火车超能力 | 火车票优势服务破圈探索实践

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x TripDesign

在高速铁路飞速发展的今天,手机订票已经成为人们的出行日常。面对越来越多样化的基于出行舒适度、便捷度的订票诉求,携程火车票在过去几年间通过科技创新陆续推出了一系列购票、抢票功能与服务,例如:座席随心选、智能改签抢等。
为了能够让更多用户受益于这些优质功能和服务,火车票设计团队萌生了“让优势服务破圈”的想法,并在去年发起推动【火车超能力】的设计实践和项目落地。现对该项目进行一次回顾,希望可以带给大家一些收获。
01 项目契机
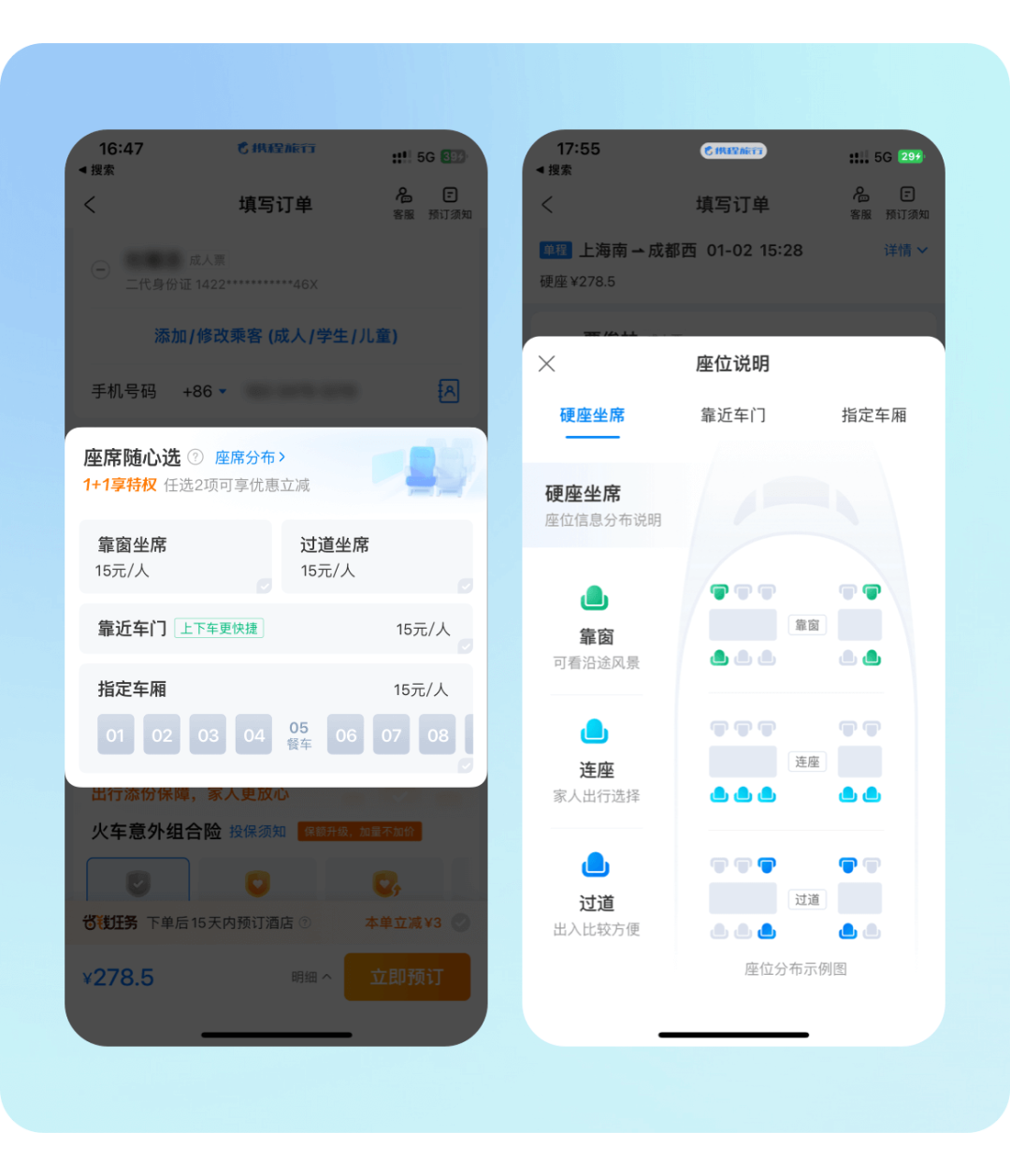
去年7月,我们首次推出“座席指定1+1”功能。具体来讲就是将多个座席指定服务(指定靠窗、指定过道、指定车厢、靠近车门)在框架层进行了整合,并为用户提供更为详细的座席示意图。在功能层面支持用户进行多选,进一步满足用户对于火车座席个性化定制的诉求。

上线后的搭售数据超出预期,尤其是指定车厢和靠近车门。这进一步让我们意识到:在诉求与服务匹配的前提下,精明的用户愿意掏更多钱去购买一个好座位。
加之后疫情时代下经济复苏,使得火车出行正在加速回暖,平台的优质服务仍有更大的商业化潜力。因而火车票设计团队希望通过设计力量,帮助这些服务能够被更多用户看得到,服务的价值能够被看得懂,进而助力业务转化。

02 现状与痛点
在项目之初,我们首先对线上的服务进行盘点和梳理,将存在的痛点总结为两大方面:
1. “散”即服务众多,分散在不同深度的页面和流程中。个别服务的出现逻辑依托于具体的业务场景,曝光有限。
2. “模糊”即服务之间关联性弱,缺乏记忆点。当我们询问周围朋友“携程火车票有什么优势服务”时,他们往往对此是模糊的。

03 项目目标与设计策略
结合以上,我们将本次项目的目标拆解为以下三点:
1. 整合服务提升曝光,高效传达服务的价值,打造携程出票能力的品牌感
2. 引导用户使用服务,提升业务渗透率
3. 提升平台对外的价值传播,强化用户认知

在线购票优势服务离不开平台强大的算力算法支撑,为了能够将他们连点成线,我们最终确立以充满科技感的“火车超能力”为概念贯穿项目各个触点的创意表达。

在具体设计策略上,本文将从三个方面和大家分享

04 视觉创意
1.主页搭建让服务整合
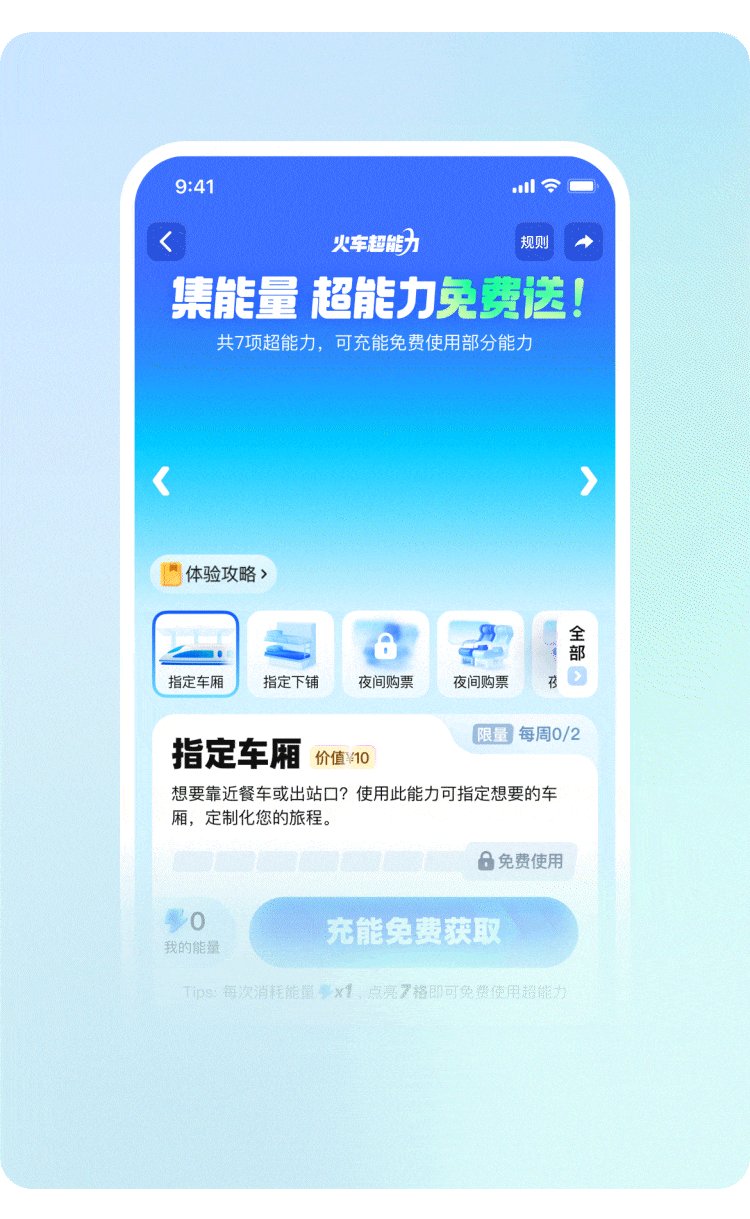
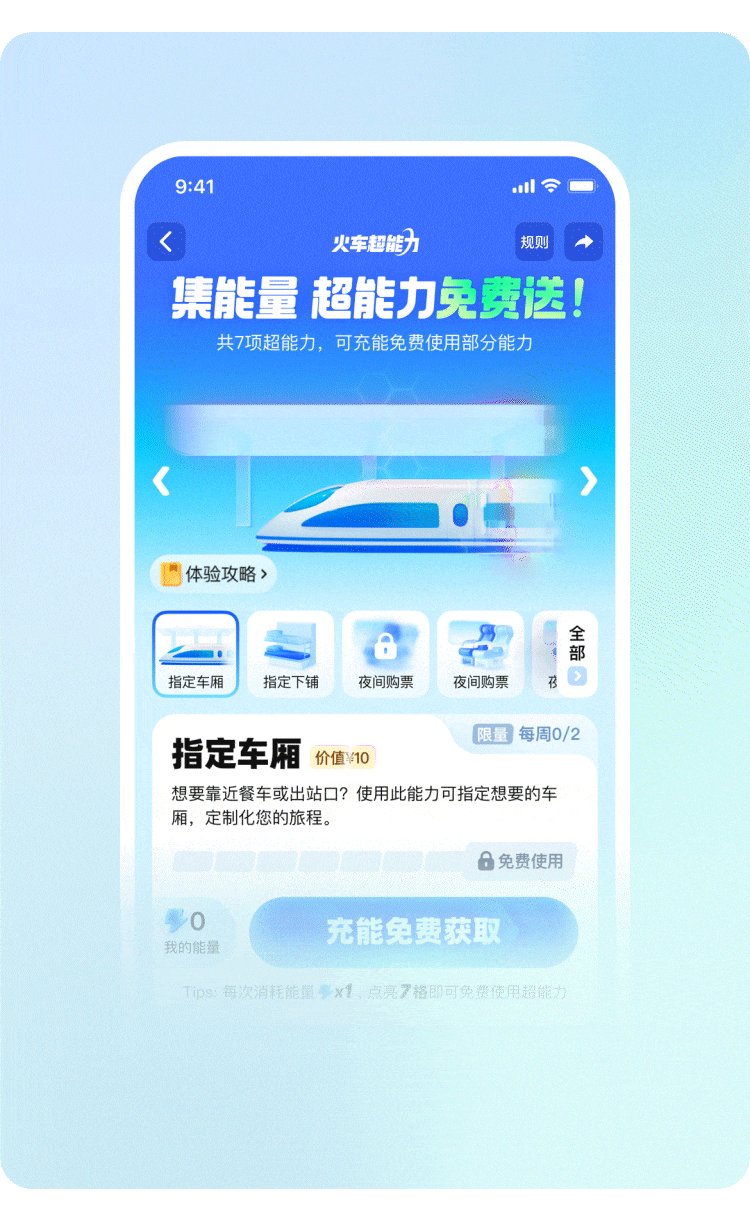
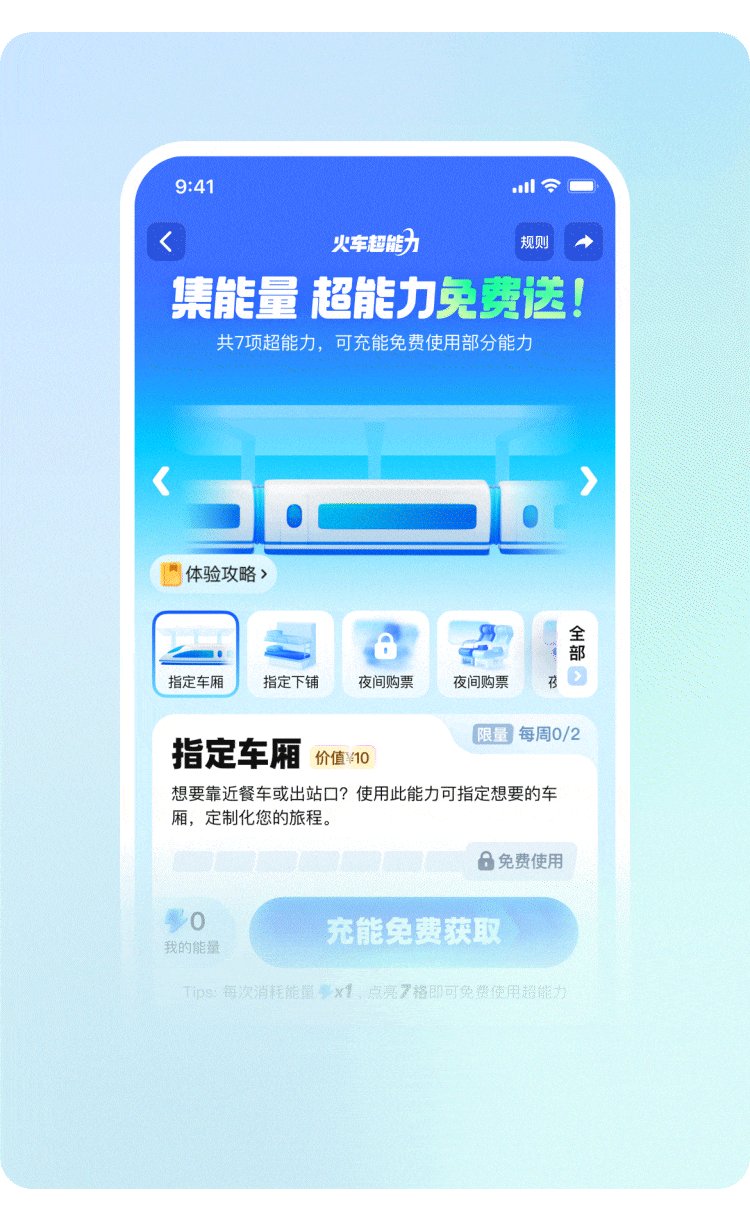
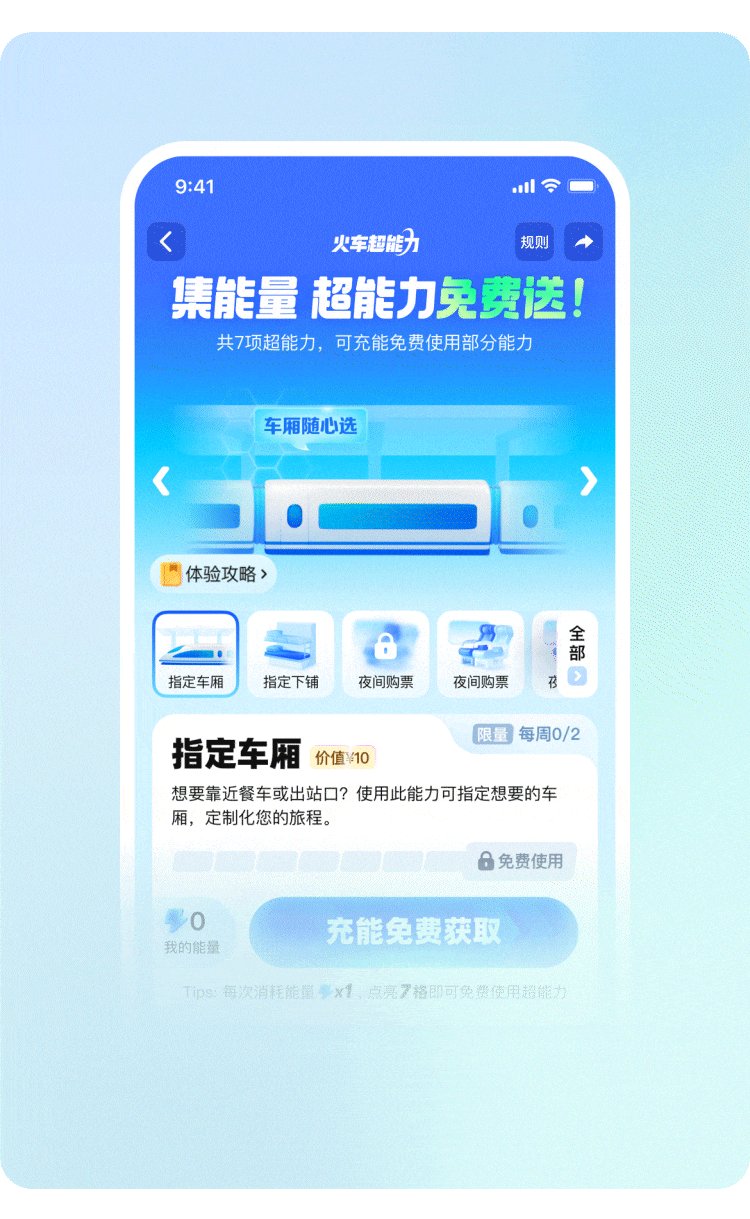
这是一个为了整合服务而搭建的全新页面,我们希望用户在这里可以便捷地切换服务、高效地了解价值、轻松地参与互动。所以生动易懂的主体展示和清晰易读的互动玩法同样重要。在框架层面,需要最大化利用首屏空间高效传达信息。在视觉层面,我们需要在展示的营销感和操作的功能性之间找到一个平衡点,不能让前者过于喧宾夺主。
最终我们将页面的整体结构分为头部的主体展示区、腰部的玩法互动区、底部的列表区。并支持后期的服务和任务的扩展。

2. 视觉焕新“科技感”
页面框架搭建好之后,我们进入了视觉设计阶段。前面有提到:购票服务依赖于平台的算力支持,引申一下就是科技创新。因而科技感是项目最开始就定下来的视觉基调。在此基础上结合“超能力”,我们对视觉关键词进行了二次发散,最终将关键词收敛为:轻科技、能量感、空间感。

何为轻科技?
科技并不等于科幻,区别于赛博朋克的霓虹绚丽、机械风的强质感与棱角感,轻科技常使用轻透的玻璃质感、弥散光感来表现科技背后的“智能灵动的数字世界”,比较经典的就是微软的可视化交互动画。而该种风格也符合我们对于超能力最终视觉感受的预期。
超能力3D可视化,服务价值一看就懂
去年我们在改签抢流程中首次应用了3D座席场景配图,有效提升了改签方案的接受率。因而在超能力项目中,我们沿用了这一设计思路,利用3D模型和场景动画,来辅助传达平台服务价值。设计构思具体分为以下三点:
模型设计:贴近现实,让用户更有代入感
质感刻画:浅色轻量+毛玻璃,表达轻科技气质
动效设计:提炼服务核心优势,借助动画进行生动表达
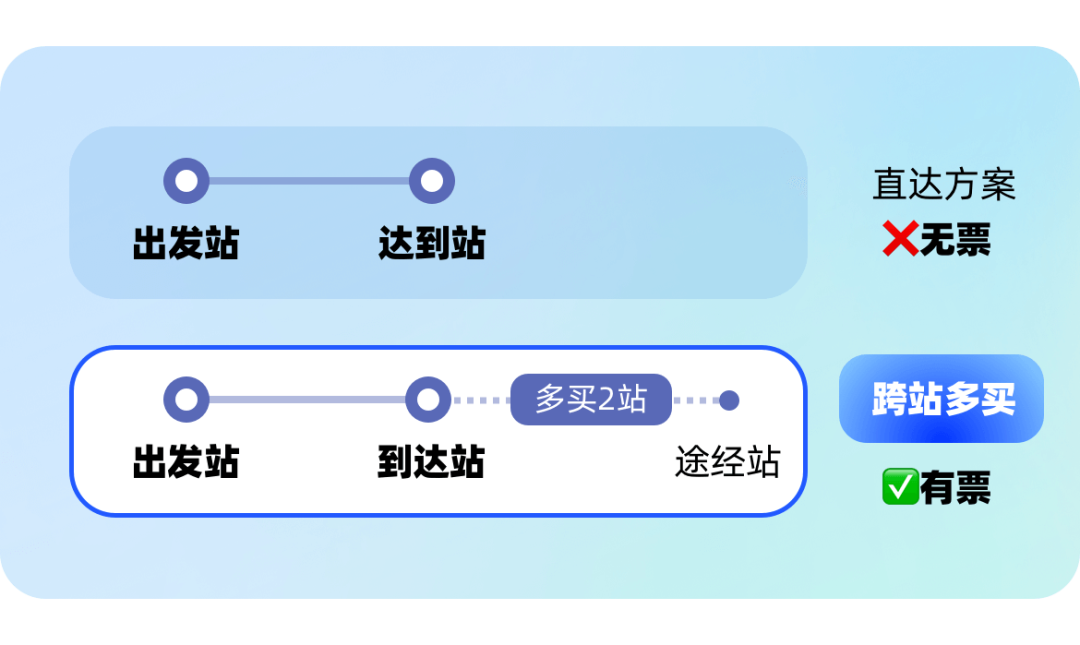
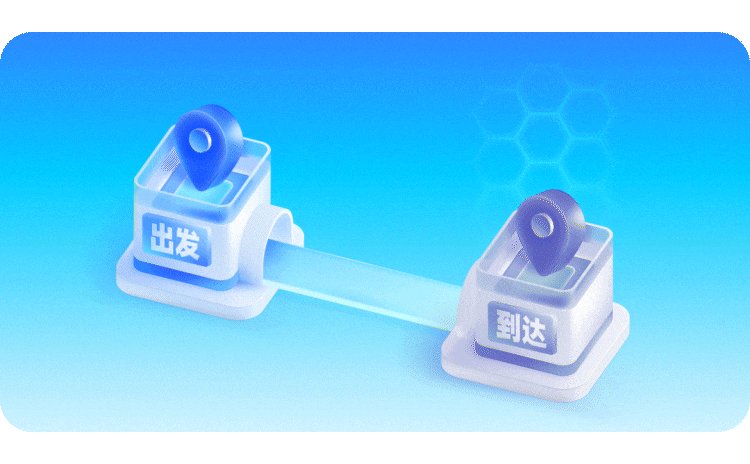
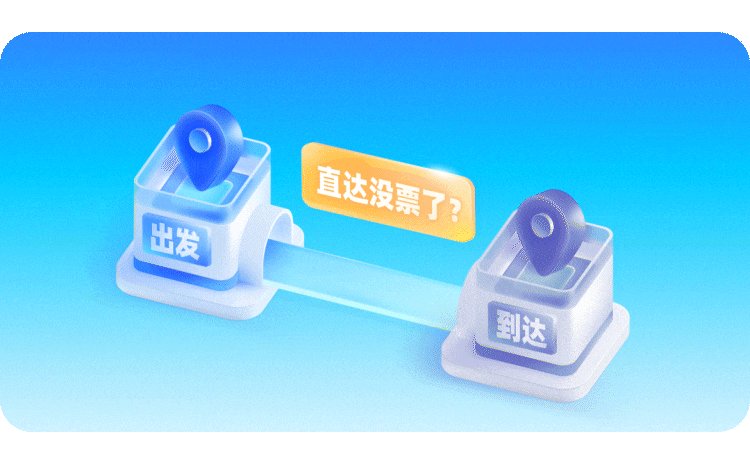
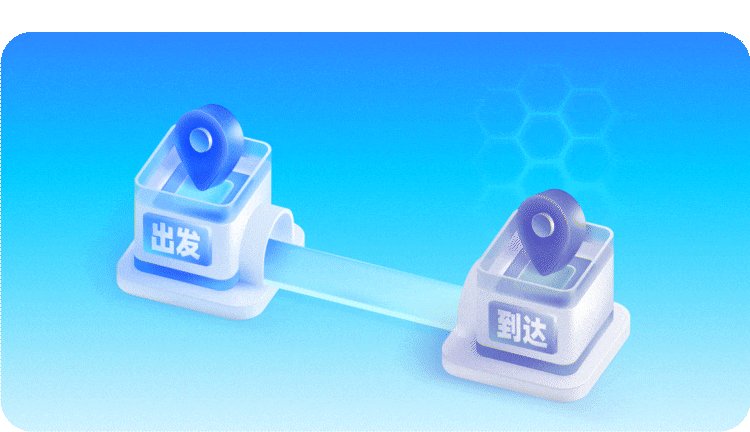
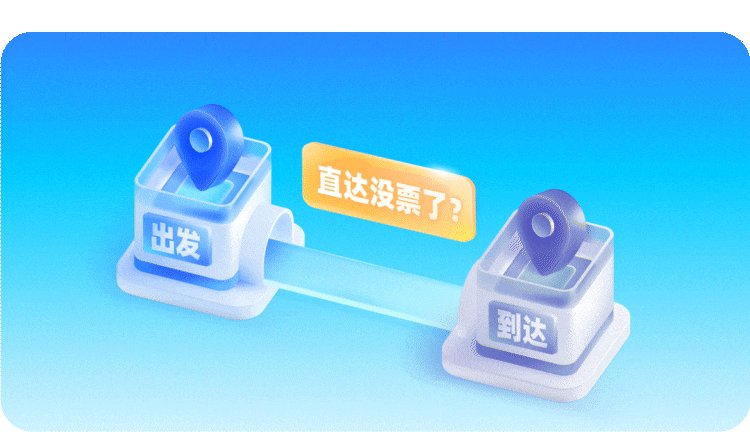
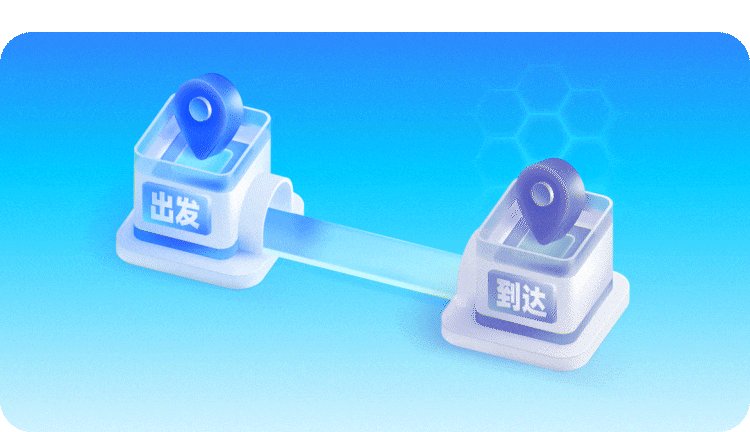
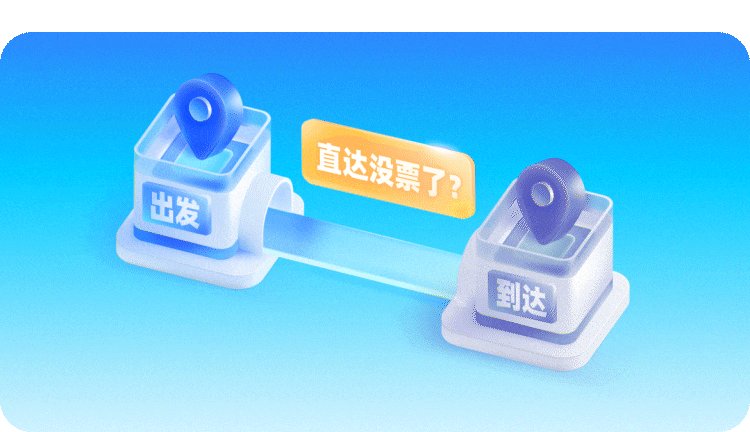
举个例子:【跨站多买】是携程在直达车次无票时,为用户推荐的智慧方案,通过在原行程的基础上向前或向后多买几站,帮助用户有票出行。

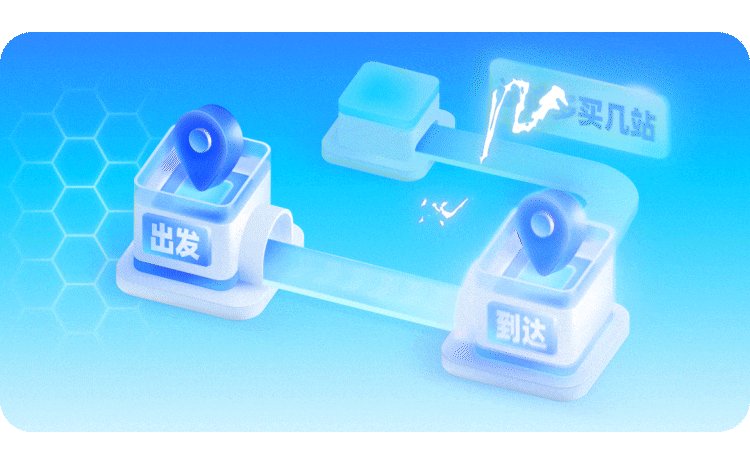
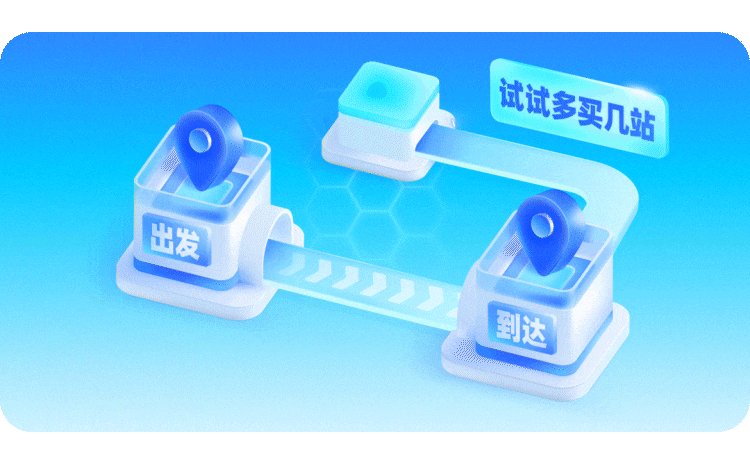
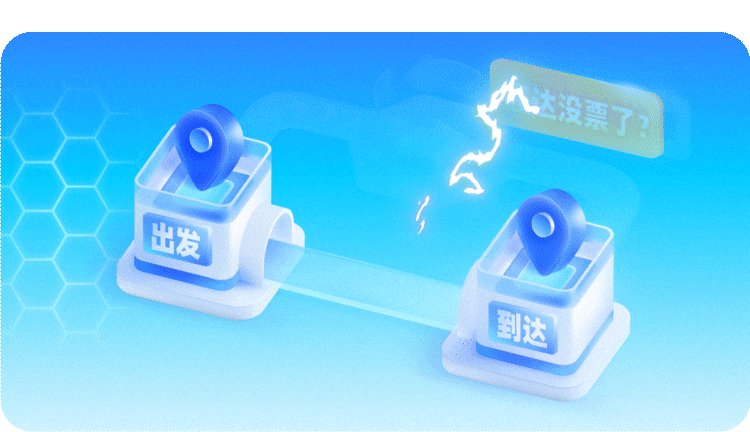
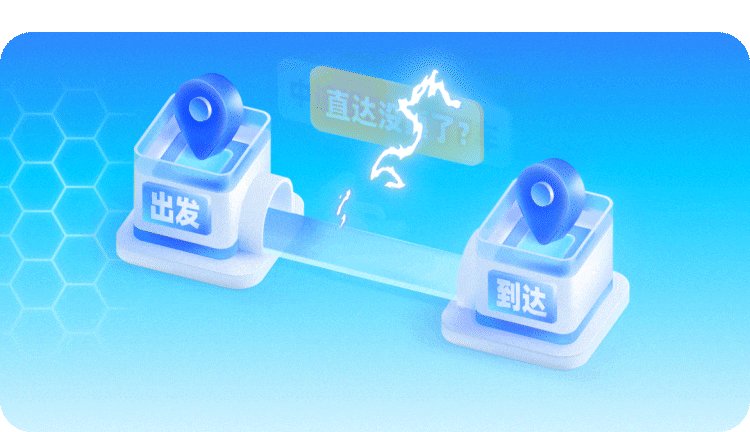
既然方案与原行程的差异与“途经站点”有关,我们就以此为灵感,引入“出发站”和“到达站”,将火车路线可视化。在动效层面,设计了直达无票,到达站置灰→跨站多买,到达站亮起,路线指示通畅的效果。隐喻该方案可以让你顺利抵达目的地。

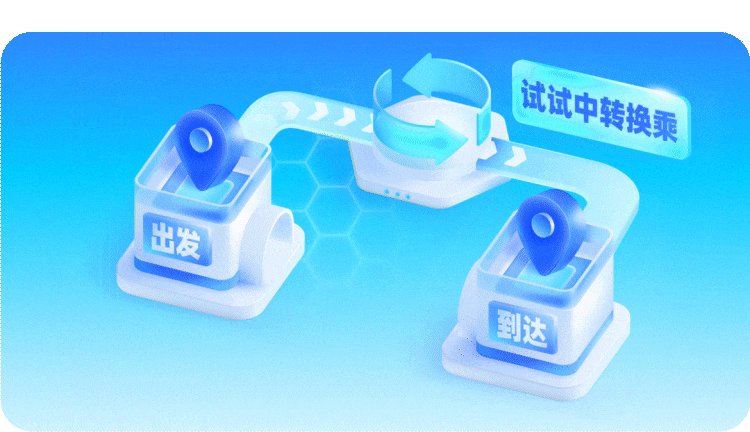
这个思路后来也被我们延续到了其他智慧方案的3D表达上

动画-智慧中转

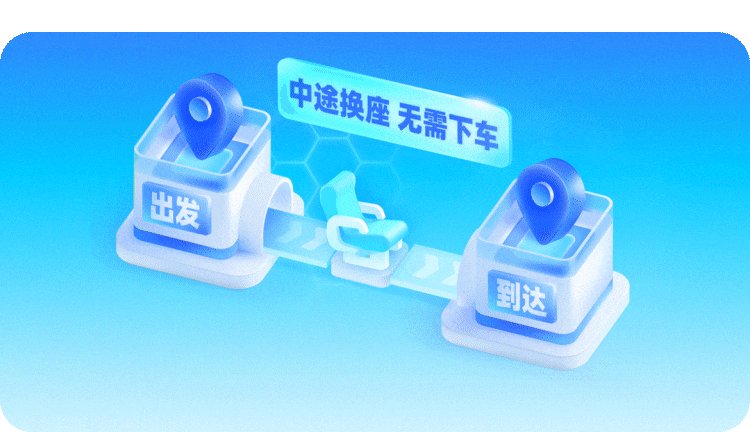
动画-同车换座方案
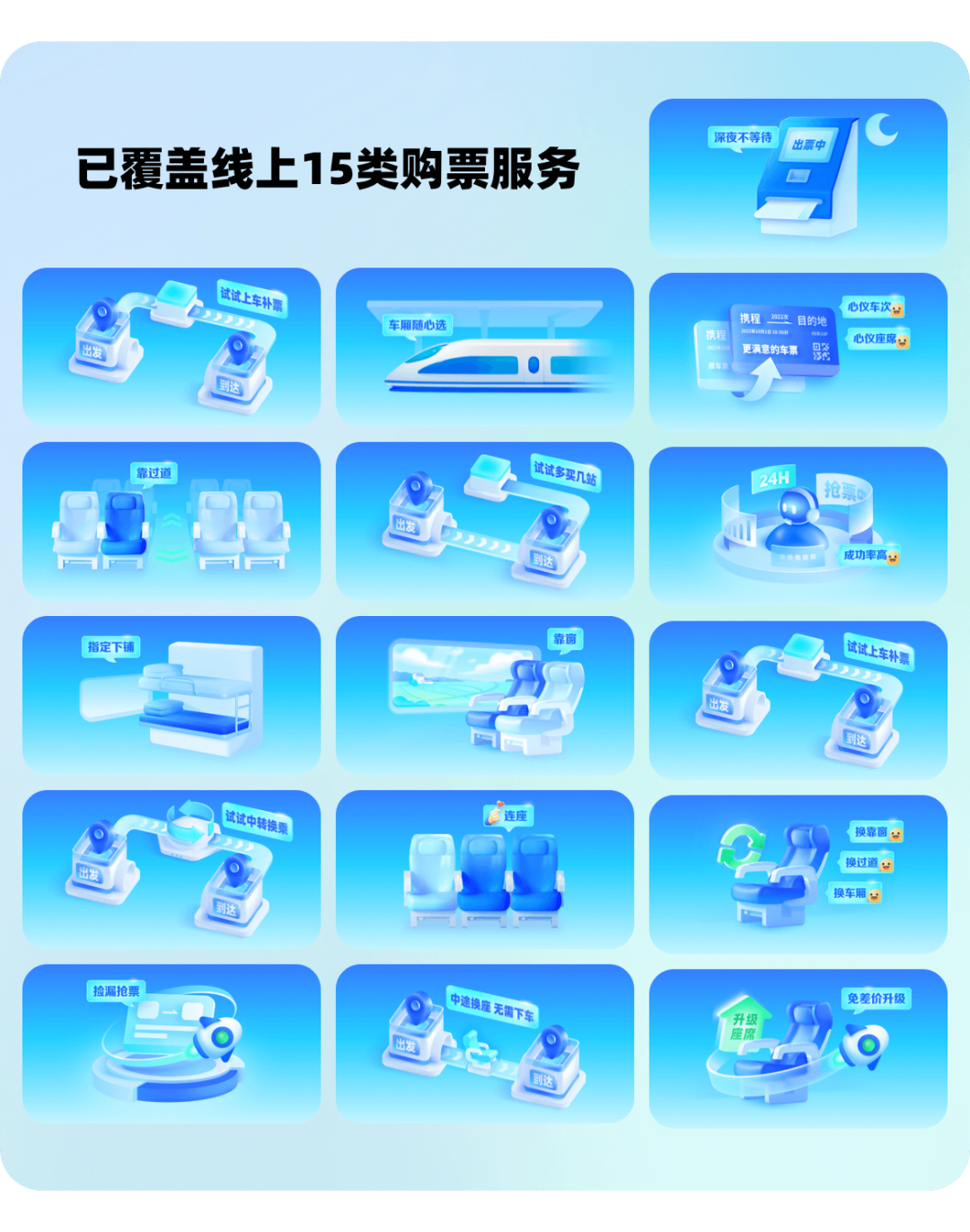
目前已将线上的 15 类优质购票服务,进行了 3D 场景图示覆盖

动效点缀 营造“超”的感受
动效作为一种拉高用户惊喜感的设计处理方式,需要先明确在什么情况下使用动效,以及想要达到的效果。
前面有提到,我们需要在展示的营销感和操作的功能性之间找到一个平衡点,不能让画面过于花哨而降低页面整体的可读性。因而动效的使用就需要克制且谨慎。于是在最终方案里,我们使用了一次性的出现的动效去拉高用户对于超能力「超」的感受。
通过在超能力出现的场景里,使用燥波马赛克效果加上deep glow的辉光使用,让出现做出一种超人登场的仪式感,后续伴有电流的出现与背景的六边形能量氛围的加持下,营造能量感。
由于是一次性的出现动效,燥波马赛克效果整体时长只有 2s,就同时满足了而既要页面降噪又要体现超级感的诉求。

领取弹窗设计 - “超能力认证卡”
我们以“一张具有未来感的超能力认证卡”为理念,进行了弹窗的系列视觉设计。并在弹出动画编排中,融合能量光与卡片展开的效果,将科技感拉满~

3. 统一视觉符号 强化对于“超能力”的认知
创意符号是最直观的视觉元素之一,能够以最快的方式传递产品记忆点,因而在这个项目中我们也对超能力进行了符号化的设计。并在主页、弹窗以及存在超能力服务的预订流程中,多链路点位渗透,以加深用户对于火车超能力的品牌记忆。

05 互动玩法
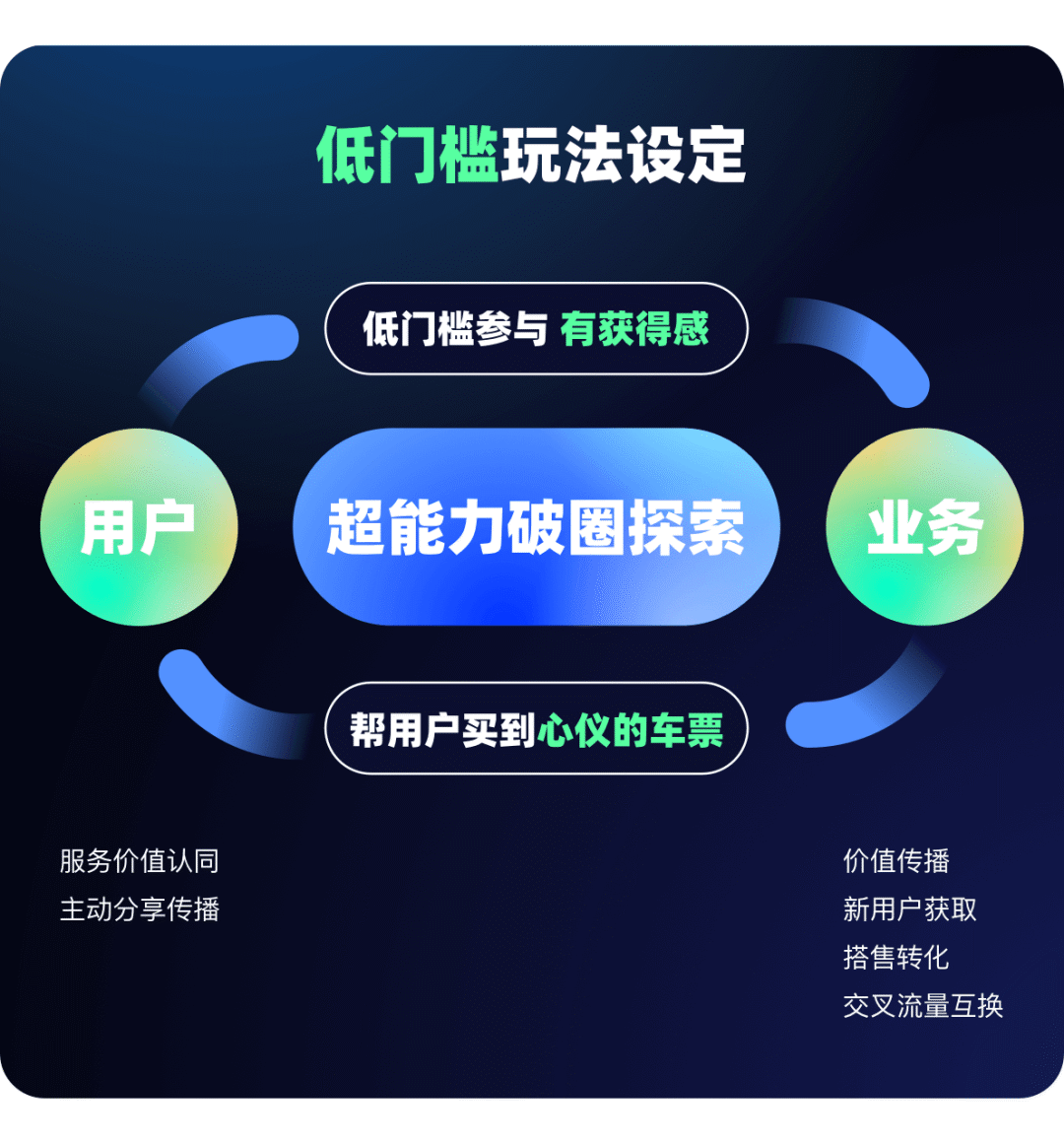
本项目的各类视觉设计手段只是辅助,核心还是要引导用户完成服务与购票诉求的有效匹配。因而在互动玩法设定上去套路感,让付费服务也能免费体验。
整体围绕“做任务充能”展开,参与任务获得充能机会,充满7次即可兑换任意超能力,可在买票或抢票时免费体验该服务。

通过低门槛的玩法设定让用户快速参与活动、体验服务,平台可以借此帮用户买到心仪的车票。进而实现用户对于服务价值认同,与平台服务传播的双向正循环,最终以达成让超能力破圈的目标。

06 传播
将多种主题融入到分享任务中,在享受分享趣味性的同时了解超能力

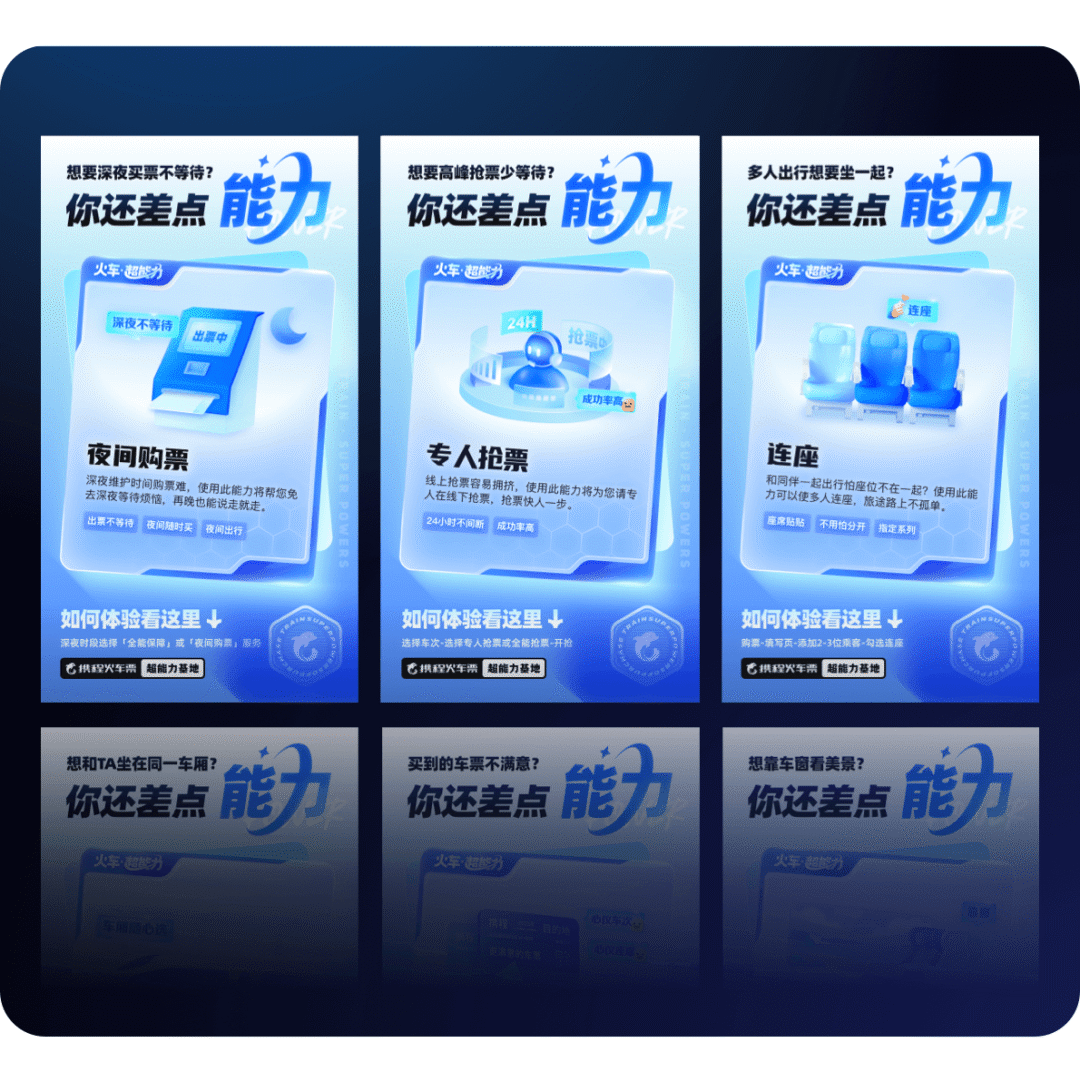
同时我们也设计了关于超能力的系列海报,助力业务在社交平台的二次传播。

07 页面展示

08 小结
这是一个酒香也怕巷子深的时代,产品有满足用户个性化诉求的能力还不够,还需要主动将优势推广出去,让更多用户知道产品的价值。超能力项目是火车票UED设计团队赋能业务的一次全新尝试,让老树也能开出新花来。上线后也取得了同行的认可和跟进。未来我们也将持续贴近业务,探索更多有价值、有看头、有思考的创意视觉表达。
- END -
我们相信设计师和创造者一样是思想家