一个让我欲罢不能的 GitHub 开源项目!

转载 | GitHubDaily
自 2015 年的千播大战至今,社交直播已经衍生出很多不同的玩法了。传统的简单 “你说我听”,已经再基础不过,又很难给观众带来 “刺激” 的形式了。你要是看过现在的直播,什么多人连麦、主播 PK、虚拟主播,玩法越来越多。现如今,如果能了解怎么开发其中一个直播场景,绝对能给自己的简历加分。
但问题是,实时音视频技术背后有非常多的坑,很难有一个人能从后端到前端自研出来一套直播系统。而通过调用不同的 API 来搭建是最佳的实践途径。
最近在 GitHub 上就有这样一个新的开源项目,它实现了单主播直播、多人连麦直播、PK 直播、虚拟主播,四种现在社交直播领域最成熟的场景。
Github URL:https://github.com/AgoraIO-usecase/agoralive
这个项目原本是声网 Agora 开发的「Agora Live」,是作为一个 Demo 提供给用户来体验不同互动直播场景而开发的。近期这个应用不仅升级了,重新设计了 UI,而且开源了出来。
大家完全可以参考这个应用做个自己的社交直播应用。(他们每个月都给每个开发者提供 10000 分钟免费用量)。

单主播直播场景:这是 Agora Live 最初就支持的功能,支持美颜、文字消息、添加背景音乐等功能。
多人连麦直播场景:在直播的基础上,还可邀请另外 6 名观众进行连麦。
PK 直播场景:就像大家在陌陌、抖音等应用中看到的 PK 直播一样,主播可以向另一个主播发起 PK 邀请。两个直播间的观众会同时看到两个主播在线互动。
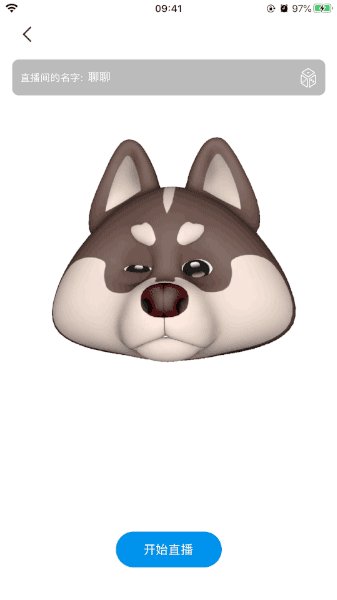
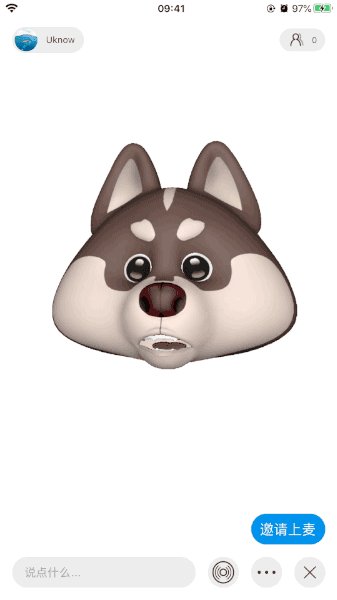
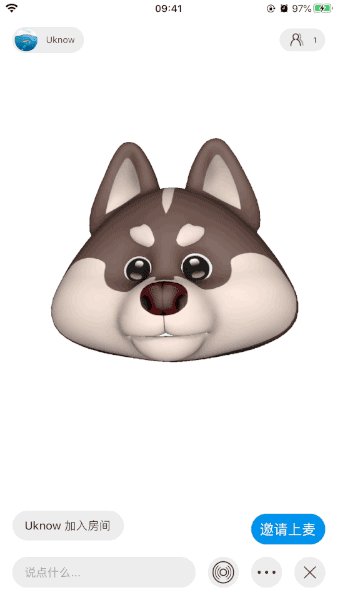
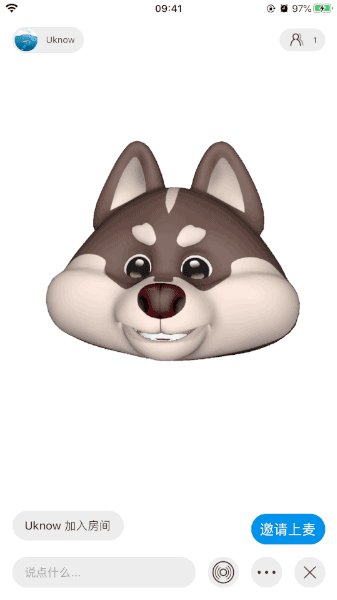
虚拟主播场景:与单主播直播场景类似,只不过 App 会为主播生成一个实时的虚拟形象,虚拟形象的表情会与主播同步。在直播过程中,还可以邀请观众上麦。

这个示例中,直播间、房主与观众连麦,都是基于声网 Agora Native SDK 实现的。我们通过以下代码可以让用户加入 RTC 频道,实现音视频的互通。
func join(channel: String, token: String? = nil, streamId: Int, success: Completion = nil) {agoraKit.join(channel: channel, token: token, streamId: streamId) { [unowned self] inself.channelStatus = .ingif let success = success {success()}}}
func joinChannel(_ id: String, delegate: AgoraRtmChannelDelegate, success: Completion, fail: ErrorCompletion) {do {let channel = try createChannel(id: id, delegate: delegate)channel.join { (errorCode) inswitch errorCode {case .channelErrorOk:self.log(info: "rtm join channel success", extra: "channel id: \(id)")if let success = success {success()}default:let error = AGEError.rtm("join channel fail",code: errorCode.rawValue,extra: "channel: \(id)")self.log(error: error)if let fail = fail {fail(error)}}}} catch {log(error: error, extra: "create channel fail")if let fail = fail {fail(error)}}}
typedef void (^FUCompletion)(void);typedef void (^FUErrorCompletion)(NSError *error);typedef NS_ENUM(NSUInteger, FUFilterItemType) {FUFilterItemTypeSmooth = 1,FUFilterItemTypeBrighten = 2,FUFilterItemTypeThinning = 3,FUFilterItemTypeEye = 4};@interface FUFilterItem : NSObject@property (nonatomic, assign) FUFilterItemType type;@property (nonatomic, assign) float defaultValue;@property (nonatomic, assign) float minValue;@property (nonatomic, assign) float maxValue;@property (nonatomic, assign) float value;@property (nonatomic, copy) NSString *funcName;@end@interface FUClient : NSObject- (void)loadFilterWithSuccess:(FUCompletion)success fail:(FUErrorCompletion)fail;- (void)setFilterValue:(float)value withType:(FUFilterItemType)type;- (FUFilterItem *)getFilterItemWithType:(FUFilterItemType)type;- (void)loadBackgroudWithSuccess:(FUCompletion)success fail:(FUErrorCompletion)fail;- (void)loadAnimoji:(NSString *)name success:(FUCompletion)success fail:(FUErrorCompletion)fail;- (void)renderItemsToPixelBuffer:(CVPixelBufferRef)pixelBuffer;- (void)destoryAllItems;@end
func camera(_ camera: AGESingleCamera, position: AGECamera.Position, didOutput sampleBuffer: CMSampleBuffer) { cameraStreamQueue.async { [unowned self] in guard let pixelBuffer = CMSampleBufferGetImageBuffer(sampleBuffer) else { return } CVPixelBufferLockBaseAddress(pixelBuffer, .init(rawValue: 0)) let timeStamp = CMSampleBufferGetPresentationTimeStamp(sampleBuffer) if self.enhancement.beauty == .on || self.enhancement.appearance != .none { self.enhancement.renderItems(to: pixelBuffer) } self.consumer?.consumePixelBuffer(pixelBuffer, withTimestamp: timeStamp, rotation: .rotationNone) CVPixelBufferUnlockBaseAddress(pixelBuffer, .init(rawValue: 0)) } }大家可以使用 GitHub 中的源码,在声网官网注册一个账号,在后台获取 AppID 后,替换掉源码中的 AppID 就可以了。
官方表示还将在接下来几个月对 repo 中的代码进一步梳理、优化,提升源码的易用性、可读性。而且,未来还会增加新的场景。
不论是想体验一下社交直播应用开发,还是想基于此做个自己的直播应用的童鞋,都可以去试试:
GitHub 地址:
https://github.com/AgoraIO-usecase/agoralive
推荐阅读:
专注服务器后台技术栈知识总结分享
欢迎关注交流共同进步
码农有道 coding
码农有道,为您提供通俗易懂的技术文章,让技术变的更简单
嘿,你在看吗
