别乱猜了! 这才是西安一码通崩溃的真实原因
点击“开发者技术前线”,选择“星标”
让一部分开发者看到未来



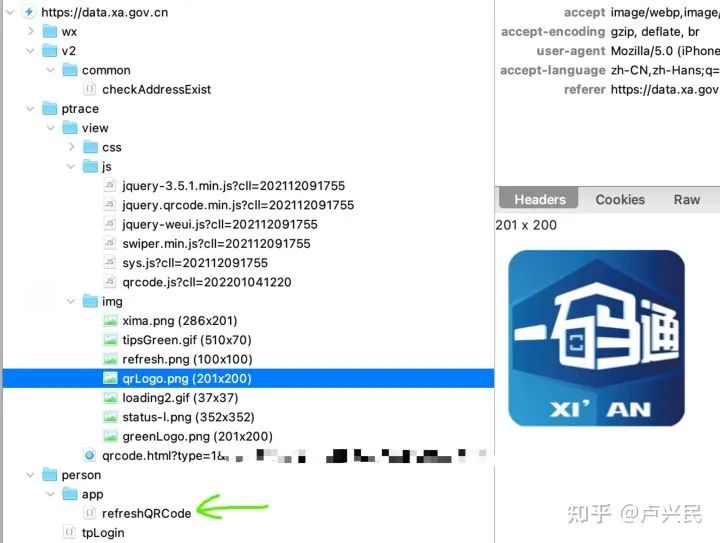
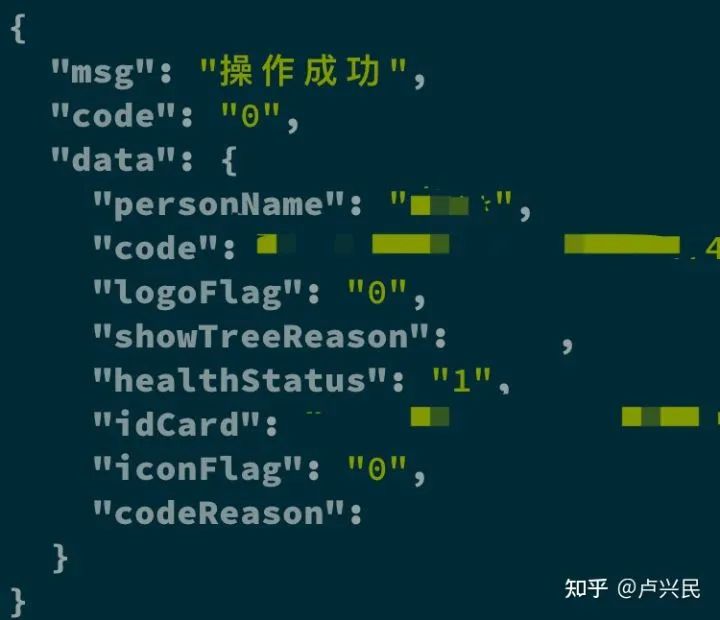
看下这个接口返回,设计上也没有太大的问题。 主要问题集中在所有的js/css/img这些静态资源全都从从一个出口进行提供,没上CDN 粗略估算了一下,js/css/img数据总共约500kB 按照从某个群里得到的数据,暂且认为是准的,健康码的请求量峰值达到了3.3w qps 那按照这个量估计 33000 x 500 x 8 bps ≈ 125Gbps 这个出口量级很难用单机房承载,峰值一来,出口网卡打满,直接gg。 到写这个回答时,西安健康码还是没有将静态资源上CDN,之后看看访问量再起飞的时候,能不能扛得住吧。

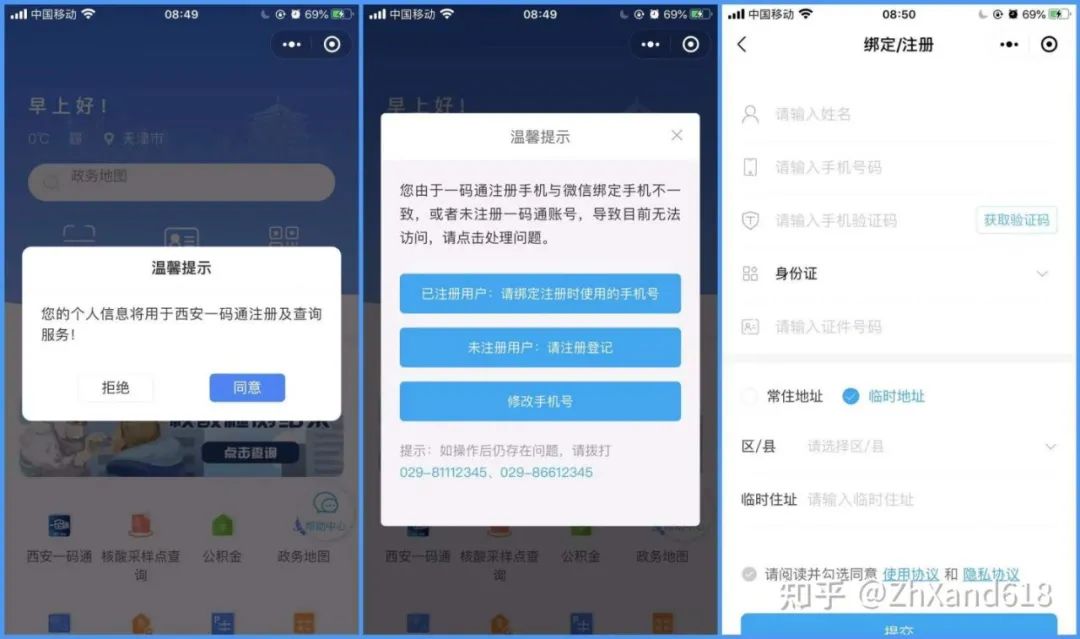
在安卓模拟器登微信小号,打开大号转发来过来的「西安市民一码通」小程序

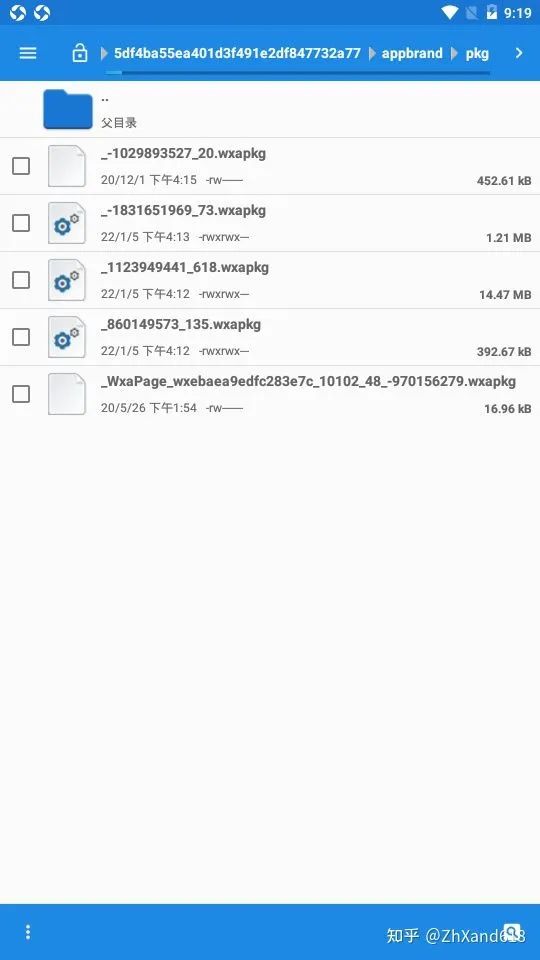
然后找到此路径下的新增文件(*.wxapkg)

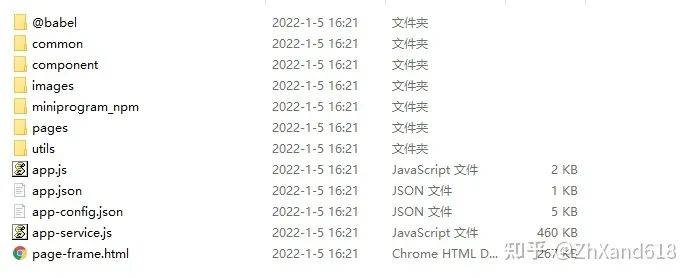
把它们拷到电脑上,用一个叫「wxappUnpacker」的东西解包,拿到微信小程序源代码

从源码的 pages\index\index.wxml 中找到了个人电子码,及其绑定的点击事件「onElectronCode」,进而跟踪到「onYmtLogin」->「toYmtLink」-> 「toElectronCode」

N = getApp(),
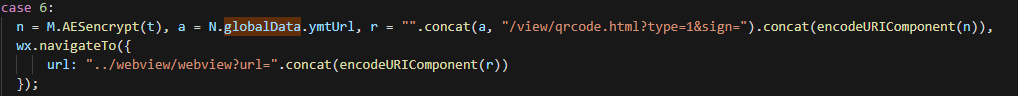
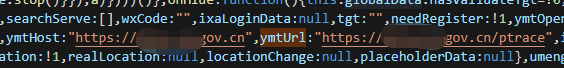
从源码的 app-service.js 中,找到 globalData.ymtUrl 的值

拼接出完整 URL(就是参数不全),浏览器访问了一下

然后发现了 qrcode.js,在里面找到了「personCodeShow」->「qrcodeColour」
function qrcodeColour(e, t, a, o) {var s = baseUrl + "/view/login.html?code=" + t, i = 300, r = 300, n = i, d = r, p = 80, l = 80, c = (i - p) / 2, u = (r - l) / 2, m = $(e).qrcode({render: "canvas",text: s,width: i,height: r,background: "transparent",foreground: a}), g = m.find("canvas").get(0), C = new Image;C.src = g.toDataURL("image/png"),C.onload = function() {g.width = n,g.height = d;var e = g.getContext("2d");e.fillStyle = "#ffffff",e.fillRect(0, 0, g.width, g.height),e.drawImage(C, 0, 0);var t = new Image(p,l);t.src = o,t.onload = function() {e.drawImage(t, c, u, p, l)}}}
最终结果:没有在服务端生成二维码图片!
相关链接
https://www.zhihu.com/question/509914161/answer/2299099095
https://www.zhihu.com/question/509914161/answer/2299646933
— 完 —
点这里👇关注我,记得标星呀~
前线推出学习交流一定要备注: 研究/工作方向+地点+学校/公司+昵称 (如算法+上海+小宝) 扫码加我微信,进群和大佬们零距离
评论