无论从小程序上线时间上还是用户规模上,小程序都不算是一个新的物种,但依然要秉着用户最少的学习成本来达成产品目标,近期体验过程中发现部分产品并没有发挥小程序应有的特性和能力,也有部分产品把小程序当App一样进行产品设计。给用户带来不友好的体验,提炼了几个出现频率较高的事项和大家分享。

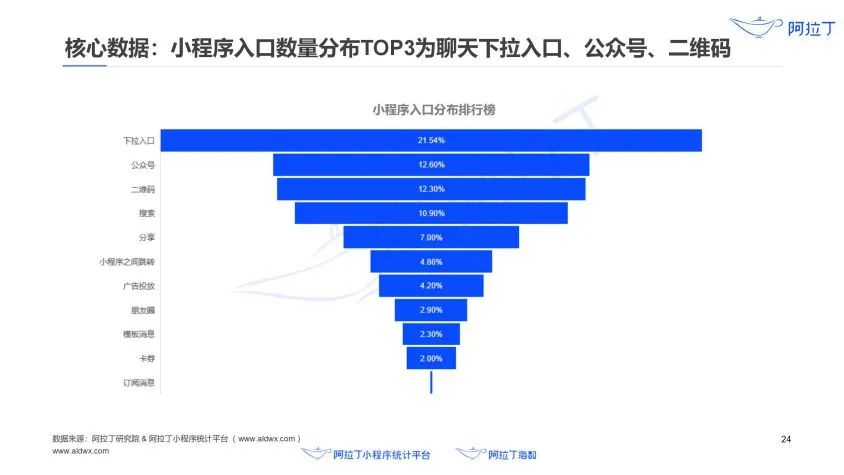
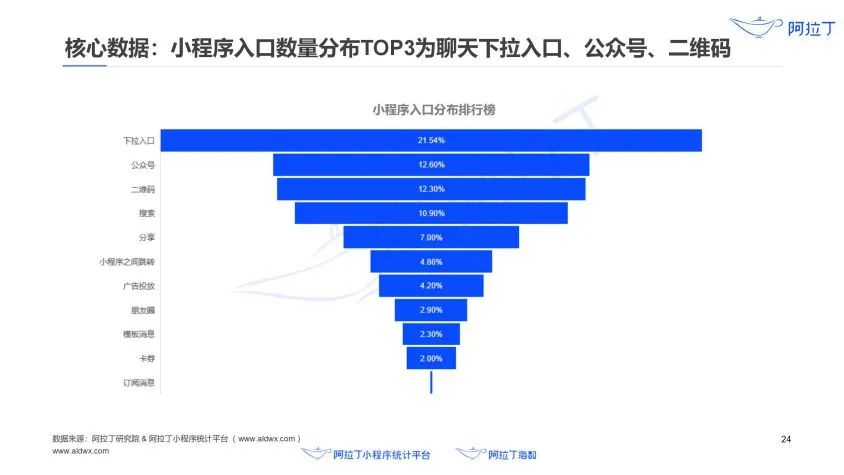
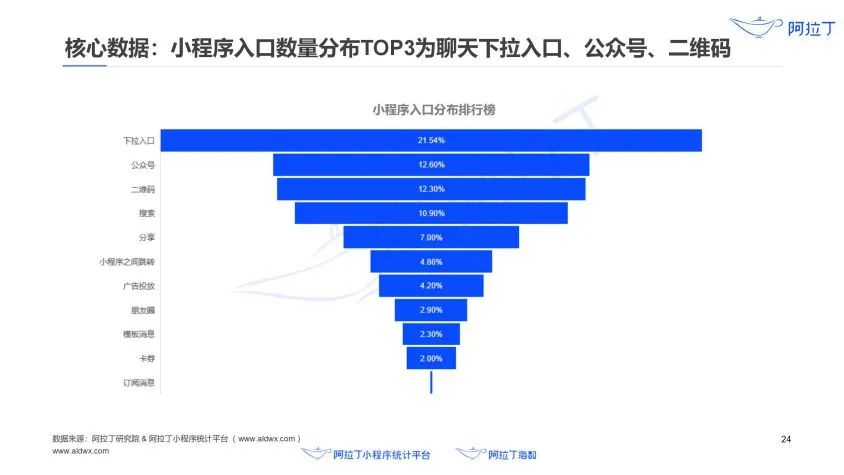
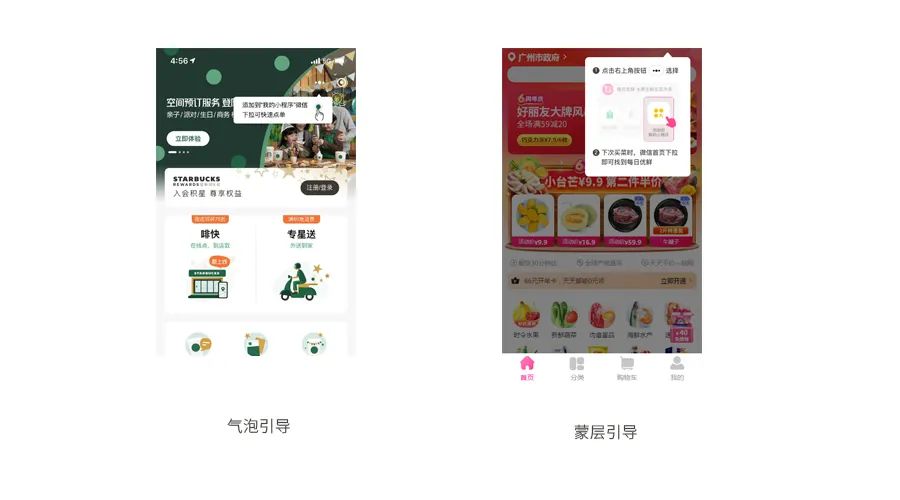
在2020年小程序入口流量排行榜中排在Top1的就是微信消息下拉入口,流量占比达到21.54%,该场景值非常依赖用户长期打开形成倒序排在最近使用小程序列表前列,或者用户曾经做过“添加到我的小程序”的操作,目前大多数用户具备“添加到我的小程序”意识,但多数需要在恰当的场景下给予不一样的引导方式。
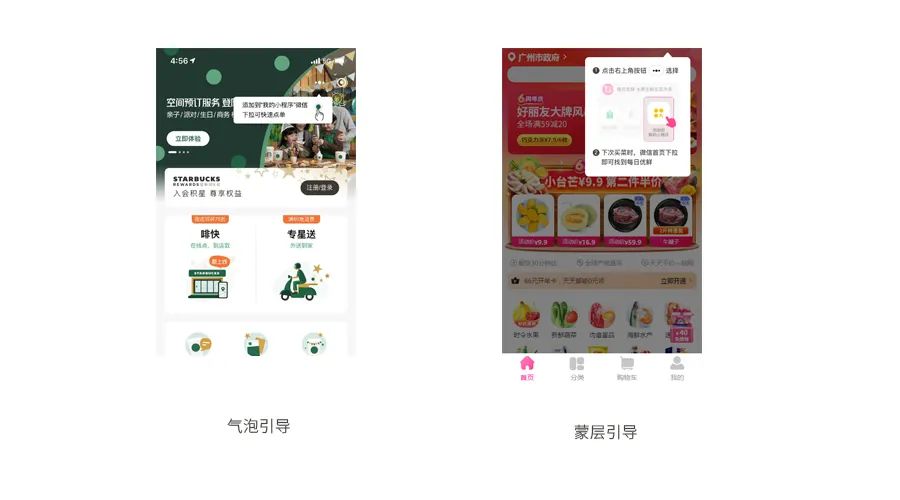
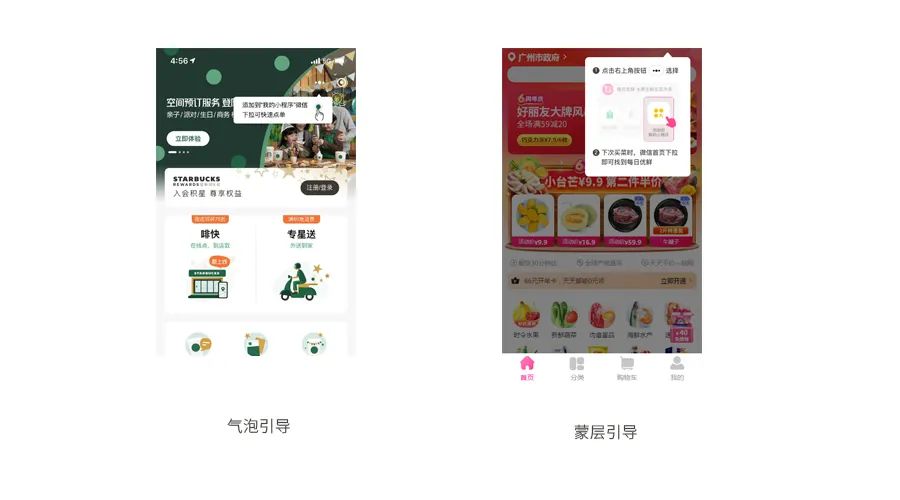
气泡引导是一种较为轻量级引导,展现形式指向小程序胶囊的菜单入口,气泡引导优势在于不会打断用户行为,它应在一定时间(建议5s)内自动消失,或提供关闭按钮由用户手动关闭。蒙层引导偏强制性引导,优势在于拆解添加步骤,流程较为清晰。缺点也在于蒙层引导能使用户注意力聚焦在引导上,此时原页面功能均无法使用。考虑到它会打断用户的任务路径和沉浸式体验,引导次数不宜过多,且在恰当的时机再进行引导。不宜出现叠加引导,即同时出现2种引导,显得冗余且会干扰,根据用户属性和偏好选择恰当的引导方式或者在不同场景下出现不同引导。勿利用激励进行诱导引导,从用户价值导向来看,通过诱导产生的添加在后续产生的用户价值是微乎其微的,因为是冲着奖励/奖品来,而不是小程序本身提供的服务,除非是面向KPI来做产品和运营。同时也违反了小程序运营规范,遇到基本一个举报一个准。不宜多次重复引导,对于已经添加后的用户引导气泡/蒙层再次进来无需提示,目前无法监听用户是否做过“添加到我的小程序”,但可以从打开小程序的场景值中去判断,即从微信下拉或发现-小程序-我的小程序中打开可判断引导添加不予提示,减少无关页面元素避免对用户产生干扰。用户授权的成功与否,一定会影响后续用户行为和产品提供服务质量,好的授权方式应该是很自然且充分尊重用户知情权与操作权的基础之上进行授权引导,从授权类别上小程序总体可分为“账号登录授权”和“其它服务授权”
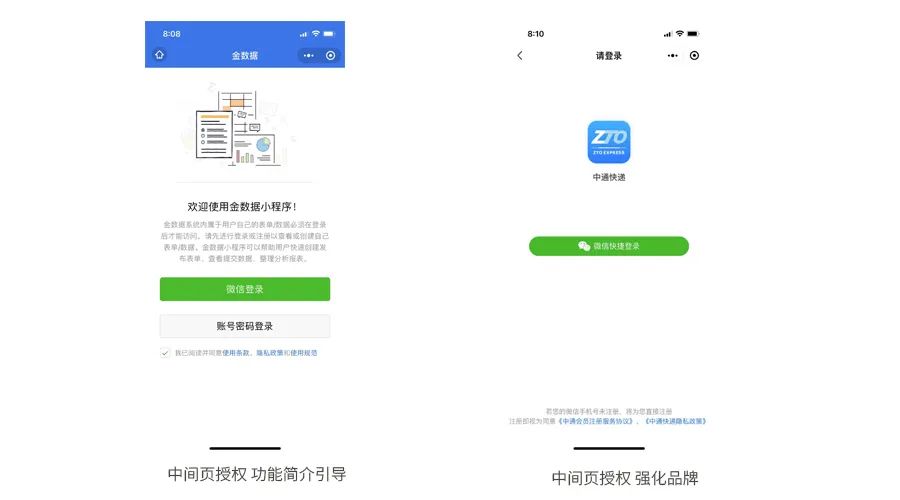
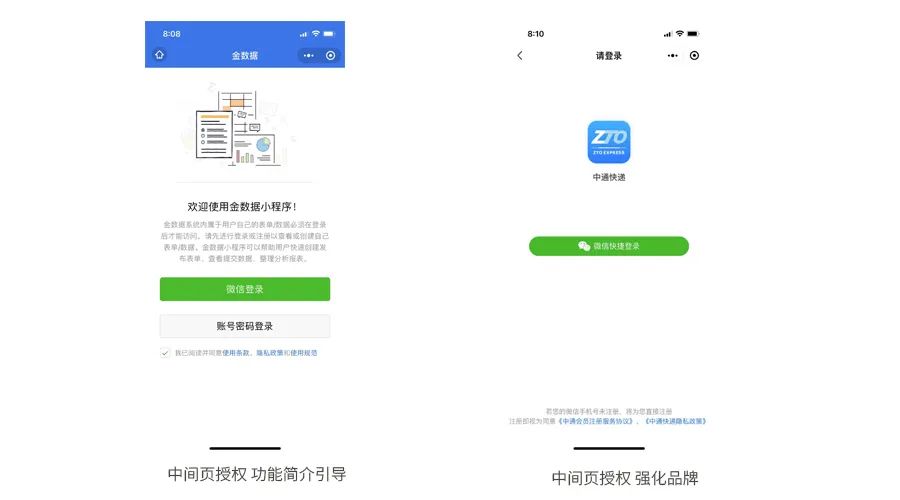
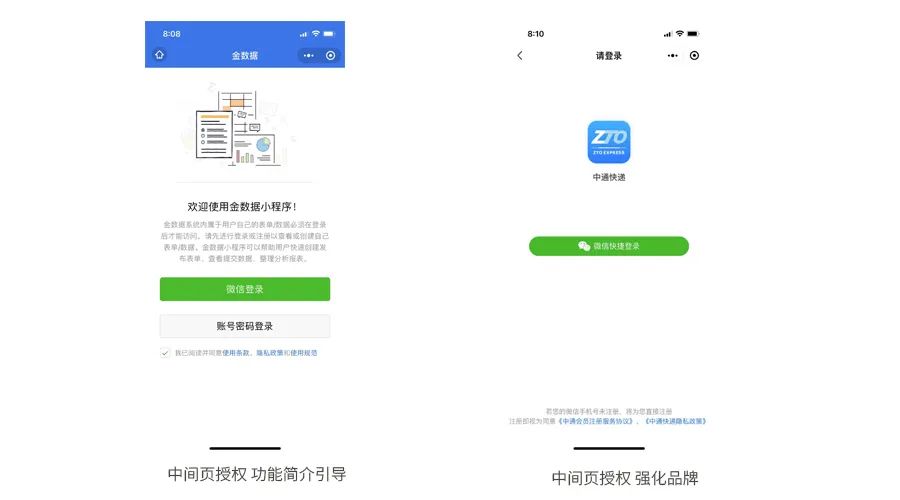
大多数业务都需要登录后才能感受到小程序实际价值,整体核心业务流程漏斗上,让用户登录成功是第一个漏斗,现在小程序提供的登录能力很强大,所以流程很简单,但触发和交互方式不容轻视。登录授权触发机制均为用户自主触发,触发方式大体分为“全功能”触发和“局部功能模块”触发。全功能触发即小程序页面中的所有内容均需要登录才能浏览/操作,局部功能模块触发即小程序页面中的部分内容模块,需要登录才能浏览/操作。针对“全局功能”触发建议以传递小程序价值为主进行引导授权,比如登录后可使用订阅服务,发布信息服务等小程序特性或功能点罗列。针对“局部功能模块”触发建议以传递该模块功能价值进行引导授权,如登录后可评论,登录后可查看我的收藏。与“全局功能”触发授权不一样的是, “局部功能模块”触发的授权,可以由不同页面模块来传递不一样的价值来引导授权登录。授权形式大体分为两种,一种是“页面内”触发授权,另一种是跳转至授权中间页授权,
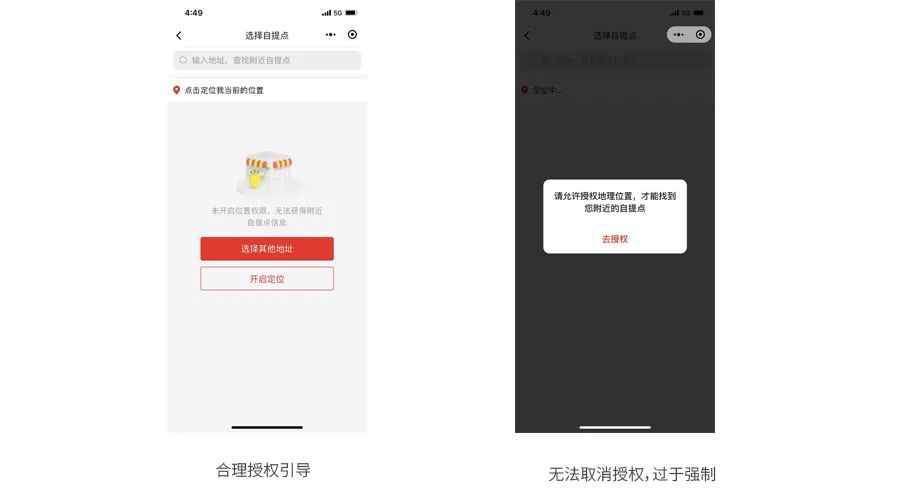
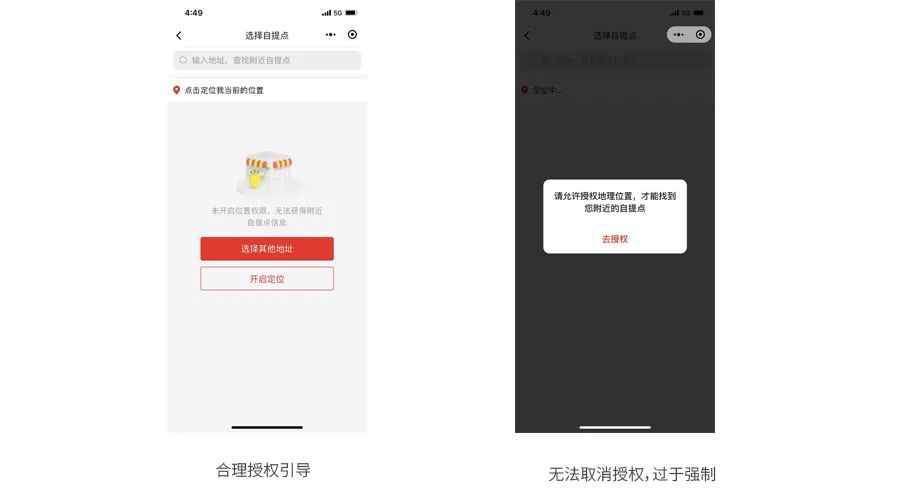
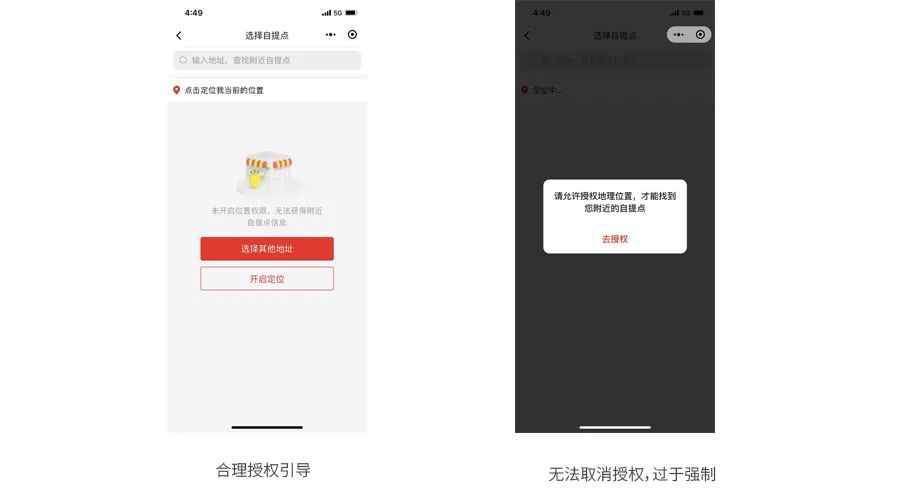
“页面内”触发授权按钮,只需要一步就触发授权请求,比较合适于“局部功能模块”触发的授权形式。跳转至授权中间页统一多场景的登录体验,更大设计空间,比较合适于“全局功能”触发的授权形式。其它能力授权包含常见的地理位置、相机、相册等能力, 这类授权机制推荐用户自主触发授权,虽然可以做成自动触发授权,大多数用户对这些授权都非常敏感,只有在真正需要使用授权接口时,才向用户发起授权申请,并在授权申请中说明清楚要使用该功能的理由。授权通过率可能才有保障。一旦用户明确同意或拒绝过授权,其授权关系会记录在后台,直到用户主动删除小程序。
用户可以手动在小程序设置界面(右上角 - 关于 - 设置)中控制对该小程序的授权状态,这路径其实有点长。如果判断拒绝授权时,可以调用 wx.openSetting 一步跳转打开权限设置界面,引导用户开启授权。请勿在用户预期外弹出授权,比如切换底部tabr弹出登录授权,对用户感到,即使该tab部分内容模块需要登录才能浏览/操作,也可让用户进入到该tab页面中,进行引导授权,充分尊重用户知情权与操作权的基础之上进行授权引导。不宜过于强制的引导,比如授权引导固定悬浮在底部,授权弹窗无法关闭,频繁弹出授权等,会破坏用户的原生体验,只解决了“用户该怎么授权”并没有解决“用户为什么要授权”的问题。如微信小程序设计规范所说,一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全且愉悦的使用体验。
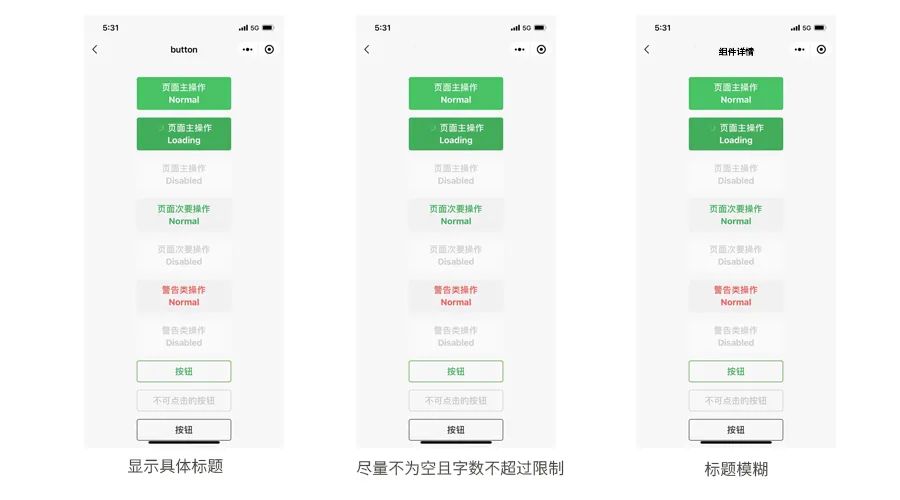
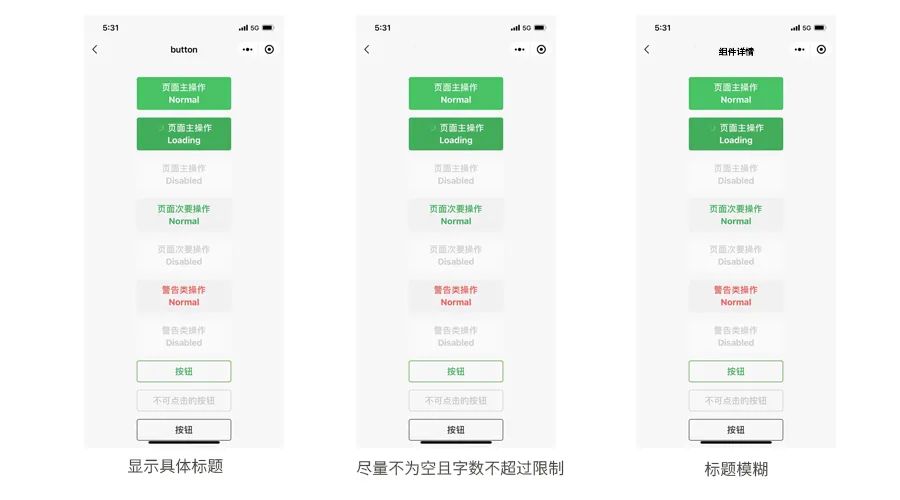
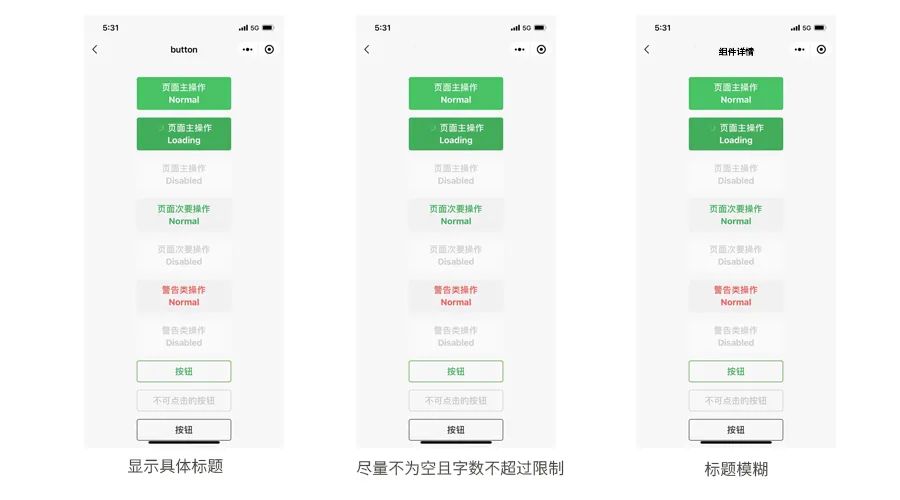
标准导航栏标题具有可读性高以及和页面内容高匹配度,导航需要告诉用户,当前在哪,可以去哪,标题长度保证主流机型能够展示全,如果标题展示不全容易产生信息丢失,理解有障碍。比如微信小程序示例二级面显示的是具体组件名称,而不是“组件详情”。
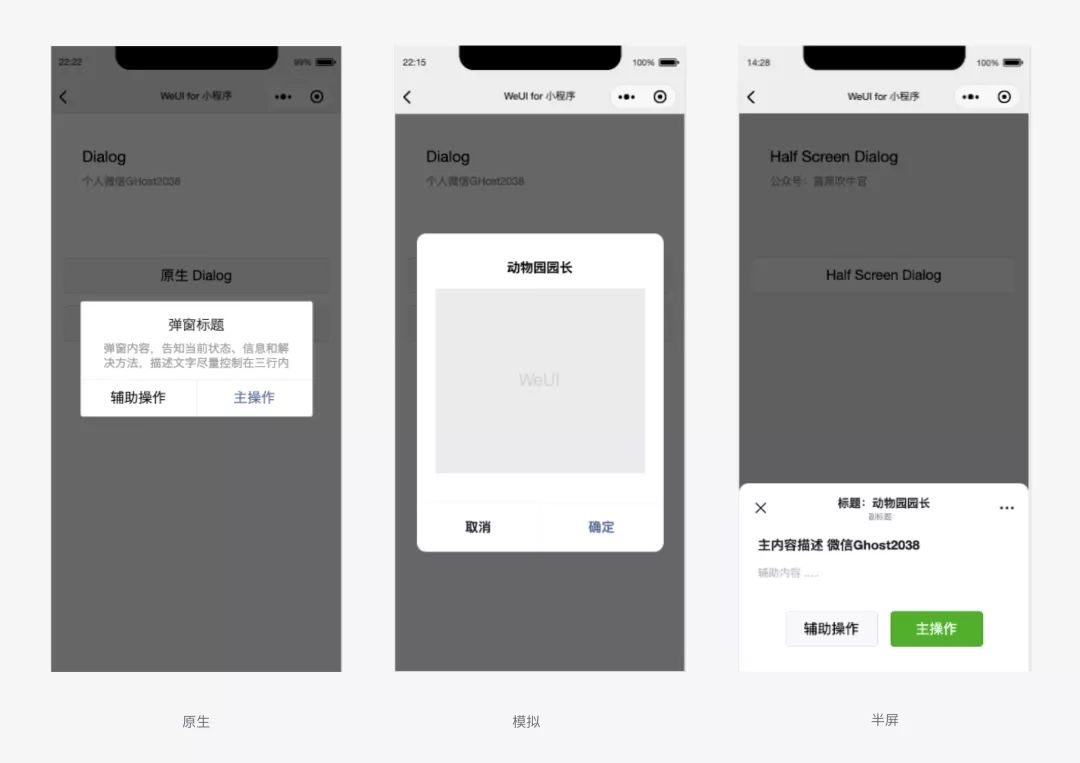
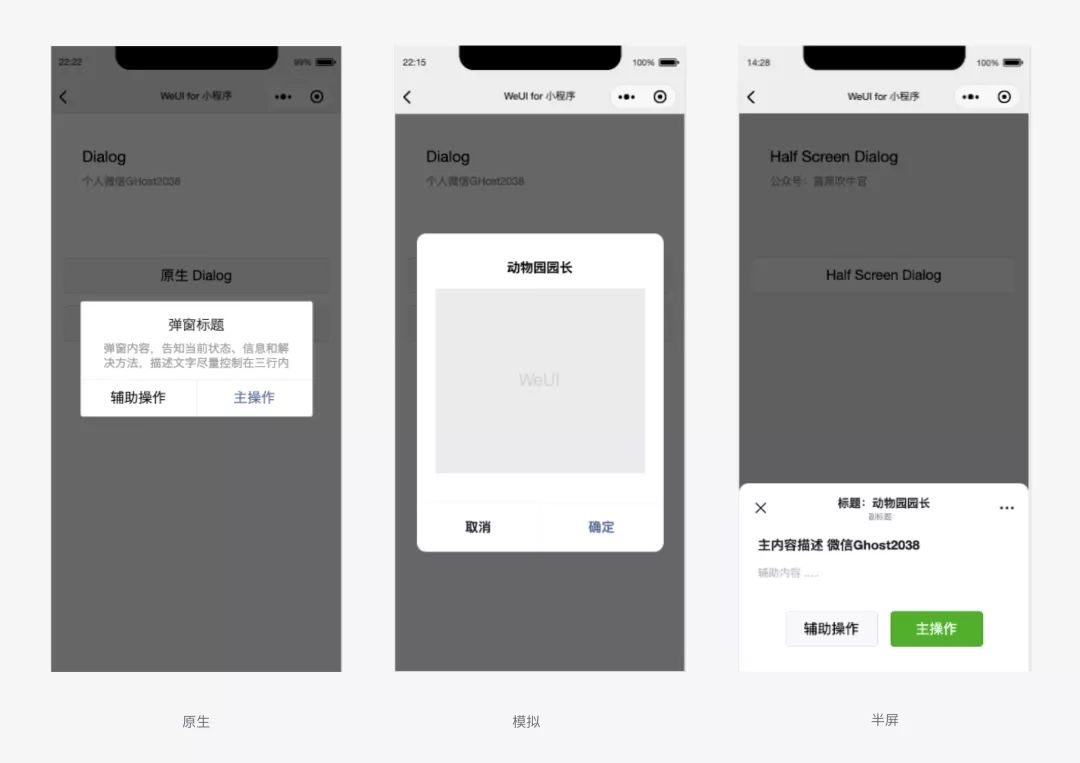
当使用自定义导航时,因注意页面内容是否与小程序胶囊有重叠,小程序胶囊每个页面的位置都是固定的,不可隐藏也不可调整位置。不管从小程序上线时间上还是用户规模上,小程序都不算是一个新的物种,但依然要秉着用户最少的学习成本来达成目标,对话框作为最常见的交互组件之一,发现很多小程序只会使用dialog(对话框)或自定义一个dialog(对话框),稍微熟悉小程序组件的同学可能都知道还有一个叫half-screen-dialog(半屏弹窗)在half-screen-dialog出来前,包含微信在内,相关授权一直都是用dialog组件来进行授权,在half-screen-dialog出来后,不管是手机号码授权还是地理位置授权都是用half-screen-dialog组件,这意味着half-screen-dialog比dialog更适用于授权方面。其实不仅仅在授权方面,在整个交互反馈传递信息上,dialog确实很有局限性,一旦内容多显得密度很高,没有层次感,而half-screen-dialog很好的解决了这方面问题,但dialog也有自己的优势,就是提示文本比较少的时候合适使用,比如“是否要删除该图片”,言简意赅的提示用dialog是最佳选择,此时用half-screen-dialog就显得非常冗余。总之在组件方面,最理想的情况下是标准化,一能令用户使用感知更加统一,二能达到降本增效的结果,使用微信提供的组件对页面性能的提高有极大作用,无形之中提升了用户体验。整体小程序迭代周期还是以周为单位进行更新,本文有较强实时性,更多最新知识需要大家及时洞察和探索。增长黑客实战五步曲
微信红包封面热潮的背后
个人网站:http://chiefbragger.com/






 下载APP
下载APP