Vue组件库设计 | Vue3组件在线交互解释器
作者:耗子君QAQ
原文:https://juejin.cn/post/7064864648729722887
大家好!!,好久不见,过年还开心吗?作者在这儿先给大家拜个晚年,祝大家晚年幸福QAQ。翻过这个年,发现Vue最新版本的官方文档[1] 正式上线了,大家都去围观过了么?除了新的界面和暗黑主题之外,最大的亮点莫过于这个Vue Playground[2],它提供一个在线的可交互编辑环境,实现在线上直接调试文档提供的案例代码, 而且十分的轻量。


什么是REPL(交互式解释器)
REPL(Read Eval Print Loop:交互式解释器) 表示一个我们可以在其中输入命令或者代码,并且可以接收到解释器响应的一个环境。主要有四大特征组成。
读取 Read - 读取用户输入,解析输入的数据结构并存储在内存中。 执行 Eval - 执行输入的数据结构 打印 Print - 输出结果 循环 Loop - 循环操作以上步骤直到用户退出。
也就是说我们现在所用的所有代码编辑器其实都是一个REPL(交互式解释器)
什么是在线REPL(交互解释器)
我们日常使用的代码编辑器大多是通过软件包下载到本地安装的,因为在本地系统环境下可以得到更好更流畅的交互和编译体验。但是在某些场景下,网页版的交互解释器更具有优势,比如
我有一段代码,我想分享给别人看看,通过网页URL的形式明显比传输代码包的形式更方便 我写了一个组件,需要有个预览地址或者内嵌一个iframe预览链接放在我的文档里面 我想在最简环境下复现一个bug,但是我又觉得重新开一个项目太麻烦,我希望有一个网页,打开就能直接写代码,最好我常用的依赖都内置在上面 可以把在线编辑的代码下载下来在本地运行
很巧,上面这些场景Vue的Playground都比较好的解决了
存在的问题
虽然Vue的Playground具备了在线交互解释器的所有特征,但是他只预置了Vue的运行环境,假设我想预置更多的模块,比如我想让他天然支持lodash,支持组件库, 支持各种工具函数,应该怎么做呢?
作者自己是做开源组件库的,作业已经写好了,有兴趣抄作业并且没兴趣看实现的同学们可以直接看这里了,理论上你们也可以很轻易的抄出来一个属于你自己的在线编辑器
Varlet UI Playground[3] 源码[4]

如何实现的
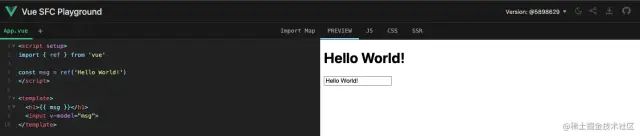
首先打开Vue Playground的源码可以发现,整个交互解释器的核心在@vue/repl这个依赖中,Vue Playground也只是对@vue/repl进行了集成。
我们可以看到尤大把@vue/repl的生命周期抽象成了一个class,并包含在了@vue/repl中,我们再去看它的具体实现, 只需要照葫芦画瓢的实现一下这个class,并且加入我们的预置的代码,就可以了,有兴趣的可以看看下面提供的修改前后,对比一下。
Vue Playground源码[5]
修改前\@vue/repl提供的class[6]
修改后的class[7]
注入依赖列表
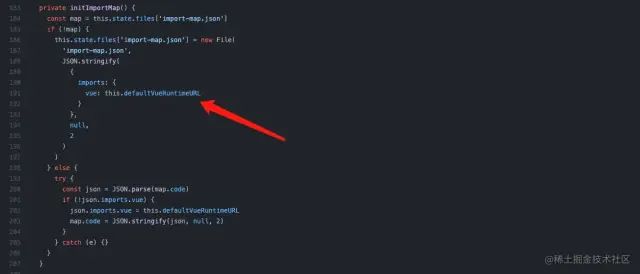
如下图所示,@vue/repl的class只预置了vue,如果你需要预置更多的第三方模块,可以在这里注入(合并对象即可)。需要特别注意的是,因为整个解释器基于Vite,所以依赖的第三方模块必须是一个esm模块。

作者的版本注入列表大概是这样的。key是模块别名,value是模块的cdn地址,因为作者这里直接将依赖放到了public目录下一起打包了,所以使用了相对路径。
{
'@varlet/ui': './varlet.esm.js',
'@varlet/touch-emulator': './varlet-touch-emulator.js'
}
复制代码
注入预置文件
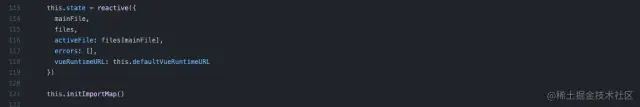
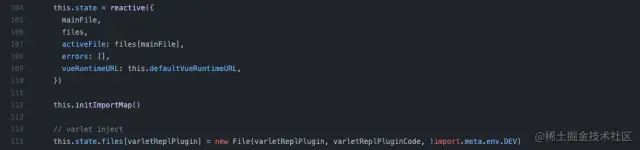
在确定了依赖之后,就可以添加预置的文件和代码了,预置的文件存储在state.files中,我们可以推入自己需要追加的文件

作者是这样追加的

然后...
然后就可以在解释器中正常访问预置的文件了,文章只是方便大家理解其中的重点,推荐大家去看源码,源码很短,作者抄Vue官方的案例到上线也就花了一个多小时,但是带来的收益确实非常巨大。
作者很也推荐在企业内部搭建这样的在线编辑平台,集成一些常用的模块来做一些漏洞反馈,分享代码,写一些草案之类的事情,关键的关键,也花不了几分种的时间。
最后
作者的团队在积极的维护着我们的开源项目Varlet,它是一个基于 Vue3 开发的 Material 风格移动端组件库,Varlet UI Playground也正式上线了,欢迎大家使用它来给我们做bug反馈,或者作为一个把玩我们组件库的一个快捷途径(毕竟很多人懒得去装依赖),也同样感谢社区对我们的支持和帮助,新的一年我们会再接再厉。
支持我们或者觉得我们做的还不错的话,下方有我们的仓库地址,帮我们点一个小小的star,同学们的支持是我们开源的全部动力。
Github仓库地址[8] 文档地址[9]
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「qianyu443033099」拉你进技术群,长期交流学习...
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。

