元宇宙下的前端现状
资本热词:Metaverse
7 月 28 日 扎克伯格表示,该公司正在组建一个产品团队,致力于元宇宙(Metaverse)的开发。“未来五年内,将 Facebook 从社交媒体网络转变为一个元宇宙公司。” 英伟达通过一部纪录片自曝:“今年 4 月份那场发布会,全部是合成的” 今年3月初,“元宇宙第一股” 的美国多人在线 3D 创意社区 Roblox(罗布乐思) 已在纽交所上市,而其当天股价暴涨 54.4% 腾讯拿下了 Roblox 中国区代理 2020 年 12 月,腾讯 CEO 马化腾表示,移动互联网时代已经过去,全真互联网时代才是未来。 
游戏公司 Epic Games 在 4 月获得 10 亿美元投资用来构建元宇宙 国内方面号称要打造全年龄段元宇宙世界的 MeteApp 公司,在 Roblox 上市后拿到了 SIG 海纳亚洲资本领投的 1 亿美元 C 轮融资 字节跳动于 4 月被曝光已投资 “中国版 Roblox ” 代码乾坤近亿元 陌陌王力表示,未来随着虚拟现实的进一步发展,VR/AR 硬件的不断成熟向家用普及以及人机交互模式的变化,必然会出现新的机会,也就是一种直接将人背后的生活串联起来的方式。 阿里前端委员会互动技术方向重点也是“虚拟角色”和“ AR/VR ”

可以看到:“交互娱乐类资本瞄准的互联网未来 - 元宇宙”
何为元宇宙
首次出现:1992 年尼尔·斯蒂芬森的科幻小说《雪崩》当中,在这部小说中讲述了大量有关虚拟化身、赛博朋克等场景。
维基百科:通过虚拟增强的物理现实,呈现收敛性和物理持久性特征,基于未来互联网,具有链接感知和共享特征的3D虚拟空间。
简单点讲就是:我们在虚拟世界中与一个全新的身份一一对应,并且不会间断地“生活下去” Roblox 提出一个真正的元宇宙产品应该具备八大要素,很容易就能让人联想到《头号玩家》这部电影:
身份:拥有一个虚拟身份,无论与现实身份有没有相关性。
朋友:在元宇宙当中拥有朋友,可以社交,无论在现实中是否认识。
沉浸感:能够沉浸在元宇宙的体验当中,忽略其他的一切。
低延迟:元宇宙中的一切都是同步发生的,没有异步性或延迟性。
多元化:元宇宙提供多种丰富内容,包括玩法、道具、美术素材等。
随地:可以使用任何设备登录元宇宙,随时随地沉浸其中。
经济系统:与任何复杂的大型游戏一样,元宇宙应该有自己的经济系统。
文明:元宇宙应该是一种虚拟的文明。

作为大家口中的“互联网的最终形态”,需要如今大热的包括 AR、VR、5G、云计算、区块链等软硬件技术的成熟。才能构建出一个去中心化的、不受单一控制的、永续的、不会终止的世界。
上面提到的各项技术,和目前前端关联比较大的,便是 AR、VR。
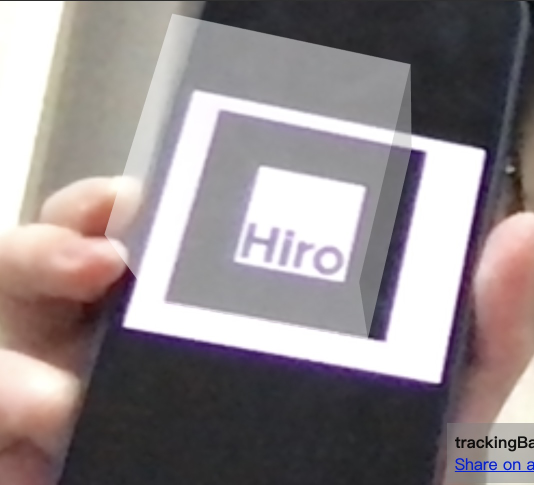
AR 现状
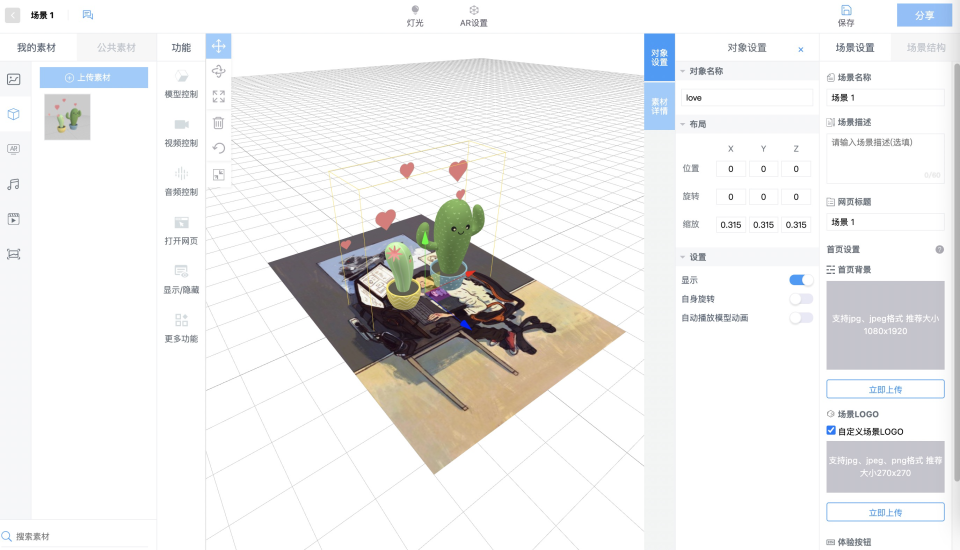
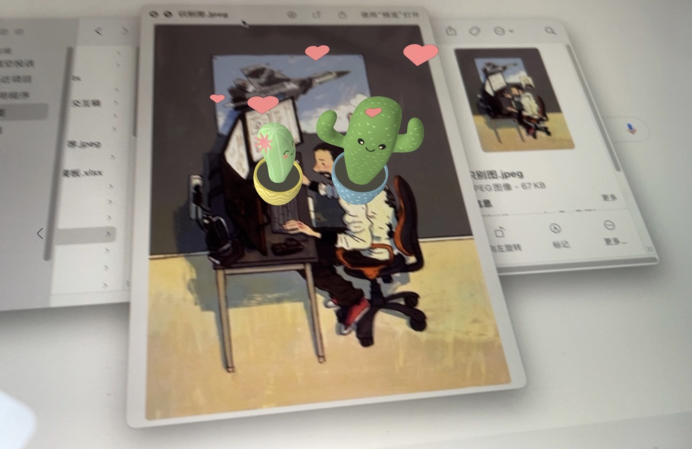
有种新瓶装旧酒的感觉,VR、AR 概念大火的时候还是 17、18 年。几年来,AR 被用来创建虚拟的地方游览、设计和协作 3D 模型、游戏、娱乐、购物、营销、学习、可视化等等。从可用到易用,再到体验的升级,这是用户体验 UX 上一轮的主要革新命题,新一轮的用户体验革命会聚焦在如何真正提供体验的价值。目前 AR 在生活中发挥的就是这样的作用。
案例:
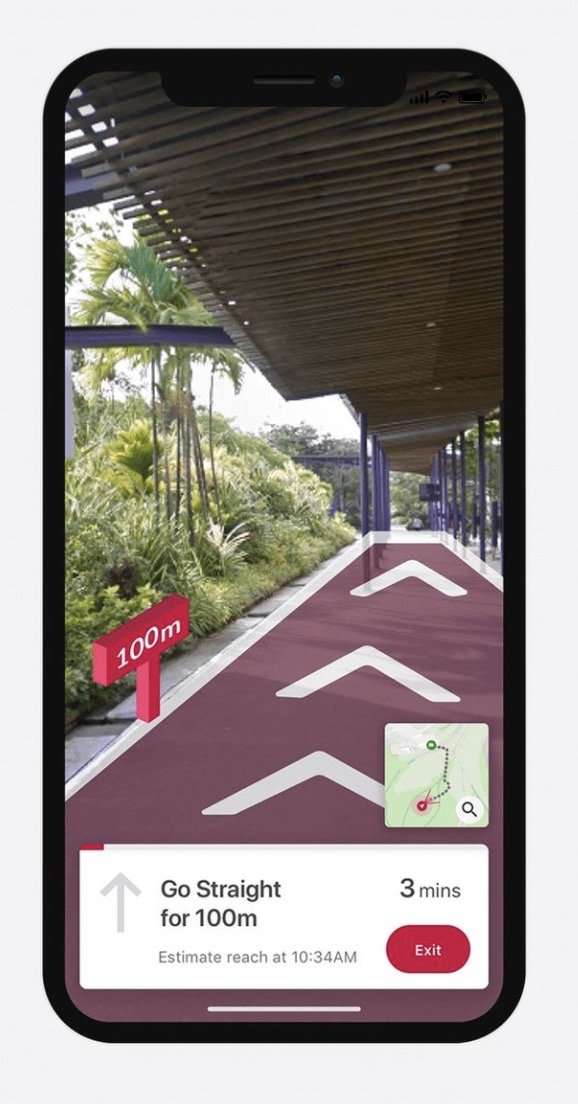
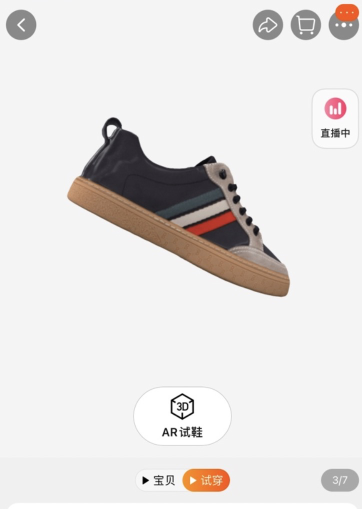
AR + 旅游:导航、门店提示、广告、优惠活动提示等等 购物:AR 试鞋、试衣、试妆 游戏:




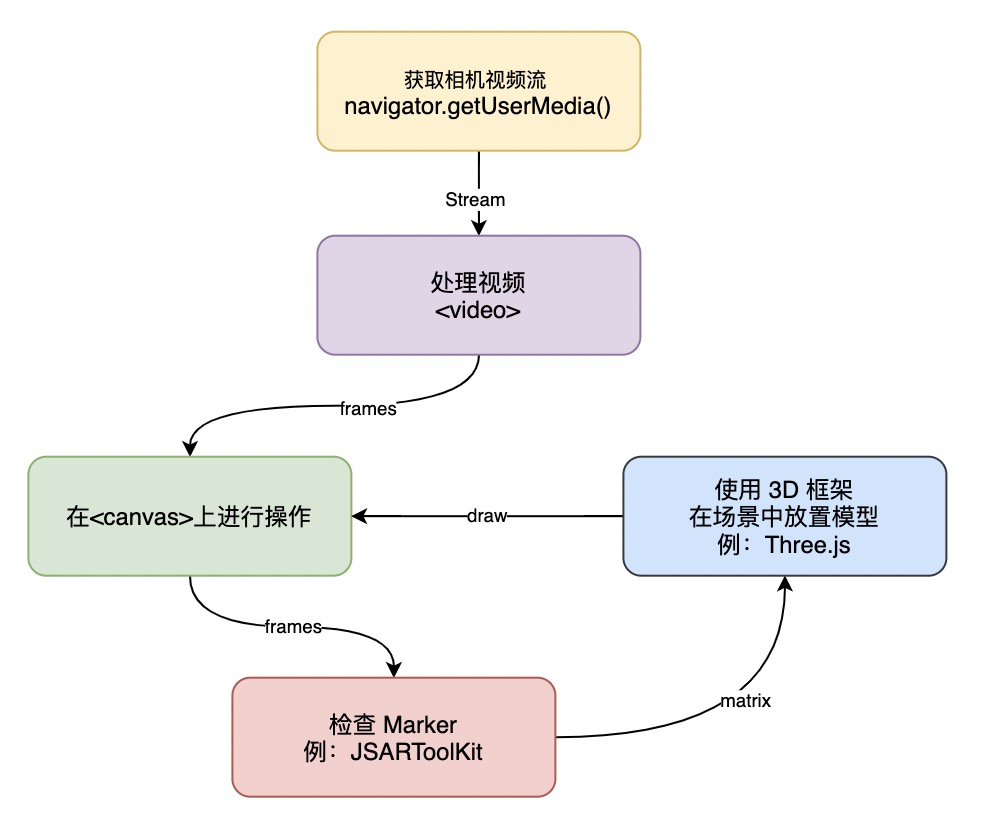
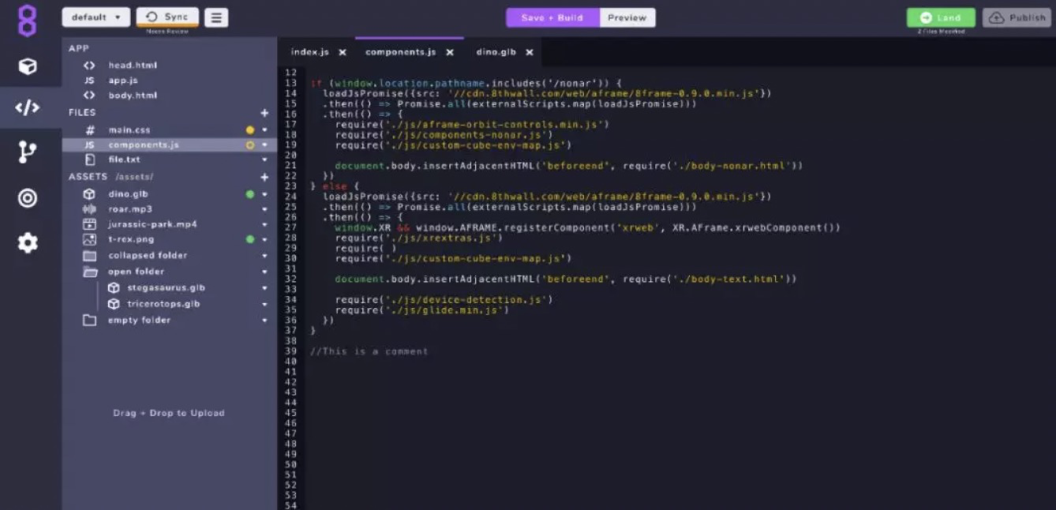
WebXR
WebXR 是标准也是概念,指的基于 Web 实现虚拟现实和增强现实的能力。
其实就是在 Web 上开发 AR(Augmented Reality)和 VR(Virtual Reality)应用的 API, “X”代表沉浸式体验中的任何事物。
API
API 演进:主要是 google 在推进,从 2016 年开始提出的 WebVR 标准,到由于缺了增强现实这一块,2018 年改为 WebXR WebXR Depth API:获取用户的设备与现实环境中物体的距离 WebXR AR Lighting Estimation:获取环境的光线情况 相关 API 示例:https://immersive-web.github.io/webxr-samples/ 最新动态:2021 年 4月13日 Chrome 的 90 版本增加新 WebXR API: 示例代码:
async function activateXR() {
// 创建 WebGL 上下文
const canvas = document.createElement("canvas");
document.body.appendChild(canvas);
const gl = canvas.getContext("webgl", { xrCompatible: true });
// 初始化three.js
const scene = new THREE.Scene();
// 创建一个有不同颜色面的立方体
const materials = [
new THREE.MeshBasicMaterial({ color: 0xff0000 }),
new THREE.MeshBasicMaterial({ color: 0x0000ff }),
new THREE.MeshBasicMaterial({ color: 0x00ff00 }),
new THREE.MeshBasicMaterial({ color: 0xff00ff }),
new THREE.MeshBasicMaterial({ color: 0x00ffff }),
new THREE.MeshBasicMaterial({ color: 0xffff00 })
];
// 将立方体添加到场景中
const cube = new THREE.Mesh(new THREE.BoxBufferGeometry(0.2, 0.2, 0.2), materials);
cube.position.set(1, 1, 1);
scene.add(cube);
// 使用three.js设置渲染:创建渲染器、挂载相机
const renderer = new THREE.WebGLRenderer({
alpha: true,
preserveDrawingBuffer: true,
canvas: canvas,
context: gl
});
renderer.autoClear = false;
// API 直接更新相机矩阵
// 禁用矩阵自动更新
const camera = new THREE.PerspectiveCamera();
camera.matrixAutoUpdate = false;
// 使用“immersive-ar”初始化 WebXR 会话
const session = await navigator.xr.requestSession("immersive-ar");
session.updateRenderState({
baseLayer: new XRWebGLLayer(session, gl)
});
const referenceSpace = await session.requestReferenceSpace('local');
// 创建一个渲染循环,允许我们在 AR 视图上绘图
const onXRFrame = (time, frame) => {
session.requestAnimationFrame(onXRFrame);
// 将图形帧缓冲区绑定到 baseLayer 的帧缓冲区
gl.bindFramebuffer(gl.FRAMEBUFFER, session.renderState.baseLayer.framebuffer)
// 检索设备的姿态
// XRFrame.getViewerPose 可以在会话尝试建立跟踪时返回 null
const pose = frame.getViewerPose(referenceSpace);
if (pose) {
// 在移动端 AR 中,只有一个视图
const view = pose.views[0];
const viewport = session.renderState.baseLayer.getViewport(view);
renderer.setSize(viewport.width, viewport.height)
// 使用视图的变换矩阵和投影矩阵来配置 THREE.camera
camera.matrix.fromArray(view.transform.matrix)
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
// 使用 THREE.WebGLRenderer 渲染场景
renderer.render(scene, camera)
}
}
session.requestAnimationFrame(onXRFrame);
}

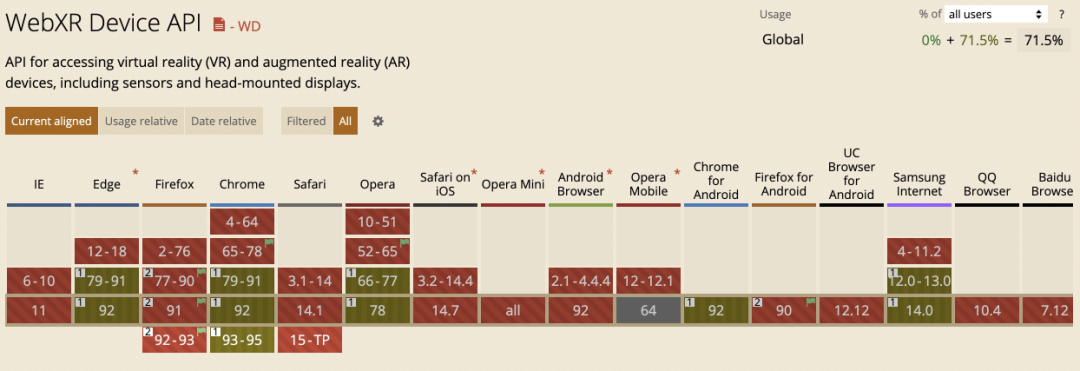
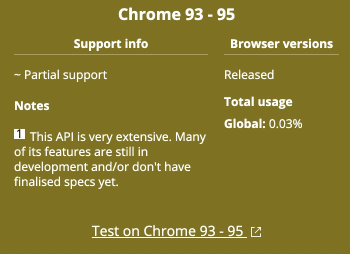
兼容性:作为 W3C 的前沿标准,目前主要是 Chrome 在推进。市面上浏览器对 WebXR 的支持整体较弱,后面会介绍相关的兼容库和现成的解决方案。


模型观察者:model-viewer
谷歌实现的一个 web component,可用于查看 Web 上的 3D 模型并与之交互