经典知识:交互设计规范8大总结!附84页资料:《J 东交互设计规范》

一、明白自己产品定位和目标
二、规划交互规范的内容范围
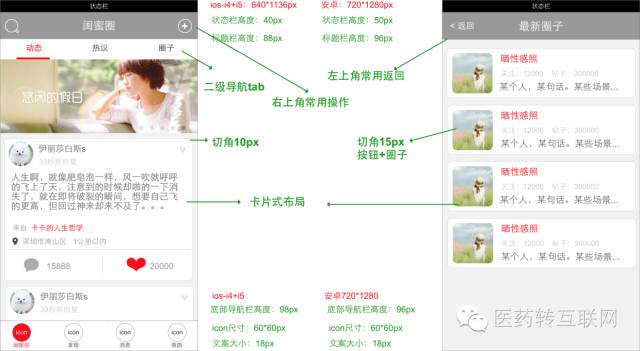
1、页面布局规范

推荐使用mac矢量设计工具”sketch”。以ios平台的iPhone5的尺寸640*1136px作为标准尺寸设计。
在界面设计完成后可以做相应的微调导出适用ios和安卓尺寸的稿子。这里可以首先统一设计稿输出规范:
安卓(720*1280px):界面预览图、界面坐标图、标准界面的图标png文件 IOS(640*1136px):界面预览图、界面坐标图、1-3倍图矢量图标pdf文件
PS:界面坐标图指在设计已定稿的界面预览图上标注:界面元素的间距、文字的颜色、文字的字号大小、图标的尺寸、按钮不同状态颜色、按钮的尺寸等等

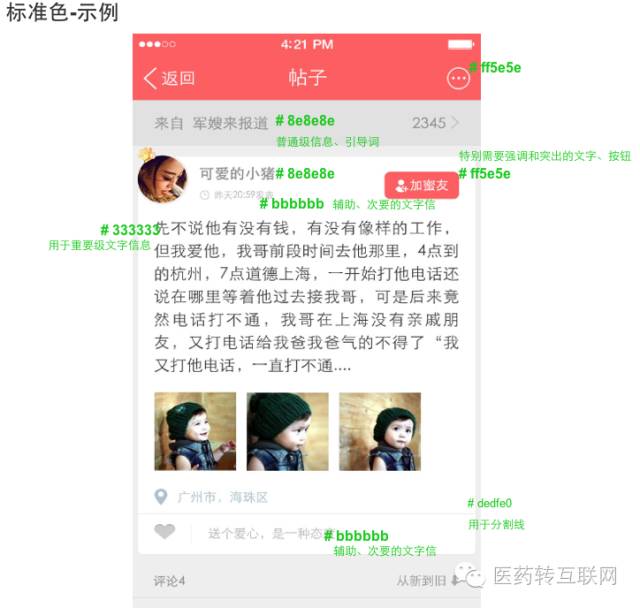
2、标准色规范

标准色一般:都是相近的颜色,而且要比重要颜色弱,普遍用于普通级信息、引导词比如提示性文案或者次要的文字信息。

1) 色调上的明暗对比、冷暖对比等;
2) 形状上的大小对比、方圆对比、粗细对比、长短对比等;
3) 方向上的垂直对比、水平对比、倾斜对比等;
4) 数量上的疏密对比等;
5) 图片上的虚实对比、黑白对比等;
6) 事物的动静对比等。

这里主要规范标准字的大小,标准字要注意跟上文的标准色进行组合突出APP重要的信息和弱化次要的信息。
标准字重要:大字号普遍用于大标题、top导航,较小字号用在分割模块的标题上。
标准字一般:主要用在大多数文字,比如正文。标准字弱:普遍与标准色较弱组合用于辅助性文字如一些次要的文案说明。

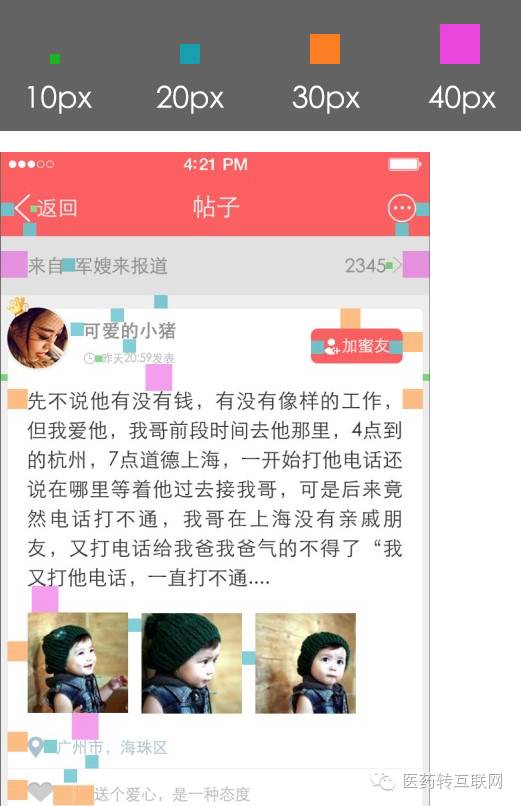
4、界面元素间距

一般解决方案有据屏幕等比放大缩小间距,或者固定某些界面元素的间距,让其他空间留空拉伸。

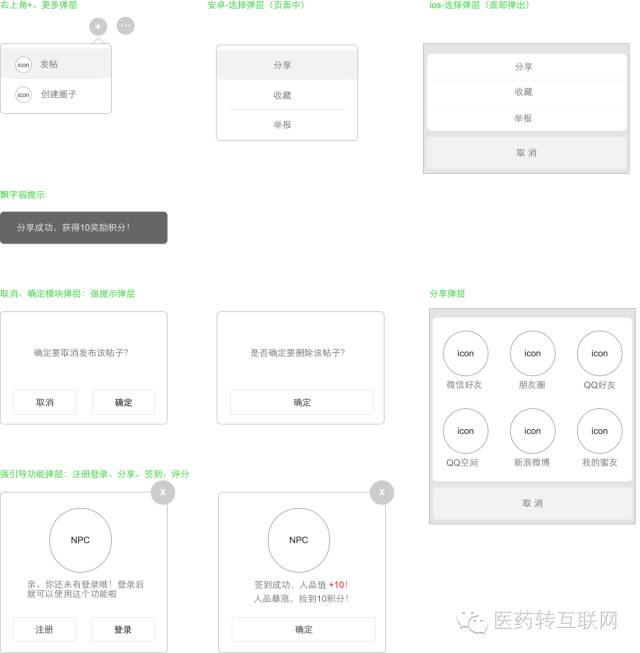
5、弹层规范

比如操作性弹层-右上角更多按钮触发;
提示性弹层:弱提示性的应用系统的token飘字提示即可;
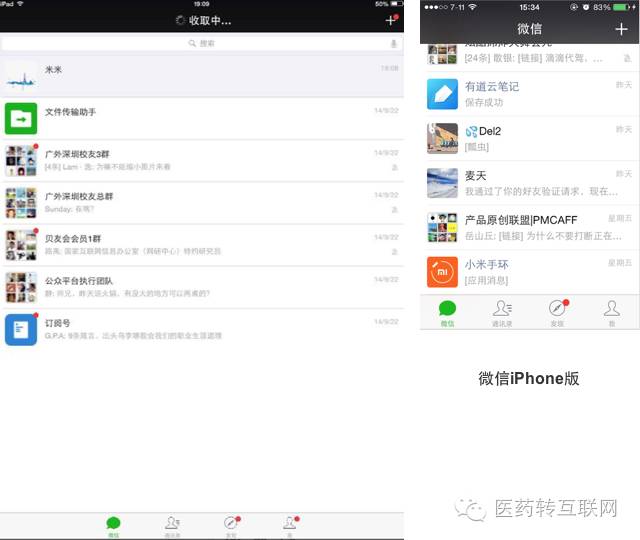
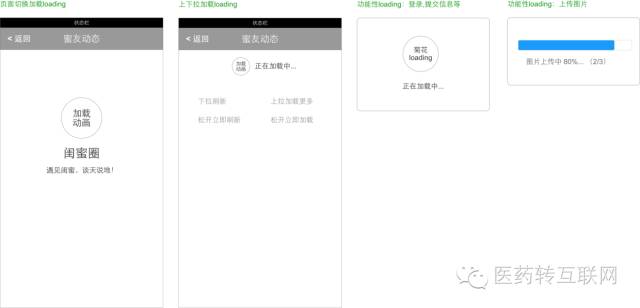
6、Loading规范

另外loading动画除了常规的菊花还可以考虑使用npc,让APP更生动、活泼;或者使用logo口号加强APP的品牌形象。
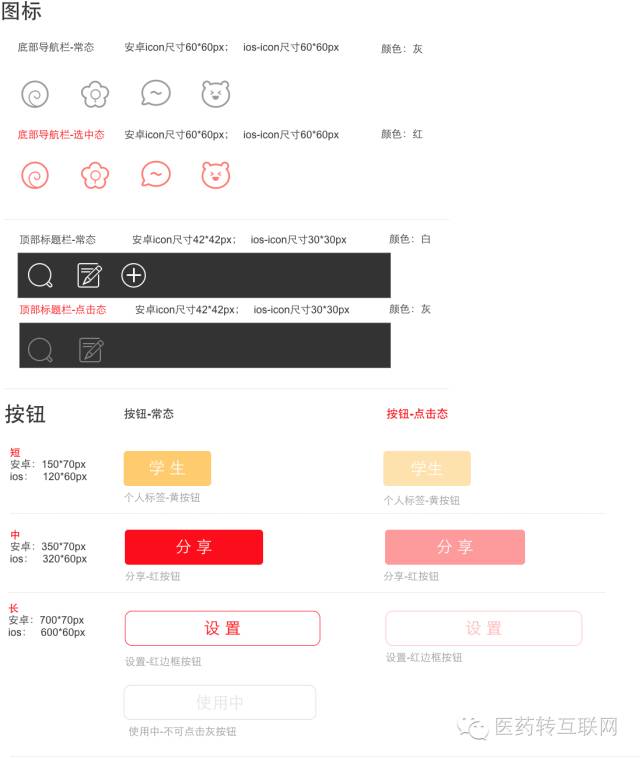
7、图标/按钮规范

图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。
8、页面加载失败、页面为空展示

设计规范主要由设计童鞋来梳理,但必须要与前端开发、产品经理达成共识,严格遵守约定的规范,否则这个设计规范就毫无意义了。
在制定设计规范过程中,产品经理要积极主动充当桥梁角色组织设计师、前端开发一起制定设计规范,保证设计规范考虑的更切合实际、更全面、更完整。
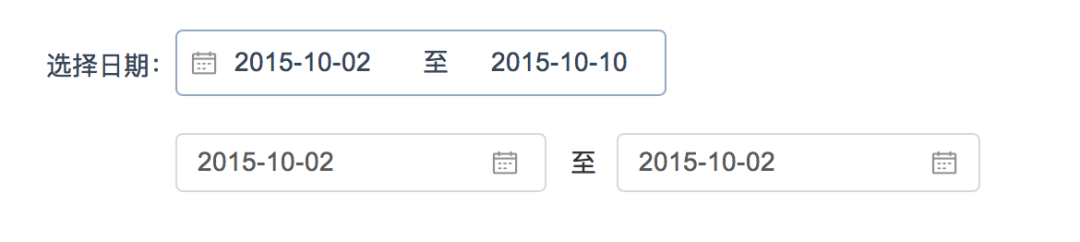
1、可以删减
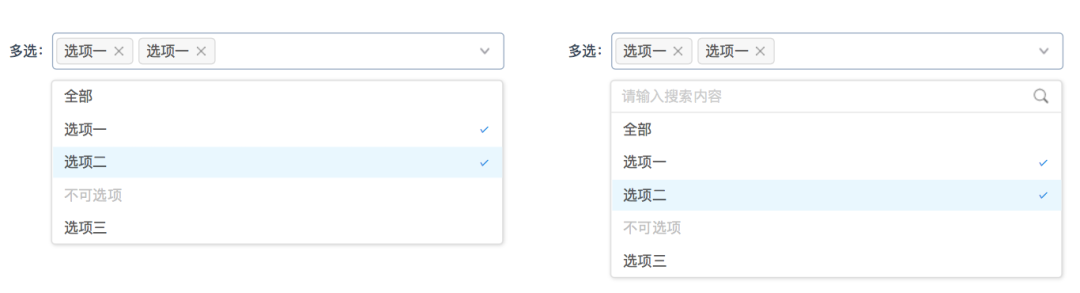
举例来说:下面两个时间范围筛选器,能达成的筛选目的和作用是一致的,但由于长度不一样,上面的筛选器能适配的页面场景更多,所以可以直接把下方的时间筛选器删减。

2. 不可以删减



END

评论
