元宇宙趋势下的前端,有哪些机会与挑战
大厂技术 高级前端 前端架构
点击上方 全栈前端精选,关注公众号
回复1,加入高级前端交流群
-
原文地址:https://juejin.cn/post/7001419484376350727 -
作者:
资本热词:Metaverse
-
7 月 28 日 扎克伯格表示,该公司正在组建一个产品团队,致力于元宇宙(Metaverse)的开发。“未来五年内,将 Facebook 从社交媒体网络转变为一个元宇宙公司。” -
英伟达通过一部纪录片自曝:“今年 4 月份那场发布会,全部是合成的” -
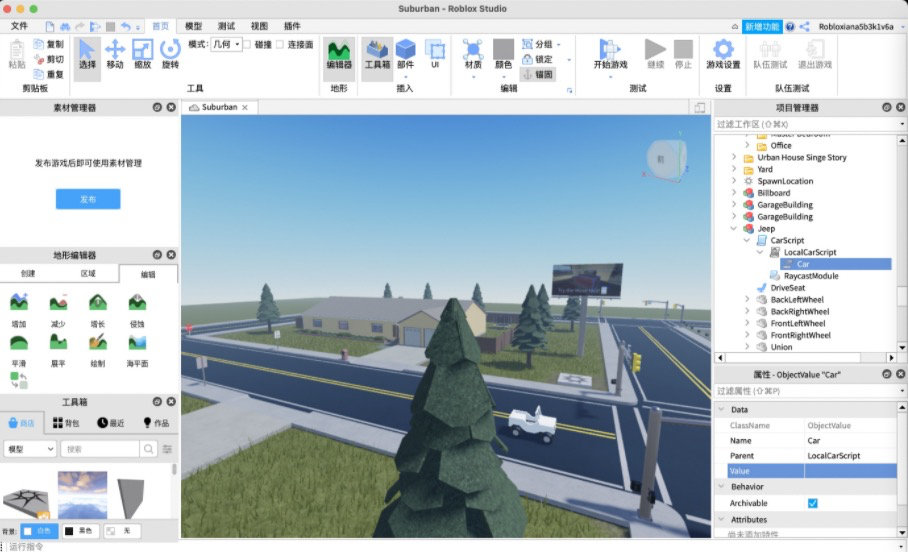
今年3月初,“元宇宙第一股” 的美国多人在线 3D 创意社区 Roblox(罗布乐思) 已在纽交所上市,而其当天股价暴涨 54.4% -
腾讯拿下了 Roblox 中国区代理 -
2020 年 12 月,腾讯 CEO 马化腾表示,移动互联网时代已经过去,全真互联网时代才是未来。 
-
游戏公司 Epic Games 在 4 月获得 10 亿美元投资用来构建元宇宙 -
国内方面号称要打造全年龄段元宇宙世界的 MeteApp 公司,在 Roblox 上市后拿到了 SIG 海纳亚洲资本领投的 1 亿美元 C 轮融资 -
字节跳动于 4 月被曝光已投资 “中国版 Roblox ” 代码乾坤近亿元 -
陌陌王力表示,未来随着虚拟现实的进一步发展,VR/AR 硬件的不断成熟向家用普及以及人机交互模式的变化,必然会出现新的机会,也就是一种直接将人背后的生活串联起来的方式。 -
阿里前端委员会互动技术方向重点也是“虚拟角色”和“ AR/VR ”

可以看到:“交互娱乐类资本瞄准的互联网未来 - 元宇宙”
何为元宇宙
-
首次出现:1992 年尼尔·斯蒂芬森的科幻小说《雪崩》当中,在这部小说中讲述了大量有关虚拟化身、赛博朋克等场景。
-
维基百科:通过虚拟增强的物理现实,呈现收敛性和物理持久性特征,基于未来互联网,具有链接感知和共享特征的3D虚拟空间。
-
简单点讲就是:我们在虚拟世界中与一个全新的身份一一对应,并且不会间断地“生活下去” -
Roblox 提出一个真正的元宇宙产品应该具备八大要素,很容易就能让人联想到《头号玩家》这部电影:
-
身份:拥有一个虚拟身份,无论与现实身份有没有相关性。
-
朋友:在元宇宙当中拥有朋友,可以社交,无论在现实中是否认识。
-
沉浸感:能够沉浸在元宇宙的体验当中,忽略其他的一切。
-
低延迟:元宇宙中的一切都是同步发生的,没有异步性或延迟性。
-
多元化:元宇宙提供多种丰富内容,包括玩法、道具、美术素材等。
-
随地:可以使用任何设备登录元宇宙,随时随地沉浸其中。
-
经济系统:与任何复杂的大型游戏一样,元宇宙应该有自己的经济系统。
-
文明:元宇宙应该是一种虚拟的文明。

作为大家口中的“互联网的最终形态”,需要如今大热的包括 AR、VR、5G、云计算、区块链等软硬件技术的成熟。才能构建出一个去中心化的、不受单一控制的、永续的、不会终止的世界。
上面提到的各项技术,和目前前端关联比较大的,便是 AR、VR。
AR 现状
有种新瓶装旧酒的感觉,VR、AR 概念大火的时候还是 17、18 年。几年来,AR 被用来创建虚拟的地方游览、设计和协作 3D 模型、游戏、娱乐、购物、营销、学习、可视化等等。从可用到易用,再到体验的升级,这是用户体验 UX 上一轮的主要革新命题,新一轮的用户体验革命会聚焦在如何真正提供体验的价值。目前 AR 在生活中发挥的就是这样的作用。
案例:
-
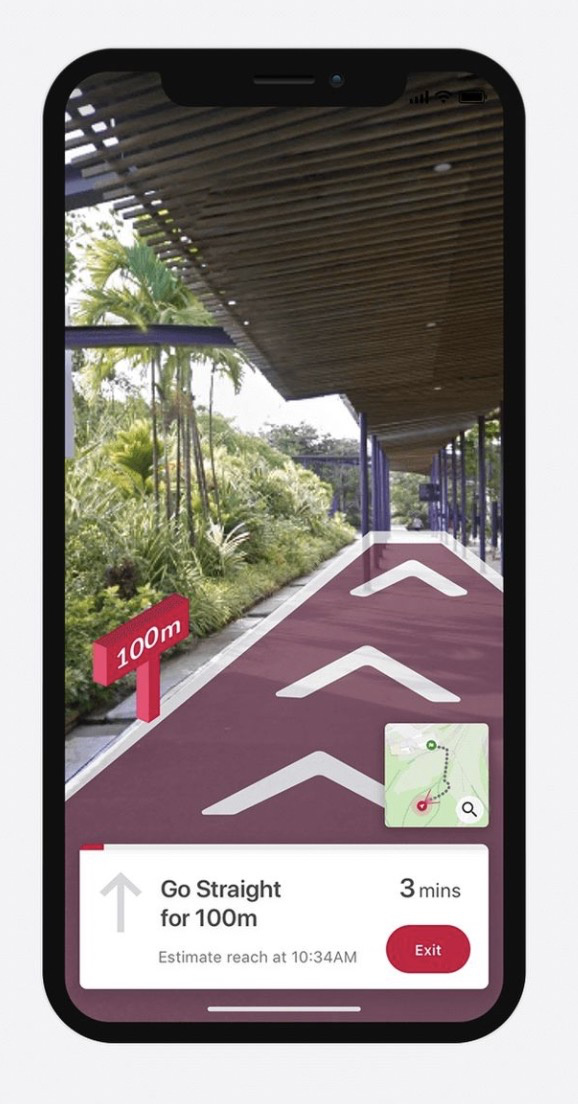
AR + 旅游:导航、门店提示、广告、优惠活动提示等等 -
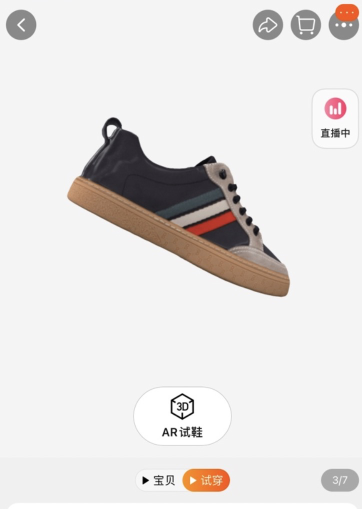
购物:AR 试鞋、试衣、试妆 -
游戏:




WebXR
WebXR 是标准也是概念,指的基于 Web 实现虚拟现实和增强现实的能力。
其实就是在 Web 上开发 AR(Augmented Reality)和 VR(Virtual Reality)应用的 API, “X”代表沉浸式体验中的任何事物。
API
-
API 演进:主要是 google 在推进,从 2016 年开始提出的 WebVR 标准,到由于缺了增强现实这一块,2018 年改为 WebXR -
WebXR Depth API:获取用户的设备与现实环境中物体的距离 -
WebXR AR Lighting Estimation:获取环境的光线情况 -
相关 API 示例:https://immersive-web.github.io/webxr-samples/ -
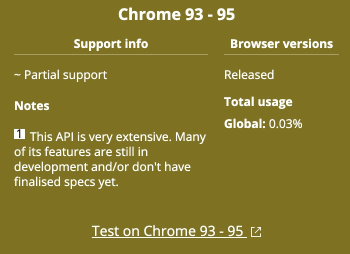
最新动态:2021 年 4月13日 Chrome 的 90 版本增加新 WebXR API: -
示例代码:
async function activateXR() {
// 创建 WebGL 上下文
const canvas = document.createElement("canvas");
document.body.appendChild(canvas);
const gl = canvas.getContext("webgl", { xrCompatible: true });
// 初始化three.js
const scene = new THREE.Scene();
// 创建一个有不同颜色面的立方体
const materials = [
new THREE.MeshBasicMaterial({ color: 0xff0000 }),
new THREE.MeshBasicMaterial({ color: 0x0000ff }),
new THREE.MeshBasicMaterial({ color: 0x00ff00 }),
new THREE.MeshBasicMaterial({ color: 0xff00ff }),
new THREE.MeshBasicMaterial({ color: 0x00ffff }),
new THREE.MeshBasicMaterial({ color: 0xffff00 })
];
// 将立方体添加到场景中
const cube = new THREE.Mesh(new THREE.BoxBufferGeometry(0.2, 0.2, 0.2), materials);
cube.position.set(1, 1, 1);
scene.add(cube);
// 使用three.js设置渲染:创建渲染器、挂载相机
const renderer = new THREE.WebGLRenderer({
alpha: true,
preserveDrawingBuffer: true,
canvas: canvas,
context: gl
});
renderer.autoClear = false;
// API 直接更新相机矩阵
// 禁用矩阵自动更新
const camera = new THREE.PerspectiveCamera();
camera.matrixAutoUpdate = false;
// 使用“immersive-ar”初始化 WebXR 会话
const session = await navigator.xr.requestSession("immersive-ar");
session.updateRenderState({
baseLayer: new XRWebGLLayer(session, gl)
});
const referenceSpace = await session.requestReferenceSpace('local');
// 创建一个渲染循环,允许我们在 AR 视图上绘图
const onXRFrame = (time, frame) => {
session.requestAnimationFrame(onXRFrame);
// 将图形帧缓冲区绑定到 baseLayer 的帧缓冲区
gl.bindFramebuffer(gl.FRAMEBUFFER, session.renderState.baseLayer.framebuffer)
// 检索设备的姿态
// XRFrame.getViewerPose 可以在会话尝试建立跟踪时返回 null
const pose = frame.getViewerPose(referenceSpace);
if (pose) {
// 在移动端 AR 中,只有一个视图
const view = pose.views[0];
const viewport = session.renderState.baseLayer.getViewport(view);
renderer.setSize(viewport.width, viewport.height)
// 使用视图的变换矩阵和投影矩阵来配置 THREE.camera
camera.matrix.fromArray(view.transform.matrix)
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
// 使用 THREE.WebGLRenderer 渲染场景
renderer.render(scene, camera)
}
}
session.requestAnimationFrame(onXRFrame);
}

-
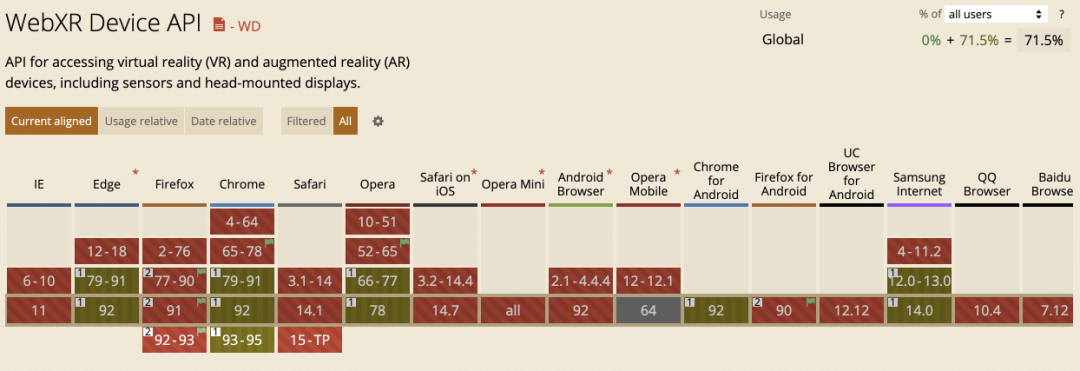
兼容性:作为 W3C 的前沿标准,目前主要是 Chrome 在推进。市面上浏览器对 WebXR 的支持整体较弱,后面会介绍相关的兼容库和现成的解决方案。


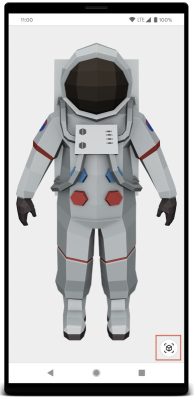
模型观察者:model-viewer
-
谷歌实现的一个 web component,可用于查看 Web 上的 3D 模型并与之交互
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
-
实际效果:

Unity
作为知名的 3d 游戏引擎,也有相应的 WebWR 支持库
-
unity-webxr-export:https://github.com/De-Panther/unity-webxr-export
社区生态
-
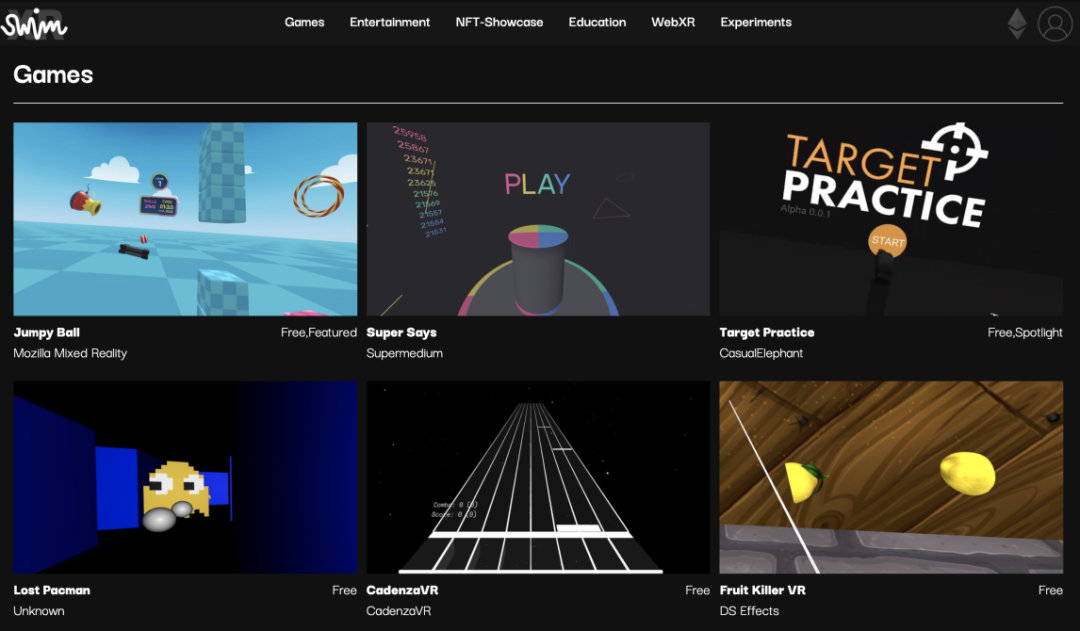
XR Swim:为开发者提供了一个发布 WebXR 内容的统一平台,相当于网页端 AR/VR 应用领域的 Steam 平台。

挑战
-
如何保持低延迟、高精度的场景,以及快速处理数据进行渲染和展示动画的能力。 -
传统的通信方法速度不够快。查看场景产生的大量数据可能超出渲染限制。
WebAR
优缺点
和 WebXR 有相似的优缺点。
-
优点:跨平台、传播方便( URL 的格式传播) -
缺点: -
各浏览器标准不统一 -
3D 内容加载慢,无法实现复杂的内容 -
渲染质量低 -
无法实现复杂交互(受限于浏览器传统交互方式)
WebAr 框架及关键原理
-
实现 AR 需要:识别、追踪和渲染 -
AR SDK:谷歌 AR 团队(Google AR)提供 WebARonARKit, WebARonARCore。均具备运动追踪、环境感知和光线感应等功能。 -
苹果:WebARonARKit(源自移动端 ARKit) -
安卓:WebARonARCore(源自移动端 ARCore) -
主流AR 框架:目前维护和使用比较多的是 AR.js,另外还有一些其他的: -
three.ar.js:https://github.com/google-ar/three.ar.js -
ARToolKit:http://www.hitl.washington.edu/artoolkit/ -
JSARToolKit:https://github.com/kig/JSARToolKit -
argon.js:https://www.argonjs.io/ -
awe.js:https://awe.media/#main -
tracking.js:https://github.com/eduardolundgren/tracking.js -
AR.js:具备上述提到的从信息获取到处理、渲染绘制的能力。 -
WebRTC:获取视频流(最关键的 API 方法是 getUserMedia() ,实时获取摄像头的视频流) -
JSARToolKit:主要提供了识别和追踪 marker 的功能。(1999 年发布,一直更新至今) -
Three.js、Babylon.js、A-Frame(这几个都是基于 WebGL 的渲染库) -
主要是封装了: -
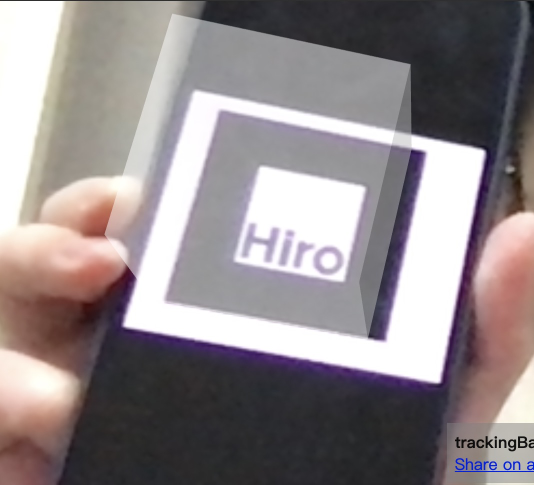
用十行 HTML 就实现 AR:

<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.0/aframe/build/aframe-ar.js"></script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs='sourceType: webcam;'>
<a-box position='0 0.5 0' material='opacity: 0.5;'></a-box>
<a-marker-camera preset='hiro'></a-marker-camera>
</a-scene>
</body>
-
效果如下:codepen 地址、识别图片地址

-
还有一些独立功能的框架:
-
A-Frame:基于 Three.js 的开源框架,可以在 HTML 中直接配置场景,适用于简单的 3D 场景搭建 -
方式一:在前端直接处理视频流。在前端直接进行图像处理,可以用 Tracking.js 和 JSFeat。这两个库类似,都是在前端做计算机视觉的,包括提取特征点、人脸识别等。 -
方式二:前端传输视频流给后端,后端处理完毕返回结果到前端,目前有一些云识别服务就是如此。 -
识别与追踪:Tracking.js、JSFeat、ConvNetJS、deeplearn.js、keras.js 。获取到视频流之后的工作就是识别和追踪。不管是对于 native AR 还是 WebAR,目前的识别算法与框架已经非常成熟,难就难在识别之后如何跟踪,如何更好更稳定更高质量的跟踪。 -
渲染与交互:A-Frame、Three.js、Babylon.js、Pixi.js、WebGL -
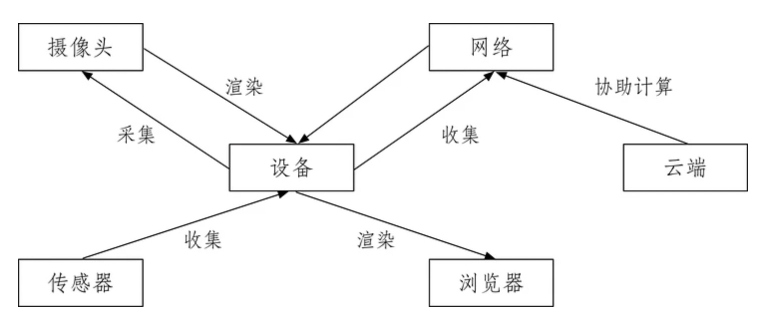
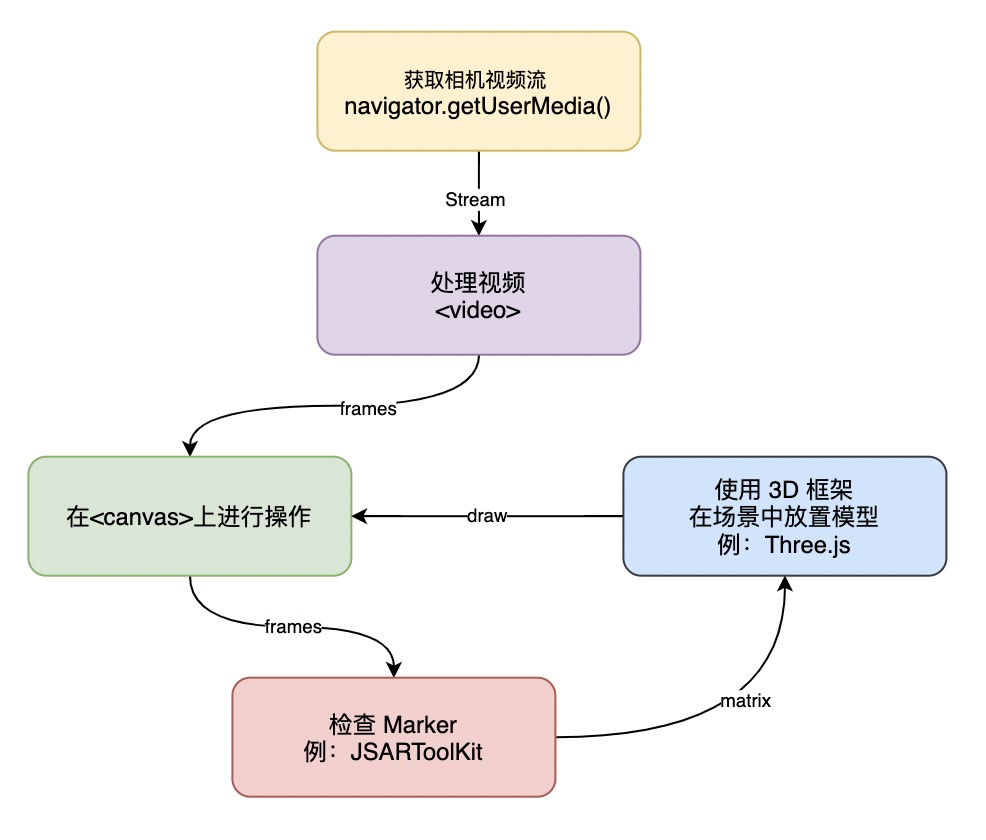
框架库实现原理:上面提到的 AR 框架实现原理大都如下图所示:

性能方案
-
把纯计算的代码移到 WebGL 的 shader 或 Web Worker 里 -
适用于事先计算或实时性要求不高的代码,如布局算法 -
shader 可以用于加速只和渲染(重绘)有关的代码,无关渲染的代码放入 shader 中反而会造成重复计算 -
WebGL 调用 GPU 加速 -
Web Worker -
WebAssembly -
gpu.js -
将简单的 JavaScript 函数转换为着色器语言并编译它们,以便它们在您的 GPU 上运行。如果 GPU 不可用,函数仍将在常规 JavaScript 中运行。 -
用滤波算法(比如卡尔曼滤波)将卡顿降到更小,让用户从视觉感受上似乎更流畅
市场化解决方案
-
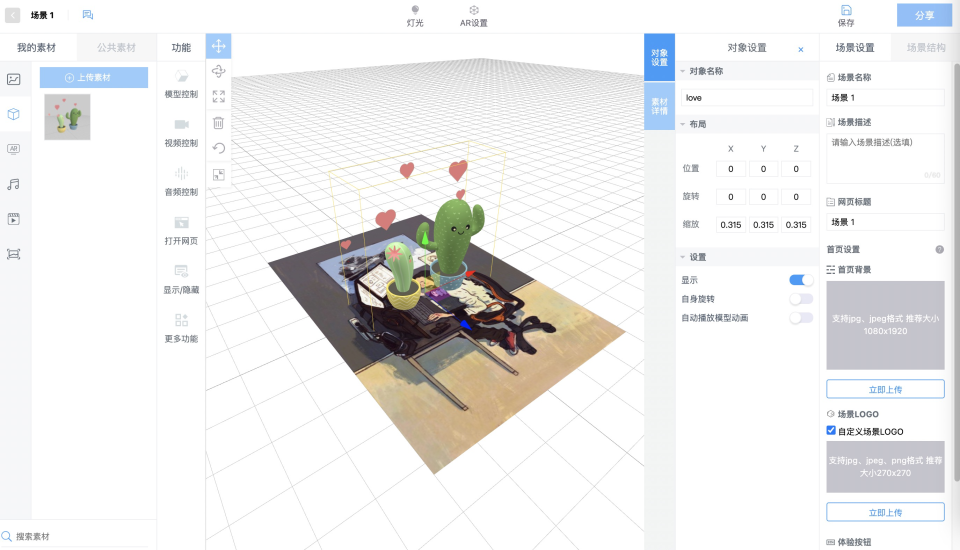
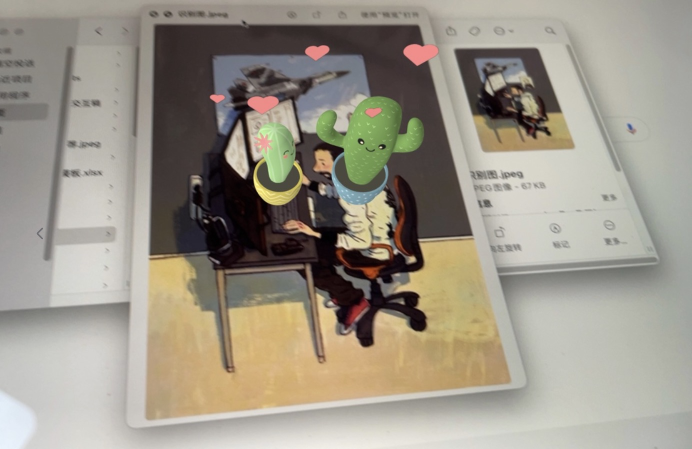
Kivicube:https://www.kivicube.com/ -
创建 AR、VR 与 3D 场景,并在通用的 Web 平台上分享它们 -
AR Quick Look:https://www.kivicube.com/ar-quick-look -
示例:访问地址、识别图片地址 -
EasyAR:https://www.easyar.cn/ -
支持WebAR、小程序 AR、Sense 跟踪能力,还提供云识别、姿态\手势识别服务 -
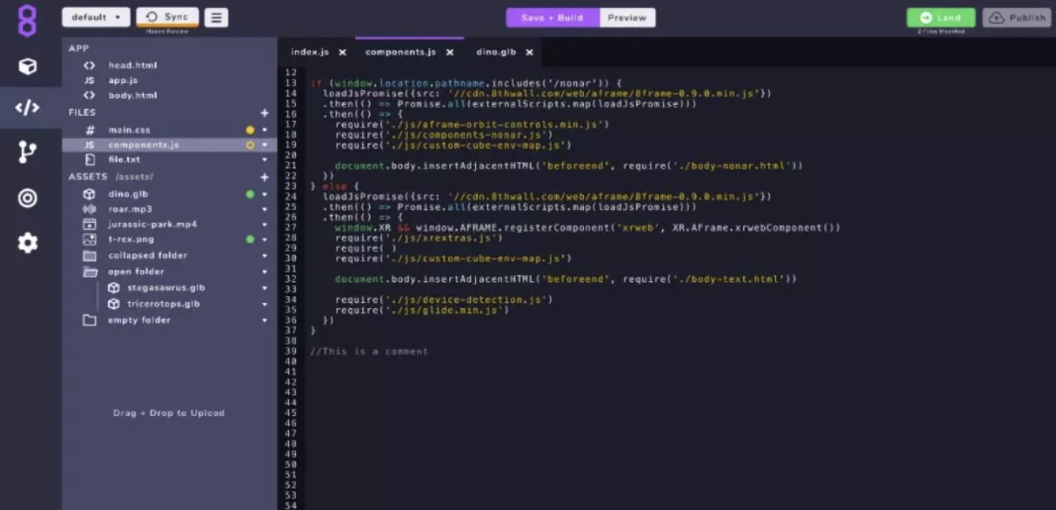
8th Wall:https://www.8thwall.com/ -
集创造、协作和发布增强现实项目于一体的平台,不需要第三方软件,服务器设置或外部工具,只需登录,编码,然后点击发布 -
创建了一个端到端云解决方案,用于创建、协作和即时发布基于浏览器的 WebAR 项目 -
示例:https://github.com/8thwall/web/tree/master/examples/threejs -
Apple AR Quick Look:https://www.kivicube.com/ar-quick-look -
给开发者提供了便捷的3D模型预览和分享的工具 -
iPhone 和 iPad 的应用程序或者网站中嵌入 Quick Look 视图,以 3D 或 AR 形式显示虚拟对象的 USDZ 文件




扩展
-
企业 AR:2021 年的 7 个实际用例:https://arvrjourney.com/enterprise-ar-7-real-world-use-cases-for-2021-81ea0319b8e5 -
主流领域:远程协助、医疗诊断、销售、培训、物流、制造、原型设计
相关资料
-
Google AR: -
github:https://github.com/google-ar -
AR Core 站点:https://developers.google.com/ar -
WebXR: -
google:https://developers.google.com/ar/develop/webxr -
w3c:https://www.w3.org/TR/webxr/ 2020.7.4 -
相关 API 官方示例:https://immersive-web.github.io/webxr-samples/ -
MDN:https://developer.mozilla.org/zh-CN/docs/Web/API/WebXR_Device_API -
A Gentle Introduction To WebXR:https://arvrjourney.com/a-gentle-introduction-to-webxr-d5111304a870 -
WebAR与小程序AR极速入门教程:https://juejin.cn/post/6951588622566948901 -
万字干货介绍WebAR的实现与应用:https://mp.weixin.qq.com/s?__biz=Mzg2ODUzMzEzMg==&mid=2247489647&idx=1&sn=6f28bf873da34dbcaeca59dacce5459c&source=41#wechat_redirect -
Web 前端中的增强现实(AR)开发技术:https://segmentfault.com/a/1190000014891945 -
Augmented Reality in 10 Lines of HTML:https://medium.com/arjs/augmented-reality-in-10-lines-of-html-4e193ea9fdbf -
资源: -
Mixamo:https://www.mixamo.com/#/
