WPF Prism框架合集(Module)
上一章回顾
什么是Region?
定义区域(Region)
区域适配器(RegionAdapters)
这一章, 我们将讲解Prism当中模块的概念, 以及如何将模块指定到Region当中。
什么是模块(Module)?
本质上来说, 对于一个应用程序而言, 特定功能的所有View、Logic、Service等都可以独立存在。那么意味着, 每个
独立的功能我们都可以称之为模块。
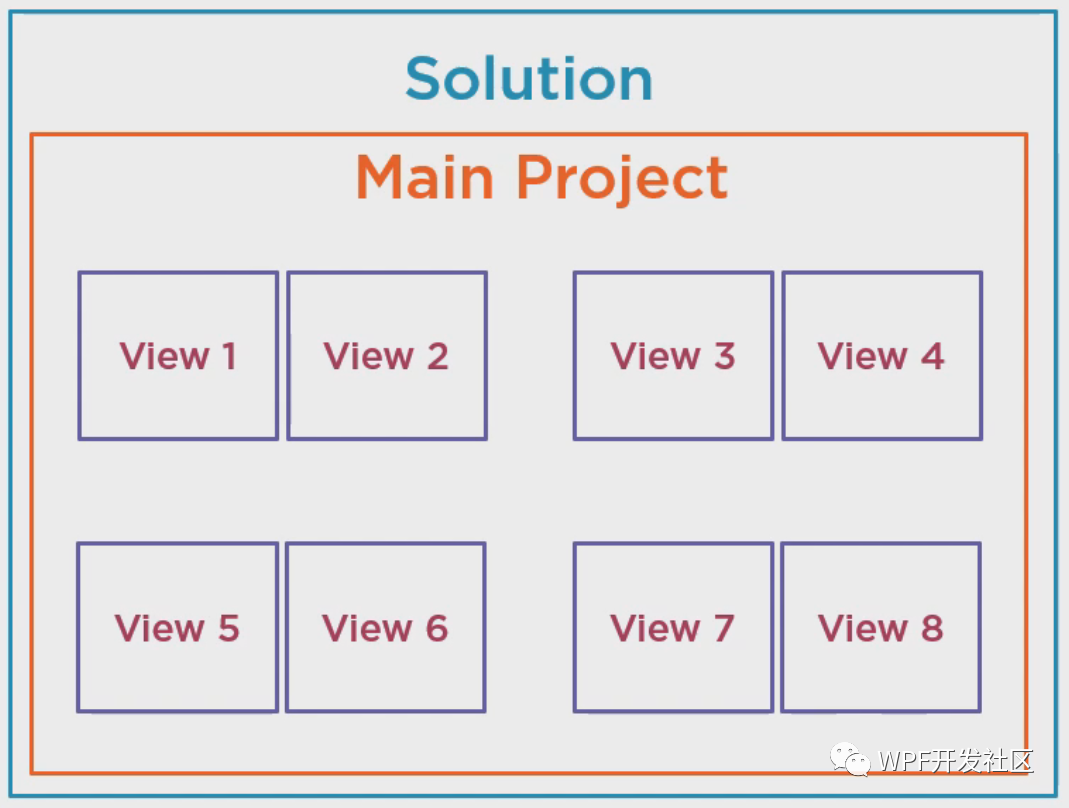
而往往实际上, 我们在一个项目当中, 他的结构通常是如下所示:

所有的模块都在一个项目当中, 这使得应用程序当中, 我们难以区分单独的模块, 它们似乎变成了一个整体。
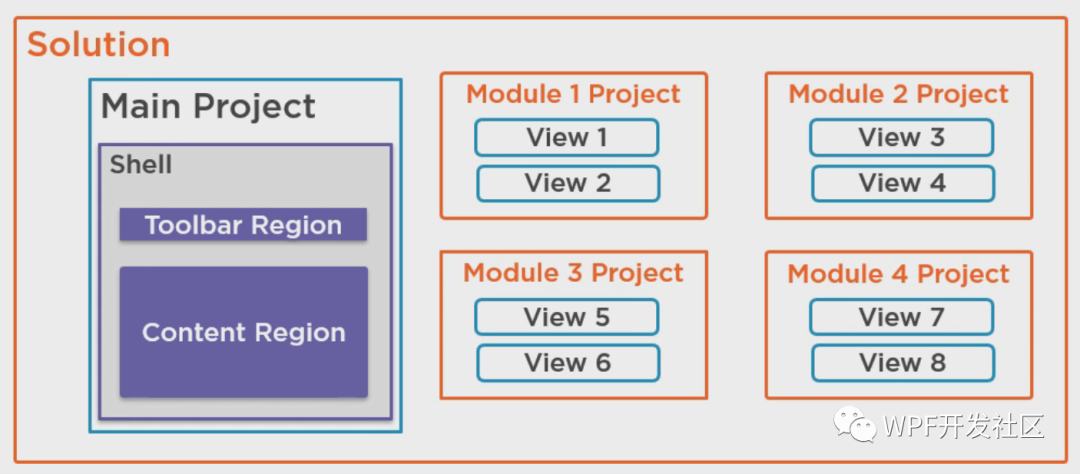
所以,当我们开始考虑划分模块之间的关系的时候, 并且采用新的模块化解决方案, 它的结构将变成如下所示:

该项目包含了一个启动页, 并且在启动页当中,我们划分好了对应的区域。这个时候, 我们便可以灵活的配置我们的应用程序功能。
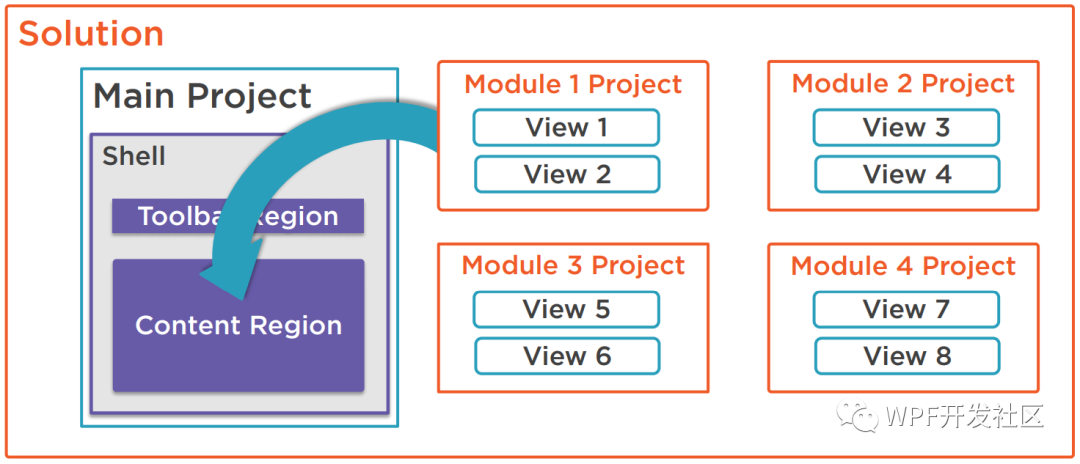
使用Prism提供强大的功能, 我们可以动态的加载应用程序模块, 为指定的Region动态分配内容, 如下所示:

创建模块(Create Module)
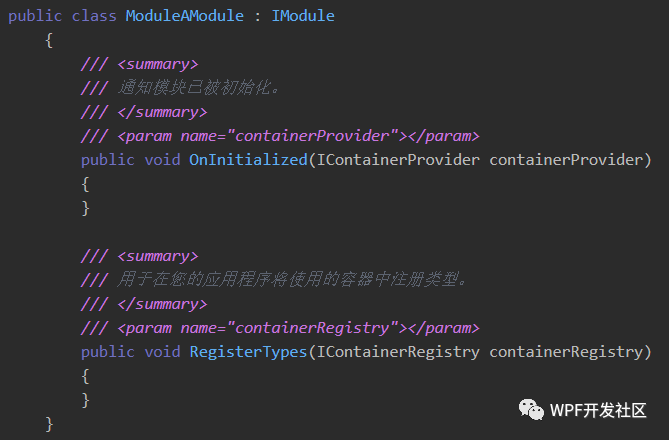
1.首先, 我们创建一个基于WPF的应用程序, 暂且定义为ModuleA, 接下来为ModuleA定义一个类,并且实现IModule接口。

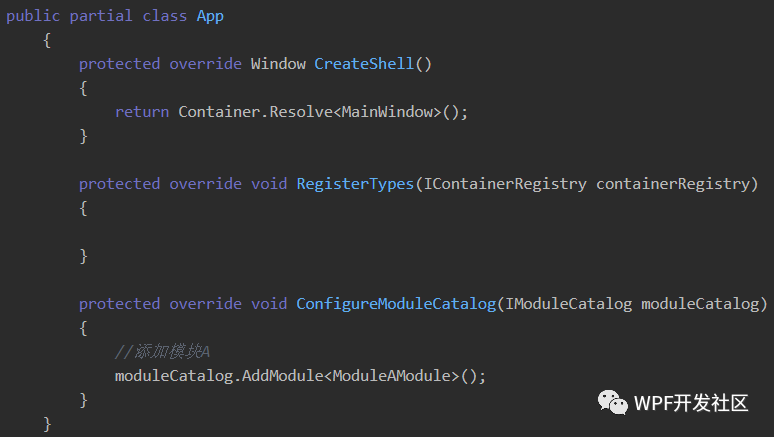
2.在启动项目当中,添加ModuleA的应用, 打开App.xaml.cs, 重写ConfigureModuleCatalog方法,如下所示:

疑问
不是说好了模块化, 你在这里显示指定添加模块, 相当于不就是代码换了一个位置吗?
问得好!那么在Prism当中, 有多种方式可以加载我们的模块, 如下所示:
Module Catalog
(代码方式)Code
(配置文件)App.config
(磁盘目录)Disk/Directory
(XAML定义)XAML
(自定义)Custom
Register Catalog with PrismApplication
Register Modules with Catalog
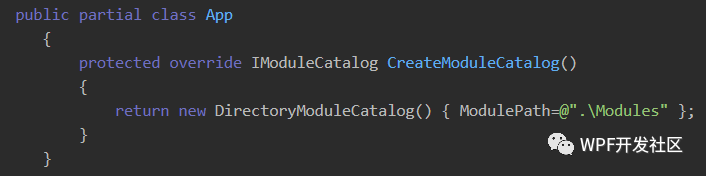
Directory配置模块目录
通过读取根目录Modules文件夹查找模块

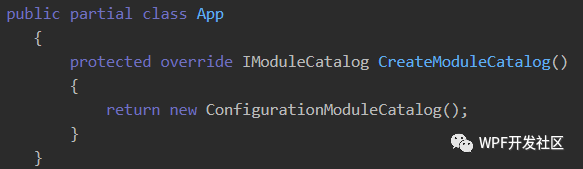
App.Config配置模块目录

然后,为应用程序添加配置文件app.config, 添加以下内容:
<configuration><configSections><section name="modules" type="Prism.Modularity.ModulesConfigurationSection, Prism.Wpf" />configSections><startup>startup><modules><module assemblyFile="ModuleA.dll" moduleType="ModuleA.ModuleAModule, ModuleA, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" moduleName="ModuleAModule" startupLoaded="True" />modules>configuration>
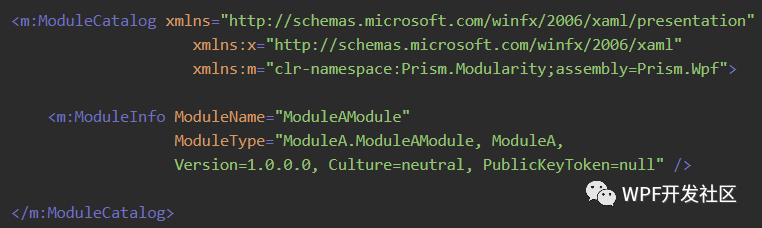
XAML配置模块目录
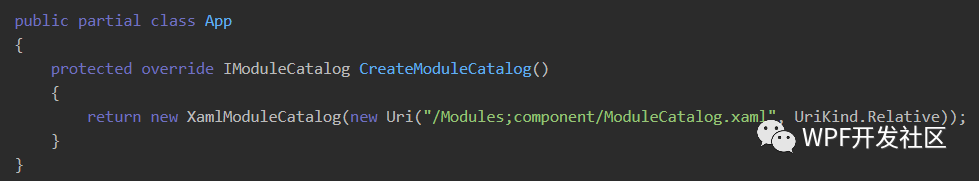
修改CreateModuleCatalog方法, 从指定XAML文件读取模块配置:

创建模块名为ModuleCatalog.xaml文件, 添加模块信息: