辟谣!这才是西安一码通崩溃的真实原因!
近日,西安一码通半个月内连续崩溃两次,引发了业界关注,关于事件原因也引起外界诸多猜测。

西安一码通的二次崩溃,技术圈沸腾了,几乎每个技术群里都在吐槽和猜测,让我们一起来看看!


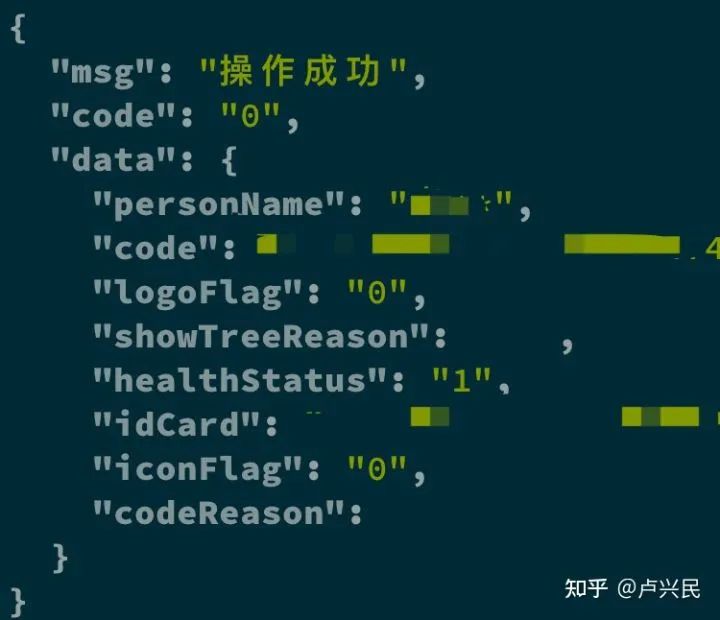
话说回来,吃瓜归吃瓜,但一码通崩溃的真正原因到底是什么?知乎“卢兴民”的分析较为到位,他提供了刷新二维码接口的返回数据(下图),确实很正常,并没有太大的问题。


这位知友表示:
看下这个接口返回,设计上也没有太大的问题。
主要问题集中在所有的 js/css/img 这些静态资源全都从从一个出口进行提供,没上 CDN。
粗略估算了一下,js/css/img 数据总共约 500kB。
按照从某个群里得到的数据,暂且认为是准的,健康码的请求量峰值达到了 3.3w qps。
那按照这个量估计 33000 x 500 x 8 bps ≈ 125Gbps 这个出口量级很难用单机房承载,峰值一来,出口网卡打满,直接 gg。
到写这个回答时,西安健康码还是没有将静态资源上 CDN,之后看看访问量再起飞的时候,能不能扛得住吧。
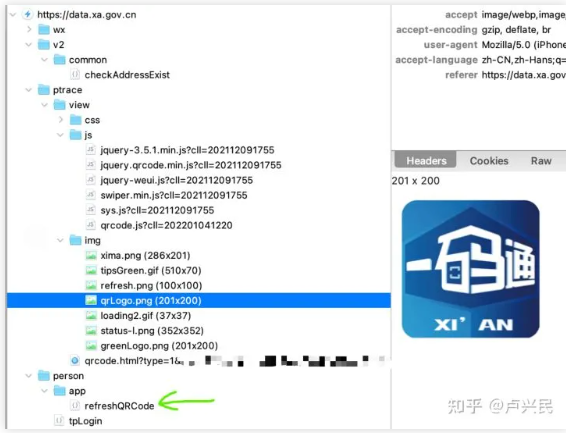
还有一位知友 “知乎用户xv4Ddk” 就更详细了,扒证据的详细步骤都写出来了。知乎回答原文如下:
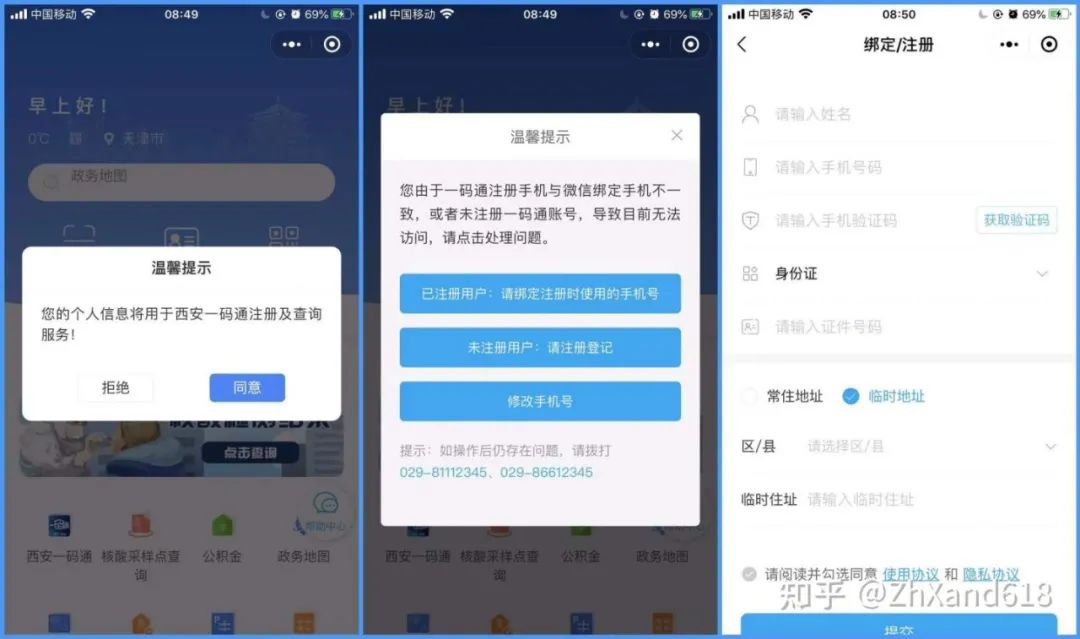
想直接抓 HTTP 包

常住或临时地址都只能选择西安的区/县,怕万一给我健康码搞红了,所以没敢继续……
简单的路走不通,只能换一条复杂点的,那就看看这个小程序咋写的吧!
因为自己是苹果手机,于是找出之前用过的安卓模拟器(为啥不是虚拟机?因为我电脑里没有 Android Studio 之类…)
PS:我真的不是拿这个(安卓模拟器)玩游戏,我发誓……
具体步骤如下:

Wxapkg 就是缓存到本地的微信小程序包
把它们拷到电脑上,用一个叫「wxappUnpacker」的东西解包,拿到微信小程序源代码。另外,搜索公众号GitHub猿后台回复“电子书”,获取一份惊喜礼包。

解包出来的小程序源代码
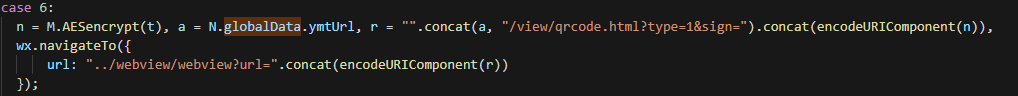
从源码的 pages\index\index.wxml 中找到了个人电子码,及其绑定的点击事件「onElectronCode」,进而跟踪到「onYmtLogin」->「toYmtLink」-> 「toElectronCode」。

N = getApp(),
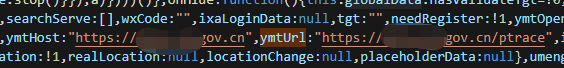
从源码的 app-service.js 中,找到 globalData.ymtUrl 的值:

拼接出完整 URL(就是参数不全),浏览器访问了一下。

然后发现了 qrcode.js,在里面找到了「personCodeShow」->「qrcodeColour」。
function qrcodeColour(e, t, a, o) {
var s = baseUrl + "/view/login.html?code=" + t
, i = 300
, r = 300
, n = i
, d = r
, p = 80
, l = 80
, c = (i - p) / 2
, u = (r - l) / 2
, m = $(e).qrcode({
render: "canvas",
text: s,
width: i,
height: r,
background: "transparent",
foreground: a
})
, g = m.find("canvas").get(0)
, C = new Image;
C.src = g.toDataURL("image/png"),
C.onload = function() {
g.width = n,
g.height = d;
var e = g.getContext("2d");
e.fillStyle = "#ffffff",
e.fillRect(0, 0, g.width, g.height),
e.drawImage(C, 0, 0);
var t = new Image(p,l);
t.src = o,
t.onload = function() {
e.drawImage(t, c, u, p, l)
}
}
}
总而言之,希望官方可以尽快解决好关于西安一码通的技术问题,避免因为技术故障影响正常防疫秩序。
同时春节也马上到了,很多小伙伴去年就因为疫情没有回家团聚。相信政府的防疫能力,积极配合,做好防护,让今年的春节没有留守,只有家的温暖。
最近熬夜给大家准备了非常全的一套Java一线大厂面试题。全面覆盖BATJ等一线互联网公司的面试题及解答,由BAT一线互联网公司大牛带你深度剖析面试题背后的原理,不仅授你以鱼,更授你以渔,为你面试扫除一切障碍。

资源,怎么领取?
扫二维码,加我微信,备注:面试题
一定要备注:面试题,不要急哦,工作忙完后就会通过!
