令会直接修改你的代码):
npx css-modules-to-tailwind src/**/*.tsx -f
// npx css-modules-to-tailwind src/**/*.jsx -f
对于我的测试项目,可以看到有 48 文件得到修改:

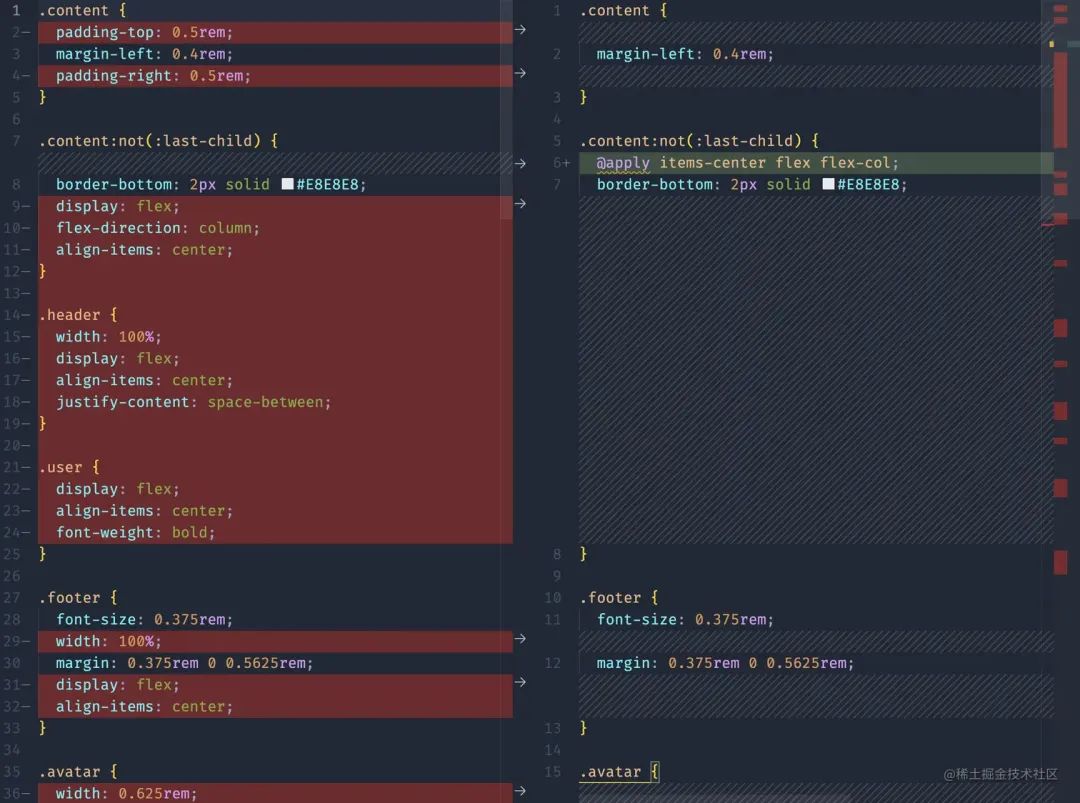
查看文件变化,对于 css modules 文件:

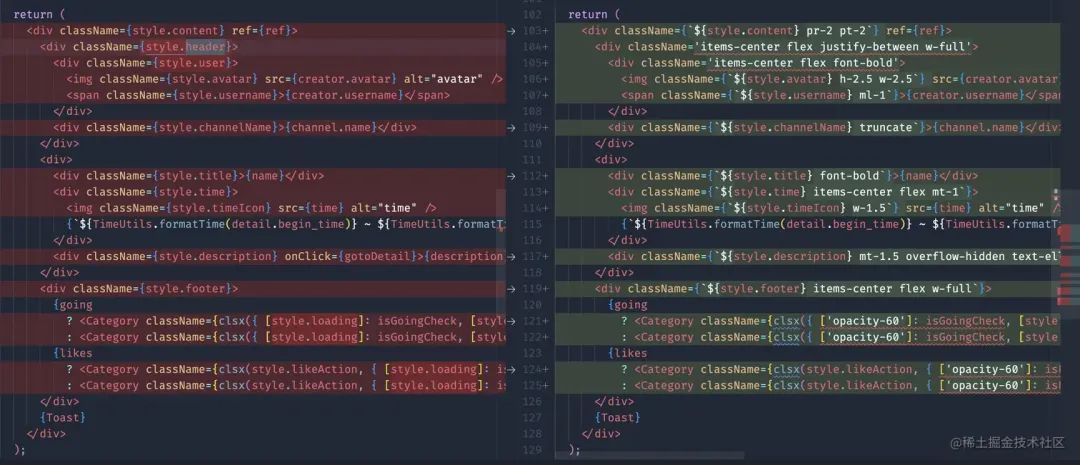
对于 tsx/jsx 文件:

启动项目查看变化:

样式没有变化,class 也转换成功了,完美(bushi
总结
综上所述,接入 tailwind css 的成本非常低,对于我来说,使用起来也是非常流畅,尤其你稍微熟悉以后,开发起来速度也是嗖嗖的,强烈推荐~
