超简单的网站暗黑模式,它真的超简单!

原文地址:Implement Dark Mode On Your Website.
原文作者:Matthew Marquise(已授权)
译者 & 校正:HelloGitHub-小鱼干 & 卤蛋
暗黑模式是网站颇受欢迎的功能,用 HTML、CSS、JS 即可实现。但为什么你没有在你的个人网站实现暗黑功能呢?只要这简单的三个步骤,你就可以拥有暗黑模式。实操开始!(译:并不是所有的人都会 CSS,所以这是为什么我会翻译本文的原因,它真的超简单!)
本文目录
暗黑模式 Step 1 暗黑模式 Step 2 暗黑模式 Step 3 效果展示
暗黑模式 Step 1:
如果你还没有个人网站,先简单地创建一个 HTML 文件。
<!-- index.html -->
<!DOCTYPE html>
<head>
<title>Dark Mode Feature</title>
<meta charset="UTF-8">
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
...
<body>
</html>
有了网站之后,下面来实现 HTML 和 CSS。
暗黑模式 Step 2:
开始往 HTML 里添加我们想要的东西,先来添加链接 JS 和 CSS 文件的方法,就像 ADD CSS FILE 和 ADD JS FILE 注释下的那样:
<!-- index.html -->
<!DOCTYPE html>
<head>
<title>Dark Mode Feature</title>
<meta charset="UTF-8">
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- ADD CSS FILE -->
<link rel="stylesheet" href="main.css">
<!-- ADD JS FILE -->
<script src="main.js"></script>
</head>
<body>
...
<body>
</html>
现在我们要开始创建 JS 和 CSS 文件了。你可以随意更改你的 CSS 文件,在这里,我添加了一些代码:
/* main.css */
body {
background-color: white;
color: black;
}
.dark-mode {
background-color: black;
color: white;
}
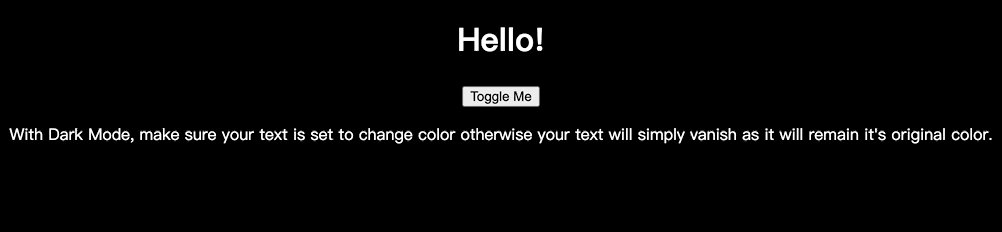
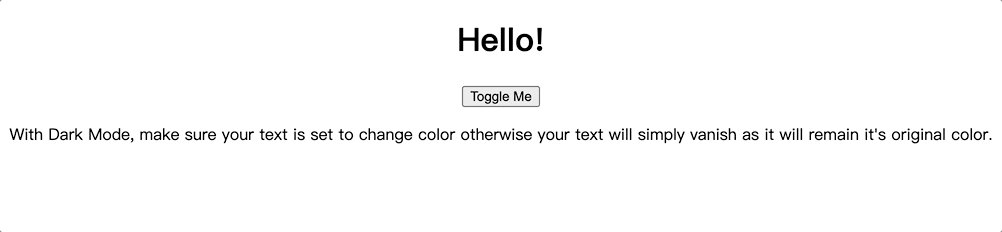
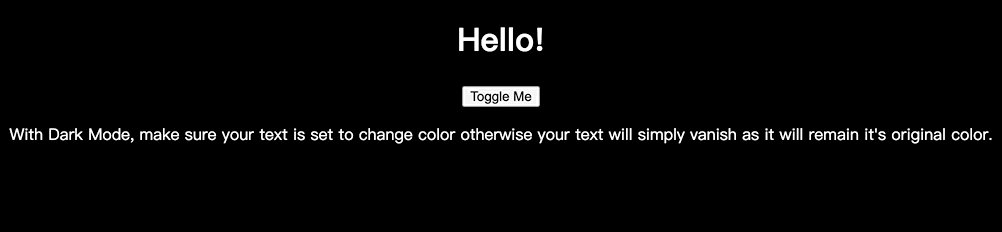
在 body 模块,我们设定默认网页背景色为白色、文本为黑色,而在 dark-mode 模块,我们将网页背景色变为黑色、文本则是白色。
好了,我们要创建 main.js 文件了,这是实现暗黑功能的关键;
//main.js
function darkmode() {
const wasDarkmode = localStorage.getItem('darkmode') === 'true';
localStorage.setItem('darkmode', !wasDarkmode);
const element = document.body;
element.classList.toggle('dark-mode', !wasDarkmode);
}
function onload() {
document.body.classList.toggle('dark-mode', localStorage.getItem('darkmode') === 'true');
}
成功创建 CSS 和 JS 文件后,你现在只用做最后一件事。
暗黑模式 Step 3:
经过上面 2 个步骤,你可能认为暗黑模式已经实现,但其实不是。来问自己一个问题:如果我的网站有多个页面要咋整?如何在每个页面启用黑暗模式而不是默认的白色背景?答案比你想的要简单得多。在每个页面的初始 body tag 中添加:
onload="onload()"
就这么简单,希望它对你有用,谢谢阅读本文^^
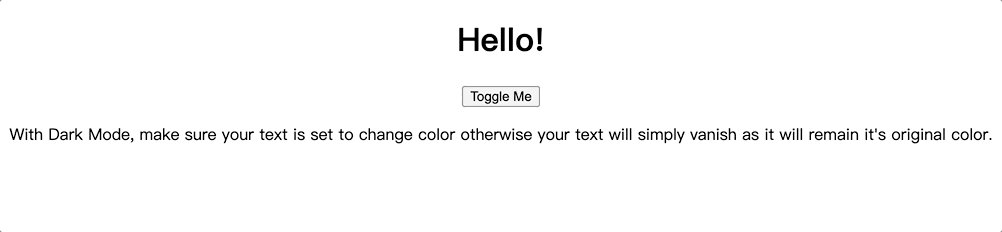
效果展示
体验下暗黑模式:

感谢原作者的翻译授权:

最后,欢迎优秀的你加入 HelloGitHub 的「译文亦舞」系列,让你的才华舞动起来!把优秀的文章分享给更多的人。要求:
平时浏览 GitHub、开源、编程、程序员等英文资讯和文章 想把自己阅读到优秀的英文文章分享给更多的人 翻译准确但不是直翻或机翻 保证每月至少翻译或校正 1 篇高质量文章 了解 Markdown 和排版规则 联系微信:xueweihan (备注:翻译)
👆「点击关注」更多惊喜等待你!
