VUE和REACT怎么选?我有话要说!
伴随着VUE和REACT使用时间的不断增加,这两种框架的优缺点也是在逐渐变明显起来,所以经过对比,到底应该怎么选择成为了一大重头戏!

1.便捷性
首先这两个框架都有丰富的文档,而且并不用担心四级没过就看不懂!
但是,使用VUE需要记住各种属性及细节,所以需要经常查文档!
比较而言React相对简单,记住:“函数入口是props,出口是html”就行了。
2.学习门槛高
这就是因人而异了,反正根据学会的人来说,一旦入手之后再回头看,两种框架都是有手就行。所以不懒,自然就没有门槛!

3.性能对比
我们实践过程中发现有差异,大列表渲染,大量数据加载,不做进一步优化的话Vue明显比React慢。TaskHub这个网站我们以前就是用Vue写的,后来直接迁移到React前端性能大大提高,用户体验有明显的差异。
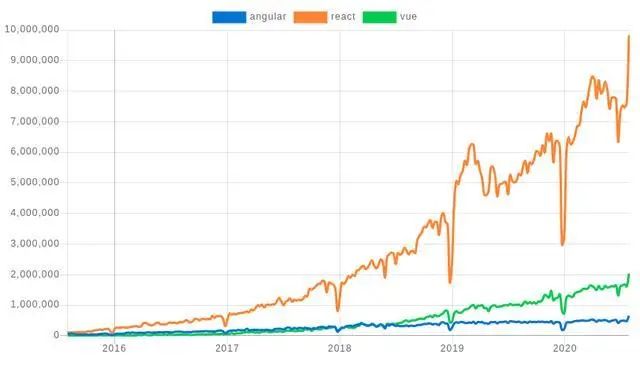
4.最后,我们看看市场占比

相关npm下载量见上图,市场已经用脚投票了。看到这里,如果你只想知道选型代表,你可以走了。如果你还说xx大公司在用Vue,跟着就行。可以这么说吧,大公司更多用的是React,用Vue更多的目的是保留相关技术栈能力,多一个选择,避免React许可事件再次发生。
React的许可协议到底发生了什么问题?Facebook认怂React专利,但问题依旧没有解决?当然,尤大也在这里说过,看npm下载量没用,实际使用应该参考devTool的下载量。但是...为啥我打开的很多网站下面这个标都是亮的?

综上所述,虽然已经将REACT和VUE两个框架的优缺点比较出来了,但是大家还是要根据自身情况去选择一个适合自己的框架~
那么,我们要怎么学好这门课程呢?
在这里小编给大家推荐一套大厂大神们总结的前端课程,本套课程涵盖八大课程体系:

贯穿了十五个企业级项目:

相信在你的学习路上一定会成为你最强悍的武器!
获取方式
有前端问题需要讨论咨询的伙伴请扫描下方二维码
我们的客服小姐姐24小时在线哦~
加微信请备注【222】
最后,我为大家放上这套课程的截图,可以让大家更好的了解本套课程的具体学习路线!
课程截图
000、什么是web前端
001、webstorm的安装与设置_安转webstorm
002、webstorm的安装与设置_webstorm设置
003、webstorm的安装与设置_webstorm快捷键
004、webstorm的安装与设置_HTML介绍
005、webstorm的安装与设置_HTML名词解释
006、webstorm的安装与设置_标题_段落_换行_水平线
007、webstorm的安装与设置_图片
008、html常用元素_IDE和浏览器介绍
009、html常用元素_文档类型声明(掌握)
010、html常用元素_基本结构(了解)
011、html常用元素_图片路径(重点)
012、html常用元素_图片的属性(掌握)
013、html常用元素_块级元素和行内元素的区别
014、html常用元素_超链接1(掌握)
015、html常用元素_超链接2(了解)
016、html常用元素_图片之间相互跳转
017、html常用元素_文本格式化标签
018、列表和表格_HTML的注释
019、列表和表格_无序列表(掌握)
020、列表和表格_ul和li的属性
021、列表和表格_无序列表相互嵌套
022、列表和表格_有序列表
023、列表和表格_自定义列表
024、列表和表格_表格结构(掌握)
025、列表和表格_table的属性(了解)
026、列表和表格_tr的属性(了解)
027、列表和表格_td的属性(掌握)
028、form表单_form表单介绍(掌握)
029、form表单_表单元素1(掌握)
030、form表单_表单元素2(掌握)
031、form表单_表单元素3(掌握)
032、form表单_表单元素4(了解)
033、form表单_表单元素的属性(了解)
034、form表单_HTML5新增type类型(了解)
035、form表单_placehoder(掌握)
036、HTML5新增元素_HTML5新增表单元素属性(了解)
037、HTML5新增元素_语义化标签(掌握)
038、HTML5新增元素_实体字符
039、HTML5新增元素_div+span
040、HTML5新增元素_语义化标签(掌握)
041、HTML5新增元素_魅族布局1
042、HTML5新增元素_小米布局1
043、HTML5新增元素_视频(掌握)
044、HTML5新增元素_音频(了解)
045、HTML5新增元素_source(了解)
046、HTML5新增元素_css介绍(掌握)
047、css选择和常用属性_导入式(了解)
048、css选择和常用属性_基础选择器(重点)
049、css选择和常用属性_颜色的取值(掌握)
050、css选择和常用属性_字体属性(掌握)
051、css选择和常用属性_文本属性(掌握)
052、css选择和常用属性_背景属性1(掌握)
053、css选择和常用属性_背景属性2
054、css选择和常用属性_魅族
055、标准盒模型_魅族1
056、标准盒模型_魅族2
057、标准盒模型_列表属性
058、标准盒模型_表格的属性
059、标准盒模型_overflow
060、标准盒模型_一行文字溢出省略号显示(掌握)
061、标准盒模型_关系选择器1(重点)
062、标准盒模型_关系选择器2
063、标准盒模型_content+border(重点)
064、标准盒模型_padding(重点)
065、标准盒模型_margin1(重点)
066、标准盒模型_margin2(重点)
067、标准盒模型_margin3(重点)
068、标准盒模型_魅族布局(重点)
069、浮动_魅族手机上内容
070、浮动_魅族声学部分
071、浮动_margin注意问题(掌握)
072、浮动_块级元素和行内元素的区别
073、浮动_怪异盒模型(掌握)
074、浮动_居中问题(重点)
075、浮动_伪类选择器1(掌握)
076、浮动_伪类选择器2(掌握)
077、浮动_伪类选择器3(了解)
078、浮动_浮动(重点)
079、元素定位_魅族Flyme
080、元素定位_魅族社区热帖
081、元素定位_伪对象选择器(掌握)
082、元素定位_属性选择器(了解)
083、元素定位_固定定位(重点)
084、元素定位_相对定位和绝对定位(重点)
085、元素定位_堆叠顺序(掌握)
086、元素定位_金立导航条
087、Css3新特性1_金立导航条定位
088、Css3新特性1_金立轮播图
089、Css3新特性1_金立明星产品
090、Css3新特性1_display属性
091、Css3新特性1_在页面中不占据位置的属性
092、Css3新特性1_居中问题1(重点)
093、Css3新特性1_居中问题2(了解)
094、Css3新特性1_圆角(掌握)
095、Css3新特性1_盒阴影(掌握)
096、Css3新特性1_盒阴影应用
097、Css3新特性1_字阴影(了解)
098、Css3新特性1_背景渐变
099、Css3新特性1_厂商前缀和cssHack
100、Css3新特性1__金立导航条固定定位
101、Css3新特性2_金立热卖推荐
102、Css3新特性2_精美配件
103、Css3新特性2_品牌动态部分
104、Css3新特性2_页脚服务部分
105、Css3新特性2_页脚信息部分
106、Css3新特性2_页脚2部分
107、Css3新特性2_位移
108、Css3新特性2_旋转
109、Css3新特性2_缩放
110、Css3新特性2_倾斜
111、Css3新特性2_子元素在父元素中水平垂直居中
112、Css3新特性2_过渡
113、Css3新特性2_弹性盒模型
114、动画和媒体查询_百度周边导航条
115、动画和媒体查询_百度周边美食
116、动画和媒体查询_百度周边菜单
117、动画和媒体查询_百度周边为你优选
118、动画和媒体查询_照片墙
119、动画和媒体查询_iconfont(掌握)
120、动画和媒体查询_动画1(掌握)
121、动画和媒体查询_动画2(掌握)
122、动画和媒体查询_动画实现幻灯片效果
123、动画和媒体查询_动画实现加载效果
124、动画和媒体查询_响应式布局
125、雪碧图_雪碧图(掌握)
126、雪碧图_ps介绍
127、雪碧图_cutterman切图(掌握)
128、雪碧图_切片工具切图
129、雪碧图_多列(了解)
130、雪碧图_css知识点总结
131、雪碧图_小米准备工作
132、雪碧图_小米黑色导航1
133、雪碧图_购物车定位
134、雪碧图_download部分
135、雪碧图_绘制三角形
136、雪碧图_三角定位部分
137、雪碧图_logo部分
138、雪碧图_nav-bar部分
156、js变量和数据类型_JavaScript介绍
157、js变量和数据类型_JavaScript组成部分
158、js变量和数据类型_引入js的方式
159、js变量和数据类型_输出方式
160、js变量和数据类型_js调试
161、js变量和数据类型_JavaScript的注释
162、js变量和数据类型_js语法
163、js变量和数据类型_变量1(重点)
164、js变量和数据类型_变量2(重点)
165、js变量和数据类型_数据类型1(掌握)
166、js变量和数据类型_number和string(掌握)
167、js变量和数据类型_boolean和undefined和null
168、js变量和数据类型_object
169、js变量和数据类型_string转换为number
170、运算符和分支结构_绝对定位
171、运算符和分支结构_清除浮动的影响
172、运算符和分支结构_动画
173、运算符和分支结构_算数运算符1
174、运算符和分支结构_算数运算符2(01)
175、运算符和分支结构_算数运算符2(02)
176、运算符和分支结构_比较运算符
177、运算符和分支结构_赋值运算符
178、运算符和分支结构_逻辑运算符
179、运算符和分支结构_if语句
180、运算符和分支结构_ifelse语句
181、运算符和分支结构_elseif语句
182、运算符和分支结构_分支结构嵌套
183、循坏结构_for循环的语法和执行过程
184、循坏结构_for和if嵌套
185、循坏结构_for和if嵌套练习
186、循坏结构_for循环嵌套
187、循坏结构_正三角
188、循坏结构_倒三角
189、循坏结构_等腰三角形
190、循坏结构_九九乘法表
191、循坏结构_break和continue
192、循坏结构_for循环注意事项(了解)
193、String对象和Array对象_字符串介绍(01)
194、String对象和Array对象_length属性(掌握)
195、String对象和Array对象_字符串方法1(掌握)
196、String对象和Array对象_字符串方法2(熟悉)
197、String对象和Array对象_字符串方法3(掌握)
198、String对象和Array对象_字符串方法4(熟悉)
199、String对象和Array对象_字符串方法5(掌握)
200、String对象和Array对象_字符串方法6(熟悉)
201、String对象和Array对象_字符串介绍(02)
202、String对象和Array对象_数组的创建(掌握)
203、String对象和Array对象_数组的调用(掌握)
204、String对象和Array对象_数组的遍历(掌握)
205、String对象和Array对象_数组的长度(掌握)
206、String对象和Array对象_数组的方法1(掌握)
207、String对象和Array对象_数组的方法2(掌握)
208、对象和函数_数组方法1(掌握)
209、对象和函数_数组方法2(掌握)
210、对象和函数_对象的创建(掌握)
211、对象和函数_对象的读取(掌握)
212、对象和函数_对象的遍历(掌握)
213、对象和函数_对象的操作(了解)
214、对象和函数_对象的引用(掌握)
215、对象和函数_函数的声明和调用(重点)
216、DOM_函数作用域(重点)
217、DOM_DOM介绍
218、DOM_获取页面元素1(重点)
219、DOM_获取页面元素2(重点)
220、DOM_获取页面元素3(重点)
221、DOM_创建页面元素(重点)
更多....
由于目录太长了,所以只给大家展示了一部分。
获取方式
需要学习以上知识或者想要获取相关学习资料的朋友
请添加助理小姐姐的微信免费领取交流!
加微信请备注【222】
