snowpack 快速开始

先准备一个空目录来创建项目
mkdir my-first-snowpackcd my-first-snowpack
初始化操作
npm init安装依赖
npm install --save-dev snowpack创建一个 index.html 文件。
<html lang="en"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="description" content="Starter Snowpack App" /><title>Starter Snowpack Apptitle>head><body><h1>Welcome to Snowpack!h1>body>html>
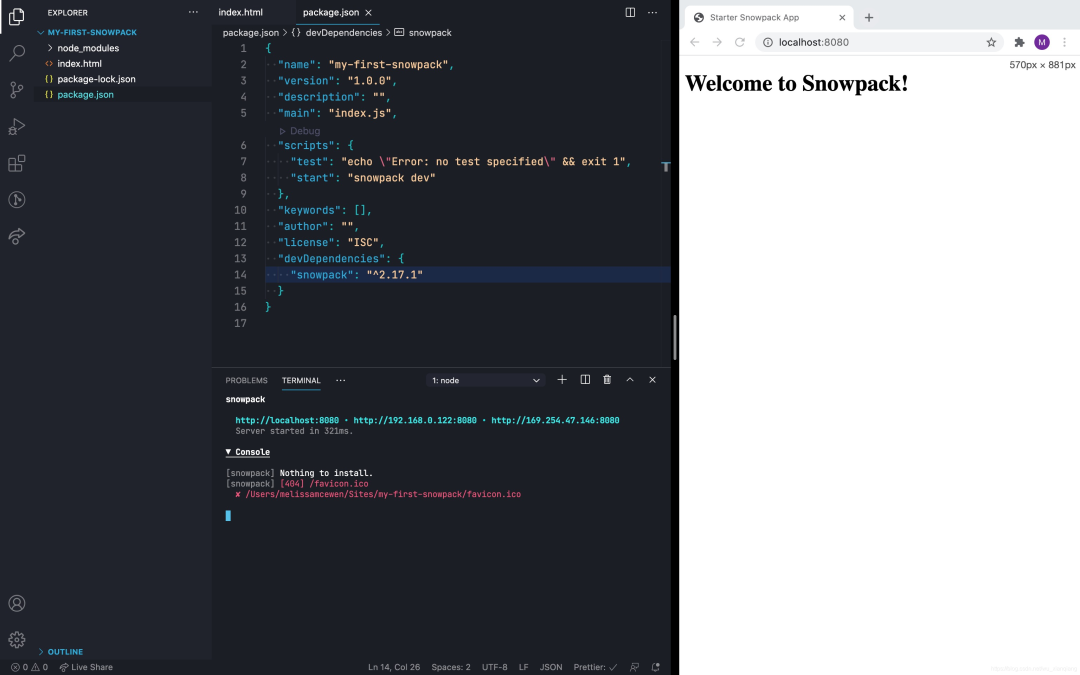
在 package.json 里面添加一个 start 命令来启动服务。
"scripts": {"start": "snowpack dev","test": "echo \"Error: no test specified\" && exit 1"},
然后运行服务,会打开页面。
npm run start
直接在浏览器中使用浏览器原生的 JavaScript 模块功能。
// my-first-snowpack/hello-world.jsexport function helloWorld() {console.log('Hello World!');}
// my-first-snowpack/index.jsimport { helloWorld } from './hello-world.js';helloWorld();
在 html 里面引入 JS 文件
<body><h1>Welcome to Snowpack!h1><script type="module" src="/index.js">script>body>
修改文件页面会自动化刷新。除了使用自己写的模块,还可以使用 npm 模块。
npm install --save canvas-confetti在 index.js 添加下面代码
import confetti from 'canvas-confetti';confetti.create(document.getElementById('canvas'), {resize: true,useWorker: true,})({ particleCount: 200, spread: 200 });
打开页面会出现一个动画效果。
snowpack 的一大特点是快 —— 全量构建快,增量构建也快。
因为不需要打包,所以它不需要像 webpack 那样构筑一个巨大的依赖图谱,并根据依赖关系进行各种合并、拆分计算。snowpack 的增量构建基本就是改动一个文件就处理这个文件即可,模块之间算是“松散”的耦合。
官方文档:https://www.snowpack.dev/tutorials/getting-started
典型的 Web 开发人员安装和管理他们的依赖关系是使用包管理器像 npm,yarn。这些 npm 软件包不能直接在浏览器中运行,因此在实际使用它们之前,需要额外的做处理,进行 webpack 打包构建。
snowpack 完全跳过“ npm install”步骤,而是通过 ES Module 导入,按需获取相关的预构建的软件包代码。
// 之前是这样import * as React from 'react';// 之后是这样import * as React from 'https://cdn.skypack.dev/react@17.0.1';
评论
