【动画消消乐】纯CSS绘制一朵白云 071
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<span></span>
</section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #93b5cf;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid orange;
}
/*白云*/
span {
background: white;
border-radius: 50%;
box-shadow: white 65px -15px 0 -4px, /*阴影1*/
white 25px -25px, /*阴影2*/
white 30px 10px, /*阴影3*/
white 60px 15px 0 -10px, /*阴影4*/
white 85px 5px 0 -5px; /*阴影5*/
height: 50px;
width: 50px;
margin-left: -60px;
position: relative;
}
原理详解
步骤1
使用span标签,设置为
相对定位 宽度、高度均为50px 背景色:白色
span {
background: white;
height: 50px;
width: 50px;
position: relative;
}
效果图如下

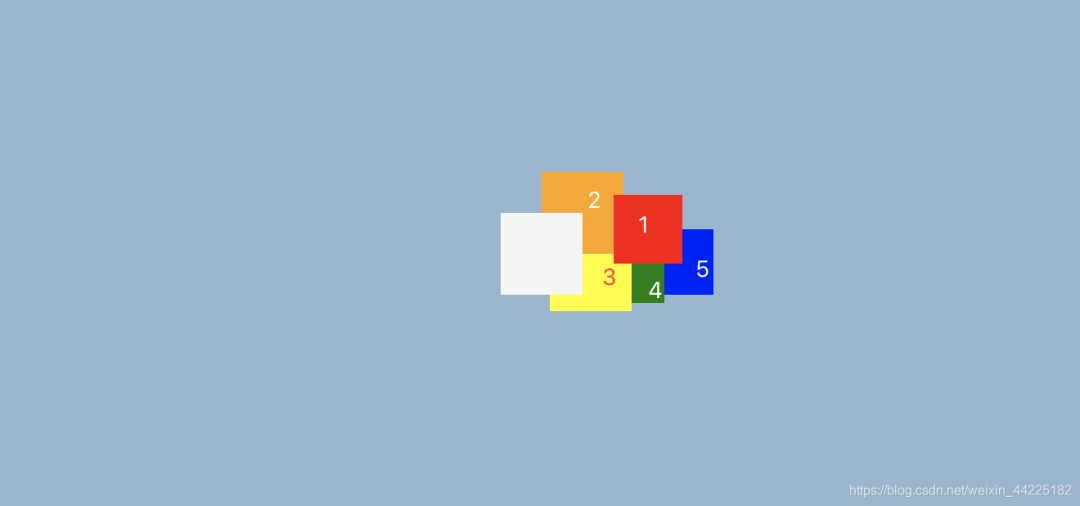
步骤2
利用box-shadow属性,为span添加5个阴影
box-shadow: red 65px -15px 0 -4px, /*阴影1*/
orange 25px -25px, /*阴影2*/
yellow 30px 10px, /*阴影3*/
green 60px 15px 0 -10px, /*阴影4*/
blue 85px 5px 0 -5px; /*阴影5*/
效果图如下

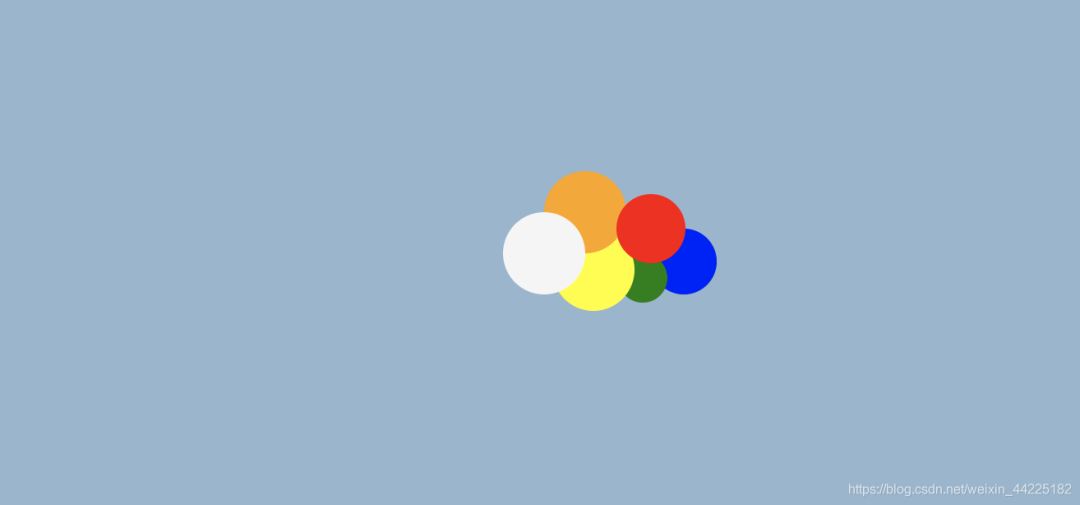
步骤3
span圆角化
span {
border-radius: 50%;
}
效果图如下

步骤4
将5个阴影的颜色都修改为白色
box-shadow: white 65px -15px 0 -4px, /*阴影1*/
white 25px -25px, /*阴影2*/
white 30px 10px, /*阴影3*/
white 60px 15px 0 -10px, /*阴影4*/
white 85px 5px 0 -5px; /*阴影5*/
效果图如下

步骤5
将span左移60px
span {
margin-left: -60px;
}
得到一朵小白云

结语
希望对您有所帮助
如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话
请点个赞吧
谢谢支持❤️

评论
