【工具】15个非常实用的 JavaScript 表单验证库



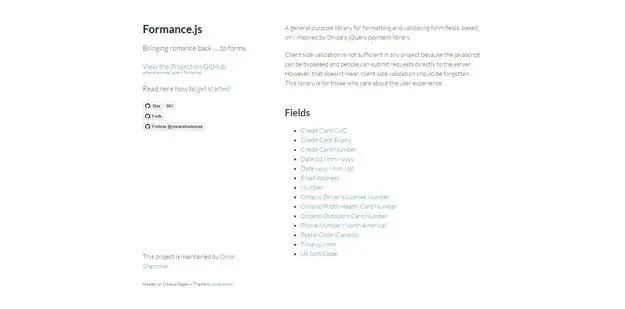
•数字:isNumber,minNumber,maxNumber,介于
•日期:isDate,minDate(min),maxDate(max) ,介于(min,max)之间
•Bool:isTrue,isFalse
•Util:isRequired,isEmail,isCep









JavaScript表单验证不是必需的,并且如果使用,它也不能替代强大的后端服务器验证。





回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看70+篇原创文章
评论
