在淘宝你一定用过的页面,做了些设计优化

体验现状
a. 链路&形态
商品详情的作用是为用户提供商品信息,并匹配购买功能与服务。它既是商品的“信息载体”,也是导购策略的“表达形式”。

b. 商品运营

#02
打开商品详情后首屏信息量、停留时长有限,在下划过程中,转化漏斗也会伴随加重。如何在有限的空间、时间内,快速的获取有效信息是需要整体考量的。
a. 首屏图、文配比


购买按钮作为电商核心行动按钮,是促进成交转化最直观的运营位。

优化运营信息
a. 信息组织
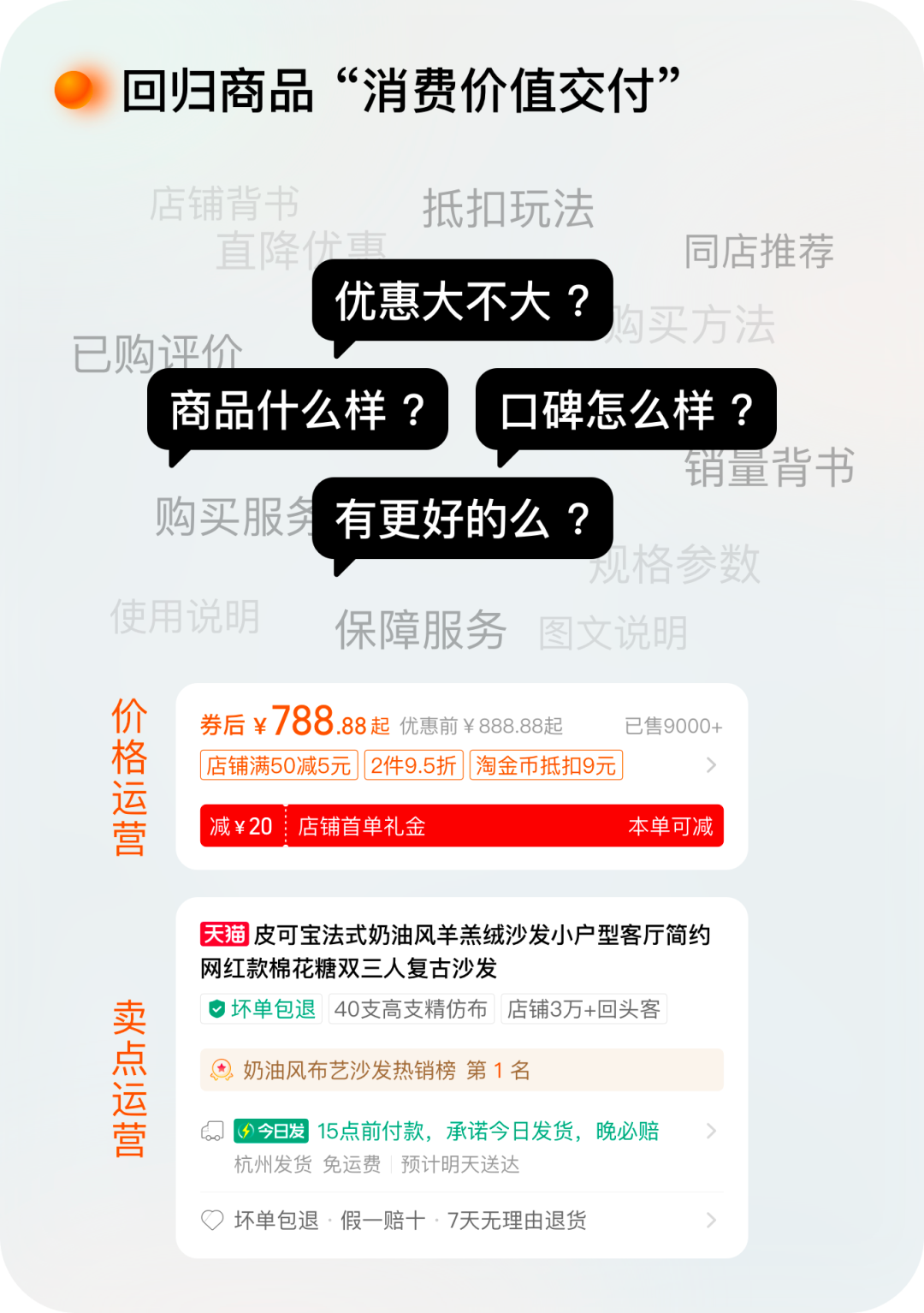
在挑选商品时,往往是常识驱动决策,如:优惠大不大?卖的好不好?…等。业务发展至今,运营信息的位置、样式、话术,或多或少都有些偏离消费者购物常识,变得复杂。

同一卖点表述维度多样,如表述热卖可用销量、排名、回购率等。并且不同品类有侧重,如纸巾注重回购率,冰箱则看重排名。所以需要让用户在有限的时间与空间内,获取关键信息。


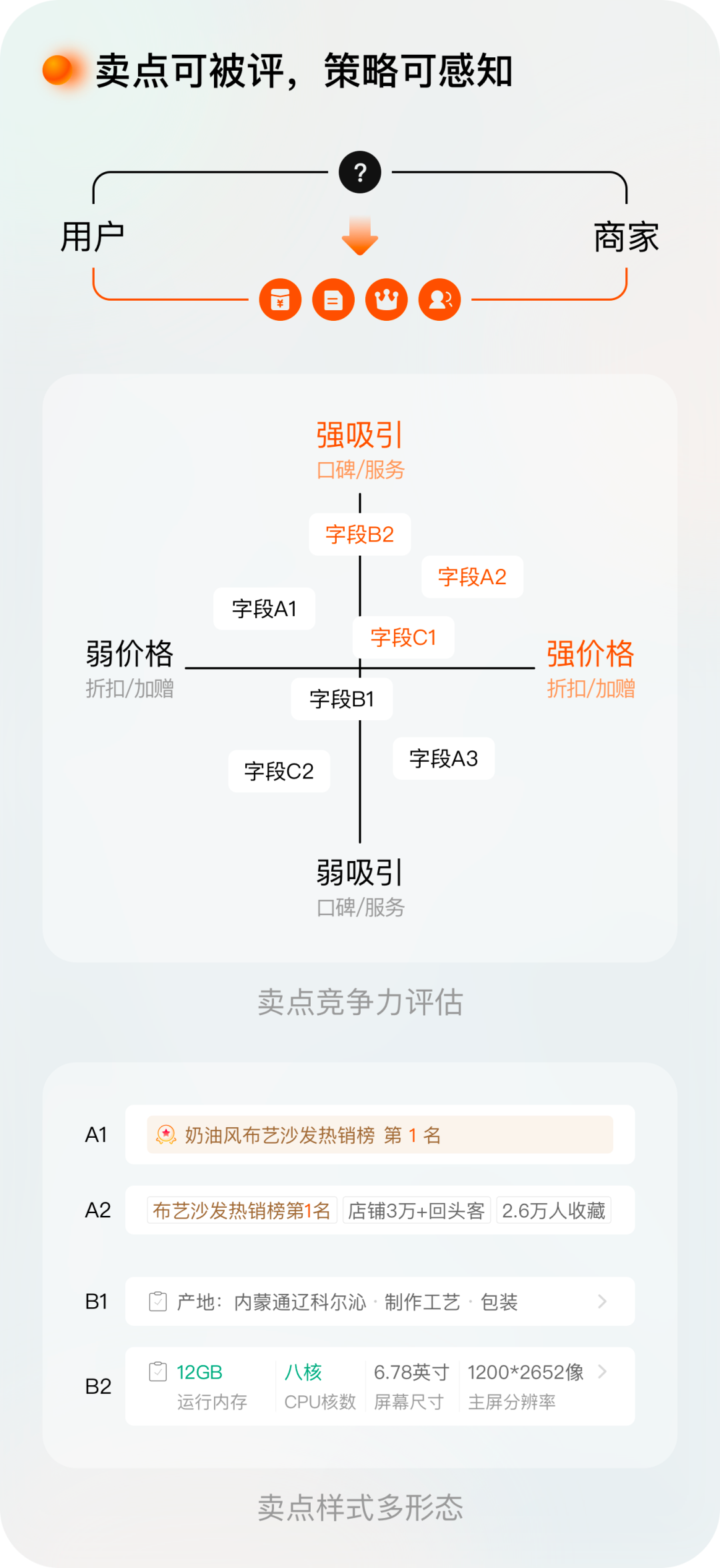
c. 运营表达策略
以此提供“可感知的”确定性商品运营策略,为更精细的渠道、品类、人群运营提供实操空间。

#04
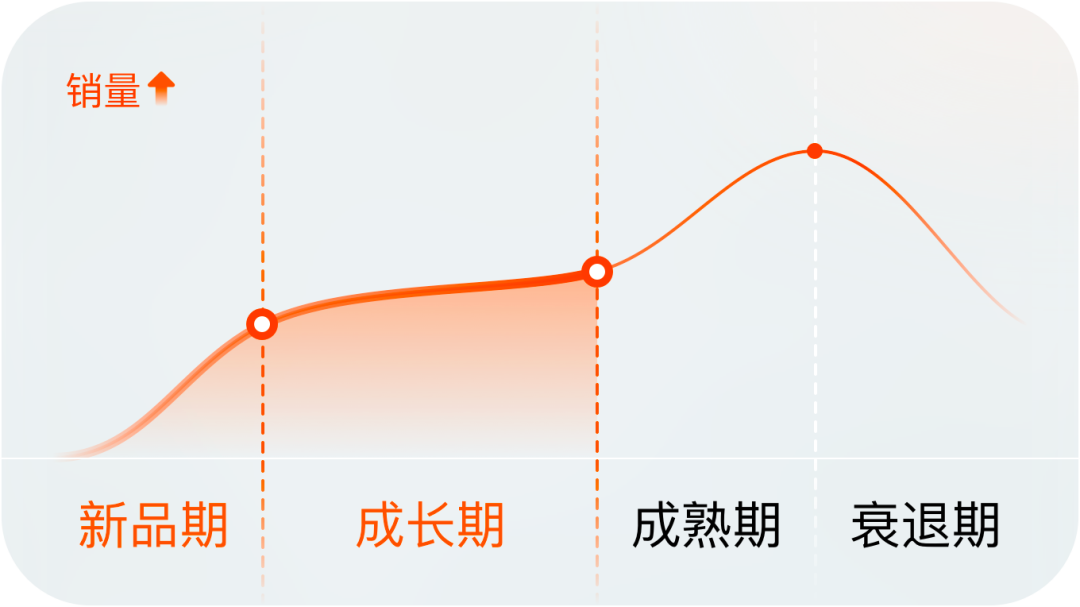
一件商品上架后销售状况并非恒定,伴随运营手段和平台流量机制,它会经历从市场导入、逐渐成长、再到成熟、最后步入衰退阶段。
a. 商品阶段运营
以刚上架处于“成长期”的商品为例,销量展示“已售30件”会显得平庸,但如果换成“上架1小时卖出30件”,热卖程度就会得到加强。

所以“消费价值交付”在不同阶段有差异,在特定阶段,凸显独特卖点尤为关键。

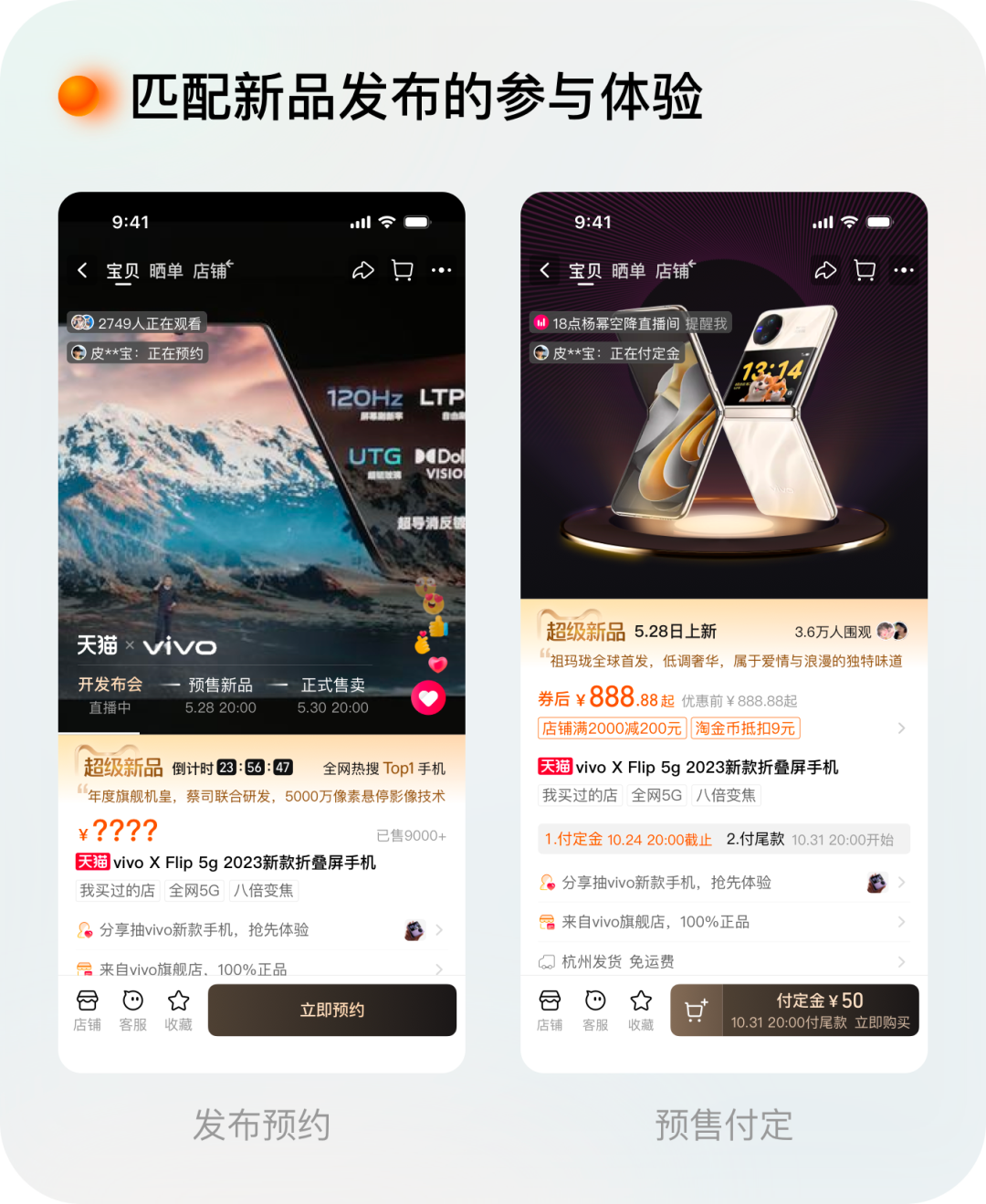
对于一些超级品牌的新品首发,是能借助其影响力为电商平台带来活跃度的,并能提上商业价值与影响力。


#05



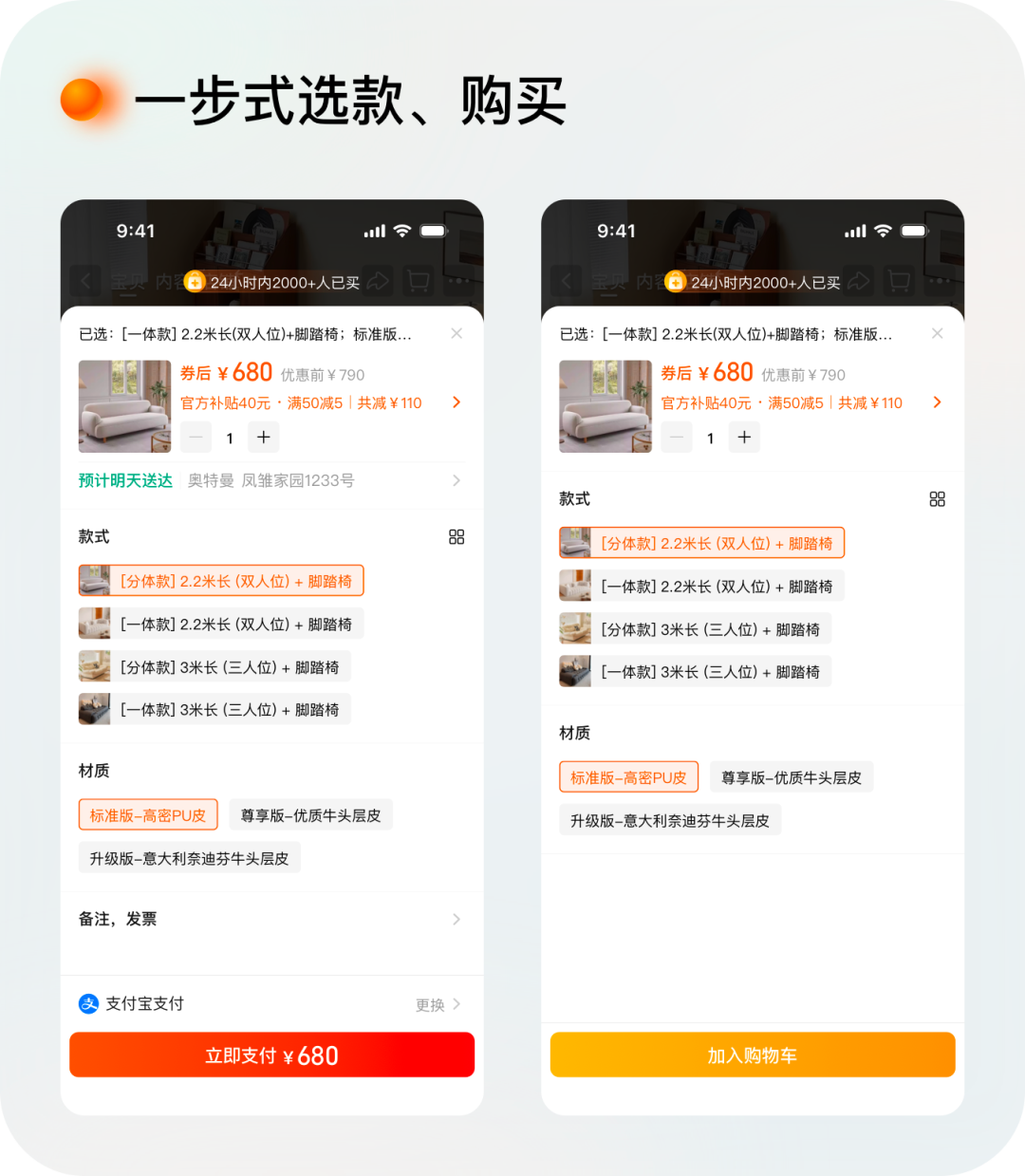
#06

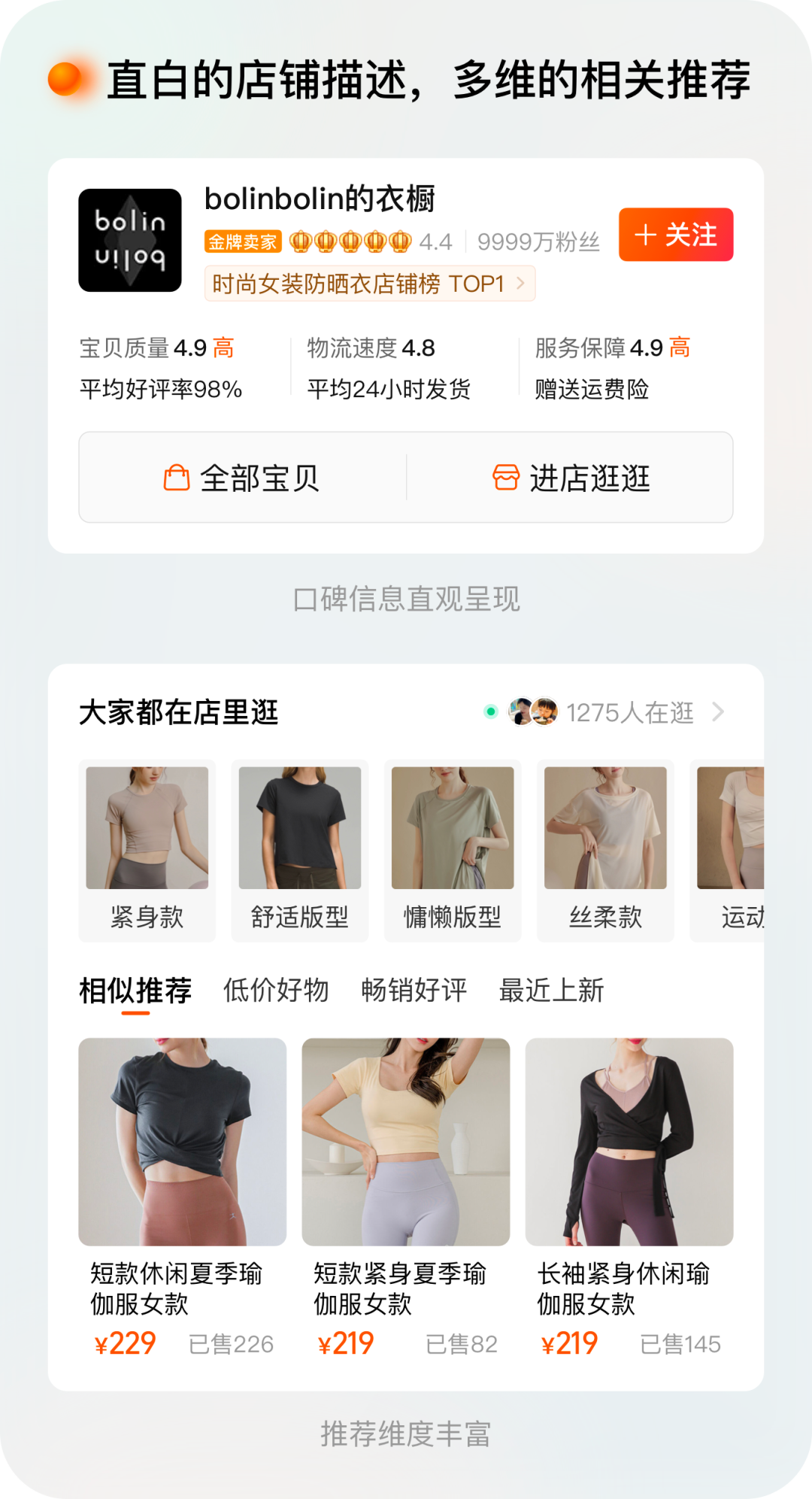
a. 从商家视角来看
商家期望用户访问商品详情后尽快产生购买,因此除了运营商品本身之外,还会采用店铺口碑宣导、推荐其他等手段。以便在用户对目标商品不满意或想比较时提供更多选择。

除了开辟固定位置展示店铺的认可和推荐外,在不干扰用户正常浏览商品的前提下,提供符合预期的进店、看推荐等交互操作至关重要。

在到达商品详情页之前会有一系列前置行为,如打开搜索找、首页闲逛等。同时平台会对每个有流量的场景提供商品推荐,所以访问路径是五花八门的,但目前承接这些访问的形态只有列表页这一种。


回头再想想
所以,如何帮助用户更快的、充分的了解商品信息,对商品详情的设计来说是长期课题,在商业与技术日新月异的当下,为其探索更适合的体验形态是一件很有意义的事情。

🔥将“UXD笔记”设为⭐️星标,然后在后台回复以下关键词,即可实现无套路领取本期资源。
【1】回复“营销”——领新浪UED团队内部设计规范之视觉营销优惠券组件库,含大量促销类设计规范源文件。




与86245位读者一起成长
为防止走失,邀请你做一个小小的动作,给 UXD笔记 公众号加个⭐️星标,避免在繁杂的信息流中错过精彩的大厂UX知识推送。
