iOS 和 Android 设计规范对比
作为移动端两大主流系统,iOS和Android在设计原则上有很多相近的地方,比如自适应设计、颜色,措辞、启动画面方面的设计原则,但是由于Android本身开源的特性,它的设计和底部硬件关联相对较少,设计的风格更加拟物化,而iOS系统的设计更加注重内容的凸显,在设计上推崇突出关键,弱化不必要的元素。
一、规范概述
iOS的设计原则有三点:清晰(Clarity)、遵从(Deference)、深度(Depth)。clarity和depth都比较好理解,简而言之就是要直观且有重点,符合当下设计的主流,那么对于deference就比较难以理解,从语义上来讲是尊重、顺从、敬重、依从,个人理解在这里指的是遵从主要内容,所有的设计都是为内容服务,那么设计本身就不应该过于抢眼,所以iOS设计一直强调的是一种轻量化的设计风格,所有的设计都是为了帮助用户理解内容、依据内容进行交互,在这一点上Android就很不一样,Android强调一种实体隐喻,即利用基于真实效果的视觉体验帮助用户进行快速的理解和认知,对于这种设计,material design给出的解释是:实体的多样性可以让我们呈现出更多反映真实世界的设计效果,但同时又绝不会脱离客观的物理规律。
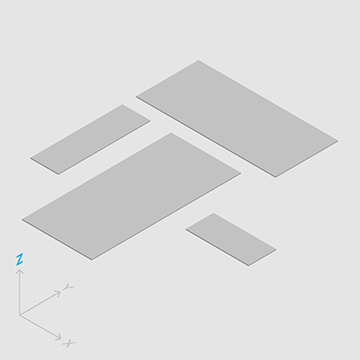
Android还有一个很有趣的地方在于他的设计维度是三维的,尽管这是设计里大家心照不宣的原则,但是Android做出了一个规范是在这个维度空间里每个元素(材料)都有1dp的厚度,不同的元素(材料)之间在高度上是不同。要在二维的显示屏上展现三维的空间效果,这种设计理念注定他的每一个元素(材料)都需要借助光照和阴影来展现出物理空间上的层次,不难看出这种设计模式的产品在实现过程中的工作量比扁平化的设计要大很多,而且在实际使用过程中,需要谨慎添加元素,一个不慎就容易造成页面过于复杂。

在这里可以引出一个探讨:Android提倡实体隐喻,因此所有的材料仅可沿着它的水平面增长和收缩,决不能弯曲或折叠;iOS也提倡隐喻,但是iOS所指的隐喻是体验层面上的,即应用的虚拟对象和行为与用户熟悉的体验相似,这样可以有效降低用户的学习成本。
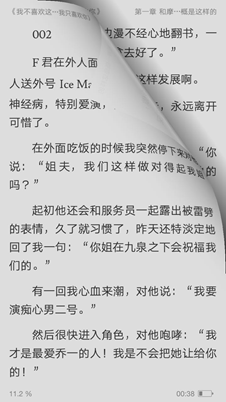
以iReader为例,iReader在iOS和安卓的版本都使用了仿真的书本翻页,但是这和两者提倡的隐喻又都不同,安卓的材料不可弯曲折叠,iReader的页面明显弯曲折叠了,而iOS提倡的只是在翻页上采用用户习惯的手势,这里除了手势还增加了不必要的拟真三维图像,吸引了用户的注意力,可是这种设计模式真的不好吗?在这一点个人觉得iReader走在了两者的前面,首先这种设计对于阅读的影响并不大,但是却能给用户一种兴奋性的体验。所谓设计规范最终也只是一种参考,最终我们还是要抛开规范用自己的思考做出决定。

二、细节设计
1.底部tab bar导航 VS 抽屉式、顶部导航
iOS的设计认为导航应该让人觉得自然和熟悉,并且不应该主导界面或者抢走内容的风头,所以iOS的默认控件tab bars默认放在屏幕底部供用户进行操作,相对处于用户浏览时视线最后触达的区域,并且导航切换操作只能通过点击进行,而Android则不同,Android的导航采用抽屉式导航或者是顶部标签导航,将导航放置在了相对更加显眼的部分,并且由于Android的底部放有系统的操作按钮,将导航放在顶部和侧边可以有效防止误触。
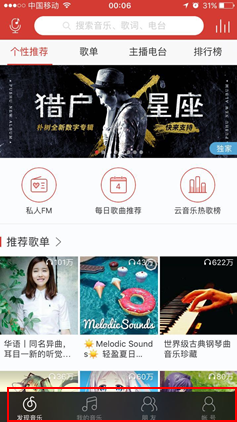
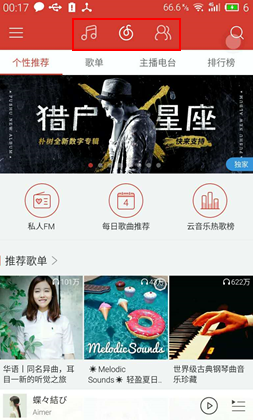
这里以网易云音乐为例,很典型的系统适用设计风格,网易云音乐为了适应不同设备下用户的使用习惯,在iOS和安卓上的设计有很大的不同,可以明显看出在导航上iOS版本采用了底部导航,Android版本采用顶部导航,iOS滑动可切换的只有顶部标签,而Android滑动可在主导航和次级标签导航中来回切换,而从整体上来看,网易云音乐的设计风格还是偏向iOS的,因为网易云音乐的核心功能是提供音乐资源并让用户欣赏音乐,重点在于音乐本身,因此更加注重内容的iOS设计风格也相对更加适合这款APP。


2.扁平化按钮 VS 浮动按钮
Android的material design在按钮设计上有一个特色的浮动操作按钮,它是漂浮在 UI 上的一个圆形图标,主要用来代表最常见的操作,这个设计是只有三维的Android才具有的设计,显然比较适用于需要用户操作行为比较多的APP,用这种方式凸显出了经常使用的操作,缩短用户操作路径,突出核心功能,这里有一个比较典型的APP就是印象笔记,印象笔记很好地将浮动操作按钮应用在了安卓版本中,将记笔记这一核心功能利用按钮突出,显然这是一个十分适合使用material design的APP,与之相比,iOS版本的APP只能通过导航内突出,相对来说略显不足。


3.系统控件限制 VS 开放式系统
之前听到过这么一个说法:苹果是做硬件出身,做系统的目的是销售硬件的电脑和手机,谷歌是做软件出身,做系统的时候更加重视发觉系统本身的可能性。不知道有没有这方面的原因,iOS系统的确在硬件交互和使用场景上考虑的更多,比如如今苹果在iOS9推出的3D Touch,iOS系统中的创新很多是基于系统控件的更新来展开的,iOS的人机指南中有很大一部分都是关于系统自带控件的介绍,比如Siri、3D Touch、手势.
这些功能在给了设计者新的可能的同时却也在一定程度上限制了发挥空间——所有设计者只能基于苹果系统来进行iOS应用开发,也因为苹果系统和硬件的封闭化,iOS设计规范格外注重使用场景,鼓励开发者和设计师们在不同的使用场景下去使用自己的产品,比如在晴天、阴天去看自己产品的颜色搭配,是否和预想的一样,是否还需要做出进一步调整。反观谷歌的material design,相对来说对应用本身的设计比较重视,文档中花费了大量的笔墨来对最佳设计做出规范,提供大量的设计数据作为参考,而对于场景基本没有要求。
4.共通设计点
在这么一些不同之外,iOS和Android作为两款优秀的系统在设计规范上还是有很多共同点的,比如在自适应方面,iOS和Android都对自适应做出了要求,只有做到了自适应才能带给用户最佳的体验,但其实这里还有个矛盾就是目前系统的问题,只要系统还有不同就很难做到真正意义上的自适应和一致性;另外在启动页面上,两者也都提倡利用占位UI来做到最佳的启动过渡,弱化应用打开等待的过程,为用户提供一种流畅的体验;还有措辞方面,站在用户的角度思考问题是措辞的一大要点,过于高傲或疏离的口气会造成用户不适……总体看下来,牵扯到用户体验的地方,两个系统的设计规范有很大一部分相似的地方。
三、总结
虽然iOS和Android采用了不一样的设计理念,但是并没有什么高低优劣之分,过犹不及的道理大家都懂,很多时候在拟物化和扁平化之间的取舍还是要根据产品的定位和实际使用场景来看的,举个栗子,前段时间刚开始使用的walkup,其本质是一款简单的计步软件,不过由于其拟物的设计(地图)增加了很多趣味性,让它拥有了一批比较忠实的用户。阅读设计规范可以让我们快速了解一个系统下的使用人群的交互习惯,如何利用这些习惯设计出好的产品才是我们应该思考的地方。
