提升你的设计感①—icon在设计中的重要性
以下文章来源于设计有术,作者:Ai永恒
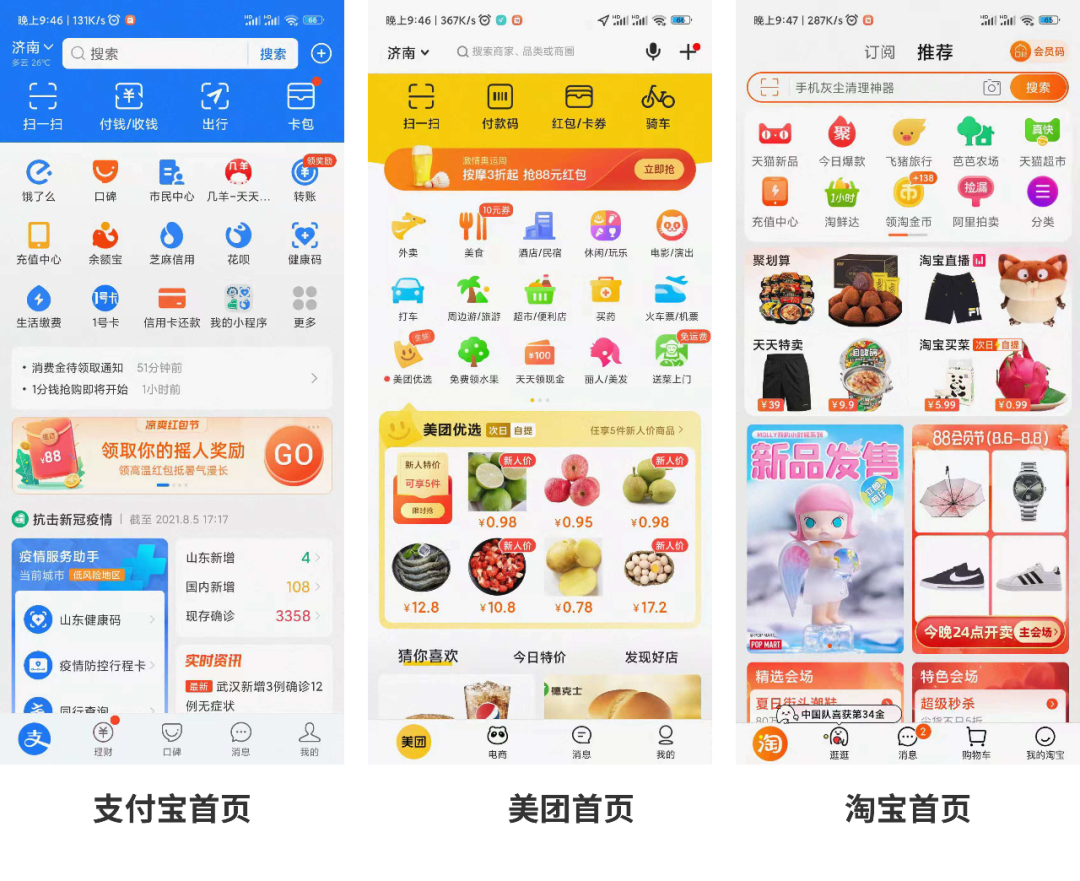
在日常的UI设计中,一款好的APP设计师通过好多模块组合而成,而icon图标对于整个界面有着至关重要的作用,可以说占在C位也不为过;我们可以看下我们日常中常用的app,以下是支付宝、美团及淘宝的首页: 通过以上界面会发现icon都在首页,并且是在黄金位置,所以icon对app起着至关重要的作用。其实icon不光在app设计中有着至关重要的作用,在日常生活中icon的应用可以说非常广泛,我们随时可以看到icon的存在,例如我们熟知的界面设计、日常生活中的指示牌等等,可以把它按使用场景归为三大类:图像界面、产品表面、日常交通等等。在这就不细说了,大家可以在日常生活中多多观察。
通过以上界面会发现icon都在首页,并且是在黄金位置,所以icon对app起着至关重要的作用。其实icon不光在app设计中有着至关重要的作用,在日常生活中icon的应用可以说非常广泛,我们随时可以看到icon的存在,例如我们熟知的界面设计、日常生活中的指示牌等等,可以把它按使用场景归为三大类:图像界面、产品表面、日常交通等等。在这就不细说了,大家可以在日常生活中多多观察。


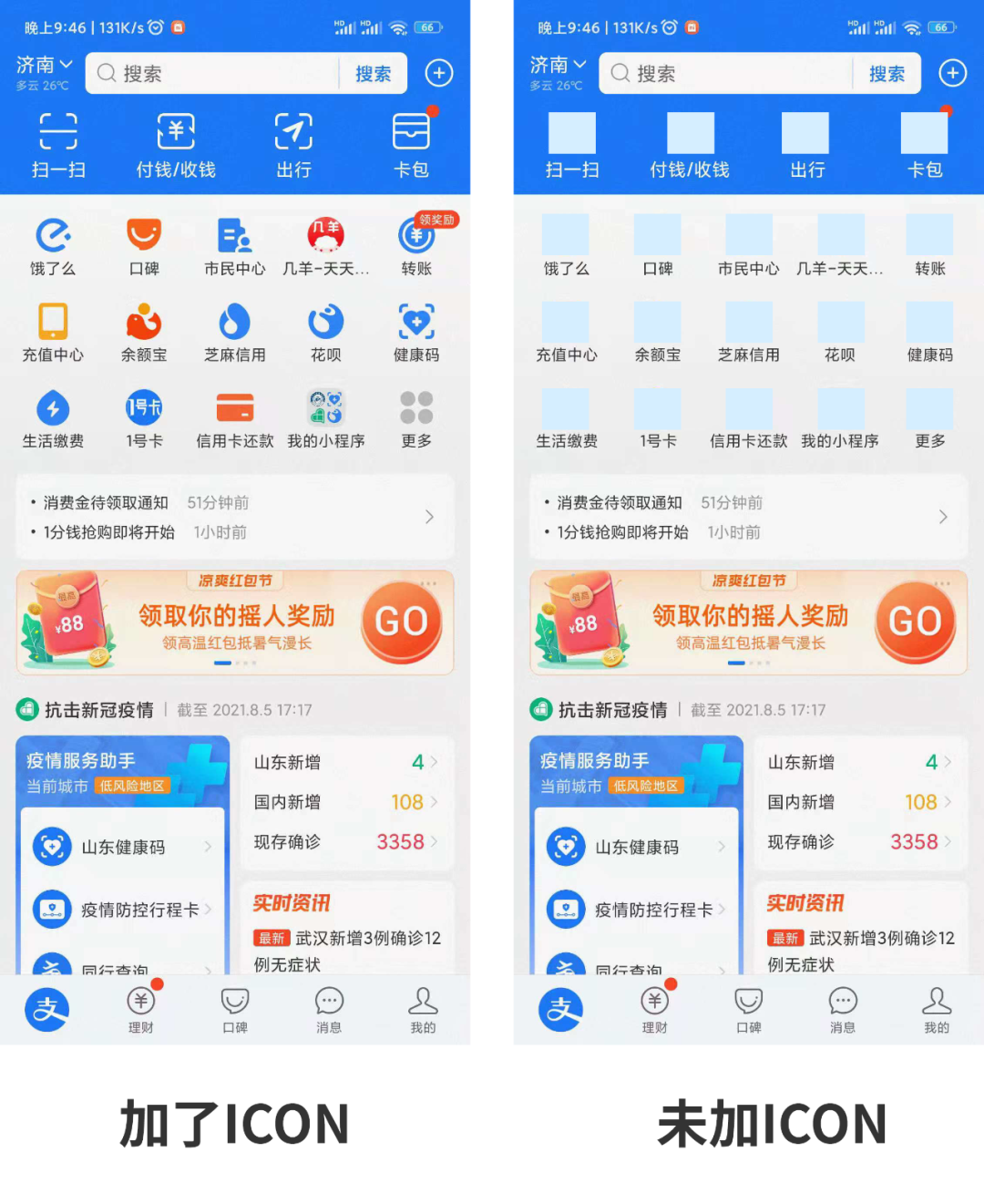
通过上面的对比图片我们可以发现,没加图标的界面识别性及美感程度对比加图标界面差很多,有的小伙伴会问为什么呢?这是因为icon是有明确含义的图形视觉语言,它的首要目标就是代替文字,通过图形的形式来传达信息,所以设计icon的前提条件就是icon图标的可识别性,这很重要!
那么我们在app设计中如何才能设计出为整个界面加分的icon呢?其实icon在设计中主要遵循以下几个方面着手:icon图标的可识别性、品牌形象与图标的结合、图标的风格、icon图标的一致性。
icon图标的可识别
icon图标起到提高识别性的作用,所以图标所表达的含义要与文字相契合,即图要达义

品牌形象与图标的结合
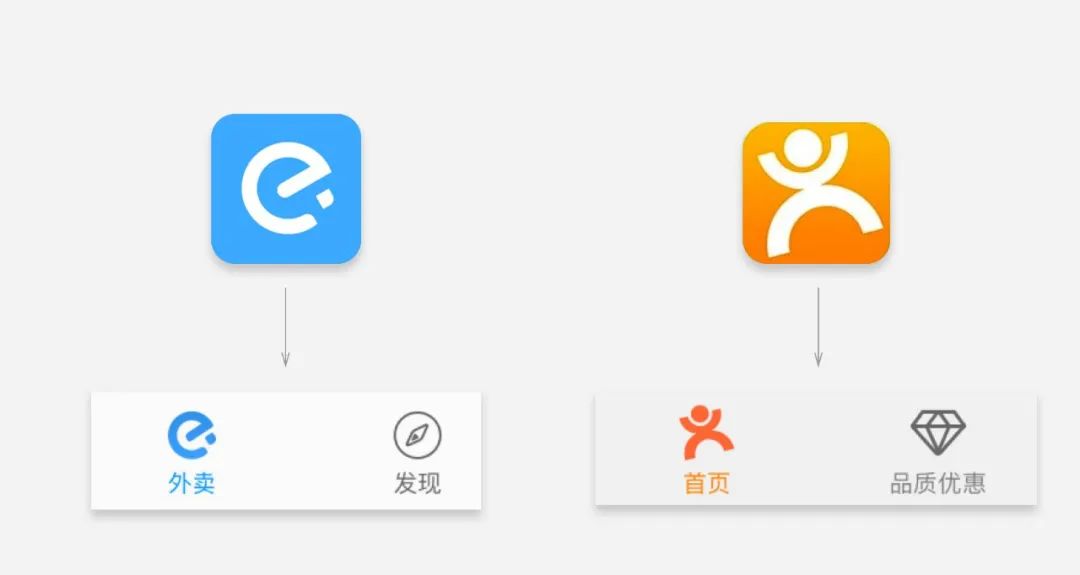
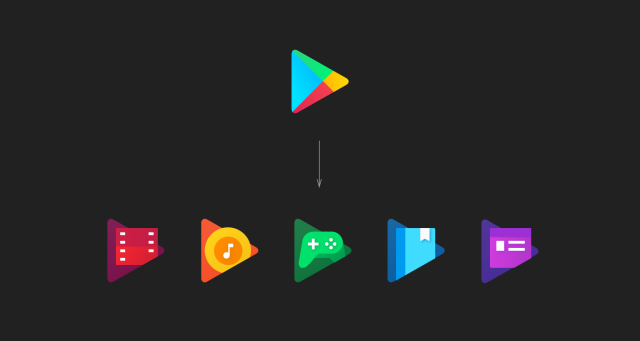
图标与品牌相结合可以从以下几个点着手:直接运用、提取品牌图形、运用品牌色等;

直接运用为首页图标按钮

提取品牌图形

运用品牌色
图标的风格
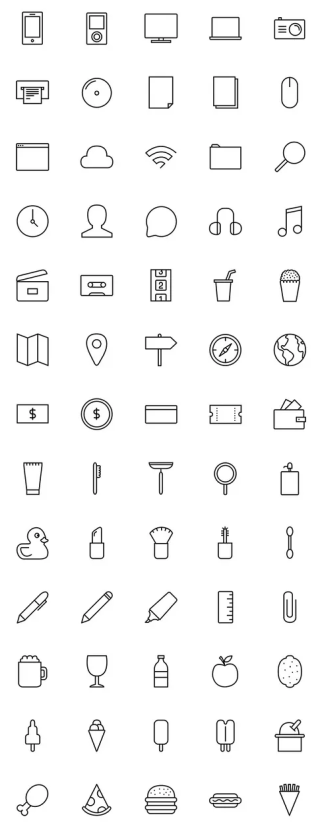
图标的风格一般分:线性图标、面性图标、线面结合、拟物化图标等;

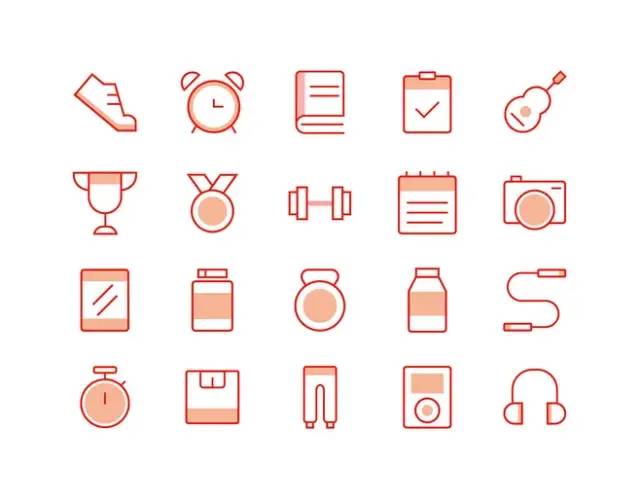
线性图标

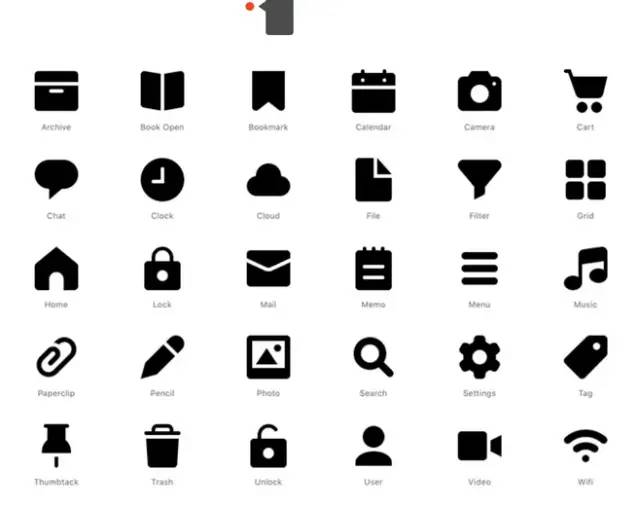
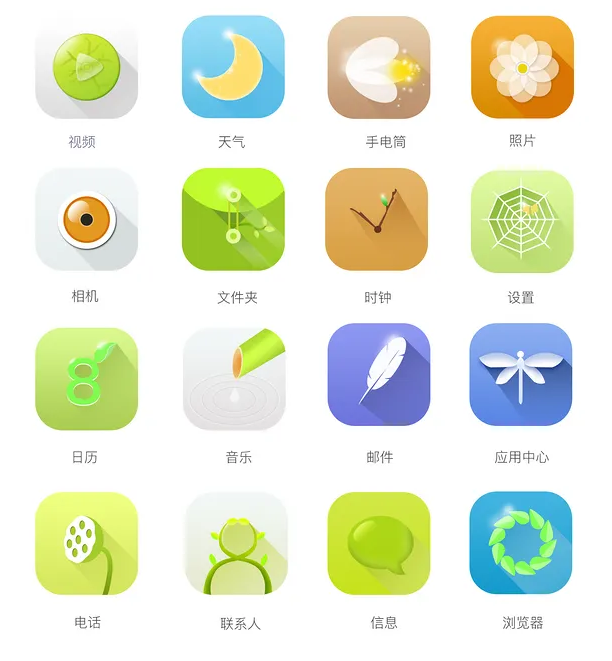
面性图标

线面结合图标

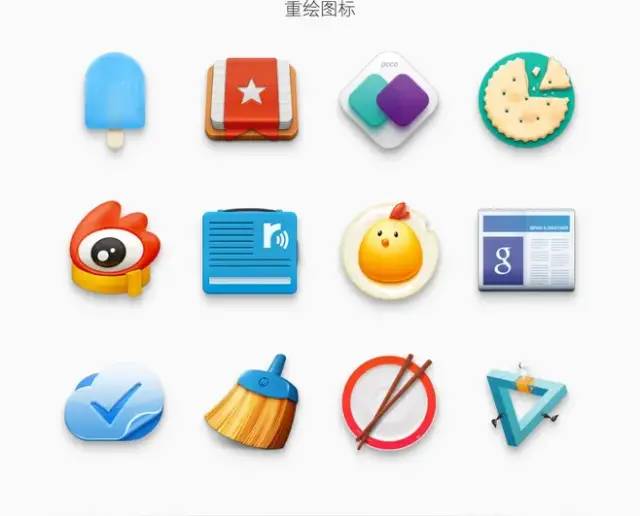
拟物图标
icon图标的一致性
图标的一致性主要为以下几个方面:
图标类型及风格的统一、透视的统一、粗细的统一、圆角的统一、视觉大小的统一等
在同一套图标中,要保证图标的类型及风格的统一,比如同一套图标都是线性或者同一套图标都是面性,风格偏圆润还是硬朗等,尽量不要混搭。

一般在项目中使用带有立体感的图标要特别注意透视关系,确定好一个透视角度之后所有图标都要统一,像下面这个图标,则是统一透视的图标,看起来就会很整体,没有违反透视原则。

在同一套图标中,我们要保证图标的描边粗细一致,像这套图标,都是很细的描边,就会给人一种是同样系列的视觉感受。

我们需要把同一套项目里的圆角进行统一,就像下面这套图标整体都带有一定的圆角,看起来很圆润,也很整体。

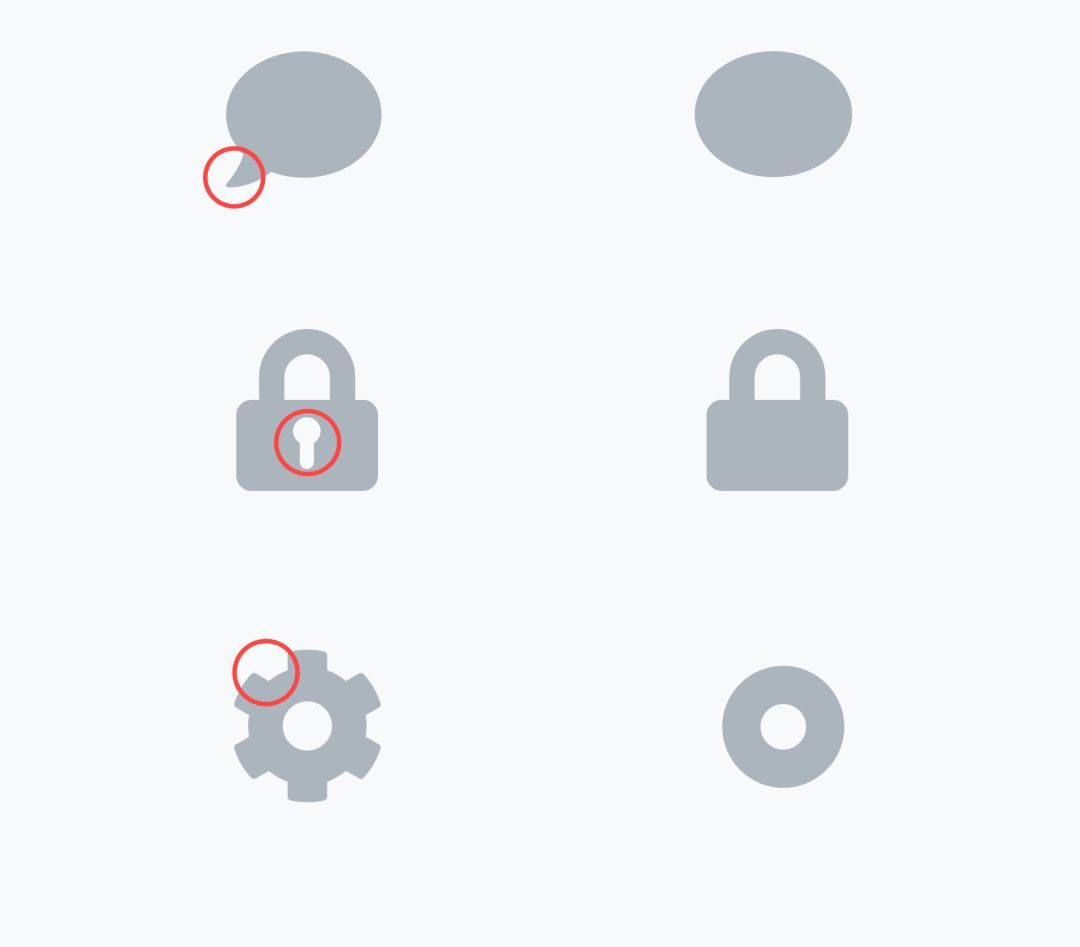
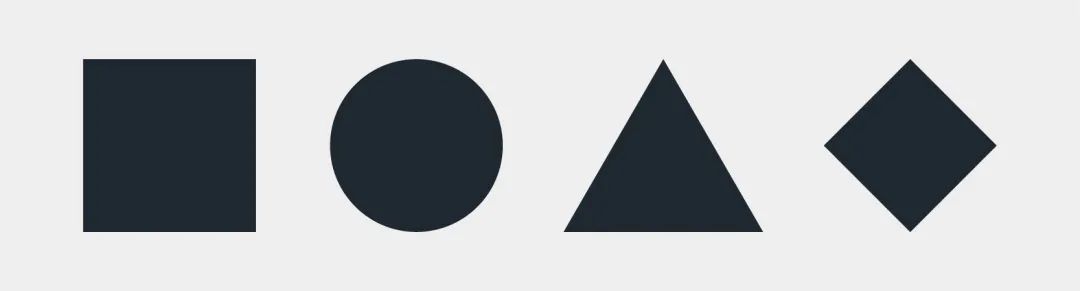
我们都知道,同一个模块或者层级的图标要做到大小一致,但是很多时候长宽相等的图标看起来依旧不是同样大小的。这里就涉及到一个知识点-几何图形的视觉差对比。
比如下面这个图,这是三个登高等宽的形状,在我们人眼的观察中会发现正方形的最大,圆、三角形和菱形比较小。这是因为正方形占据的面积更大,所以比重也更大。

所以我们在设计图标的时候不能单纯的看长宽,还要看一下整体视觉是否统一。
好啦,今天的分享就到这里,可以加我微信,大家一起交流哦~~
——THE END——
👇👇👇关注“设计有术”,让你设计不迷路👇👇👇
👆点个“三连”获取更多设计干货分享!
👆关注回复“大厂规范”领取大厂规范、大厂组件及常用规范合集;
👆关注回复“用户体验”领取用户体验电子书;
