提升效率神器,这12款VS Code 插件还没安装?
VScode现在已经越来越完善。性能远超Atom和webstorm,你有什么理由不用它?
在这里,我会给你们推荐12款实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用。

1.Code Runner
https://github.com/formulahendry/vscode-code-runner
作者:韩骏
代码一键运行,支持超过40种语言 。
时至今日,Code Runner已经有了超过400万的下载量,支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言。
2.GitLens
GitLens不仅有助于Git操作,更是帮助用户阅读源码的利器。
 VS Code 自带的 Git 在易用性和完整性之间取得了一个不错的平衡,大多数用户都能够使用它完成工作,但是依然有很多用户会觉得功能不够用。比如:
VS Code 自带的 Git 在易用性和完整性之间取得了一个不错的平衡,大多数用户都能够使用它完成工作,但是依然有很多用户会觉得功能不够用。比如:
查看当前代码历史记录 无法检索某个 commit 中的代码改动 无法比较两个 commit 或者 branch,然后阅览代码改动......
GitLens弥补了这些缺陷,有助于提交我们开发和阅读的效率。
列举一些GitLens的常用功能:
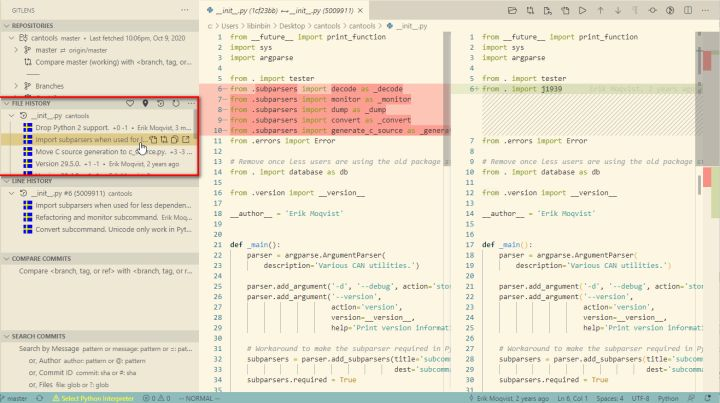
1.历史视图。展示当前文件的历史变更记录。

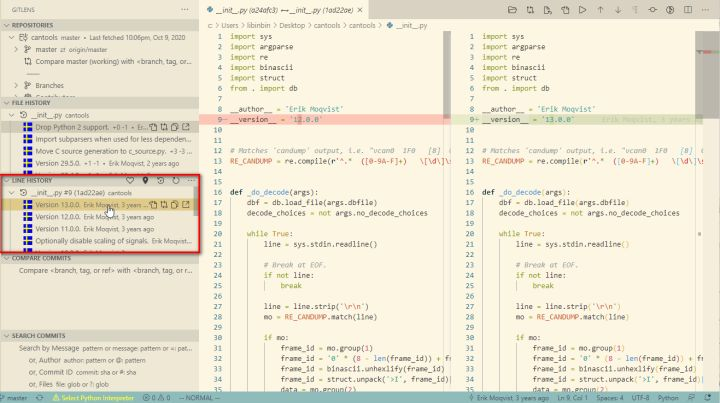
2.行历史视图。展示当前所在行的历史变更记录。

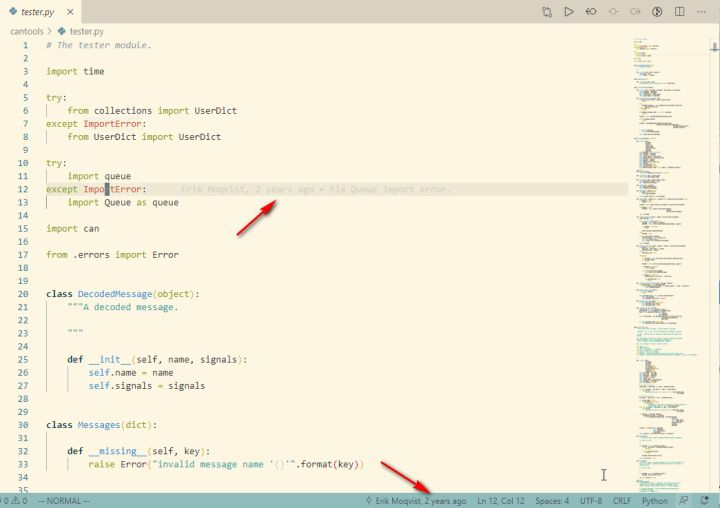
3.查看鼠标所在行代码是谁在何时提交的,以及提交的comment。

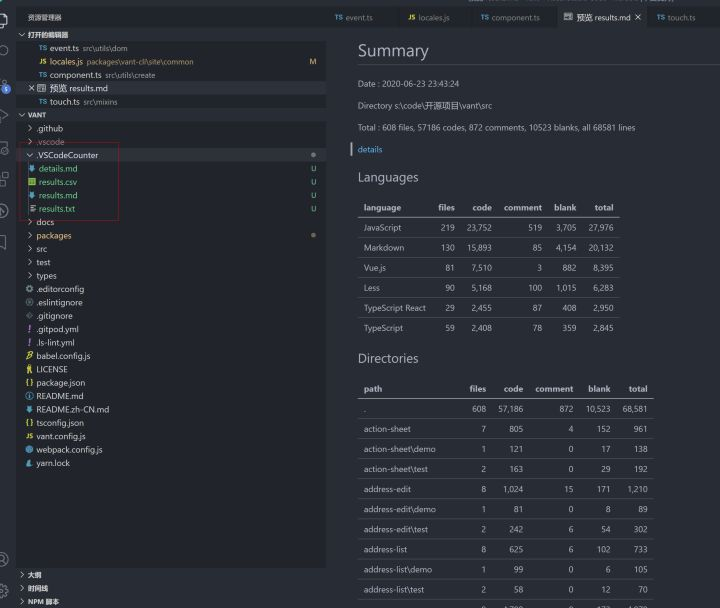
3.VSCode Counter
统计你写了多少代码 ,分别是什么文件
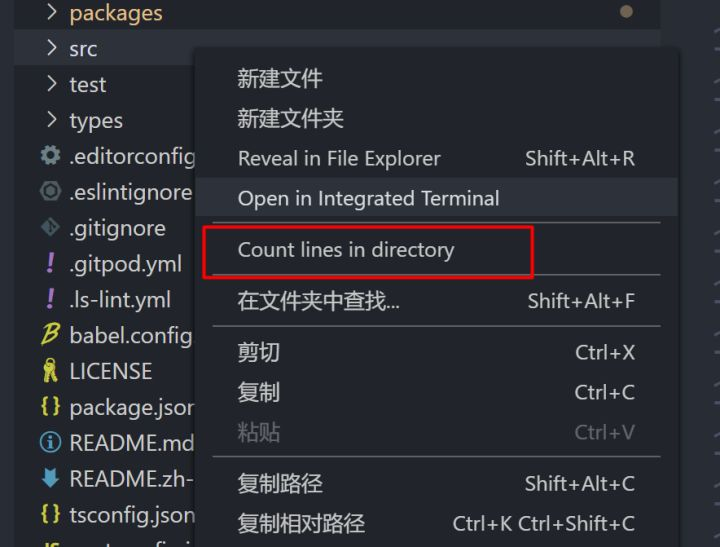
安装插件后右键文件目录:


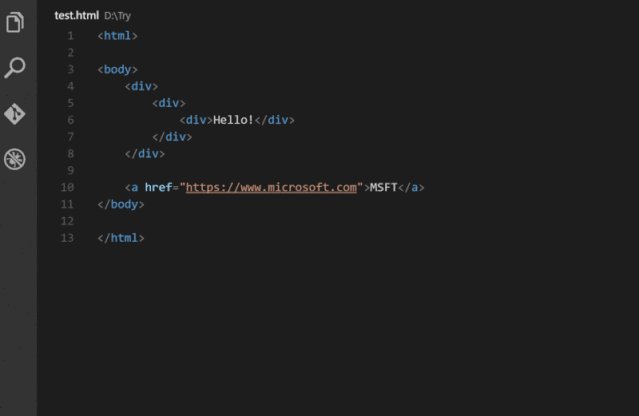
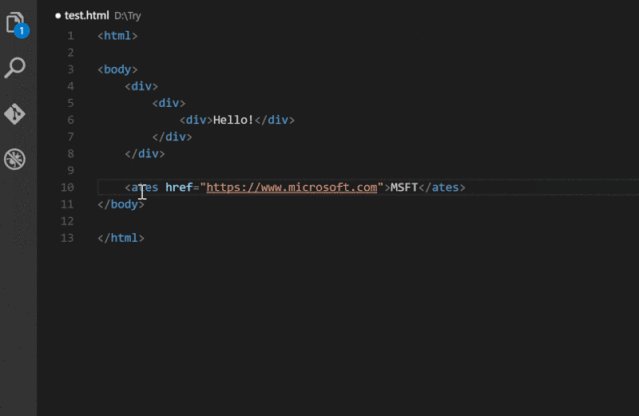
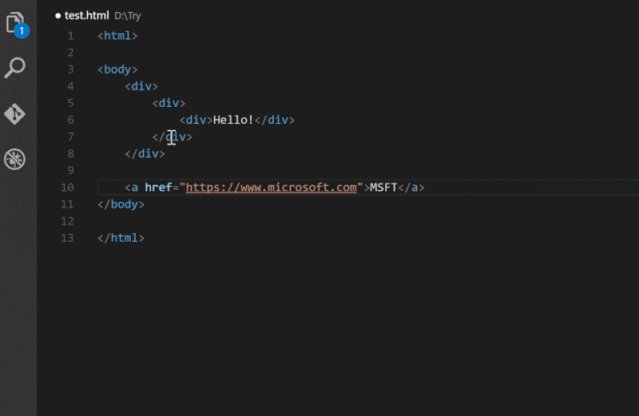
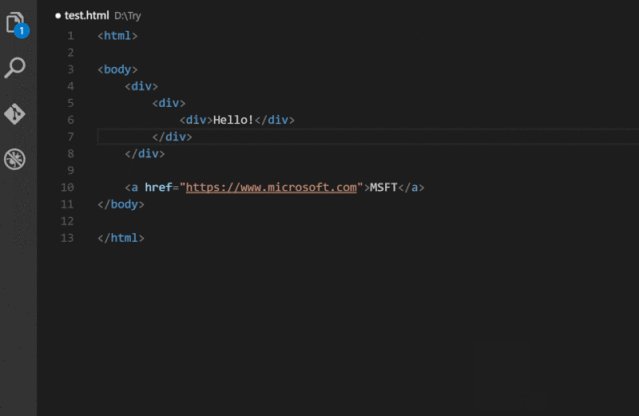
4.Atuo Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改。
5.Rainbow Fart
https://github.com/SaekiRaku/vscode-rainbow-fart
在 GitHub 发现了一个有趣的 VSCode 插件:Rainbow Fart。在你写代码的时候,可根据关键字播放接近代码含义的语音。
萌妹子语音在线吹彩虹屁陪你写代码!彩虹屁,真香!
已在GitHub 上开源了,遵循 MIT 协议。
6.Debugger for Chrome
让 vscode 映射 chrome 的 debug 功能,静态页面都可以用 vscode 来打断点调试,需要另外配置,有点麻烦。

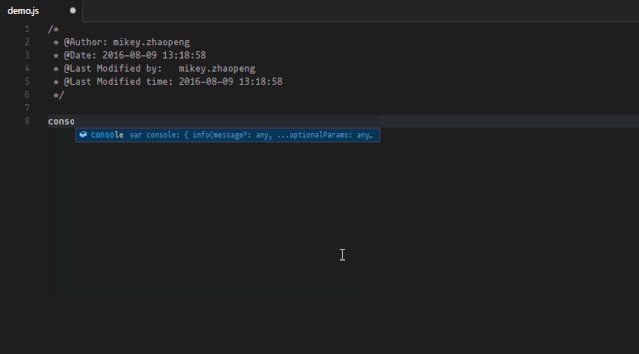
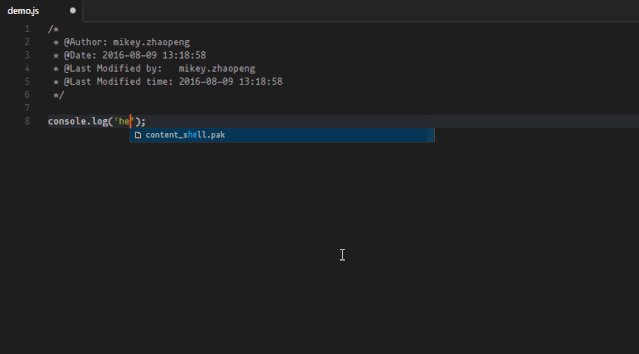
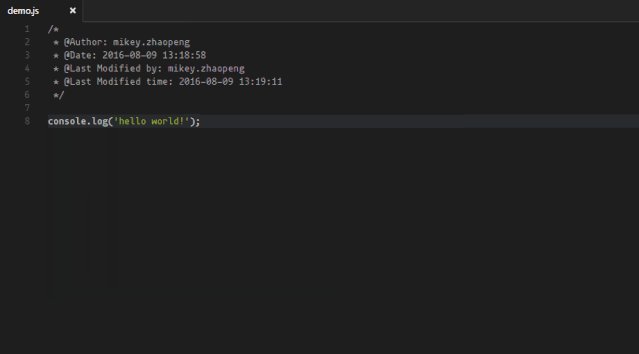
7.vscode-fileheader
https://github.com/zhaopengme/vscode-fileheader
添加注释到文件头,并支持自动更新文件修改时间。
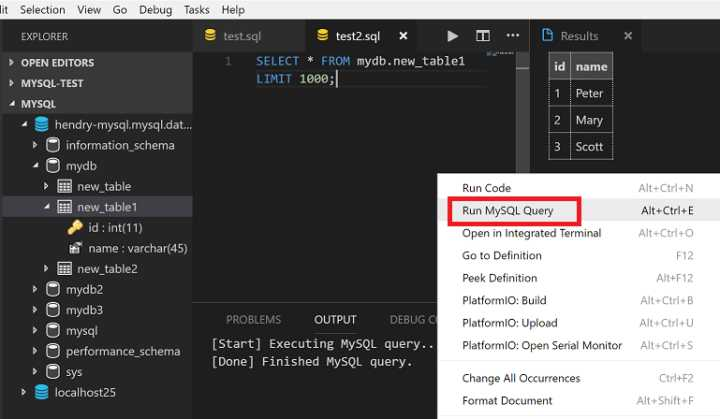
8.MySQL
https://github.com/formulahendry/vscode-mysql
vscode中的mysql管理工具。Docker扩展使从Visual Studio Code轻松构建,管理和部署容器化应用程序变得容易。它还提供了在容器内对Node.js,Python和.NET Core的一键式调试。

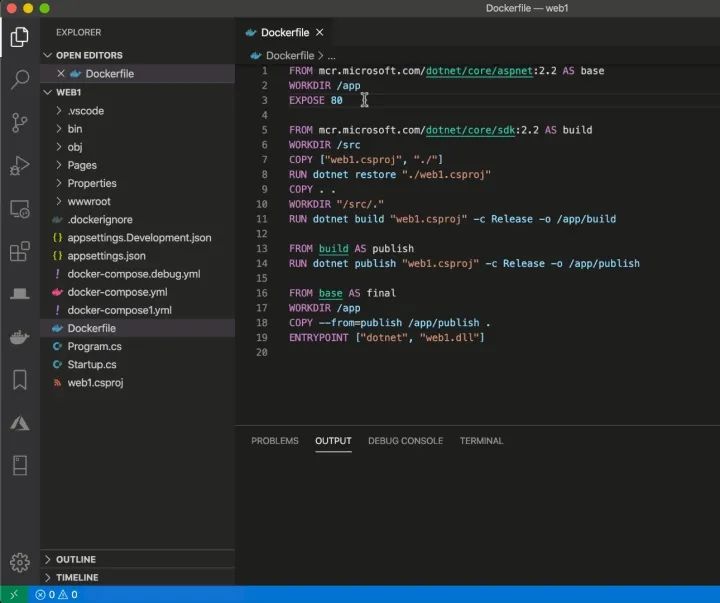
9.Docker
https://github.com/microsoft/vscode-docker
Docker扩展使从Visual Studio Code轻松构建,管理和部署容器化应用程序变得容易。它还提供了在容器内对Node.js,Python和.NET Core的一键式调试。

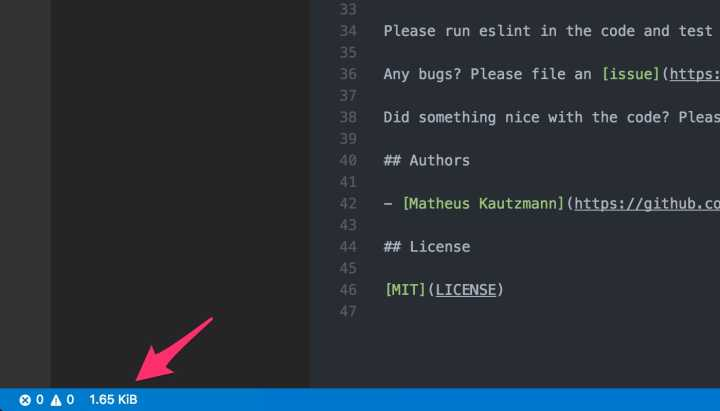
10.filesize
https://github.com/mkxml/vscode-filesize
在编辑器的状态栏中显示文件的大小。

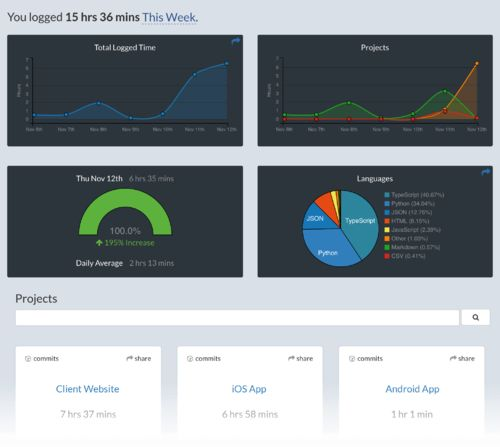
11. WakaTime
可视化统计你的工作时长!
会有统计图表,你做了哪些项目,耗费了多少时间 ,分别用了些什么语言,占比多少等等.

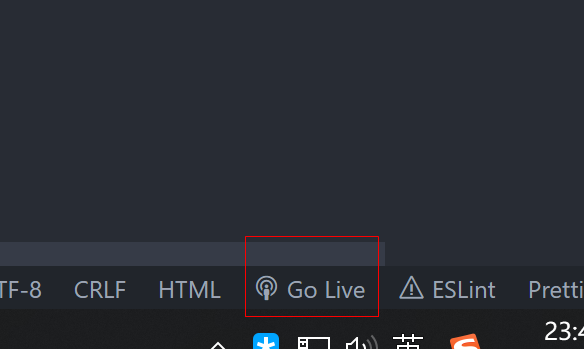
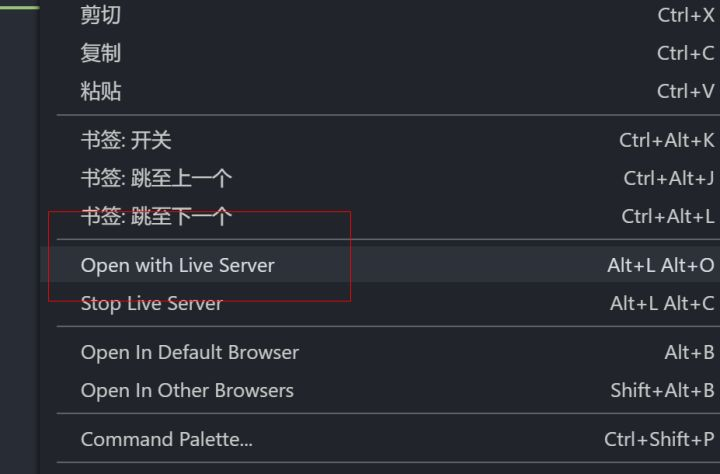
12.Live Server
安装后在html文件中点击 go live ,或者右键!


即可运行热更新 代码, 无需手动刷新浏览器.
在没有使用webpack时有用。
如果你也有好的开源项目,欢迎推荐!
微信号联系:westbrook12000(ps:加好友请备注“开源”)


工作三年居然不会设计模式?这个网站你可能还不知道!

副业刚需,没有人能拒绝这个网站!
