辟谣!扒了一下西安一码通的接口,这才是崩溃的真实原因!

第一次看到这个消息的时候,我是抱有怀疑态度的。毕竟大家都知道这种大的政府项目都是要招标的,能中标到项目的公司也肯定不会差,怎么会犯这么低级的错误呢?
今天又在知乎上看到了知友 “卢兴民” 的回答,别人是真的去分析了二维码接口数据的,证明并不是在服务器生成图片。

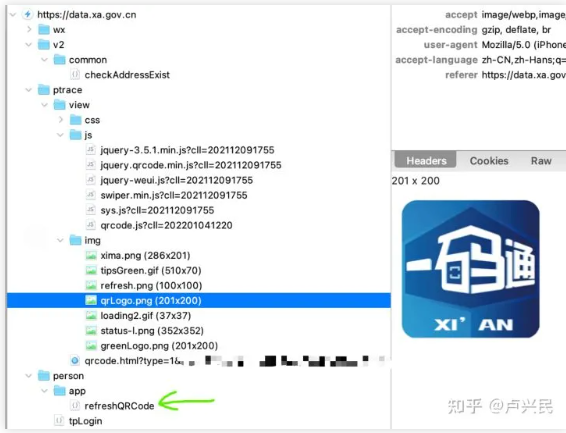
真正的二维码数据是 /person/app/refreshQRCode这个接口

这位知友表示:
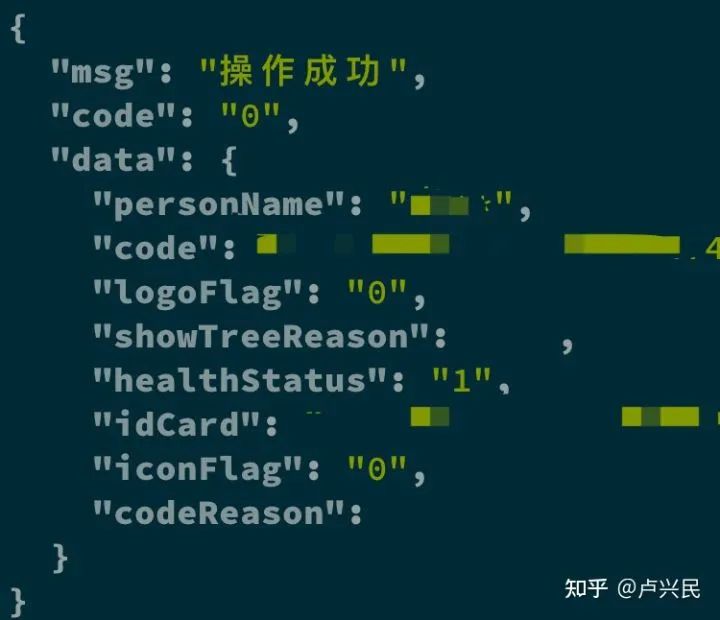
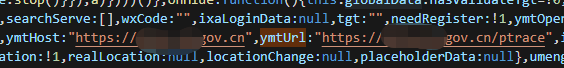
看下这个接口返回,设计上也没有太大的问题。
主要问题集中在所有的js/css/img这些静态资源全都从从一个出口进行提供,没上CDN
按照从某个群里得到的数据,暂且认为是准的,健康码的请求量峰值达到了3.3w qps
搜索公众号互联网架构师回复“2T”,送你一份惊喜礼包。
那按照这个量估计 33000 x 500 x 8 bps ≈ 125Gbps 这个出口量级很难用单机房承载,峰值一来,出口网卡打满,直接gg。
到写这个回答时,西安健康码还是没有将静态资源上CDN,之后看看访问量再起飞的时候,能不能扛得住吧。
想直接抓 HTTP 包

具体步骤

把它们拷到电脑上,用一个叫「wxappUnpacker」的东西解包,拿到微信小程序源代码,搜索公众号互联网架构师回复“2T”,送你一份惊喜礼包。

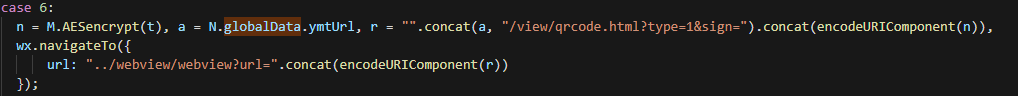
从源码的 pages\index\index.wxml 中找到了个人电子码,及其绑定的点击事件「onElectronCode」,进而跟踪到「onYmtLogin」->「toYmtLink」-> 「toElectronCode」

其中
N = getApp(),

function qrcodeColour(e, t, a, o) {var s = baseUrl + "/view/login.html?code=" + t, i = 300, r = 300, n = i, d = r, p = 80, l = 80, c = (i - p) / 2, u = (r - l) / 2, m = $(e).qrcode({render: "canvas",text: s,width: i,height: r,background: "transparent",foreground: a}), g = m.find("canvas").get(0), C = new Image;C.src = g.toDataURL("image/png"),C.onload = function() {g.width = n,g.height = d;var e = g.getContext("2d");e.fillStyle = "#ffffff",e.fillRect(0, 0, g.width, g.height),e.drawImage(C, 0, 0);var t = new Image(p,l);t.src = o,t.onload = function() {e.drawImage(t, c, u, p, l)}}}
最终结果:没有服务端生成二维码图片!
相关链接
https://www.zhihu.com/question/509914161/answer/2299099095
https://www.zhihu.com/question/509914161/answer/2299646933
相关阅读:2T架构师学习资料干货分享
全栈架构社区交流群
「全栈架构社区」建立了读者架构师交流群,大家可以添加小编微信进行加群。欢迎有想法、乐于分享的朋友们一起交流学习。
看完本文有收获?请转发分享给更多人
往期资源:
