Vue系列(十)-Vue3组件化开发一
这次来整理Vue的组件,组件化适用于多门语言,像前端的Vue、React、Angular;后端的Java,都可以看到;所以组件化开发也算是比较重要的;那来叭,来邂逅这优雅的组件化思想叭
一
认识组件化
1.1认识组件的嵌套
在之前的案例中,我们只是创建了一个组件App;如果我们一个应用程序将所有的逻辑都放在一个组件中,那么这个组件就会变成非常的臃肿和难以维护;所以组件化的核心思想应该是对组件进行拆分,拆分成一个个小的组件;再将这些组件组合嵌套在一起,最终形成我们的应用程序
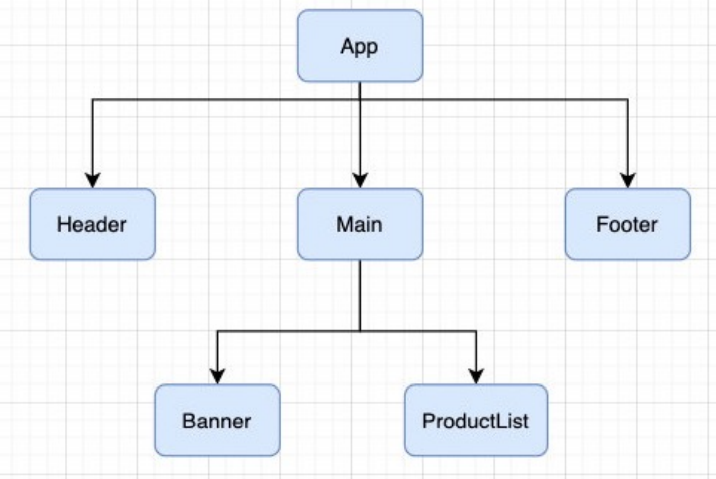
我们来分析一下下面代码的嵌套逻辑,假如我们将所有的代码逻辑都放到一个App.vue组件中:
我们会发现,将所有的代码逻辑全部放到一个组件中,代码是非常的臃肿和难以维护的。
并且在真实开发中,我们会有更多的内容和代码逻辑,对于扩展性和可维护性来说都是非常差的。
所以,在真实的开发中,我们会对组件进行拆分,拆分成一个个功能的小组件。
<template><div id="app"><div class="header"><h2>这里是header,哈哈哈</h2></div><div class="main"><ul><li>我是Banner,嘻嘻嘻1</li><li>我是Banner,嘻嘻嘻2</li><li>我是Banner,嘻嘻嘻3</li></ul><ul><li>我是ProductList,嘻嘻嘻1</li><li>我是ProductList,嘻嘻嘻2</li><li>我是ProductList,嘻嘻嘻3</li></ul></div><div class="footer"><h2>这里是footer,嘿嘿嘿</h2></div></div></template>
1.2组件的拆分
我们可以按照如下的方式进行拆分:

按照如上的拆分方式后,我们开发对应的逻辑只需要去对应的组件编写就可。各自组件去做各自的功能,当然组建内部还能进行拆分为多个组件
二
组件之间的通信
上面的嵌套逻辑如下,它们存在如下关系:
App组件是Header、Main、Footer组件的父组件
Main组件是Banner、ProductList组件的父组件
在开发过程中,我们会经常遇到需要组件之间相互进行通信:
比如App可能使用了多个Header,每个地方的Header展示的内容不同,那么我们就需要使用者传递给Header一些数据,让其进行展示;
又比如我们在Main中一次性请求了Banner数据和ProductList数据,那么就需要传递给它们来进行展示;也可能是子组件中发生了事件,需要由父组件来完成某些操作,那就需要子组件向父组件传递事件
总之,在一个Vue项目中,组件之间的通信是非常重要的环节,所以接下来我们来看一下组件之间是如何进行数据传递的叭
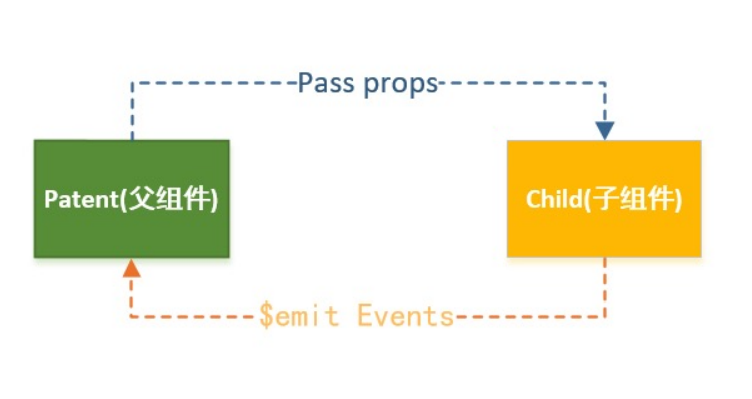
2.1父子组件之间通信的方式
父子组件之间如何进行通信呢?
父组件传递给子组件:通过props属性
子组件传递给父组件:通过$emit触发事件

父组件传递给子组件
在开发中很常见的就是父子组件之间通信,比如父组件有一些数据,需要子组件来进行展示:这个时候我们可以通过props来完成组件之间的通信
什么是Props呢?
Props是你可以在组件上注册一些自定义的属性;父组件给这些属性赋值,子组件通过属性的名称获取到对应的值
Props有两种常见的用法:
方式一:字符串数组,数组中的字符串就是属性的名称
方式二:对象类型,对象类型我们可以在指定属性名称的同时,指定它需要传递的类型、是否是必须的、默认值等等
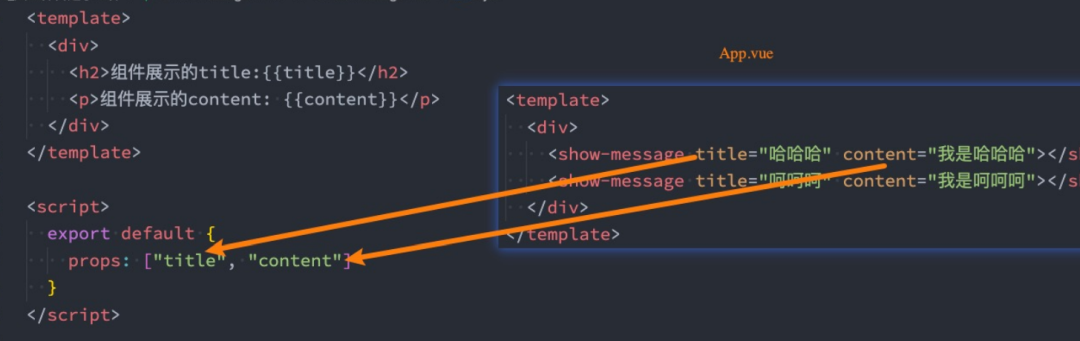
1)Props的数组用法

2)Props的对象用法
数组用法中我们只能说明传入的属性的名称,并不能对其进行任何形式的限制,接下来我们来看一下对象的写法是如何让我们的props变得更加完善的
当使用对象语法的时候,我们可以对传入的内容限制更多:
比如指定传入的属性的类型
比如指定传入的属性是否是必传的
比如指定没有传入时,属性的默认值
props : {//指定类型,默认值title : {type : String,default : "默认值title"},//指定类型、是否必传message : {type : String,required : true}}
1)细节一:那么type的类型都可以是哪些呢?
String
Number
Boolean
Array
Object
Date
Function
Symbol
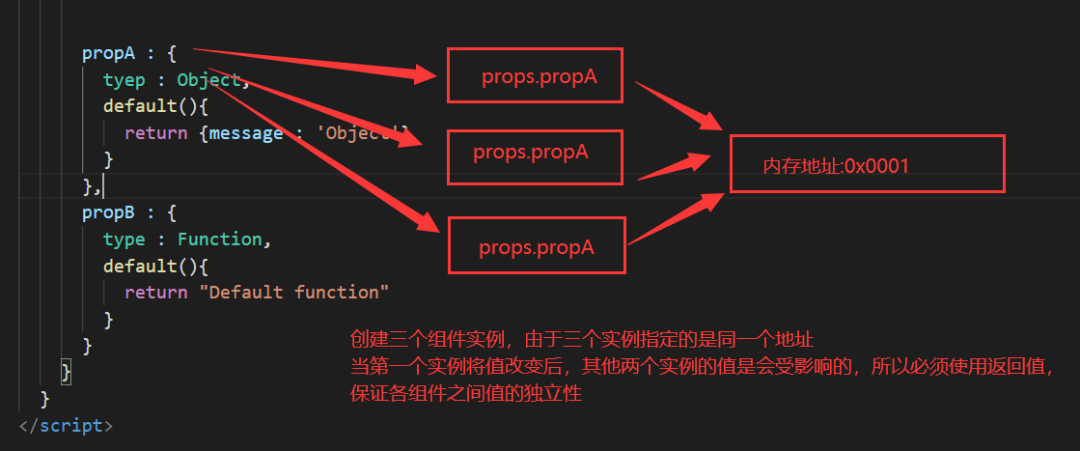
2)细节二:对象类型的其他写法
props : {propA : {tyep : Object,default(){return {message : 'Object'}}},propB : {type : Function,default(){return "Default function"}}}
这里看到类型是Object、Function,配置的默认值是一个函数返回值

3)细节三:Prop 的大小写命名
Prop 的大小写命名(camelCase vs kebab-case)
HTML中的属性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符;这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的kebab-case (短横线分隔命名) 命名
<div messageInfo='哈哈哈'></div><div message-info='哈哈哈'></div>
什么是非Prop的属性呢?
当我们传递给一个组件某个属性,但是该属性并没有定义对应的props或者emits时,就称之为非Prop的属性
常见的包括class、style、id属性等
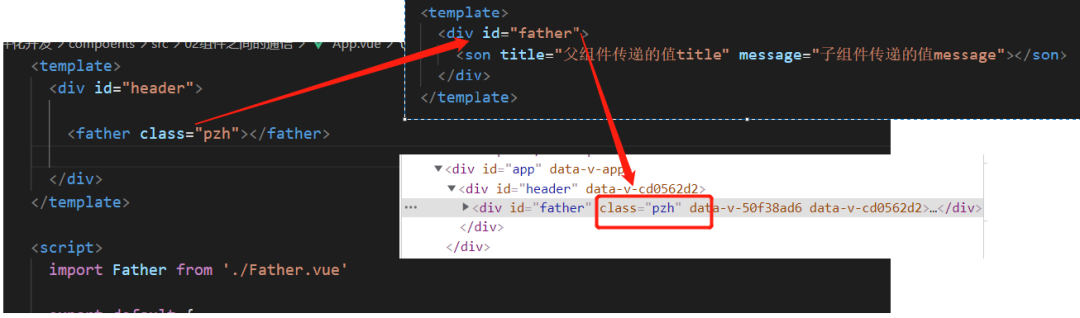
属性继承
当组件有单个根节点时,非Prop的属性将自动添加到根节点的属性中

如果我们不希望组件的根元素继承该属性,可以在组件中设置 inheritAttrs: false
2.2子组件传递给父组件
什么情况下子组件需要传递内容到父组件呢?
当子组件有一些事件发生的时候,比如在组件中发生了点击,父组件需要切换内容;子组件有一些内容想要传递给父组件的时候
我们如何完成上面的操作呢?
1)首先,我们需要在子组件中定义好在某些情况下触发的事件名称;
2)其次,在父组件中以v-on的方式传入要监听的事件名称,并且绑定到对应的方法中;
3)最后,在子组件中发生某个事件的时候,根据事件名称触发对应的事件;
我们封装一个计数器按钮的组件,内部监听两个按钮的点击,点击之后通过 this.$emit的方式发出去事件
<template><div><button @click="increment">+</button><button @click="decrement">-</button><h2></h2><input type="text" v-model.number="num"><button @click="addN">+n</button></div></template><script>export default {data() {return {num : 0}},methods: {emits : ["add","sub","addN"],//vue3中的新特性,也能是Object类型increment(){this.$emit('add')},decrement(){this.$emit('sub')},addN(){console.log(this.num)this.$emit('addN',this.num)}},}</script>
引入上述组件时,对事件进行监听
<template><div>{{counter}}<counter-com@add='increment'@sub='decrement'@addN='addN'></counter-com></div></template><script>import CounterCom from './CounterCom.vue'export default {components : {CounterCom},data() {return {counter : 0}},methods: {increment(){this.counter ++},decrement(){this.counter --},addN(num){this.counter += num}},}</script>
自定义事件的时候,我们也可以传递一些参数给父组件:
increment(){this.$emit('add',10)//可跟多个参数}
在vue3当中,我们可以对传递的参数进行验证:
emits : {"add" : null,"sub" : null,"add" : function (num) {return num > 10}}
三
组件通信小demo
做一个如下图的小案例,将上边一行导航栏封装成一个控件,当点击不同商品时触发一个事件,改变显示的名称

组件TabControl.vue
<template><div class="tab-control"><div class="tab-control-item":class="{active: currentIndex === index}"v-for="(title, index) in titles":key="title"@click="itemClick(index)"><span>{{title}}</span></div></div></template><script>export default {emits: ["titleClick"],props: {titles: {type: Array,default() {return []}}},data() {return {currentIndex: 0}},methods: {itemClick(index) {this.currentIndex = index;this.$emit("titleClick", index);}}}</script><style scoped>.tab-control {display: flex;}.tab-control-item {flex: 1;text-align: center;}.tab-control-item.active {color: red;}.tab-control-item.active span {border-bottom: 3px solid red;padding: 5px 10px;}</style>
组件App.vue
<template><div><tab-control :titles="titles" @titleClick="titleClick"></tab-control><h2>{{contents[currentIndex]}}</h2></div></template><script>import TabControl from './TabControl.vue';export default {components: {TabControl},data() {return {titles: ["衣服", "鞋子", "裤子"],contents: ["衣服页面", "鞋子页面", "裤子页面"],currentIndex: 0}},methods: {titleClick(index) {this.currentIndex = index;}}}</script><style scoped></style>
