腾讯云 Serverless 实战演练
前两篇说,Serverless 是与云厂商绑定的,所以,我们需要选择一家云平台服务商来进行实战演练。我用过阿里云、AWS以及腾讯云提供的 Serverless,相比于其他厂商,我个人非常推荐腾讯云。并不是其他厂商不好,只是针对与初学者,腾讯云提供了非常友好的手册及教程。如果你使用过小程序的云开发,那么对于腾讯云,你会感到非常熟悉。
腾讯云开发文档中心:https://docs.cloudbase.net/

注册并登录腾讯云
前往腾讯云官网,注册腾讯云账号,然后登录账号。如有账号,可以直接登录。注意,一定要先完成实名认证。
创建云函数
登录之后,申请开通 云开发 CloudBase:
https://cloud.tencent.com/product/tcb ,进入控制台,创建应用:

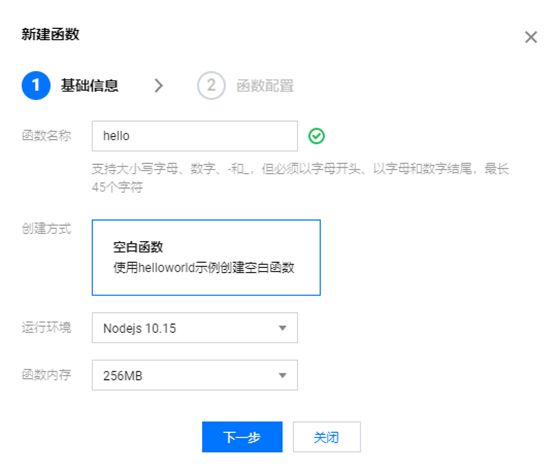
创建成功后,点击云函数 --> 新建云函数:

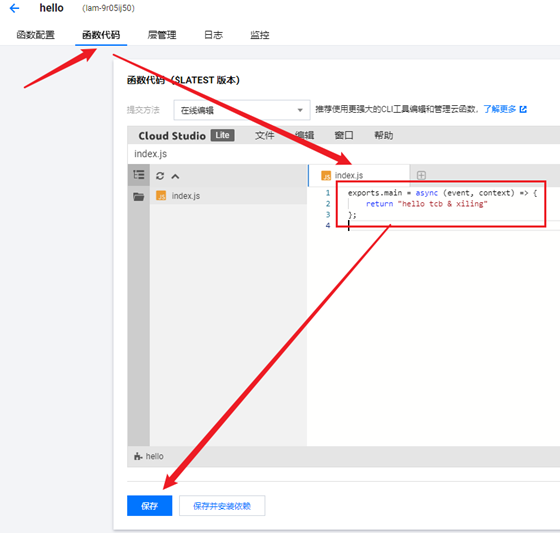
将函数代码修改如下:

简单解释一下:
index.js 是入口文件,其中的 main 函数是入口函数,函数接受两个参数 event 对象和 context 对象。
event 对象指的是触发云函数的事件。例如:
在小程序端调用时,event 是小程序端调用云函数时传入的参数;
在使用 HTTP 请求的形式调用时,event 是集成请求体。
context 对象:包含了此调用的调用信息和函数的运行状态,可以使用 context 了解服务运行的情况。
创建触发器
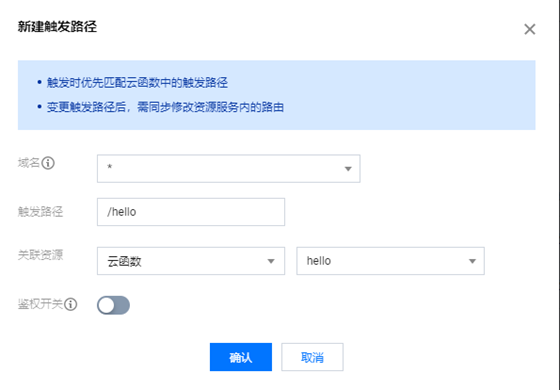
保存函数代码后,如何执行和访问呢?前面说过,FaaS 产品的一大特性是事件驱动。想要让函数代码执行,我需要创建一个事件的触发器。我们比较熟悉的就是 HTTP 触发器了,在腾讯云它叫 “HTTP 访问服务”,点击新建:

等待触发器创建成功后,我们可以使用默认域名,访问应用函数:

本地环境及开发工具
CloudBaseCLI 是云开发(Tencent CloudBase,TCB)开源的命令行界面交互工具,用于帮助用户快速、方便的部署项目,管理云开发资源。CloudBaseCLI 是基于 Node.js 开发的工具,因此,我们需要保证本地的 Node.js 版本在 8.6 以上。
执行 npm i -g @cloudbase/cli 或 yarn global add@cloudbase/cli 进行全局安装,安装成功后,使用 tcb -v 查看版本号,使用 tcb -h 查看相关帮助,显示所有可用命令。
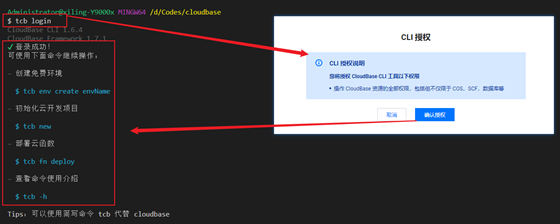
在使用之前,我们需要先进行授权登录,命令行执行 tcb login,会自动弹出浏览器的授权界面,确认授权后,命令行的控制台会打印登录成功的相关信息:

授权成功后,我们就可以在本地创建云函数了。在命令行执行 tcb new 命令行的选项中,有一项需要注意,本地创建是只能创建函数而不是应用,也就是说,我们最好是先在控制台创建好应用后,再创建本地函数。准备好之后,我们就可以看到可选的应用了,选择函数所属的应用后,再选择对应的函数模板。
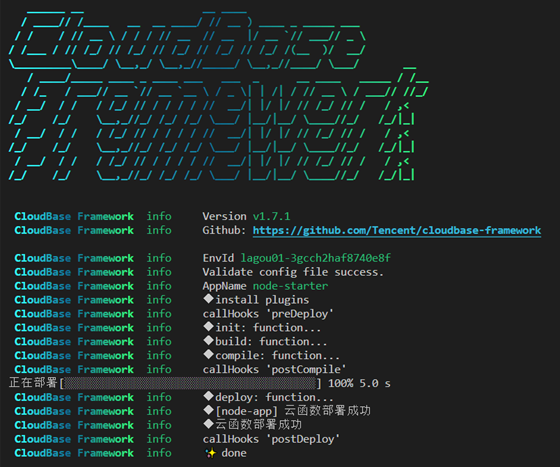
这里我们选择与之前一样的 Node 云函数示例,输入项目名称后,云函数会下载相关代码到本地。注意,此时,在控制台中,我们是看不到这个函数的,也就是说,这个函数并没有上线运行,其实命令行中也给了我们提示:“执行命令 tcb 一键部署”,想要上线运行,还需要进到项目目录中,执行 tcb 命令。

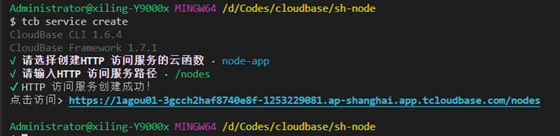
函数的运行是需要触发器的,所以,函数部署成功后,执行 tcb service create 命令,创建 http 触发器,创建成功后会返回访问地址,但是,与在控制台创建触发器一样,需要等待几分钟的时间后才能看到访问结果。

接着,我们修改函数返回值的内容,重新刷新后并没有显示,这需要我们更新函数代码后才能生效,可以使用 tcb fn code update xxx 函数名,命令只会更新函数的代码以及执行入口,不会修改函数的其他配置。
虽然代码放在了本地编写,但是本地是没有触发器的。虽然我有 Node 环境,但是与云环境还是有很大差异的,我不能每次写完代码,都需要上传再测试啊,这种体验根本就没法用啊。
为了解决这个问题,腾讯开发了开源的 scf-cli :https://github.com/TencentCloud/scf-node-debug 工具,帮助我们在本地快速调试,基本原理就是在我们本地开启一个服务器充当触发器,模拟云环境提供本地的调试。

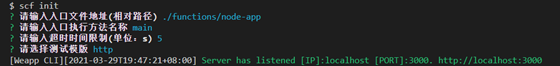
执行 npm install scf-cli -g 安装。安装成功后,在项目目录下执行 scf init 或者 scf i 开启本地测试环境,命令提示符会让我们输入入口文件的路径,以及入口函数名,设置好超时时间后,选择测试方式。

如果选择的是 http ,那么默认的会开启 3000 端口的服务器。此时,我们就可以愉快地使用 Serverless 云原开发了。
Express 与云函数
经过前面一系列的配置,我们终于可以在本地开发调试了。但是,使用纯原生的 Node.js 开发,安全性没有足够的保证,而且效率也是非常低,如果能在云函数中引入一款我们熟悉的框架,那么我们的开发才算坐上了高铁。
这里我们选择一款比较大众化的框架——Express,如何将 Express 结合到云函数中呢?
先在本地安装好 Express,按照以往的开发经验,我们在本地开启 HTTP 服务。
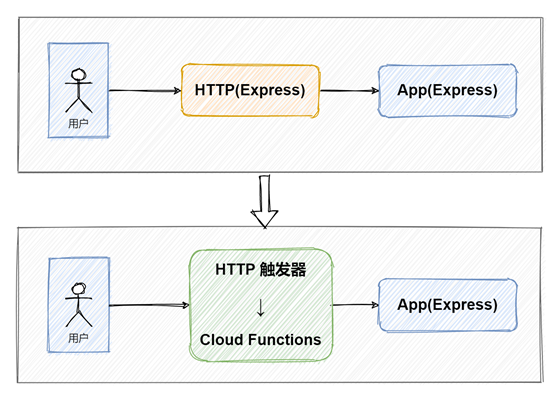
而在云函数中,我们知道代码是在入口函数运行的,而且云环境中有 HTTP 的触发器,是不需要我们创建服务器的。

有一款开源工具,专门用来对框架代码进行包装,serverless-http:https://github.com/dougmoscrop/serverless-http。
https://www.npmjs.com/package/serverless-http 是专门用于在 Serverless 环境下包装接口的模块,不需要服务器,也不需要监听端口。
使用方式也很简单,命令行安装 npm install serverless-http。
写好之后将代码部署到云平台,然后进行请求测试,在本地开发测试,我们开启本地服务器就可以了。
推荐阅读:
点个“在看”和“赞”吧,
毕竟我是要成为前端网红的人。
