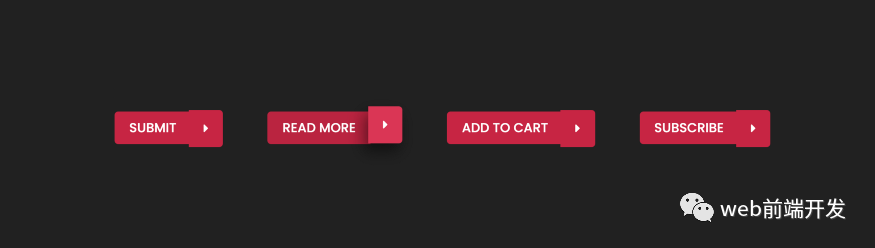
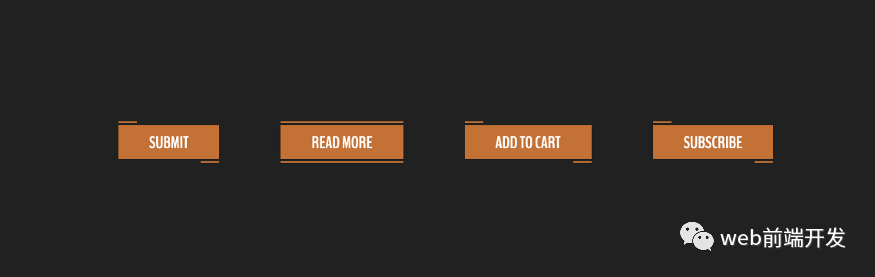
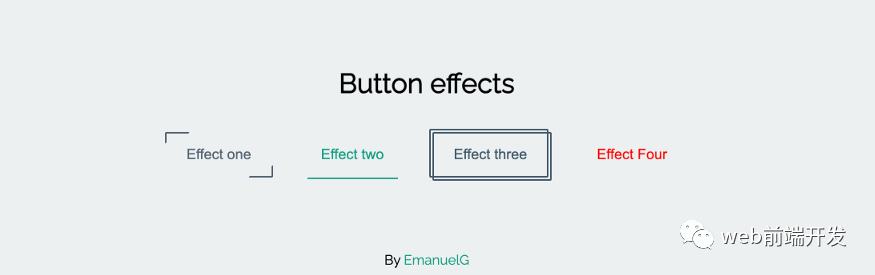
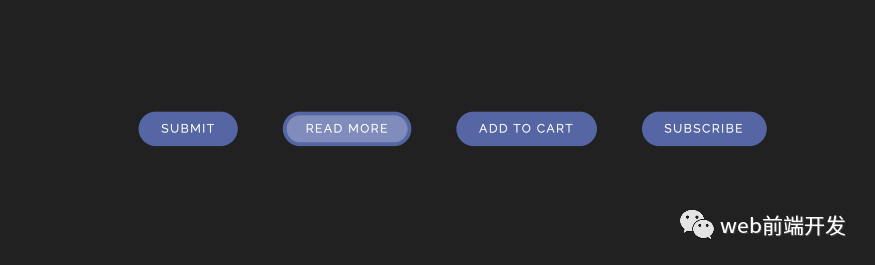
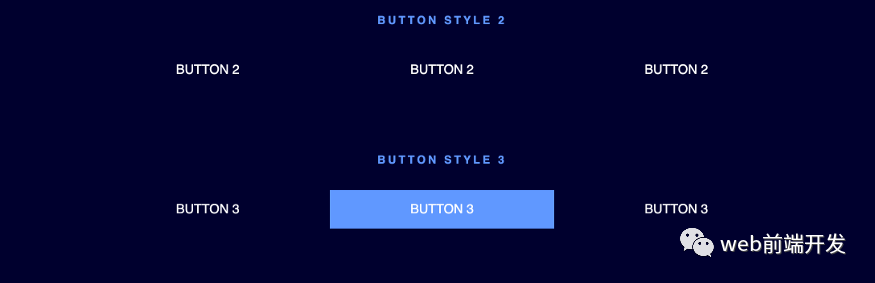
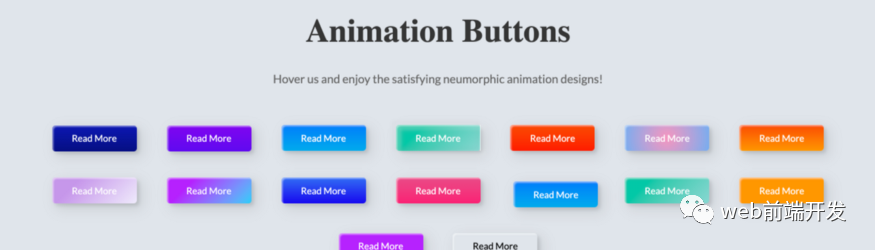
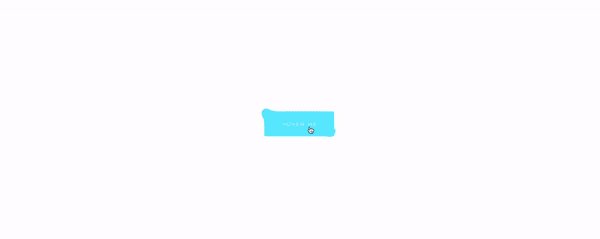
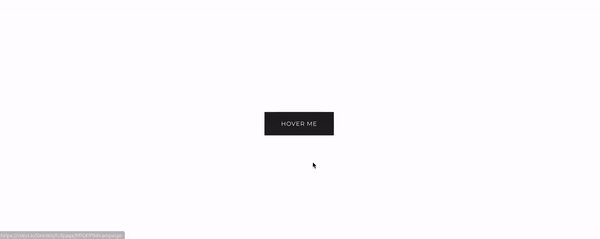
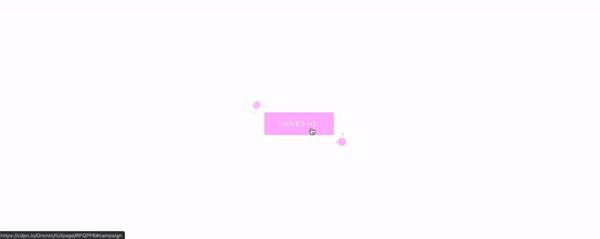
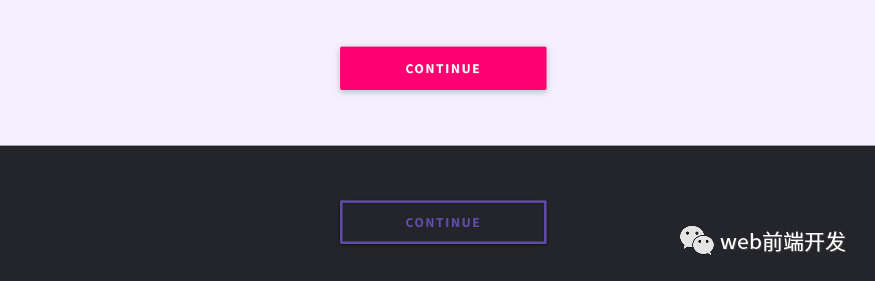
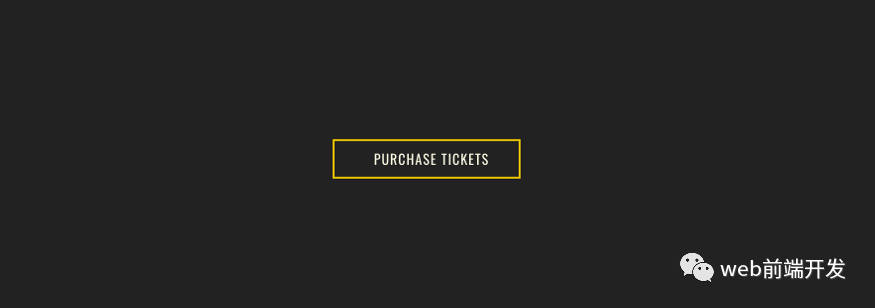
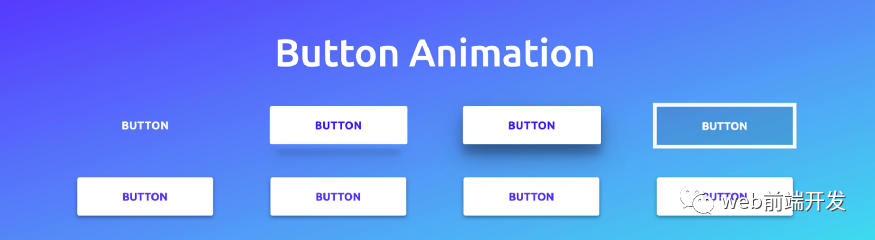
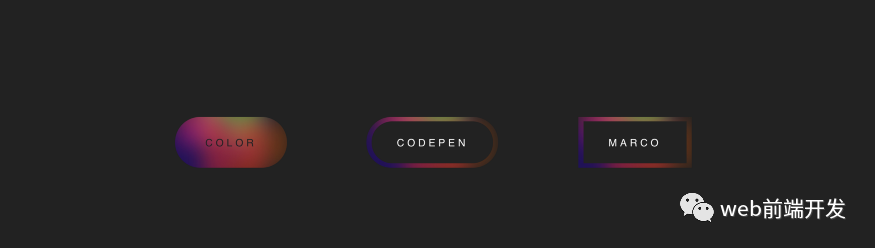
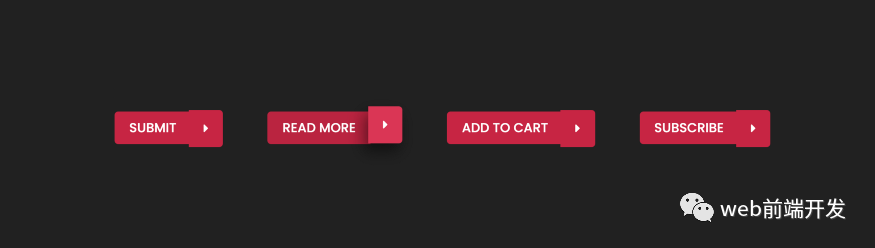
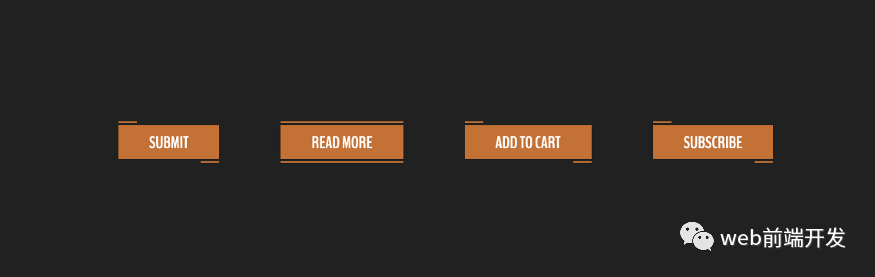
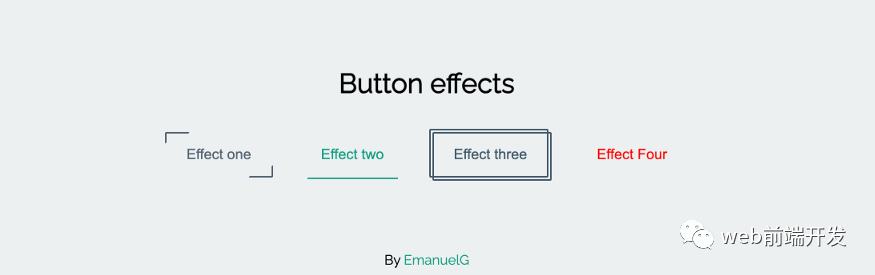
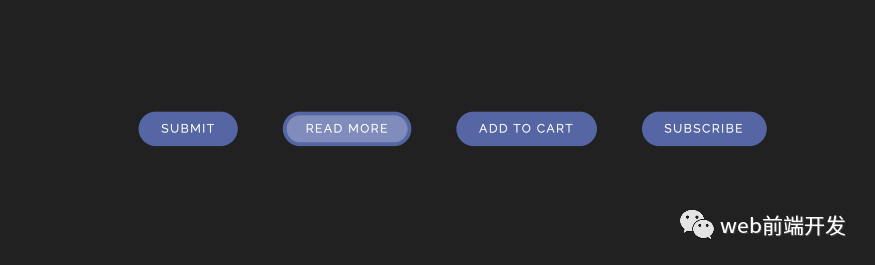
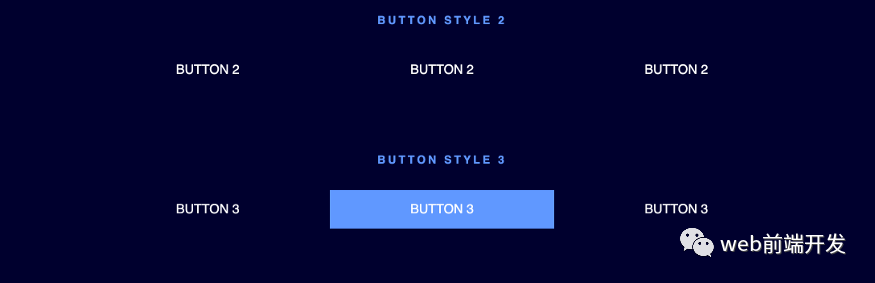
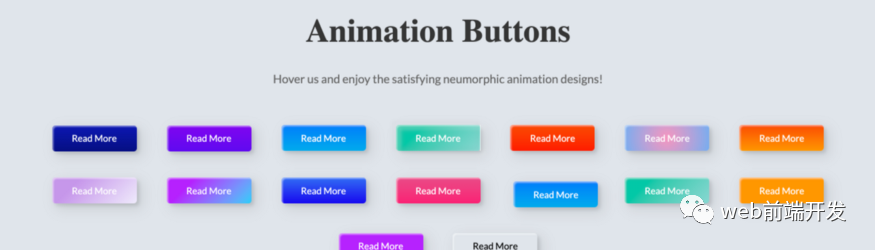
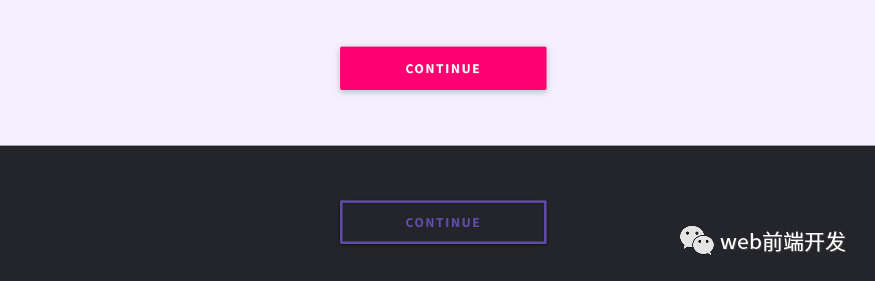
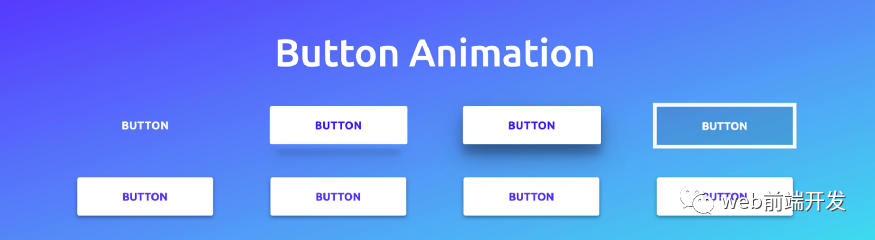
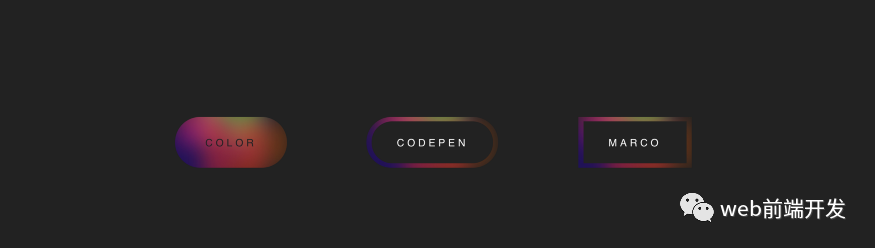
31 个 CSS Javascript 按钮悬停案例的效果
英文 | https://niemvuilaptrinh.medium.com/31-css-javascript-button-hover-effects-d536679cfbf4
翻译 | 杨小爱































欢迎加我微信(winty230),拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


评论
 下载APP
下载APP英文 | https://niemvuilaptrinh.medium.com/31-css-javascript-button-hover-effects-d536679cfbf4
翻译 | 杨小爱































欢迎加我微信(winty230),拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...