9种Web开发人员必备的工具和资源




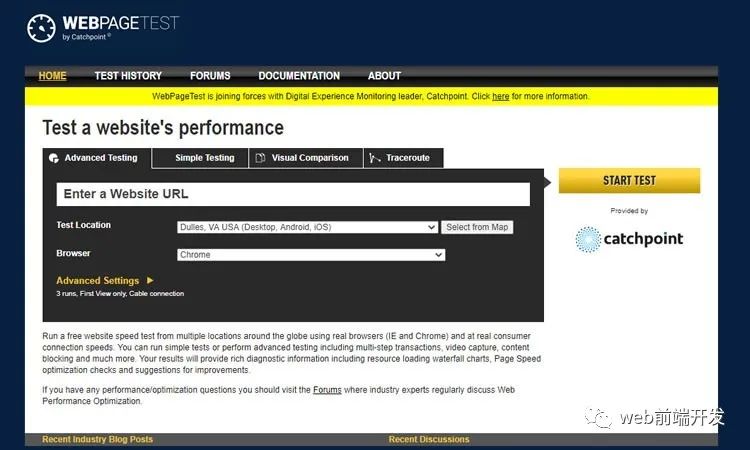
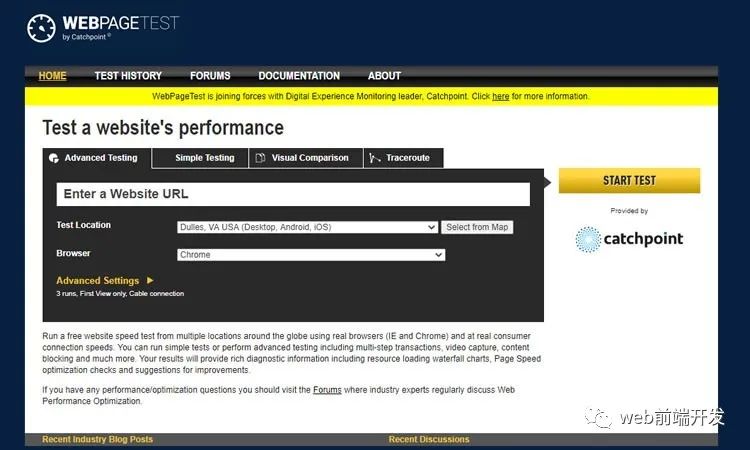
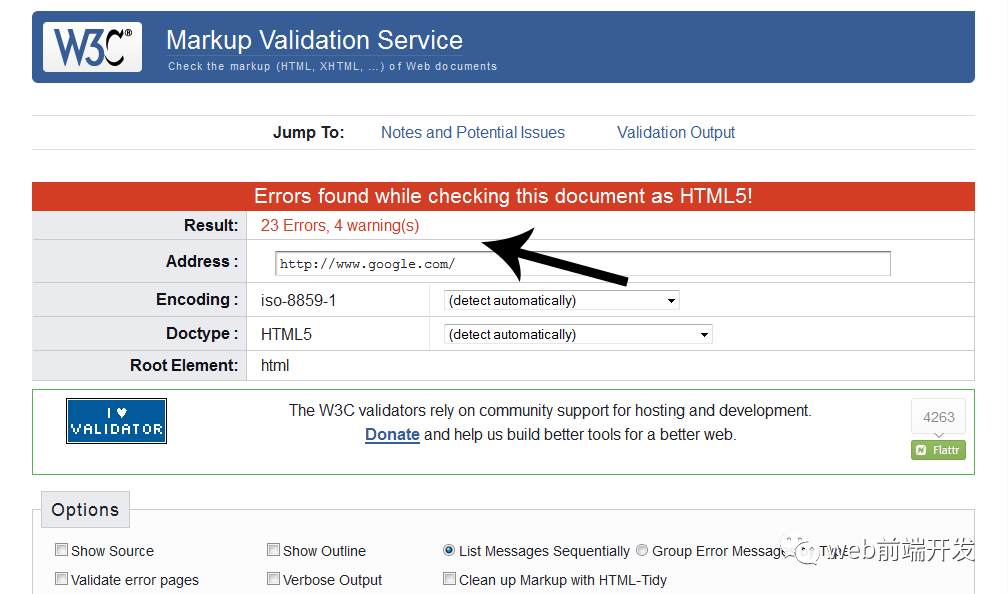
加载时间:加载页面所需的时间
首字节时间:你的请求开始执行的时间
页面大小:网页的总大小
请求数:你的网页发出的请求数





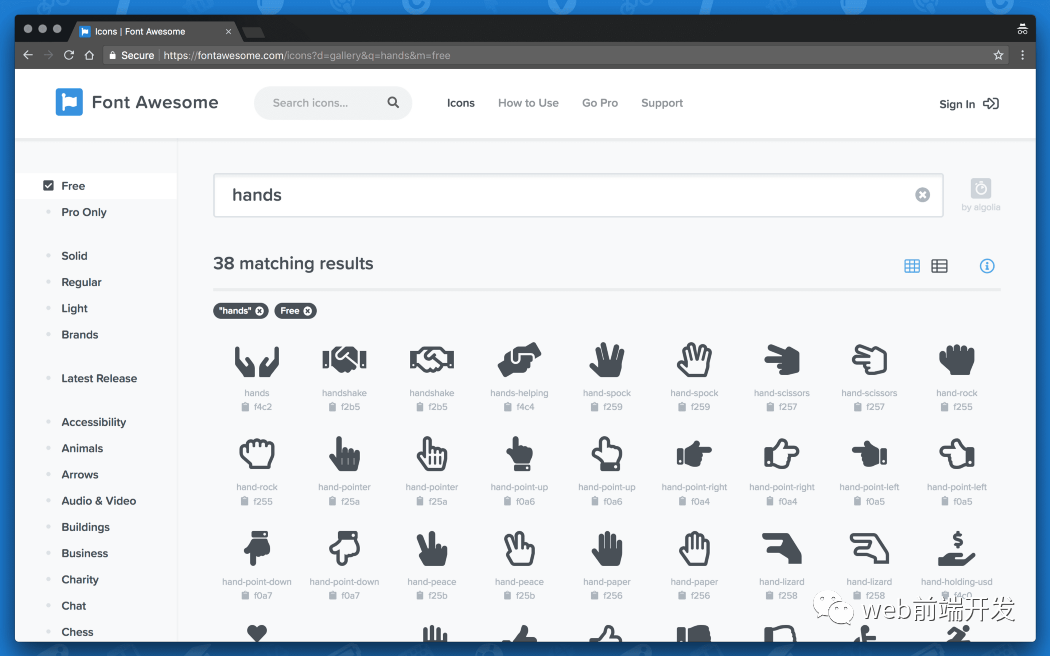
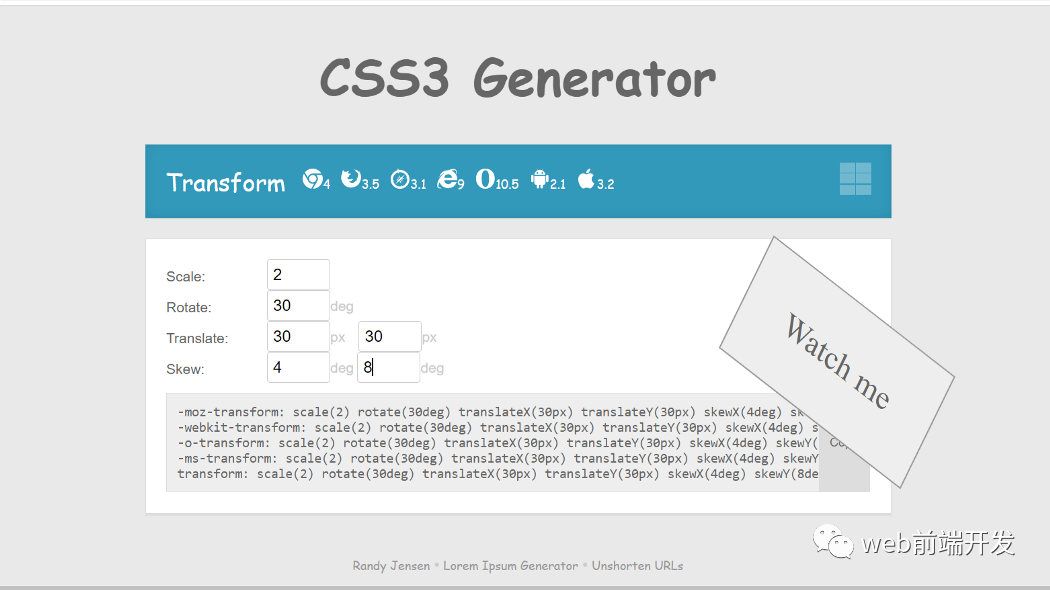
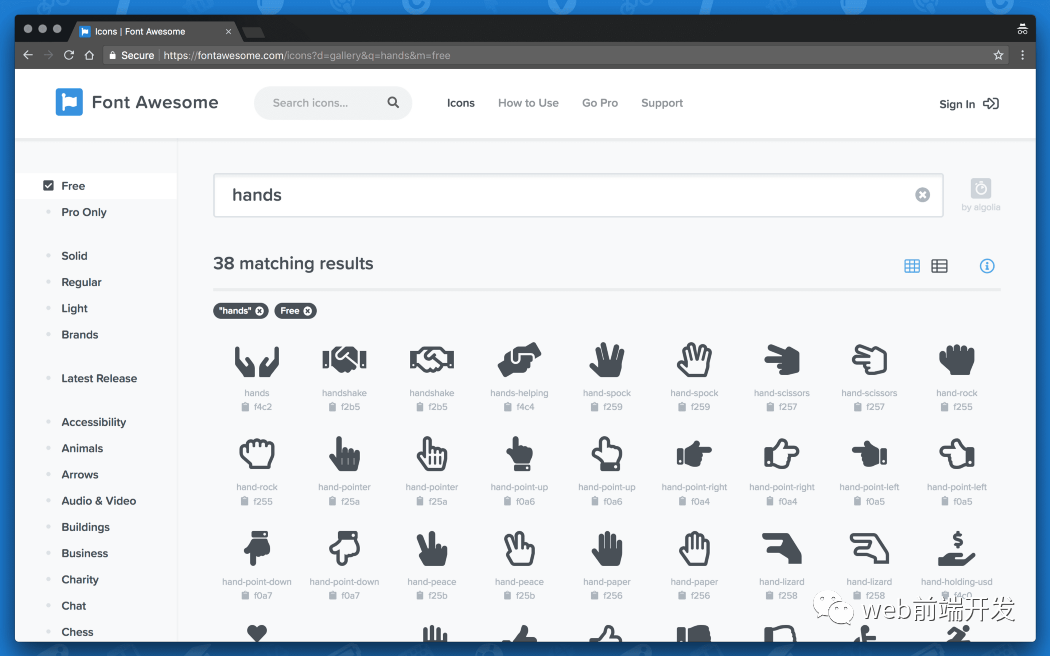
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
学习更多技能
请点击下方公众号
![]()

评论
 下载APP
下载APP



加载时间:加载页面所需的时间
首字节时间:你的请求开始执行的时间
页面大小:网页的总大小
请求数:你的网页发出的请求数





<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
学习更多技能
请点击下方公众号
![]()
