腾讯公测云开发低码!全网首篇实战评测
听说腾讯的新产品『 云开发低码 』即将开放公测了,怀着无比激动的心情,鱼皮立刻去官网申请并成功拿到了公测资格,然后使用它开发了一个小程序,并且通过 2020 Techo Park 开发者大会加深了对这项技术的了解。
而就在 2020 年的最后一天下午,公测正式启动!
说是全网首篇云开发低码实战评测应该一点也不过分!

如果你想轻松快速地制作小程序或移动端网站,一定要花 5 分钟读完本文!
下面鱼皮带大家一起吃螃蟹。首先了解什么是云开发低码,然后通过实战开发『 备忘录 』小程序来体验云开发低码平台,最后分享个人使用心得,并给出看法和评测。
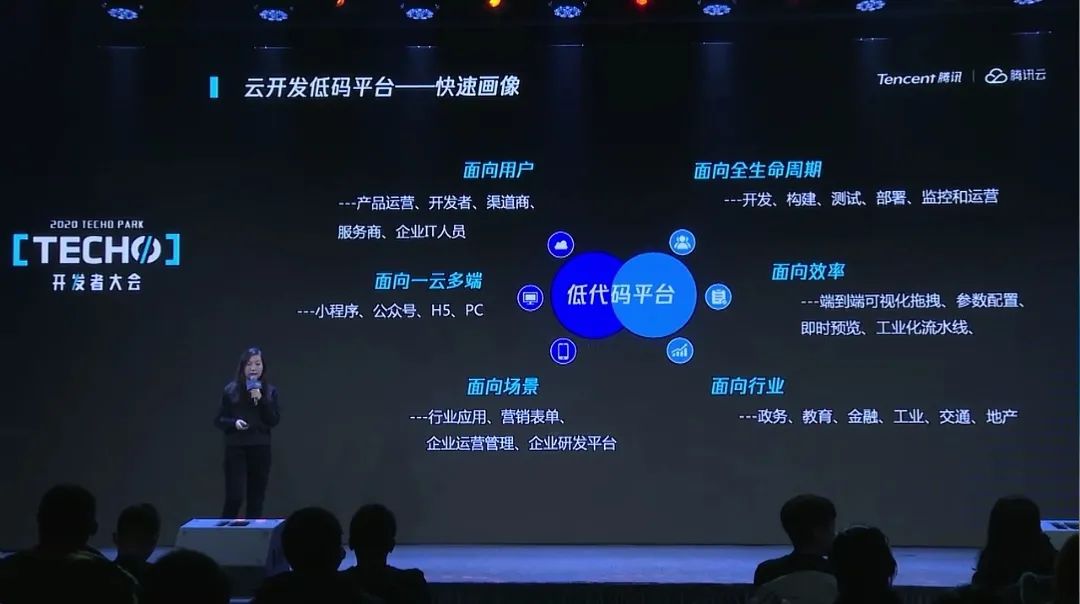
可以先通过 1 分钟短视频简单了解云开发低码。
什么是云开发低码?
在认识云开发低码前,要先了解『 云开发 』和『 低码 』。
1. 什么是云开发?
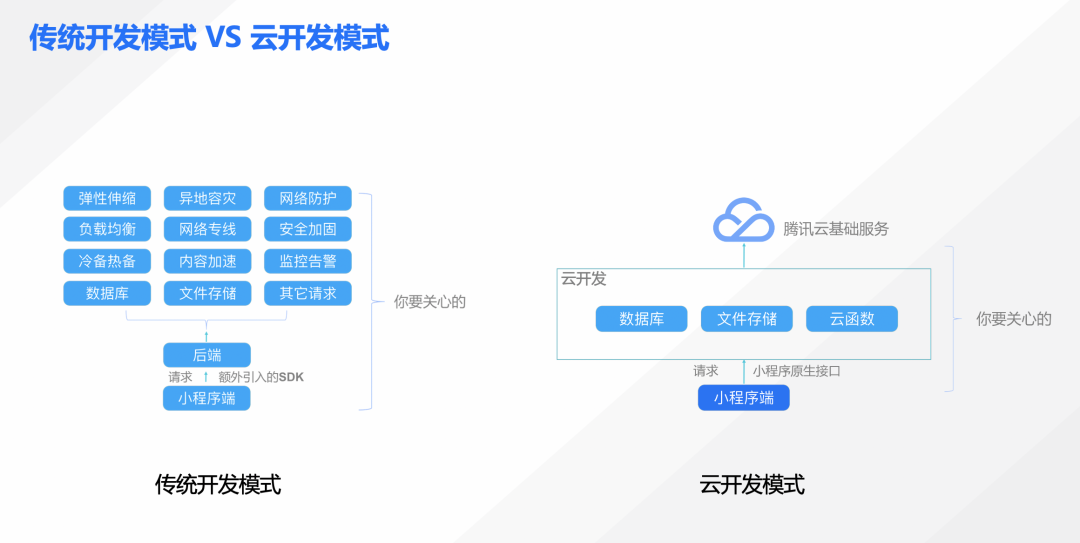
云开发(CloudBase)是云端一体化的后端云服务 ,采用 Serverless 架构,无需自己搭建后端,免去了传统开发和构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具、Flutter SDK 等能力降低了应用开发的门槛,前端同学也可以轻松开发一个完整的小程序、小游戏、H5、Web、移动 App 等应用。
通过云开发提供的云数据库、云存储、云函数等功能,开发者无需再关心各种复杂的后端架构和服务运维,只需要专注于开发业务逻辑,从而大大提升了开发效率。

2. 什么是低代码?
低码即低代码,英文 LowCode,但此处的 Low 可不是低端的意思,而是指在开发中少写代码、甚至是不写代码(零代码)。
怎么能做到少写代码甚至不写代码来实现功能呢?我们可以想一下自己在编程中减少重复代码的方法。
假设我们要开发一个填表网站,网站上有输入框、单选框和复选框。
第一次开发表单时,我们可能会复制组件库的代码或者完全自己编写。但之后开发类似页面时,我们还会从零开始写一遍么?肯定是直接把之前的页面代码复制粘贴过来修改几下就好了。

复制粘贴次数多了,你会变得越来越懒,能不能通过工具自动生成重复的代码呢?当然可以,而且实现一个简单的代码生成器并不复杂,可以简单理解为创建一个包含特定字符串的文件。
如果嫌这样的代码生成器太过简陋、不够灵活,我们还可以开发一个可视化界面,需要什么组件,就在界面上选中,然后动态生成不同的代码。这其实就是一个低代码应用。
低代码的本质就是应用场景的极致抽象并且模板化的过程。很多知名的互联网大公司早就推出了自己的低代码构建软件,随着近几年云计算、云原生技术的发展,这些平台也逐渐上云,开发者甚至不需要下载任何软件,就能开发出一套系统。

3. 什么是云开发低码?
2020 年 11 月 29 日,腾讯正式推出云开发低代码平台,帮助越来越多的小白成为 “开发者”。
云开发低码(LowCode)是腾讯云提供的高效、高性能的拖拽式低代码开发平台,向上连接前端的行业业务,向下连接云计算的海量能力,助力企业垂直上云。
云开发低码将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(不仅仅是微信小程序,还支持 H5 应用、Web 应用等,未来还会支持 App 等更多端,只需开发一次,可自动部署多端),免去代码编写工作,让开发者能够完全专注于业务场景。
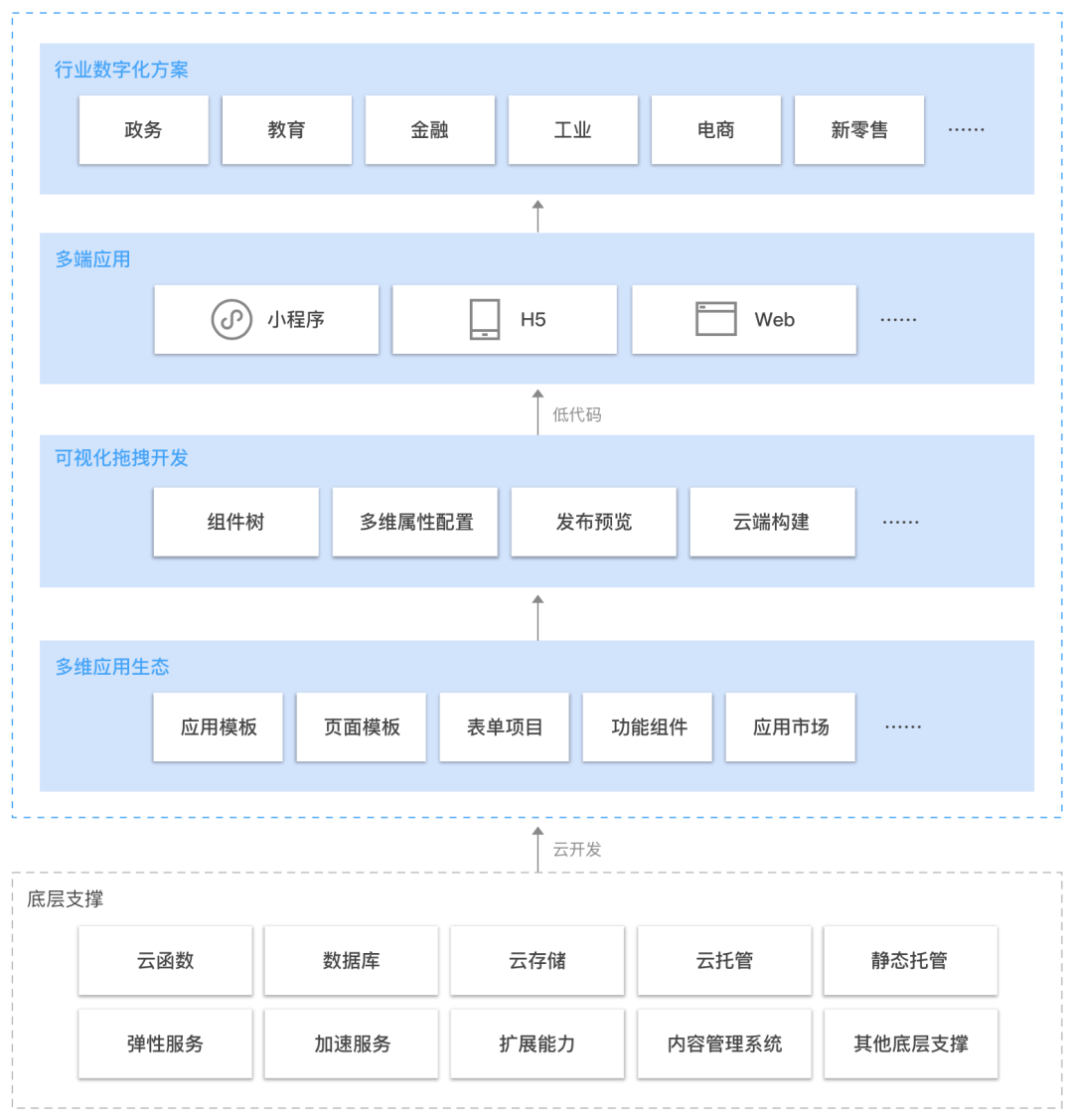
云开发低码以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,时刻为应用保驾护航。整体架构如下:

云开发低码有着重大的意义。
一方面是极大降低开发门槛,通过云开发低码平台,哪怕你只会前端或者后端,甚至是没有任何技术背景的产品、运营同学,也可以独立制作应用,人人都是可以是全栈开发者!
另一方面,云开发低码能够提升生产效率,避免重复性工作,开发者可以更加专注于业务逻辑创新、专注架构和算法设计。
举一个官方提供的例子,粤省事小程序要开发一个 “贫困认证” 功能,低代码平台可以直接复用基础组件和已有业务逻辑抽象,代码行数从 2000 多行降低到 61 行,文件个数从 42 个缩减为 1 个,交付效率提升了至少5倍!

说了那么多,还是通过一个实战来带大家感受一下云开发低码的优势。
实战『 备忘录 』小程序
开发小程序的目的主要是体验下云开发低码平台,并且希望能够带大家快速上手。因此小程序非常简单,就是一个备忘录(todoList),能够记录和查看自己的待办事项。
最终效果如下:


下面手把手带大家开发这个小程序,并在开发的过程中熟悉云开发低码平台的基础用法。不用担心自己没学过前端或者后端,因为在云开发低码的世界中,一切都是那么简单!
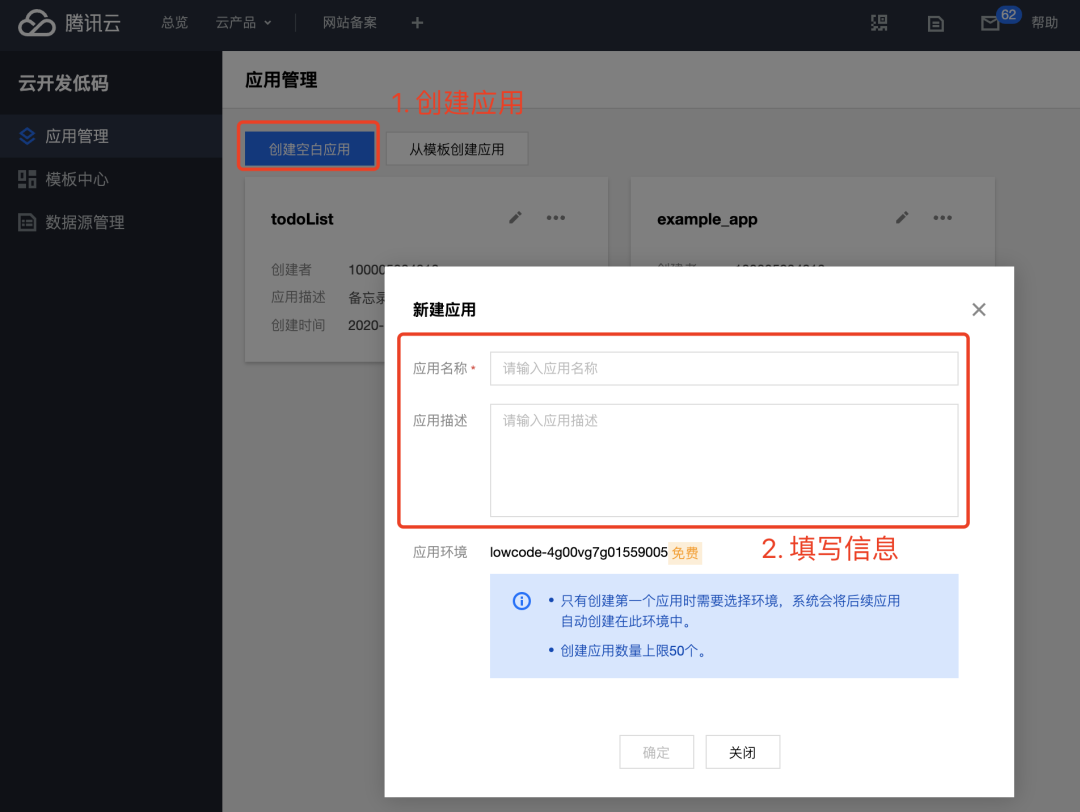
1. 创建应用
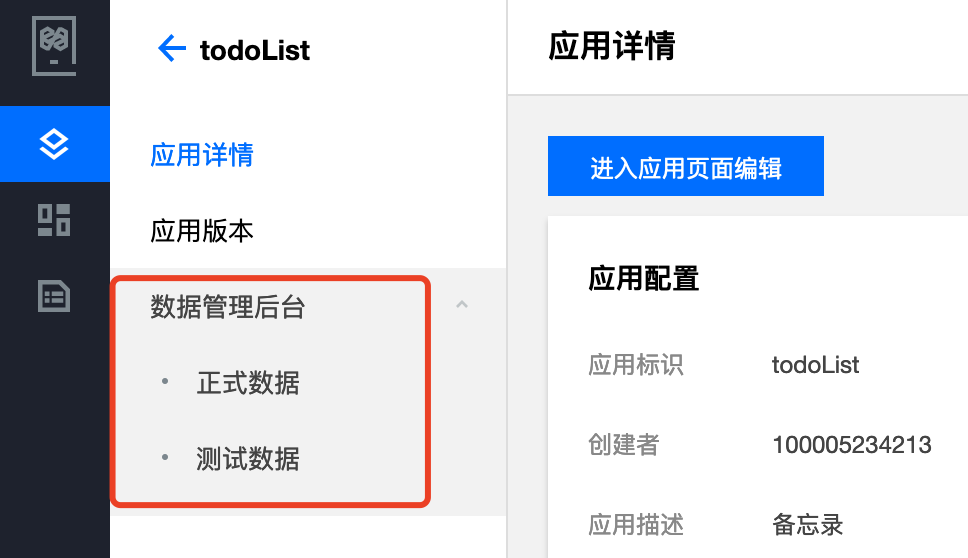
进入腾讯云开发低码控制台,创建空白应用。一个应用对应一个小程序或网站。

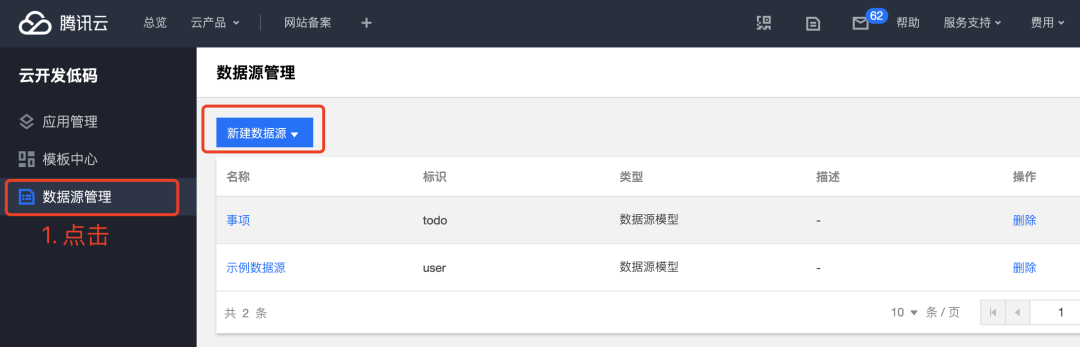
2. 创建数据源
云开发为我们提供了云数据库和后端接口的能力,可以在控制台创建数据源,对应数据库的一张表。

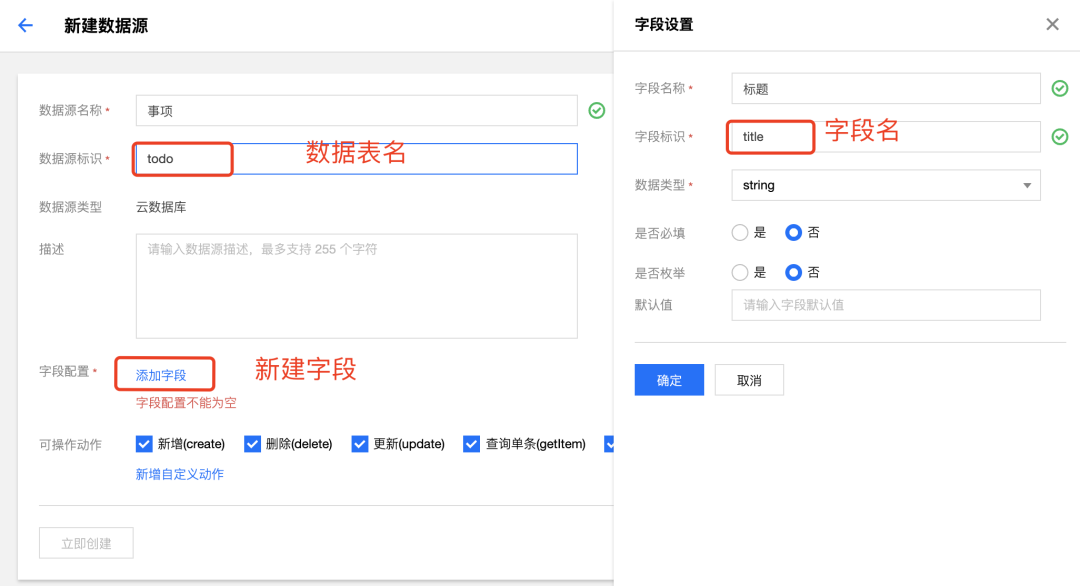
点击新建数据源,可以在此填写数据表名、字段,并配置对该表的操作权限(增删改查等)。

前期工作准备完成,下面开发界面。
3. 开发界面
颠覆了传统写前端代码来开发小程序界面的方式,云开发低码平台支持可视化拖拽式开发。
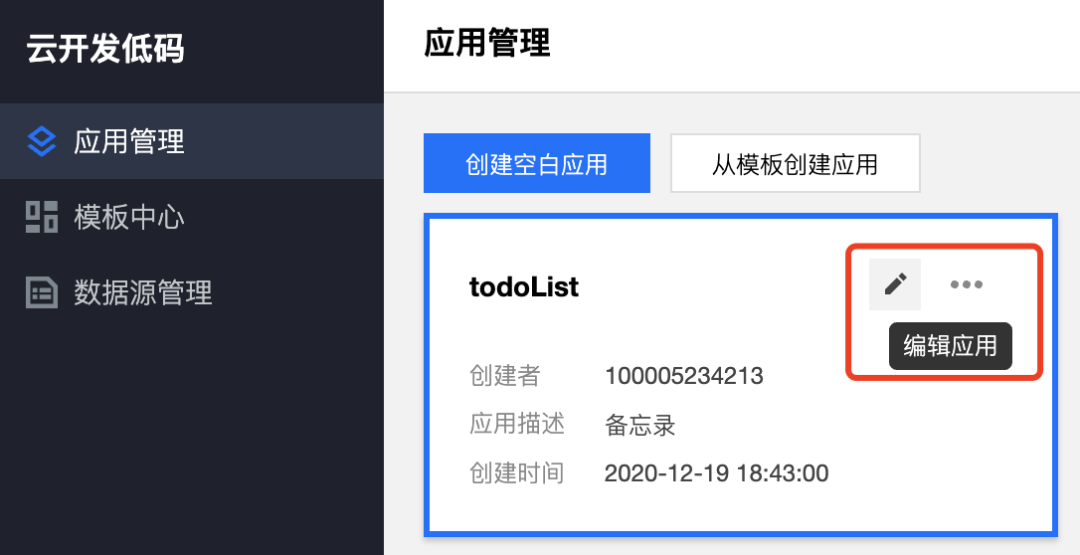
先进入应用编辑界面:

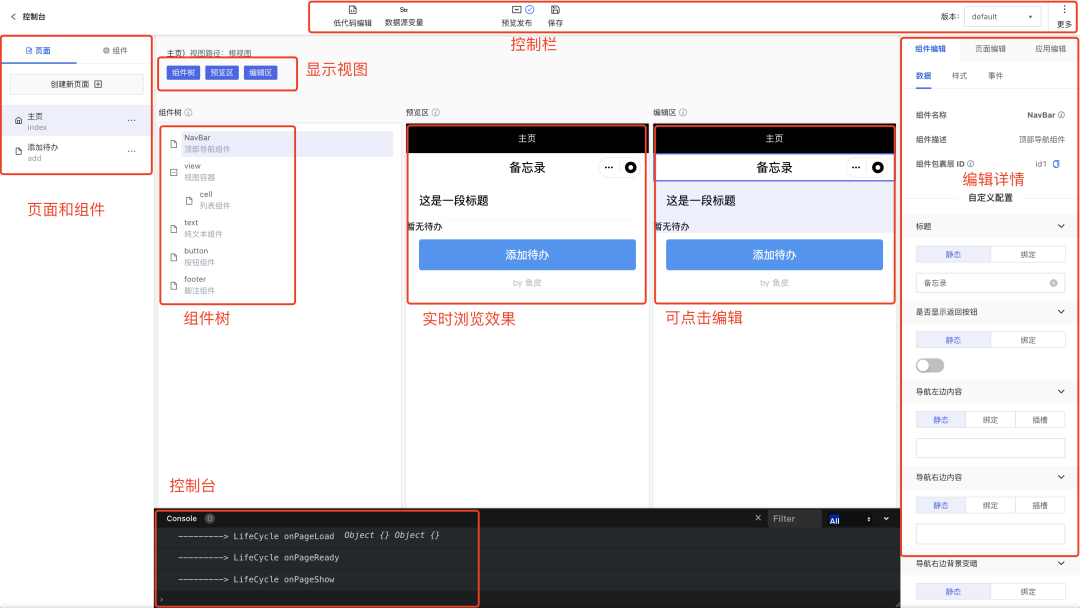
先来整体认识下应用编辑界面,大致分为如下几个区域,后面我们会在开发中认识这些区域的作用。

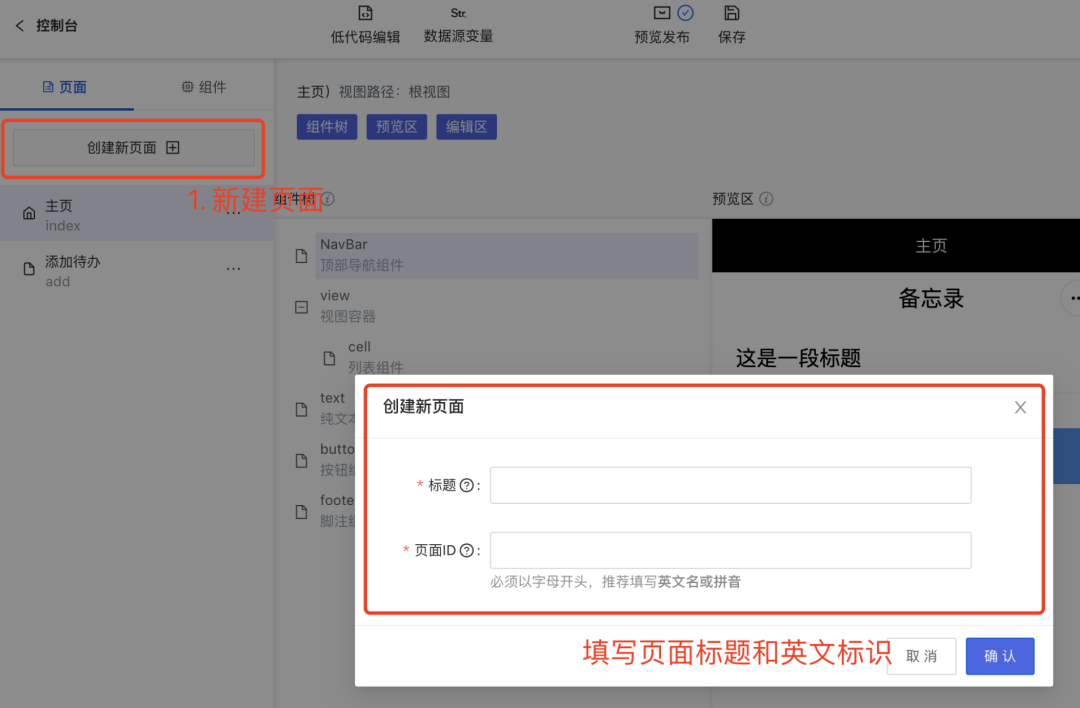
首先新建界面,我们需要两个页面,“主页” 和 “添加待办” 页面。

新建页面后,我们先开发主页,就是显示待办事项列表,并提供一个跳转到 “添加待办” 页面的按钮。
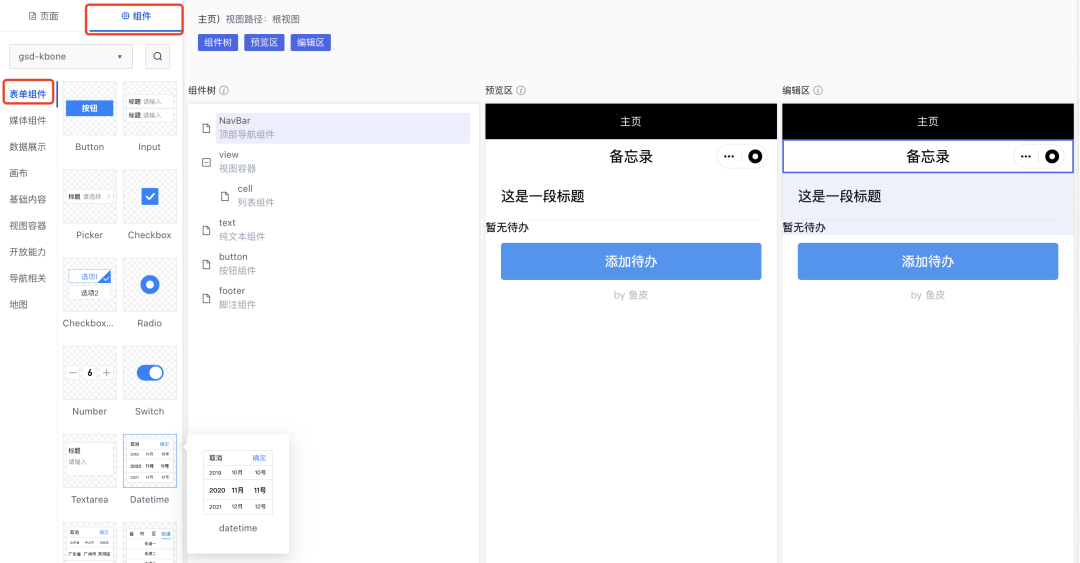
直接点选需要的组件,能在组件树、预览区和编辑区实时看到页面的变化:

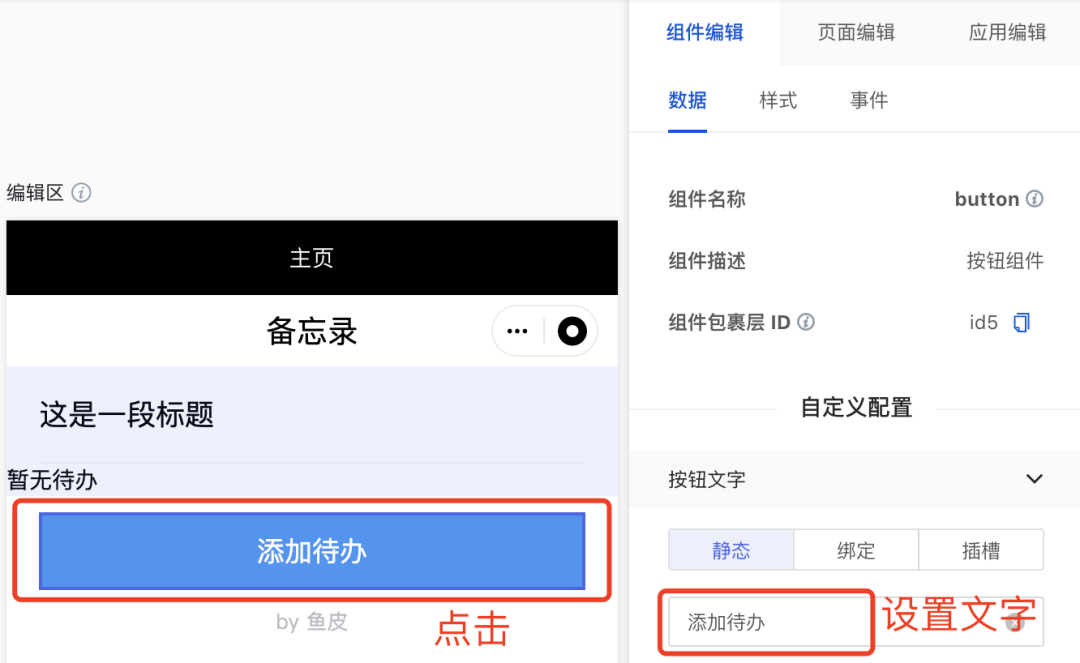
每个组件都有一些默认的文字,可以编辑组件的内容,点击编辑区对应组件即可修改:

主页的内容结构就搭建完成啦,整个过程不会超过两分钟。而如果写代码来开发,即使有现成的组件,也要复制代码和修改,会额外花费大量时间。
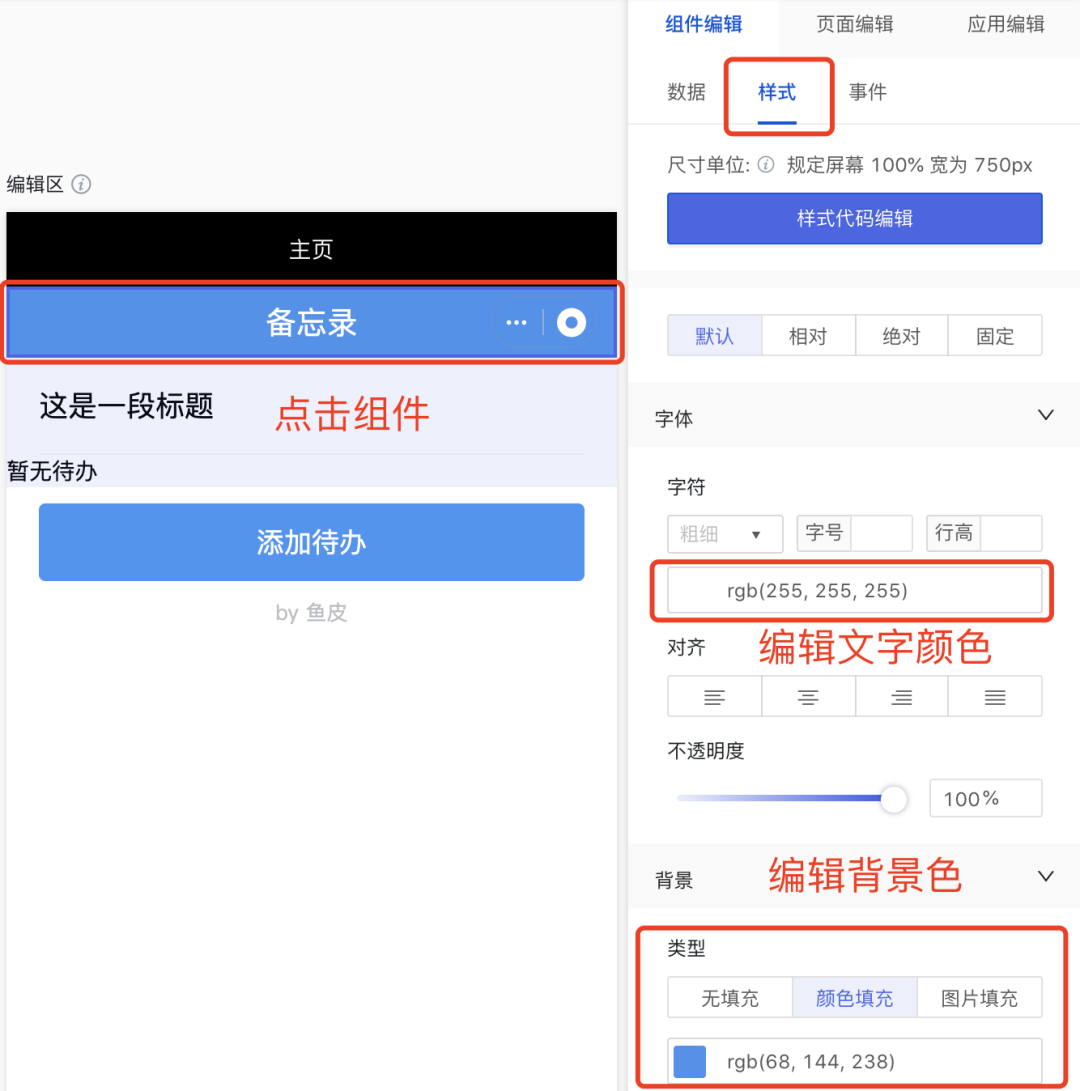
4. 美化样式
现在的界面看着非常丑,我们需要美化一下页面的样式,同样不需要写代码,直接在 “样式” 中点选输入值即可。
修改导航条的文字颜色和背景色:

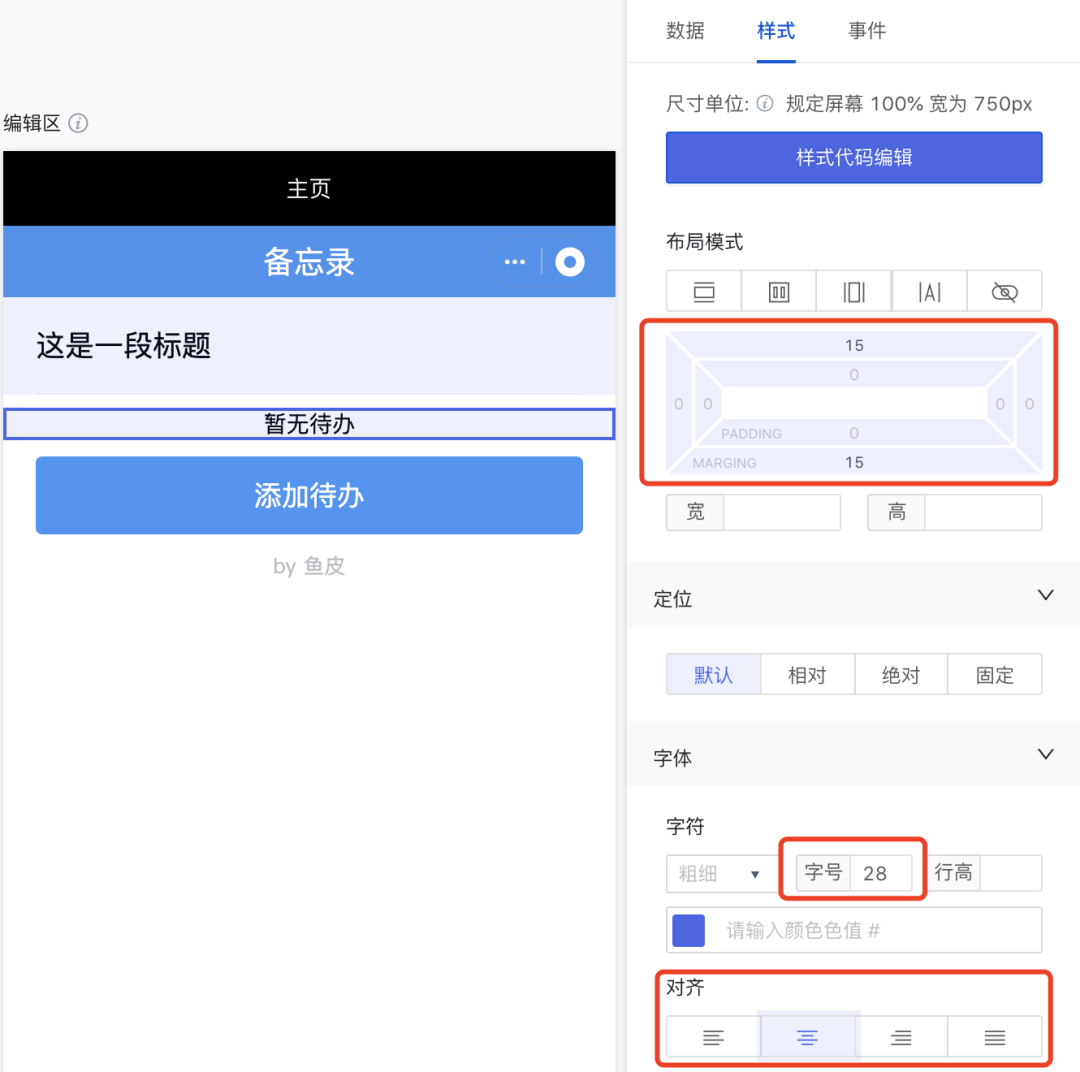
修改 “暂无待办” 文字样式,如间距、字号、对齐:

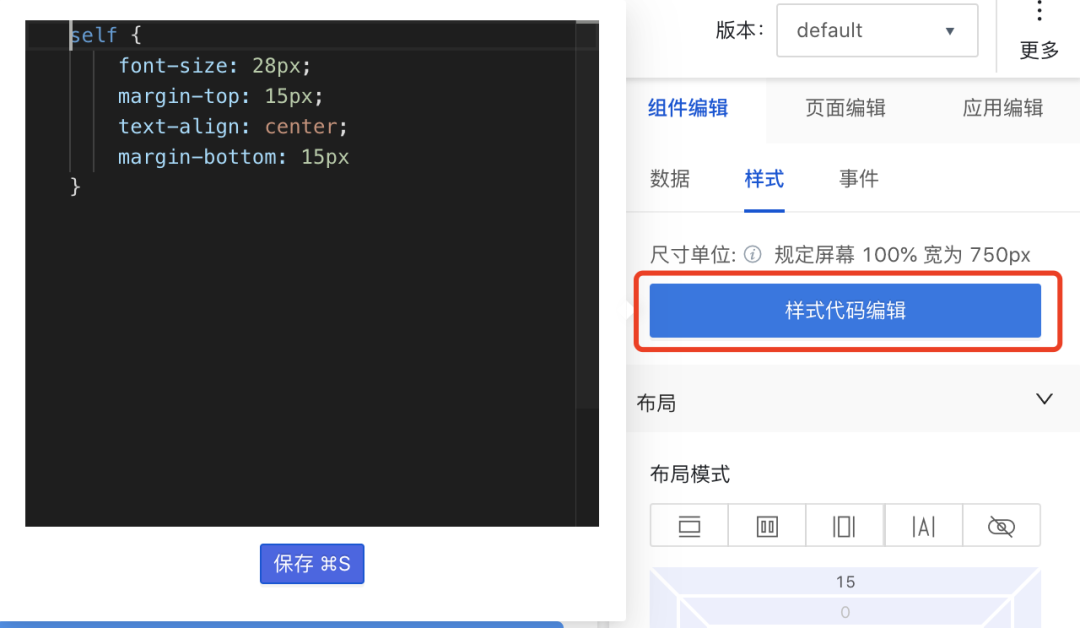
当然,还可以灵活地自定义样式代码:

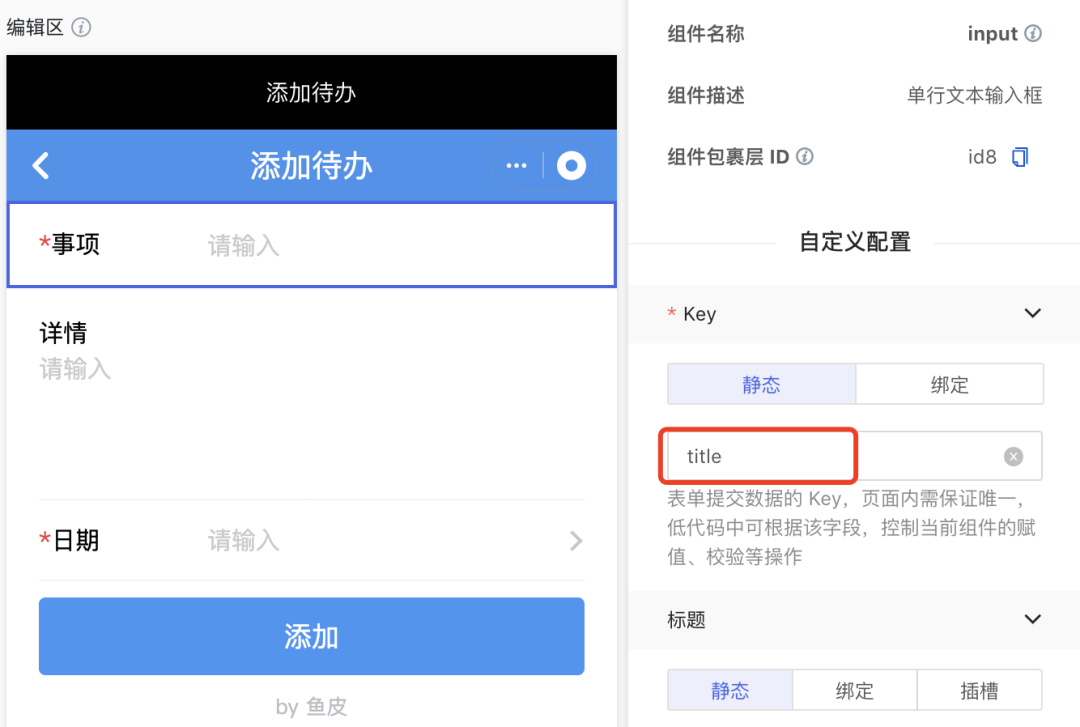
样式美化工作就完成了,可以用同样的方法制作 “添加待办” 页面。
但有一个要注意的点,表单输入项的 key 要和我们最初定义的数据表字段名保持一致,否则会增加很多额外的工作。

5. 前后端连接
虽然页面内容和样式都有了,但是现在的网站只是一个静态网站,我们看到的待办事项数据都是假的,不会发生任何变化。而实际上,我们需要通过后端从数据库中获取到数据,然后进行展示。
怎么将后端取到的数据和前端页面相关联呢?
如果靠写代码来实现,大家第一时间想到的是 Ajax,即异步 JavaScript 和 XML,一种创建交互式、快速动态网页应用的网页开发技术。
而使用云开发低码,只需要动动手指进行配置,就能自动关联。
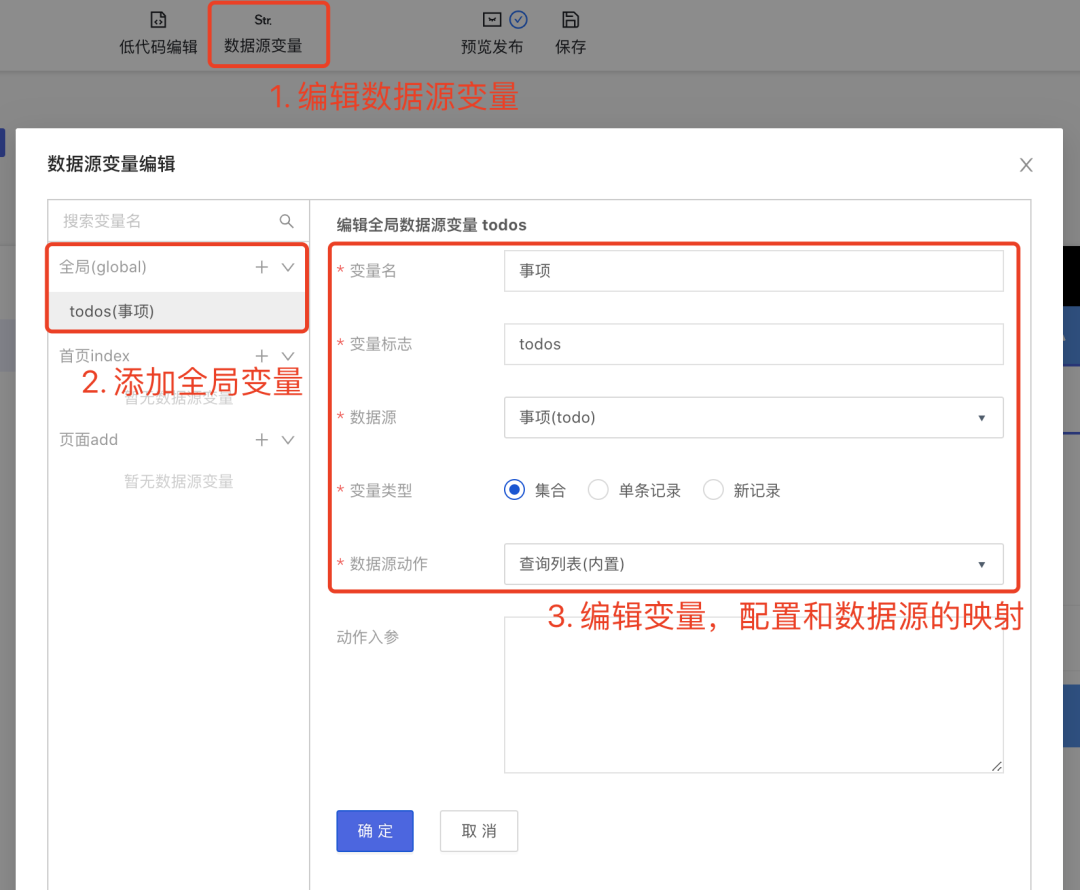
先点击顶部操作栏的 “数据源变量”,创建一个 todos 全局变量(在整个应用内都有效),并和之前配置的 todo 数据源相关联。数据源动作指定为 “查询列表”,这样 todos 变量就保存了数据表 todo 中的全部数据。不用自己写代码查询数据再赋值了!

那怎么在主页展示 todos 变量中的待办事项列表呢?
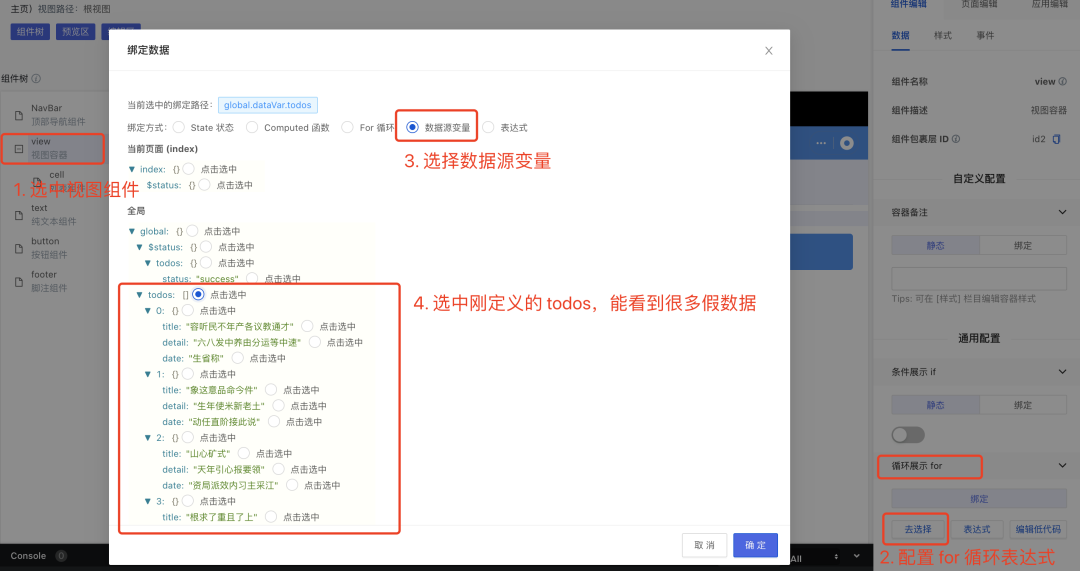
使用配置就能轻松完成。既然是列表,那就是重复添加单个组件,可以配置 for 循环来实现。先给外层视图组件 View 添加 for 循环展示。

再给视图组件内的 Cell 组件动态绑定标题、描述等,通过外层的 for 循环,会生成多个 Cell,因此配置内层组件时,只需要考虑单条数据,绑定方式选择 “For 循环”。

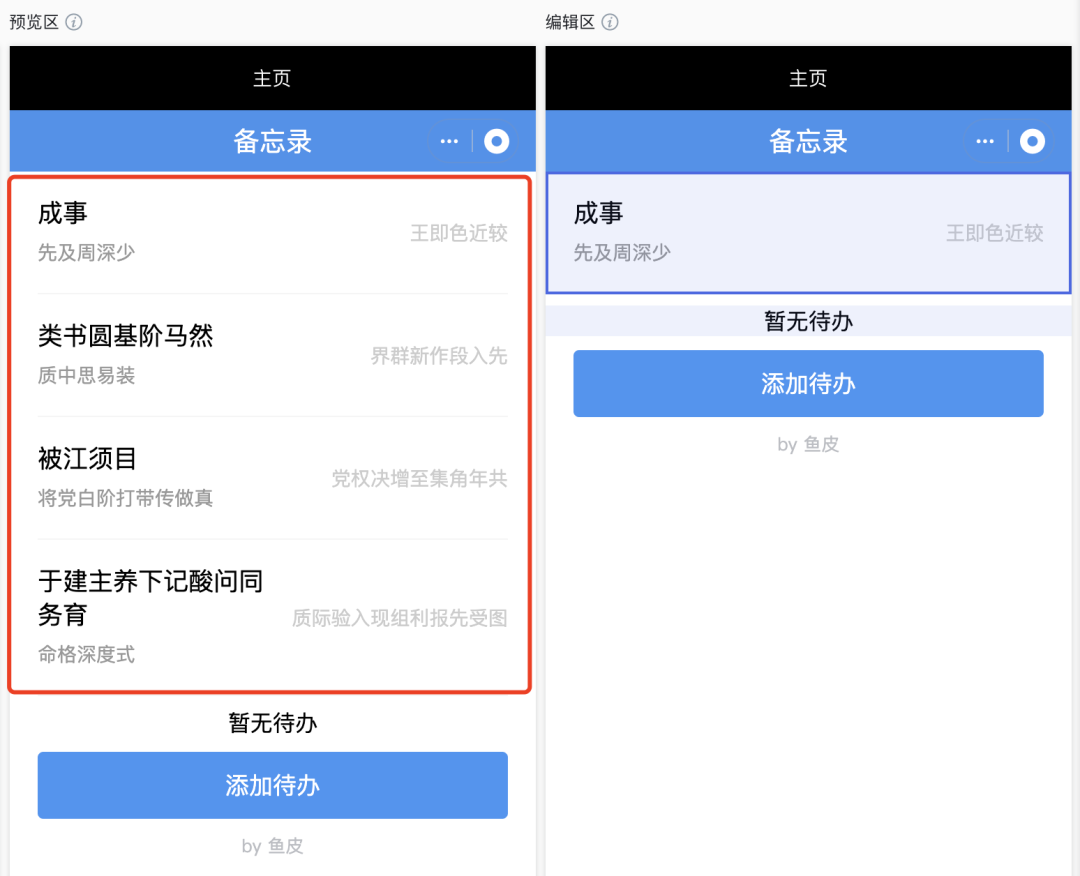
配置完成,系统为我们生成了一些 string 类型假数据,方便我们查看效果。

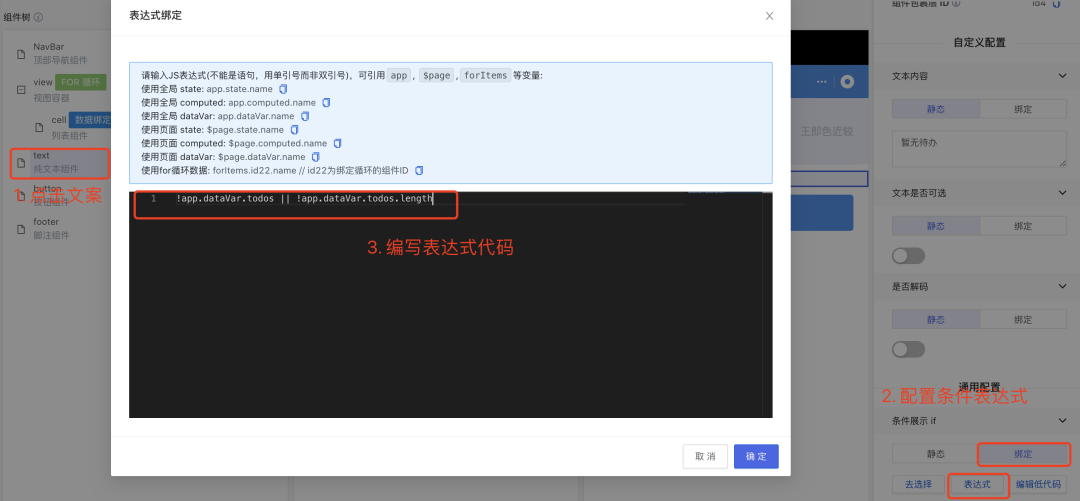
如果已有待办数据,那 “暂无待办” 这几个字就显得有些碍眼,应该自动隐藏,怎么实现呢?
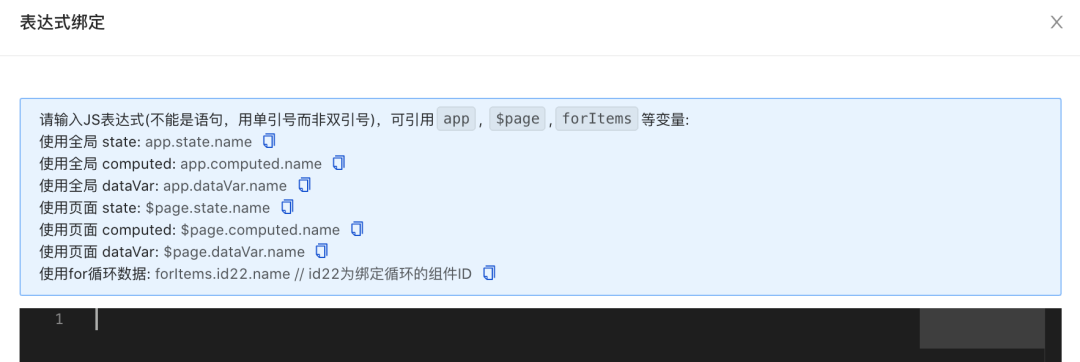
其实配置一个 if 条件展示即可,编写一个条件表达式,当待办数据为空时才展示:

配置完成后,“暂无待办” 就消失不见啦!
6. 实现交互逻辑
现在的小程序就是一个花瓶,只有内容和样式,中看不中用,点击页面上的按钮不会有任何反应,也根本无法添加待办。
下面我们来让小程序动起来,通过配置事件实现交互。
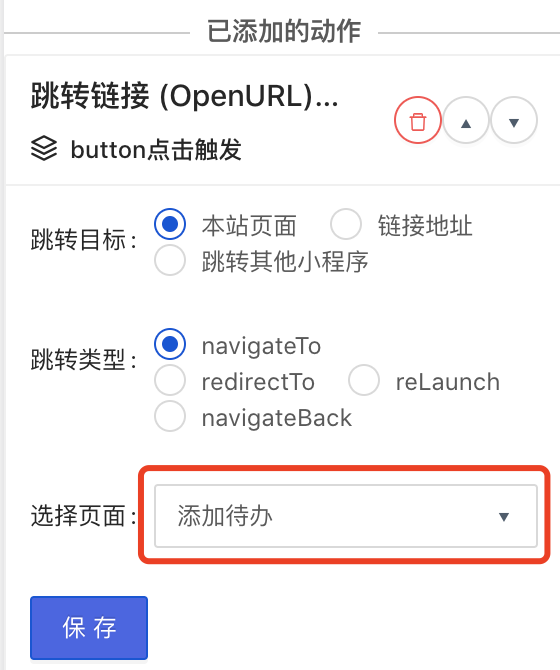
先为主页的 “添加待办” 按钮配置点击事件,当用户点击该按钮时,跳转页面。云开发低码平台内置素材库,提供了大量常用的事件以及执行动作,无需自己编写代码。

配置要跳转到哪个页面:

同样,我们要为 “添加待办” 页面的按钮增加事件,当用户点击时,向数据库中插入一条待办事项数据。但是从素材库中找不到合适的动作,这时我们就必须自己编写交互逻辑了。

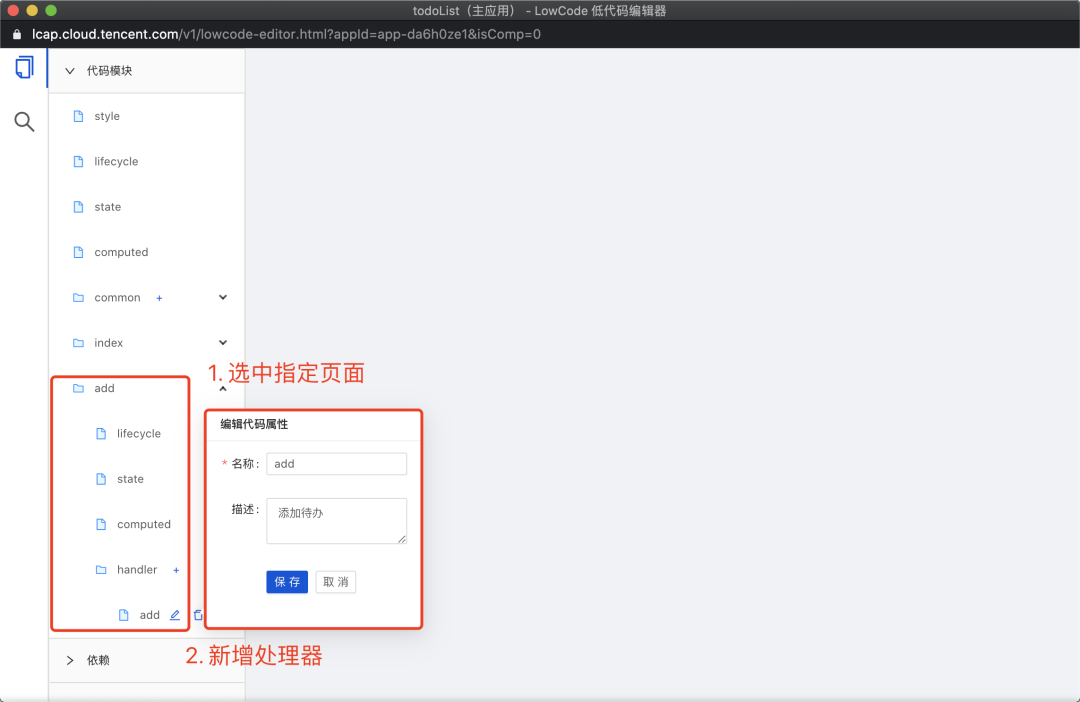
在弹出的低代码编辑器中,先在指定页面新增一个事件处理器。

然后就要编写处理器的代码,此处的代码虽然看着比较多,但其实平台为我们提供了示例应用,直接把其中的代码复制到此处,替换数据源名称即可。就是大家喜欢的 Ctrl C + Ctrl V。

然后保存代码,指定执行动作,就大功告成了。到目前为止,这是我们唯一需要编写代码的地方。然而,小程序已经开发完成了!
7. 预览和发布
开发完小程序后,点击顶部 “预览发布”,就可以查看效果啦!
这里由于我的小程序坑位已满,就以网页 H5 的形式浏览。等待几分钟,会弹出一个可访问的链接,打开就能看到自己的作品了,还支持手机扫码浏览。

亿点评测
体验了腾讯云开发低码平台,仿佛又让我找到了当时用 VS、Qt Creator 拖拖拽拽就开发出 Windows 桌面程序的快感。但是云开发低码平台略胜一筹的是,打通并结合低代码和云开发的强大能力,前后端都不用自己写代码来开发,完全不需要关心服务器的购置和部署!这种一条龙的开发体验,真的是非常棒!
而且使用云低码平台开发出的应用天然支持跨端,做一个应用,就能够同时支持小程序和 H5,甚至是其他端的应用。
虽然其他云服务厂商也有类似的低代码平台,但是考虑到微信小程序本身是属于腾讯自家的产品,使用腾讯云提供的云开发低码平台相对最靠谱稳定,和微信生态的连接更紧密,可以直接使用微信开放平台的一些功能,遇到问题也更容易定位和解决。

下面再从五个方面简单评测一下。
易用性
毫无疑问,云开发低码平台本身的目的就是简化开发、降低应用开发上手门槛,因此易用性是非常重要的指标。
体验下来,易用性还是不错的。整个编辑界面简明清晰,可以轻松调整组件的顺序,设定组件的内容、样式、交互行为。
云低码平台提供了一些现成的应用模板,直接套用能大大减少工作量。即使不套用模板,也很简单。除了一些定制的业务逻辑外,开发一个完整的应用几乎不需要写任何代码,在要编写代码的地方也基本都给出了比较友好的提示。因此,我作为一名有一点前后端开发经验的程序员,即使没有读过文档,也能直接完成开发。

当然,我觉得还有很多可以优化的地方,比如鼠标悬停预览区时展示组件的样式、事件信息等等。
丰富度
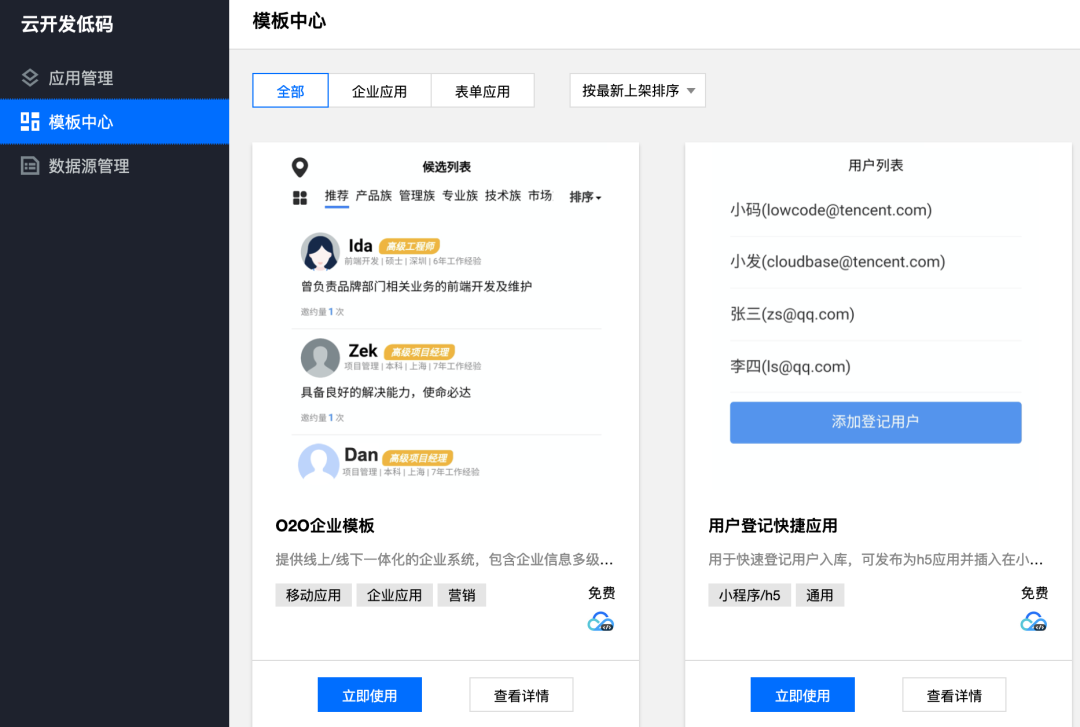
目前云开发低代码平台虽然还处于公测阶段,但已经提供了非常多的常用组件,如表单、媒体、数据展示、画布、微信开放能力等,基本可以满足开发的需求。此外,还提供了一些面向企业级应用的页面模板,开箱即用!

期待未来会提供更多现成的页面模板,并且针对具体的业务场景推出一些封装更好的业务组件。
灵活性
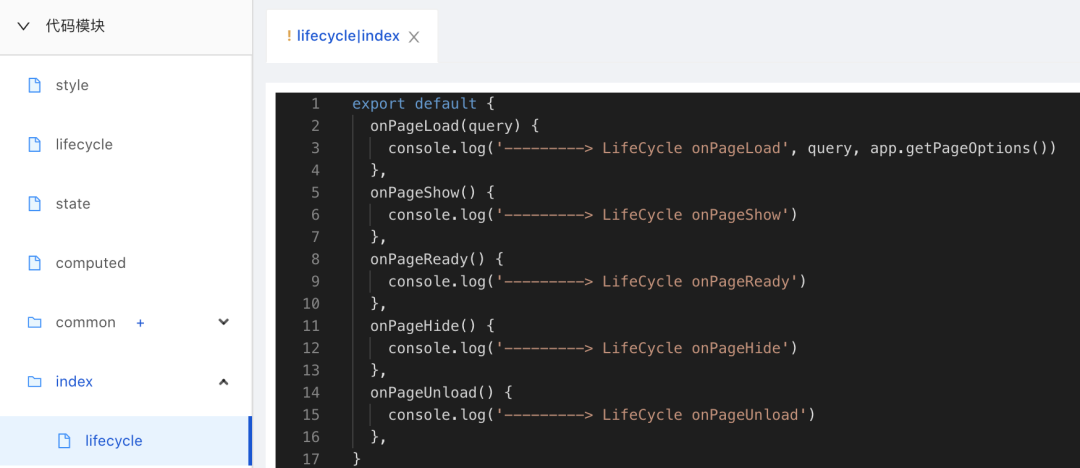
本来我非常担心低代码平台会不会因为大量的简化和封装,影响了开发时的灵活性。但是体验后,我发现自己多虑了。大到应用和页面信息,小到每个组件的 CSS 样式和 JavaScript 代码,都可以自由定制。甚至还可以灵活地控制页面的生命周期!

当然,要做到 100% 的灵活还是有些难度的。现在好像还不支持自定义组件和页面模板,期待之后开放这种能力。
成熟度
腾讯云开发技术和跨端开发框架已经发展了几个年头了,比较成熟,但作为一个融合而生的新产品,究竟能不能经受住大项目的考验,还不得而知,期待后续更多的实践和数据。
生态

总的来说,云开发低码平台是一个顺应如今快节奏开发时代的产品,真的是解决了传统开发时的低效、重复等问题,未来可期!
最后,如果你想要进一步学习腾讯云开发低码平台,可以点击下方阅读原文查看腾讯官方提供的『 快速开发一个云开发低码应用 』教程。
假如你的身边有同学想要制作小程序或移动端网站,一定要将本文分享给他,相信大家都能感受到开发和使用属于自己的小程序的快乐!

往期推荐

落户上海!分享心得,再做个积分计算器

编程入门到进大厂,你需要这套学习架构

揭秘软件开发的达摩克利斯之剑
觉得不错,长按关注叭
点小花花,让他们知道你 “在看” 我

