23款非常实用的CSS3工具

01、CSS3 Pie

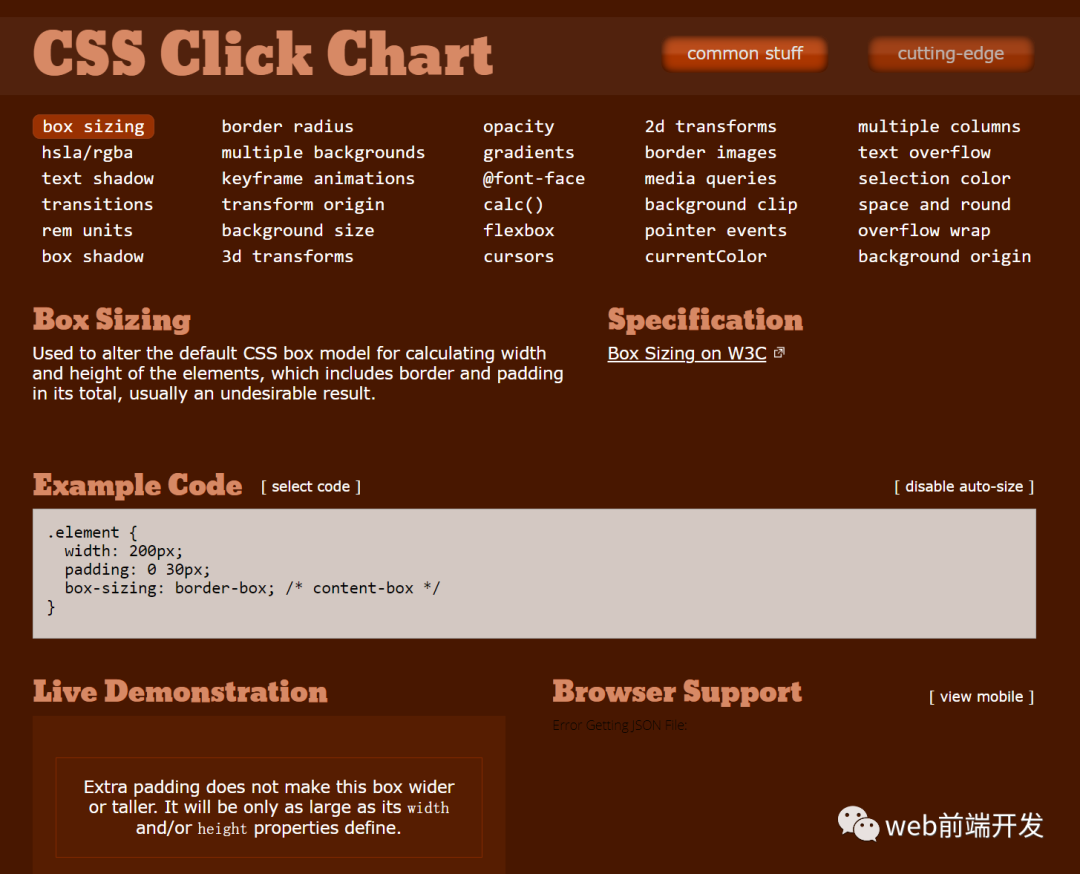
02、 CSS3 Click Chart


04、CSS3 Button Maker
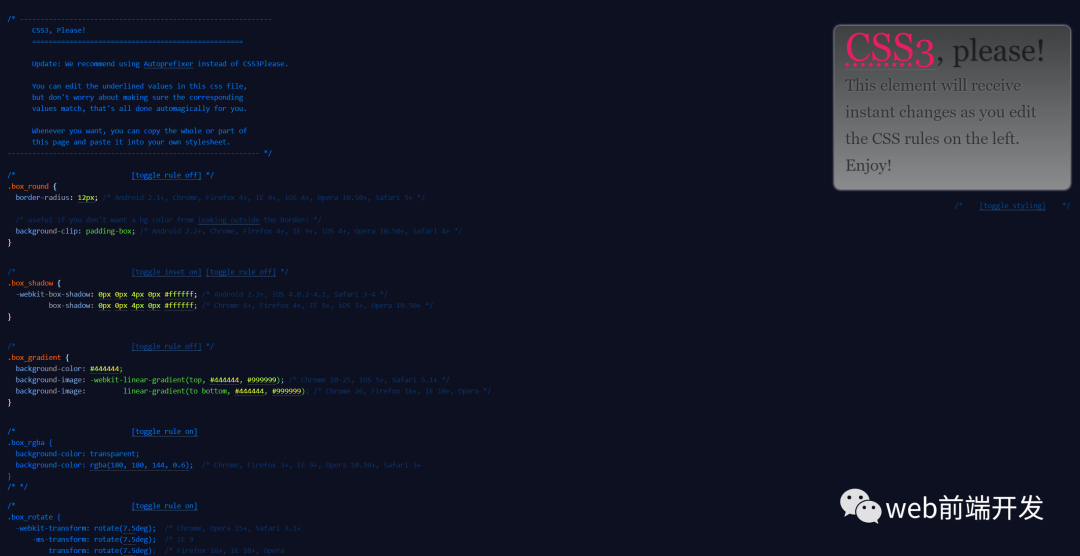
05、CSS3 Generator
06、CSS3 Menu
07、CSS3 Gradients
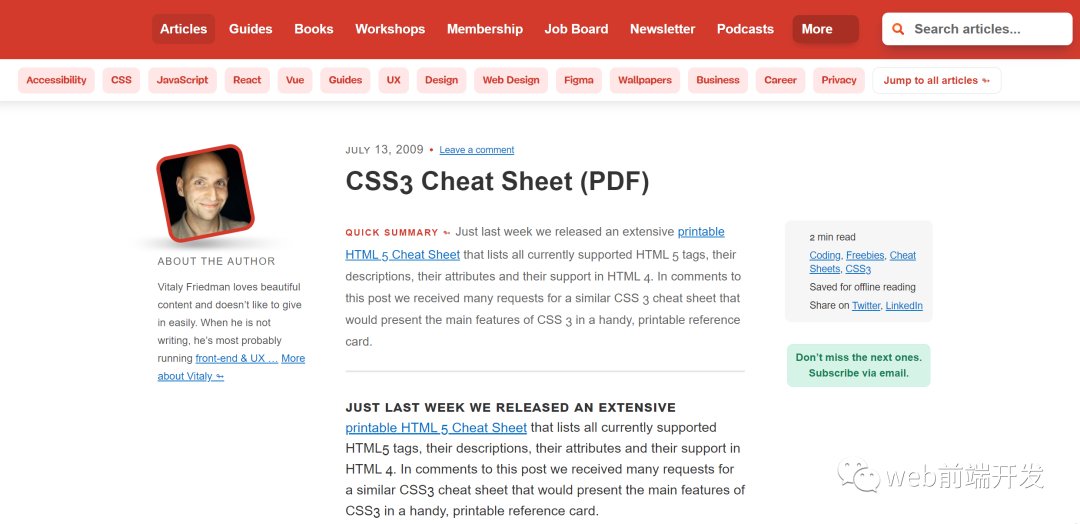
08、CSS3 Cheat Sheet

09、CSS3 Selector Test
10、CSS3 Transforms
11、CSS3 Preview
12、CSS3 Generator
13、Toggle CSS3 Bookmarklet
14、CSS3 Border Radius
15、CSS3 Desk
16、Web Browser CSS Support
17、Key CSS
18、CSS3 Playground
19、CSS3 Wrapping Drop Shadows
20、CSS3 Carve Me
21、Mother Effing Text Shadows
22、CSS3 Learning Tool
23、CSS3 Maker
学习更多技能
请点击下方公众号
![]()

评论
