听我讲完GET、POST原理,面试官给我倒了杯卡布奇诺
我相信大家在不管是学习,工作或者面试中,肯定会碰到或被问到
HTTP相关的知识,今天我们来聊聊有哪些HTTP请求方式,以及区别吧!
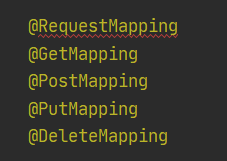
小伙伴们写过接口或者使用过网页开发者模式的,肯定对以下的内容不陌生



没错,这些就是HTTP请求的方式
有一次面试的时候也被问到了这个问题,下面我会以面试的形式呈现给大家,那么就让我把大家拉到面试的现场吧!
持续的脚步声,由远及近,随之会议室的门被推开了,我起身定睛一看面试官,他那发际线即将触碰到后脑勺,大框黑边眼镜也掩盖不住那黝黑的眼圈,显得格外的程序员,穿着也非常不拘一格,上半身是衬衣西服,下半身是牛仔裤配拖鞋。

我心中的默念:真大佬,无疑了!
随后面试官就让我坐下,面试就正式拉开帷幕!
自我介绍以及其他问题此处省略1w字...
面试官:平时开发过程中,你们常用的HTTP请求方法都有哪些啊?
我:是这样的,HTTP/1.1协议中共定义了八种方法,有时也叫动作,来表明Request-URL指定的资源不同的操作方式
在HTTP1.0中,定义了三种请求方法: GET, POST 和 HEAD方法。在HTTP1.1中,新增了五种请求方法: OPTIONS, PUT, DELETE, TRACE 和 CONNECT方法 但我们常用的一般就是GET和POST请求。
面试官:嗯,那你说说GET和POST请求都有哪些区别呢?(果然进套了,看你小子有几斤几两) 我:(我假装被难住,然后思考了一会儿说)这个。。。没有特别去关注过,但是按照我的理解,大概有这么几种区别吧:
我:(我假装被难住,然后思考了一会儿说)这个。。。没有特别去关注过,但是按照我的理解,大概有这么几种区别吧:
GET请求在URL中传送的参数是有长度限制的,而POST没有。 GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。而POST数据不会显示在URL中。是放在Request body中。 对参数的数据类型,GET只接受ASCII字符,而POST没有限制。 GET请求参数会被完整保留在浏览器历史记录里;相反,POST请求参数也不会被浏览器保留。 GET请求只能进行url编码( application/x-www-form-urlencoded),而POST支持多种编码方式。 GET请求会被浏览器主动缓存,而POST不会,除非手动设置。 GET在浏览器回退时是无害的,而POST会再次提交请求。
面试官心里:(没关注过,那你还背的一条不差。跟我搁这儿装杯呢?看我怎么教育你。) 面试官:那Get请求有Request body么?如果有的话参数可以像Post请求一样放在里面么?
面试官:那Get请求有Request body么?如果有的话参数可以像Post请求一样放在里面么?
我:(吼吼,看来有机会把我昨天精心准备的东西给他扯半小时了[手动挠头] 让开,我要开始放大招了) 其实吧,GET和POST在本质上没有区别,都是HTTP协议中的两种发送请求的方法。而HTTP呢,是基于TCP/IP的关于数据如何在万维网中如何通信的协议。
其实吧,GET和POST在本质上没有区别,都是HTTP协议中的两种发送请求的方法。而HTTP呢,是基于TCP/IP的关于数据如何在万维网中如何通信的协议。
万维网:简称WWW,是World Wide Web的简称,也称为Web、3W等
HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP,也就是说,GET/POST都是TCP链接。
GET和POST能做的事情是一样一样的。你要给GET加上request body,给POST带上url参数,技术上是完全行的通的。
举个栗子吧:(嗯?栗子?好饿,待会儿面试完去买点)
TCP就像汽车,我们用TCP来运输数据,它很可靠,从来不会发生丢件少件的现象。
但是如果路上跑的全是看起来一模一样的汽车,那这个世界看起来是一团混乱,送急件的汽车可能被前面满载货物的汽车拦堵在路上,整个交通系统一定会瘫痪。
为了避免这种情况发生,交通规则HTTP诞生了。HTTP给汽车运输设定了好几个服务类别,包括GET, POST, PUT等等,
HTTP规定,当执行GET请求的时候,要给汽车贴上GET的标签(设置method为GET),而且要求把传送的数据放在车顶上(url中)以方便记录。
如果是POST请求,就要在车上贴上POST的标签,并把货物放在车厢里(request body中)。
当然,你也可以在用GET的时往车厢内偷偷藏点货物,但这并不不光彩;也可以在POST的时候在车顶上也放一些数据,也会让人觉得傻乎乎的。 HTTP只是个
HTTP只是个行为准则,而GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
面试官心里:(哎呀,这小子还真的了解这块儿啊,看来是我误会他了,难道遇到了大佬?) 面试官:你说的不错,那你刚才说的URL中传送参数的长度限制在Get和Post中都是怎么样的呢?
面试官:你说的不错,那你刚才说的URL中传送参数的长度限制在Get和Post中都是怎么样的呢?
我:其实在Web中啊,还有另一个重要的角色:运输公司。
不同的浏览器Client端(发起http请求)和服务器server端(接受http请求)就是不同的运输公司。
虽然理论上,你可以在车顶上无限的堆货物(url中无限加参数)。但是运输公司可不傻,装货和卸货也是有很大成本的,他们会限制单次运输量来控制风险,数据量太大对浏览器和服务器都是很大负担。
业界不成文的规定是,(大多数)浏览器通常都会限制url长度在2K个字节,而(大多数)服务器最多处理64K大小的url。
超过的部分,恕不处理。如果你用GET服务,在request body偷偷藏了数据,不同服务器的处理方式也是不同的,有些服务器会帮你卸货,读出数据,有些服务器直接忽略。 所以,虽然GET可以带request body,却
所以,虽然GET可以带request body,却不能保证一定能被接收到。
面试官:(看来理论确实是掌握的不错,让我考考他实际应用)那GET 方法参数写法是固定的吗?
我:在约定中,我们的参数是写在?后面,用&分割。就像下面这样:
http://ip:port/test/getHelloWorld?username=langwang&age=26&sex=2
我们知道,解析报文的过程是通过获取 TCP 数据,用正则等工具从数据中获取 Header 和 Body,从而提取参数。
比如header请求头中添加token,来验证用户是否登录等权限问题。
也就是说,我们可以自己约定参数的写法,只要服务端能够解释出来就行,万变不离其宗。
面试官:那么说来,是不是POST 方法比 GET 方法更安全呢?
我:有人说POST 比 GET 安全,因为数据在地址栏上不可见。
然而,从传输的角度来说,他们都是不安全的,因为 HTTP 在网络上是明文传输的,只要在网络节点上捉包,就能完整地获取数据报文。
其实,要想安全传输,就只有加密,也就是 HTTPS。
面试官:嗯,不错不错,看来你对HTTP协议这块儿还是有一定了解的,那么你知道Get、Post请求发送的数据包有什么不同吗?
我:(看来这面试官是非要是把我问倒才满意啊?可惜可惜。看我套路他一波)
面试官,实不相瞒,我上家公司加班比较多,最近刚签完离职,贵公司是我面得第一家公司,所以准备的不充分,这样吧,我大致谈谈我的理解吧,不对的地方您见谅。
面试官:没关系,按你的理解聊聊就行。(这小子没准备就说成这样,我的好好考虑一下,别错失了先机,失去一个能为公司加班的人才)
我:嗯嗯,是这样的,GET请求时产生一个TCP数据包;POST请求时产生两个TCP数据包。
GET:浏览器会把http header和data一并发送出去,服务器响应200(返回数据); POST:浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 OK(返回数据)。
就像是GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼老铁,我等下要送一批货来,你们准备接收一下哈,然后再回头把货送过去。
因为POST需要两步,理论上时间上消耗的要多一点,看起来GET比POST更有效。但并不是,后来发现原来是个坑。在我看来:
GET与POST都有自己的语义,不能随便混用。 据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。我去年用Chrome浏览器测试发现也是只发送一次,所以我认为Get、POST性能差可以人为忽略。
面试官:嗯,你说的很不错,那你稍微等一下啊。
我:(难道还有变故?这波操作难道被发现了我在套路面试官?不应该啊)
五分钟后,面试官拿着一杯饮料走了进来。。。。
面试官:你尝尝这咖啡味道如何?(自古套路得人心,学好了)
我喝了一口,竖起大拇指说到:面试官,这是正宗的卡布奇诺啊,我平时就喜欢喝,可惜太贵了。。
咦?我进来之前没有看到你们这有咖啡店呀,这是?
面试官嘴角上翘,微微一笑,露出了洁白的两颗大门牙说到:
我看你简历说你爱喝咖啡,巧了,我们公司有专门的水吧,福利之一就是是每天免费一杯咖啡或饮料。以后你可以经常喝了。
我:那您的意思是,我面试过了是么,太好了!对了水吧每天几点下班呐?跟开发一个点儿么?(不会是因为经常加班才免费喝咖啡吧,我得试探试探)
面试官:哈哈是啊,水吧一直都是按点下班,咱们公司如果有人加班的话,可以自己去水吧做着喝就行,加班时间都是免费的。你这儿没问题的话,我看下周一就入职吧。
我:好的,面试官,我回去考虑下,到时候和您联系,再见!
至此,本次关于HTTP请求方式,以及GET和POST的区别相关的面试就结束啦,感谢大家的观看!
好了。今天就说到这了,我还会不断分享自己的所学所想,希望我们一起走在成功的道路上!
