手把手教你开发vue组件库
前言
Vue是一套用于构建用户界面的渐进式框架,目前有越来越多的开发者在学习和使用.在笔者写完 从0到1教你搭建前端团队的组件系统 之后很多朋友希望了解一下如何搭建基于vue的组件系统,所以作为这篇文章的补充,本文来总结一下如何搭建基于vue的组件库.
虽然笔者有近2年没有从事vue的开发了,但平时一直在关注vue的更新和发展, 笔者一直认为技术团队的组件化之路重点在于基础架构的搭建以及组件化的设计思想,我们完全可以采用不同的框架实现类似的设计,所以透过现象看本质,思想才是最重要的.本文主要教大家通过使用vue-cli3 一步步搭建一个组件库并发布到npm上,但笔者认为重点不在于实现搭建组件库的具体方式,而在于设计组件库的思想和取舍.
你将收获
使用vue-cli3搭建团队的组件库并发布到npm npm发包的常用基础知识
相关资料
正文
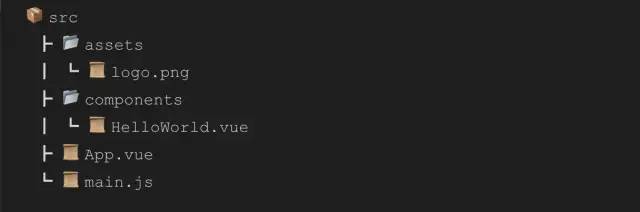
1.安装vue-cli3并创建一个项目
yarn global add @vue/cli
// 创建项目
vue create vui


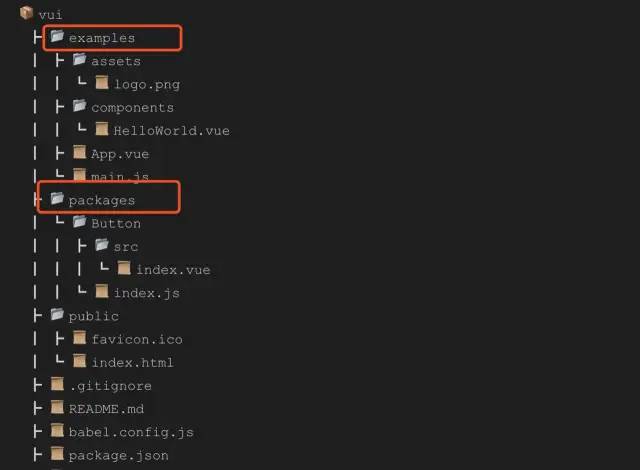
module.exports = {
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
},
// 扩展 webpack 配置,使 packages 加入编译
chainWebpack: config => {
config.module
.rule('js')
.include
.add('/packages')
.end()
.use('babel')
.loader('babel-loader')
}
}
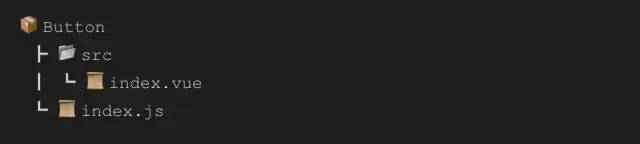
2.编写组件代码
<template>
<div class="x-button">
<slot>slot>
div>
template>
<script>
export default {
name: 'x-button',
props: {
type: String
}
}
script>
<style scoped>
.x-button {
display: inline-block;
padding: 3px 6px;
background: #000;
color: #fff;
}
style>
// 导入组件,组件必须声明 name
import XButton from './src'
// 为组件提供 install 安装方法,供按需引入
XButton.install = function (Vue) {
Vue.component(XButton.name, XButton)
}
// 导出组件
export default XButton

// 导入button组件
import XButton from './Button'
// 组件列表
const components = [
XButton
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
XButton
}
3.测试代码
// examples/main.js
import Vue from 'vue'
import App from './App.vue'
// 导入组件库
import xui from '../packages'
// 注册组件库
Vue.use(xui)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<x-button type="primary">buttonx-button>
div>
template>
<script>
export default {
name: 'App',
components: {
}
}
script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
style>

4.配置package.json文件
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lib": "vue-cli-service build --target lib --name xui --dest lib packages/index.js"
}

description 组件库的描述文本 keywords 组件库的关键词 license 许可协议 repository 组件库关联的git仓库地址 homepage 组件库展示的首页地址 main 组件库的主入口地址(在使用组件时引入的地址) private 声明组件库的私有性,如果要发布到npm公网上,需删除该属性或者设置为false publishConfig 用来设置npm发布的地址,这个配置作为团队内部的npm服务器来说非常关键,可以设置为私有的npm仓库
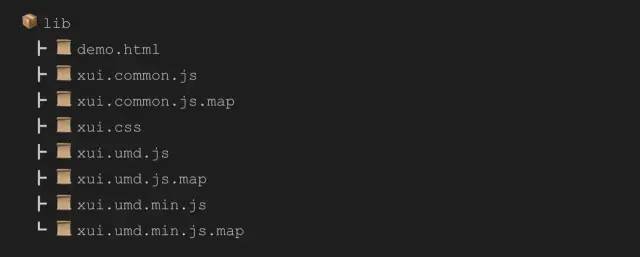
5.发布到npm
// 本地编译组件库代码
yarn lib
// 登录
npm login
// 发布
npm publish
// 如果发布失败提示权限问题,请执行以下命令
npm publish --access public

import vui from '@alex_xu/vui'
import '/@alex_xu/vui/lib/vui.css'
Vue.use(vui)
1. .npmignore 配置文件
2. npm发包的版本管理
Major 表示主版本号,做了不兼容的API修改时需要更新 Minor 表示次版本号,做了向下兼容的功能性需求时需要更新 Patch 表示修订号, 做了向下兼容的问题修正时需要更新
npm version patch
npm version minor
npm version major
复制代码
关注数:10亿+ 文章数:10亿+
粉丝量:10亿+ 点击量:10亿+
悬赏博主专区请扫描这里

喜爱数: 1亿+ 发帖数: 1亿+
回帖数: 1亿+ 结贴率: 99.9%
—————END—————
喜欢本文的朋友,欢迎关注公众号 程序员哆啦A梦,收看更多精彩内容
点个[在看],是对小达最大的支持!
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~