这几个CSS概念你了解吗?

❝前沿: 聊起css,印象最深刻的就是刚毕业那会刚开始从事前端开发岗位工作的时候,身为一名
❞cut picture boy(切图仔),在页面布局及还原设计图中广泛使用css来开发页面,我记得刚开始接触最多的就是Bootstrap(用于开发响应式布局、移动设备优先的 WEB)。然而随着前端突飞猛进的编进,诸如element,ant design等优秀的ui库出现,在对比中感到审美疲劳。言归正传,css近年来了也催生了蛮多新的解决方案,比如CSS Modules、styled-components(css in js )、Functional CSS、CSS 原子类、CSS沙盒等等
1. CSS Module
❝CSS Module 顾名思义就是 CSS 模块化,为什么需要模块化?我们知道随着基于vue、react开发SPA的web应用,本质上是由多组件搭建而成,就好比用积木来搭房子,如果这个时候两个组件的样式类名重复了,那岂不是就冲突了?为了解决冲突就需要进行模块化区分,没有了命名冲突,更好的让组件间沙箱化,而CSS Module就是css模块化的实现方式之一
❞
CSS Module 在打包的时候会将类名转换成带有hash值的新类名,根据命名规矩,从而杜绝css类名冲突的问题。
❝👨🎓 啊呆同学:CSS Module是不是就是Vue: scoped 样式的实现方式呢?
❞
答:不是的,CSS Scope是通过限制作用域来实现,样式在局部生效,而不是真正意义上的css Module
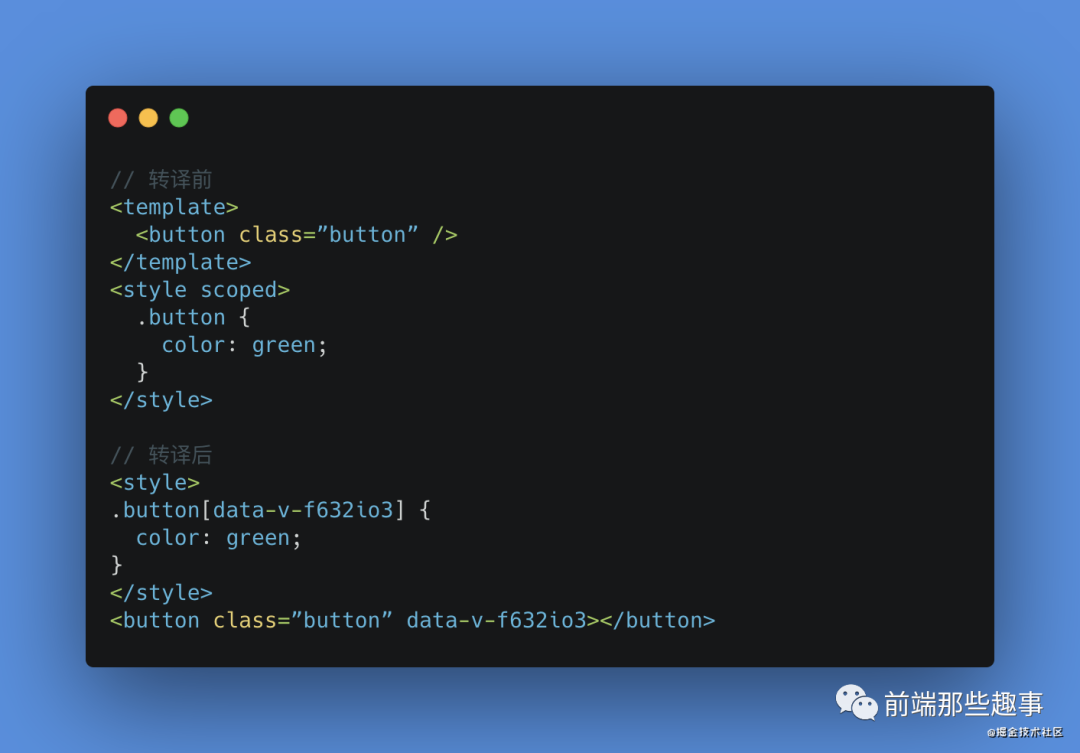
我们知道,当一个style标签拥有scoped属性时候,它的css样式只能用于当前的Vue组件,它的实现原理是通过PostCSS来实现,通过给想对应的dom新增一个属性,同时给css选择器新增一个对应的属性,来对应这个唯一的dom,如下所示

而css module 是怎么样实现的呢,以vue为例子,如何使用CSS module
webpack 直接 引入 vue-loader使用文档🔗[1]vue-cli3内置,可以直接开箱即用, 只需要在style标签标记 module,就可以在组件内使用CSS Modules了,更多操作看文档使用文档🔗[2]
下面我们看看CSS Module在vue项目中的编译效果

我们可以看到,CSS Modules在最终构建页面时会自动重命名class,用vue官方描述就是,这个 module 特性指引 Vue Loader 作为名为 $style 的计算属性,向组件注入 CSS Modules 局部对象。然后你就可以在模板中通过一个动态类绑定来使用它了
❝👨🎓 啊乐同学:你说CSS Module是 css 模块化的一种实现方式,还有其他CSS模块化实现方式吗?
❞
有的,比如BEM 命名规范,还有下节会介绍的 CSS in JS
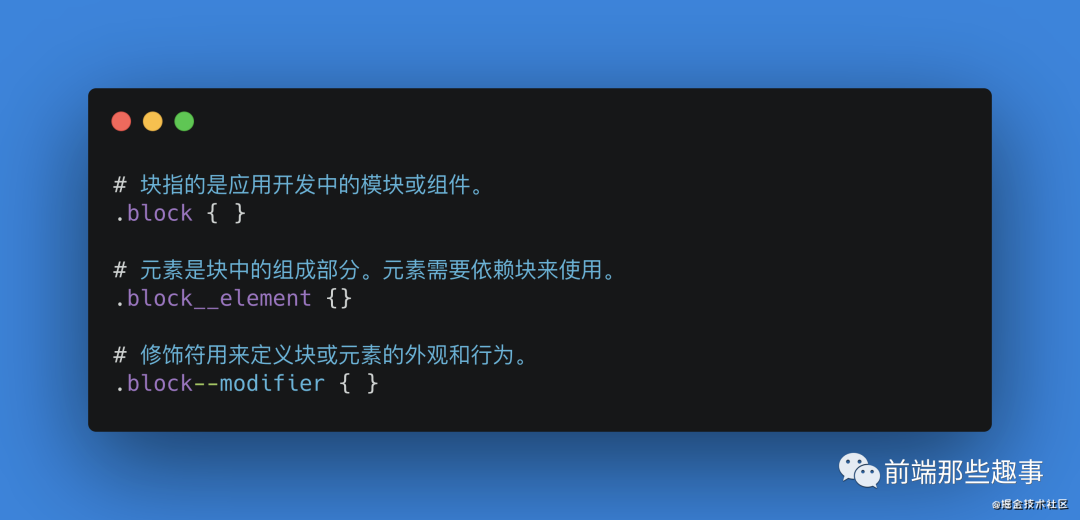
这里简单介绍下BEM

🌲 拓展阅读:
CSS Modules 用法教程[3] BEM 官方规范[4]
2. CSS in JS
❝CSS in JS,顾名思义就是将应用的CSS样式写在JavaScript文件里面,使用JS语言来写CSS,包括替代原先写后缀为
❞.css、.less、.scss等文件
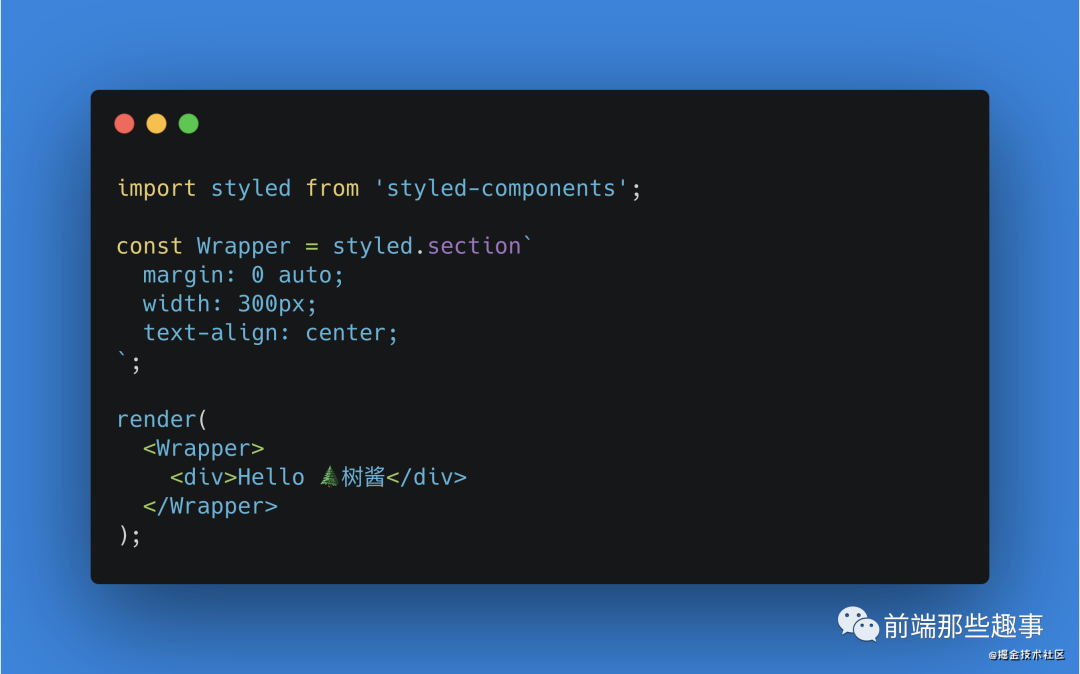
2.1 styled-components
❝styled-components 是 CSS in JS 实现方案中比较知名的,大多用于React,通过使用es6语法的标签模板字符串语法为component定义css属性,我们不用在设置
❞className类名啦~ 我们看看那下面这个demo 👇
❝👩🎓 啊雪同学:styled-components是为React而生的,那Vue能使用吗?
❞
答:可以的,styled-components team 专门为Vue开发了一个 vue-styled-components,和React的styled-components用法非常相似,有兴趣可以玩玩,我玩得不溜(不过这个仓库✨也是有点少,看来很小众, style-component写起来确实有点别扭)但我始终觉得 CSS-in-JS 会越来越流行 文档链接🔗[5]
🌲 拓展:
styled-components 官网[6]
3.CSS 原子类
❝其实这个概念已经很老了,本质上也是一种编写 CSS 的思想,简而言之就是通过用原子类构造选择器,比如我们定义一个base.css 文件,里面定义了公共复用高的选择器,诸如
❞mgt20(来表示 margin-top: 20px )等等,好处在于便于抽出复用代码,提高代码复用程度,但是过度的抽象也会带来了维护上的巨大成本。
3.1 tailwind
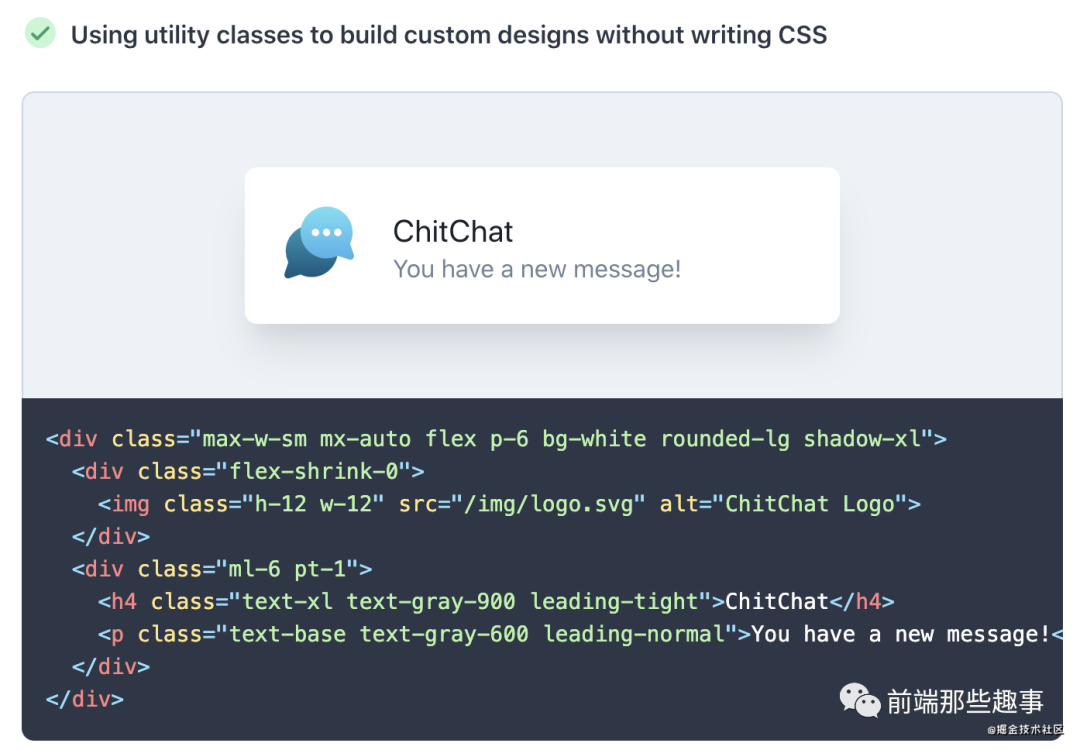
 tailwind 官网链接🔗[7]其实本质上也是一种原子类思维,一个 class 代表一种 CSS 属性。优点在于它把 class 拆分到足够细,粒度很小,很好很「原子」。在国外很吃香,因为自定义属性强且类名语义话强,你再也不用为取class的名字很犯愁(毕竟单独一个组件开发我们就可能需要n个类),自定义就像搭积木一样,但国内争议比较大,早期原子类在国内基本被喷,到2020年后却态度有所改观。我们看下下面这段demo,官方事例如何实现一个卡片
tailwind 官网链接🔗[7]其实本质上也是一种原子类思维,一个 class 代表一种 CSS 属性。优点在于它把 class 拆分到足够细,粒度很小,很好很「原子」。在国外很吃香,因为自定义属性强且类名语义话强,你再也不用为取class的名字很犯愁(毕竟单独一个组件开发我们就可能需要n个类),自定义就像搭积木一样,但国内争议比较大,早期原子类在国内基本被喷,到2020年后却态度有所改观。我们看下下面这段demo,官方事例如何实现一个卡片

我这一眼完全好多类名,但是确实看起来简单就能构建,但这粒度也太小了吧~问题也随着暴露,难记,用着用着,你就好比小时候要拿起字典来查阅单词,tailwind宝典请查收 查阅链接 📖[8]
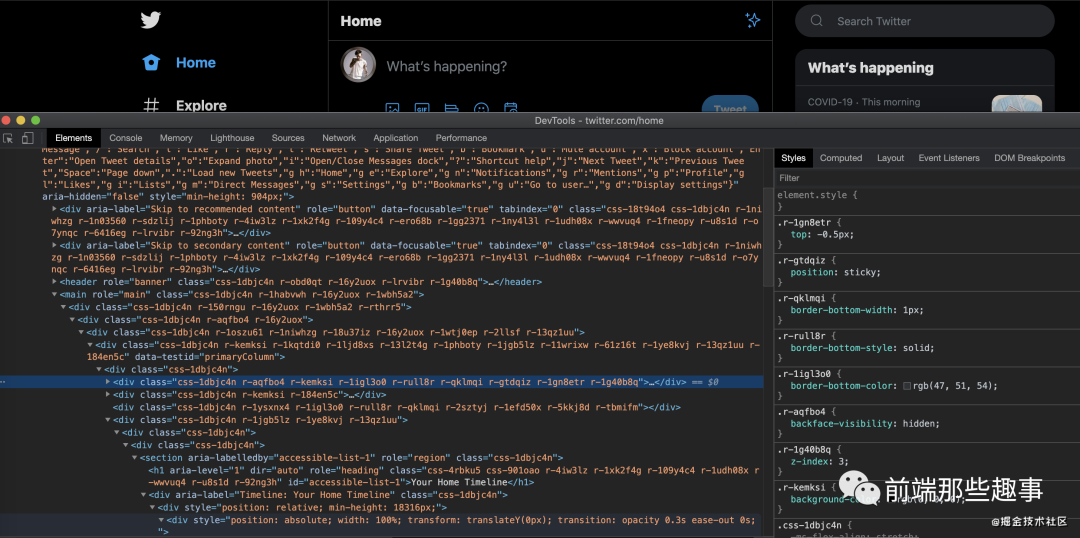
轮落地应用,当前twitter就是基于tailwind进行改版的,我们可以在控制台清晰看到

话说这个实验室还蛮有钱,赞助了vite的广告位

🌲 拓展阅读:
如何评价CSS框架TailwindCSS?[9]
3.2 bulma

Bulma 是一个基于 Flexbox 布局技术的免费、开源的现代 CSS 框架,早期接触的时候是在社区看到基于Bulma的Vue.js的轻量级UI组件buefy。它完全基于CSS,不需要javascript。这也是他跟boostrap的最大区别。不过现在也不是很主流,这里不做过多阐述,感兴趣同学可以深入了解,可以看下面这个例子

❝学习使用CSS框架并不是最终目的,它只是一个提升生产力的工具,工具的目的是用来提升我们开发效率,最终赋能到我们的产品中去,所以不用太纠结有没有使用过这些框架,毕竟那么多个框架你是不可能每个都会用。换句话讲了解原理也是可以的, 能提升自己的认知
❞
🌲 拓展阅读:
CSS 框架 Bulma 教程[10] https://buefy.org/[11]
4.CSS Sandbox(沙盒)
❝css沙盒简而言之就是起到样式隔离的作用,互不干扰,前端接触比较多的就是微前端了,毕竟要保证每个集成进来的应用样式互不干扰。因为应用可能是不同团队成员开发,正常是会有类名冲突的情况出现。
❞
最早期的实现方式应该就是iframe了,iframe自带天然隔离,但是这种方式局限性也很多,还有就像上文我们提及的几个点,比如
scoped CSS:通过定义属性scoped来就能结合 DOM 树限制 CSS 作用范围 CSS in js 及 CSS Module 是通过工具把样式编译成脚本 移除head内标签:这也是qiankun(微前端框架) 的 css 沙箱的原理,通过记录子项目运行时新增的 style/link 标签,卸载子项目时移除这些标签。重新添加新载入子项目的标签来实现 shadow DOM:你可以理解为dom中的dom,是 Web components一个重要属性,它允许将隐藏的 DOM 树附加到常规的 DOM 树中,弊端就是兼容性较差,你可以看下兼容情况🔗[12]
🌲 拓展阅读:
使用 shadow DOM[13]
Reference
使用文档🔗: https://vue-loader.vuejs.org/zh/guide/css-modules.html#%E7%94%A8%E6%B3%95
[2]使用文档🔗: https://cli.vuejs.org/zh/guide/css.html#css-modules
[3]CSS Modules 用法教程: http://www.ruanyifeng.com/blog/2016/06/css_modules.html
[4]BEM 官方规范: http://getbem.com/
[5]文档链接🔗: https://github.com/styled-components/vue-styled-components
[6]styled-components 官网: https://styled-components.com
[7]官网链接🔗: https://www.tailwindcss.cn/
[8]查阅链接 📖: https://tailwindcss.com/docs/border-radius
[9]如何评价CSS框架TailwindCSS?: https://www.zhihu.com/question/337939566
[10]CSS 框架 Bulma 教程: http://www.ruanyifeng.com/blog/2017/10/bulma.html
[11]https://buefy.org/: https://buefy.org/
[12]兼容情况🔗: https://www.caniuse.com/?search=shadow%20DOM
[13]使用 shadow DOM: https://developer.mozilla.org/zh-CN/docs/Web/Web_Components/Using_shadow_DOM
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨