一个案例入门tableau——NBA球队数据可视化实战解析
前两天在公众号发布了一篇「NBA球队数据可视化」的视频案例,对于本赛季东西部30只球队的得失分,胜负场次,胜率排名等进行了可视化展示,并支持实时交互。可点击下方视频查看。本文来分享一下视频中可视化的实现过程。
通过本文学习,你能够掌握从0到1使用tableau进行可视化的全流程。涉及的知识点包括:
认识工作界面 在工作表中使用度量名称和度量值 使用筛选器,标记卡 自定义散点图的形状,添加参考线 制作条形图,表格 自定义计算字段,使用参数 制作仪表板布局 简单的交互实现
后台回复「NBA」可以获取本文的源数据,tableau工作簿及pdf文件。温馨提示:本文篇幅较长,操作较多,建议收藏,集中学习。
本文目录
1 Tableau 简介
2 可视化过程——框架分析
3 可视化过程——球队攻防水平象限图
3.1 数据导入
3.2 工作界面介绍
3.3 制作散点图
4 可视化过程——球队胜负场次条形图
4.1 图形分析
4.2 使用度量名称和度量值
4.3 细节调整
5 可视化过程——球队胜率表格
5.1 图形分析
5.2 实现过程
5.3 其他调整
6 可视化过程——使用参数实现胜率筛选
6.1 创建参数
6.2 创建计算字段
6.3 另一个参数使用实例
7 可视化过程——仪表板优化
7.1 创建仪表板
7.2 仪表板设置
7.3 仪表板筛选
8 小结
1 Tableau 简介
本次可视化实现的工具是tableau,为了使没有接触过的读者也能通过本次案例入门,我会对tableau中的一些概念做必要的说明,并提供原始工作簿和数据文件。后台回复“NBA”即可获取。如果你已经是tableau用户,可以重点关注操作细节,相信也能有所收获。
tableau的安装本篇不做详述,官网有14天试用的版本,直接下载安装即可使用。

tableau官网中提到:
❝Tableau 是能够帮助大家查看并理解数据的商业智能软件,是人人可用的数据化分析工具。
❞
使用熟练了之后,确实能感觉到它的方便快捷。只需要做简单的拖拽就能做出漂亮的图表,它的主要优点如下。
2 可视化过程——框架分析
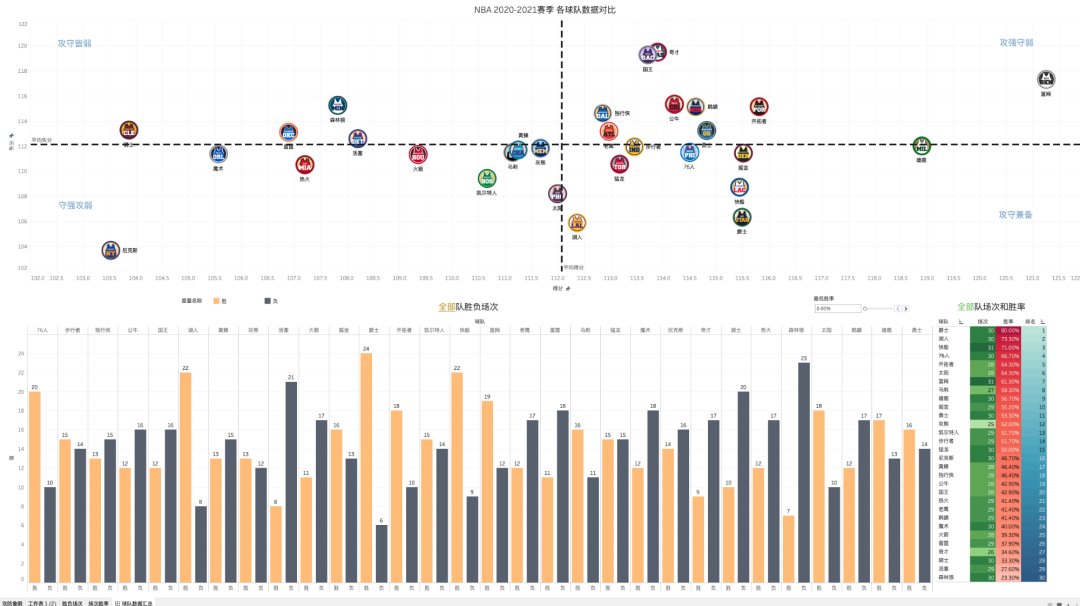
本文将按照自上而下的结构展开,先介绍总体框架,再指出关键要点,分析实现过程,最后列出一些注意事项。

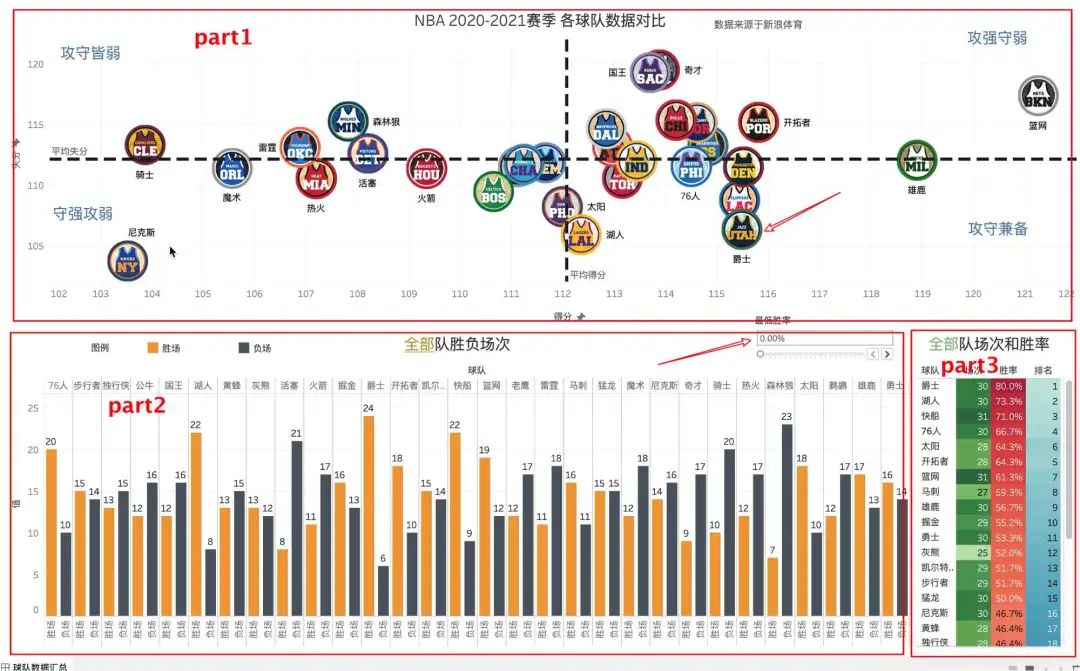
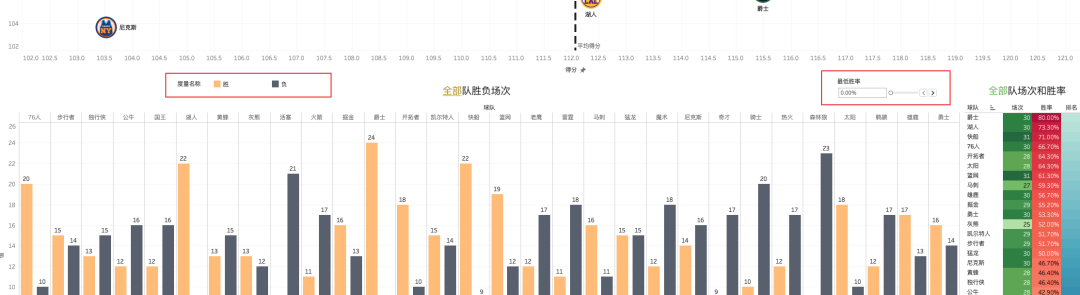
如上图所示,最终结果是以一个「仪表板」呈现的,视频图片左下角“球队数据汇总”就是仪表板的名称。仪表板包含3个「工作表」,见图中的part1,2,3。
❝仪表板是tableau中用于“组合”原始视图的有效工具,将工作表拖到仪表板上,即可将现有视图添加到仪表板。仪表板中可以对原始视图进行布局,可以插入文字,图片,链接等,还可以配置一些动态交互。有点类似于PPT。
工作表是tableau中实现可视化的基本单元,每个工作表包含了各种操作功能,最终实现单个视图,可以是图,可以是表。类似于excel的一个sheet。
❞
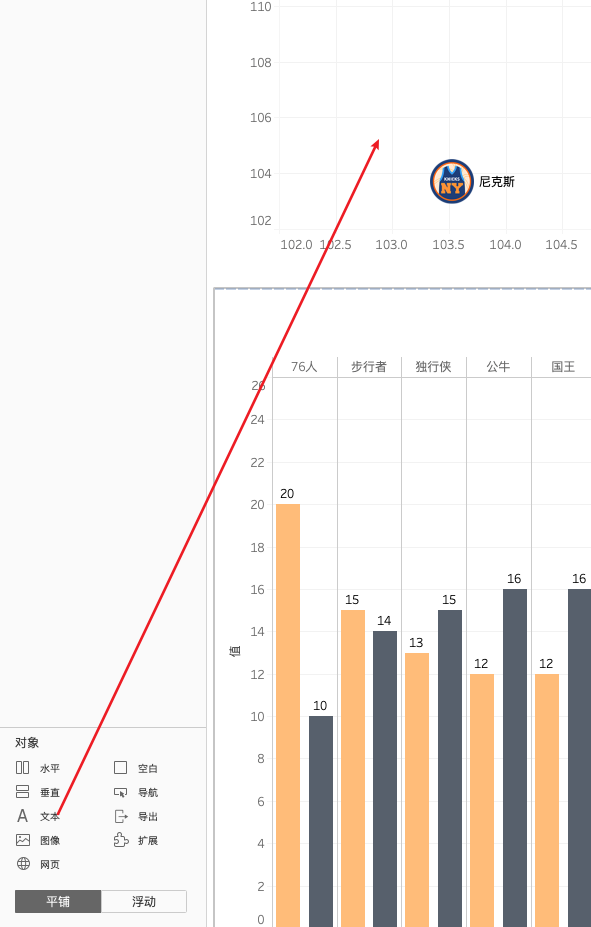
在视频最后我们演示了两个交互。第一是part1中点击球队logo实现part2和part3的联动,如箭头1所示。这是通过仪表板的「交互筛选」实现的。第二是滑动改变胜率同样实现三个part联动,这是通过「参数」实现的。接下来我们分别对每个part进行分析并给出相应工作表的制作过程。
3 可视化过程——球队攻防水平象限图
3.1 数据导入
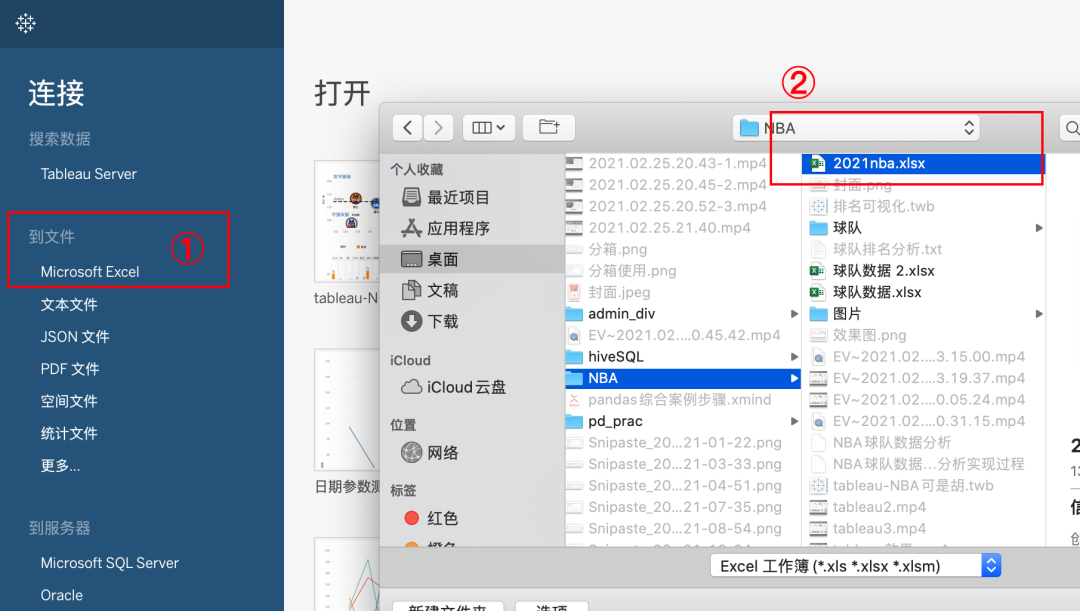
在开始可视化之前,需要将数据导入tableau,步骤如下图所示。数据是从新浪体育直接复制下来的。

❝tableau支持excel,文本,数据库等多种源数据格式,只需要选择相应的连接,按照提示即可连接到相应的数据源。
❞
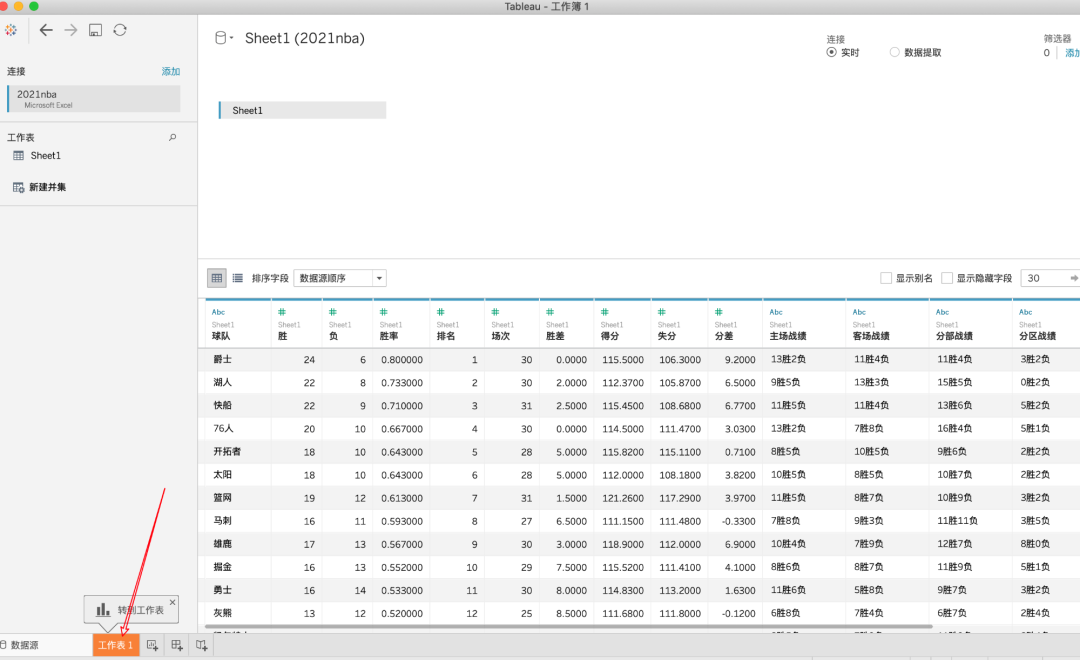
导入后效果如下图所示:
之后点击“工作表1”,就进入到了下图所示的工作表界面。

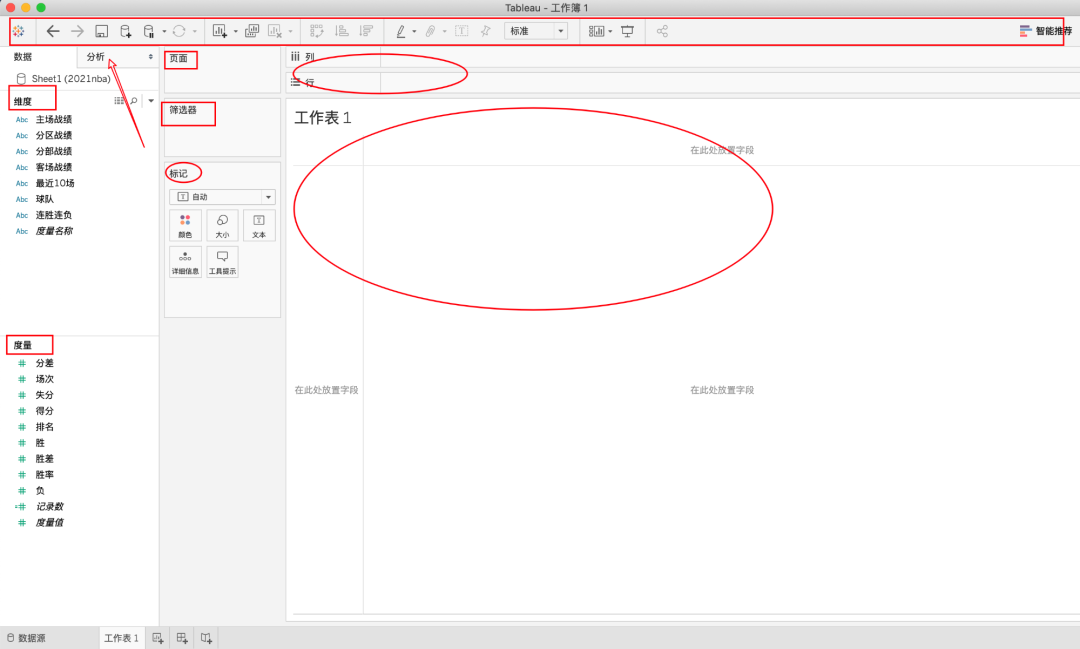
3.2 工作界面介绍
简单介绍一下tableau的工作表界面。
最左侧「数据」栏下面有「维度」和「度量」两个区域。维度是原始数据的类别型字段,字段前有abc标识,度量是原始数据中数值型的字段,字段前有#标识。tableau会为我们自动生成一个维度:「度量名称」,是对所有维度的统一表示,两个度量:「度量值」,「记录数」。度量值是对所有度量的统一表示。记录数是数据的行数。他们在必要情况下很有用。度量和维度之间可以进行相互转换,只需要拖拽到相应的区域即可。可以使用函数和原始度量计算生成新的度量。箭头所指的「分析」栏有一些添加参考线,趋势线等的功能。
往右边是工作表的核心部分。首先是「页面」,「筛选器」,「标记」三个卡片,这是tableau实现可视化效果的重点功能。「页面」一般用于动画的制作,「筛选器」用于按条件选取数据子集,「标记」卡中有颜色,大小,标签,详细信息等选项,可以组合实现各种格式化效果。其次是「行列」区域和「效果预览」区域。
在他们的顶部是快捷工具栏,这里有一些常用的功能按钮。
tableau主要的操作就是将「度量」和「维度」拖拽到「行列」和「标记卡」,「筛选器」,「页面」上,再做一些其他必要的设置。
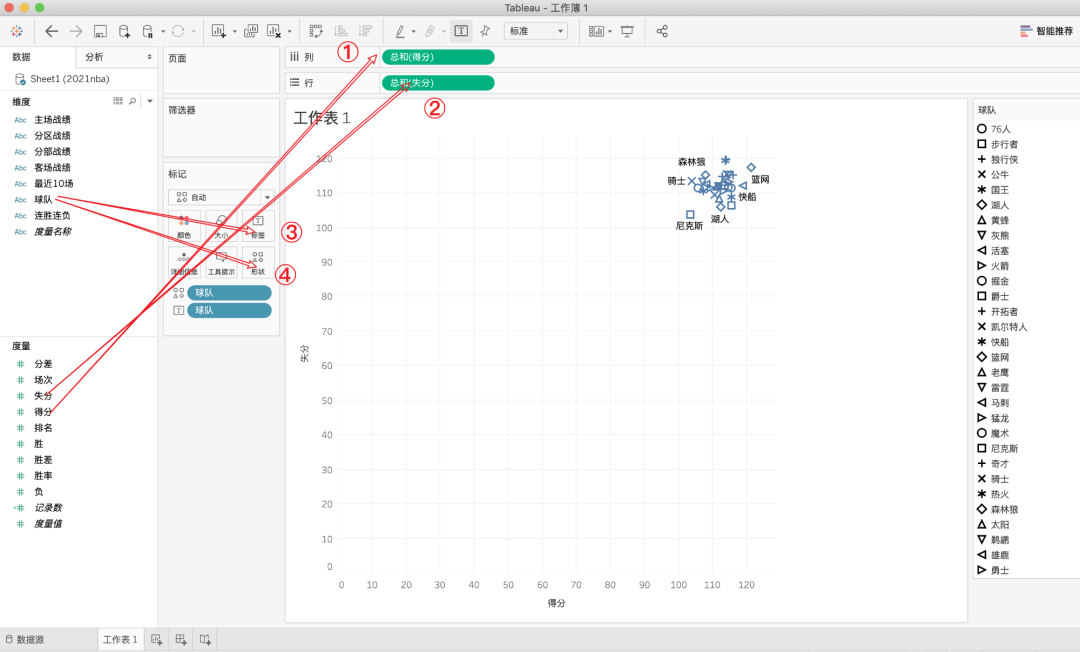
3.3 制作散点图
我们要完成的目标象限图,本质上就是一个各个球队得分与失分的「散点图」。操作步骤为:将「得分」拖到「列」上,将「失分」拖到 「行」上。步骤和效果如下面图片所示。可以看到基本框架已经出现了。

为了进一步美化结果,接下来我们做以下工作:
更改横纵坐标轴范围 添加得分失分平均值的参考线,即象限划分的虚线 将球队logo导入,替换默认的形状
更改坐标轴范围
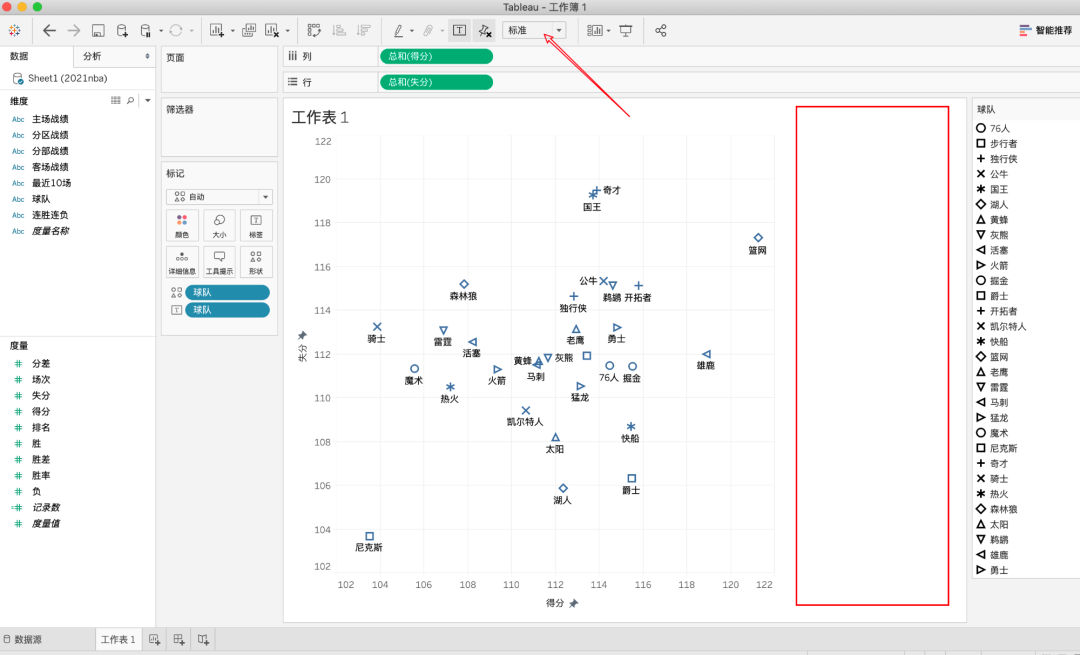
可以看到我们现有的结果,横纵坐标都是从0开始的,所有散点都集中到了一堆儿,造成了大面积的空白。因此我们根据数据的范围将横纵坐标范围稍作更改,从而使各散点的差异更明显。横纵坐标的范围我都设置为了102到122。操作方法为在相应轴上右键-->编辑轴-->选择固定范围并填入数值,如下图,纵轴的设置类似。

得到的效果如下:
 注意到右边有一部分空白区域,这是由于视图适配不够好所致。我们可以点击上图中箭头的位置,把「标准」改为「整个视图」,即可消除空白,整体更协调。
注意到右边有一部分空白区域,这是由于视图适配不够好所致。我们可以点击上图中箭头的位置,把「标准」改为「整个视图」,即可消除空白,整体更协调。
添加参考线
同样是在坐标轴上右键,选择添加参考线,在弹出的对话框中可以更改参考线相应的显示标签和格式。如果不更改,则会保持默认效果,最后点击确定。横纵坐标轴的设置方式相同。

这里需要注意一下,设置格式的最下面有一行“为突出显示或选定的数据点显示重新计算的线”,默认是勾选的。如果勾选,由于tableau支持交互,当选中部分点时,就会对选中的点重新计算平均值,这样参考线的位置就会发生变化,其实是不太合理的。在视频后半部分我们有点击某个球队展示相应数据的功能,需要保持参考线不变。因此这里我们应该把勾选去掉。这里也有另一种方式来实现平均值线的固定。后面我们再来补充。
自定义球队logo
为了使可视化的效果更好,我们可以对默认的形状进行更改。tableau内置是有很多形状的,但没有我们这里想要的球队logo。我们需要自己准备30个球队的图片,并导入tableau内部。图片的准备我是直接从新浪体育的网站上复制下来保存的,虽然麻烦了点,但是整体风格一致,大小一致。以mac为例,说明一下导入的位置,windows的设置可以自行百度。
 在「应用程序」文件夹内找到tableau的安装程序,右键显示包内容,找到
在「应用程序」文件夹内找到tableau的安装程序,右键显示包内容,找到Contents-->install-->defaults-->Shapes这里就是tableau自带形状的位置,每一个文件夹是一组icon。我们将自己的球队形状命名为team,放在这个文件夹下,之后就可以在tableau中使用自定义的球队logo了。这里如果不生效,可能需要重启一下tableau。
接下来我们将默认形状更改为球队logo。
 点击标记卡中的形状可以对其进行编辑,选择我们自定义的
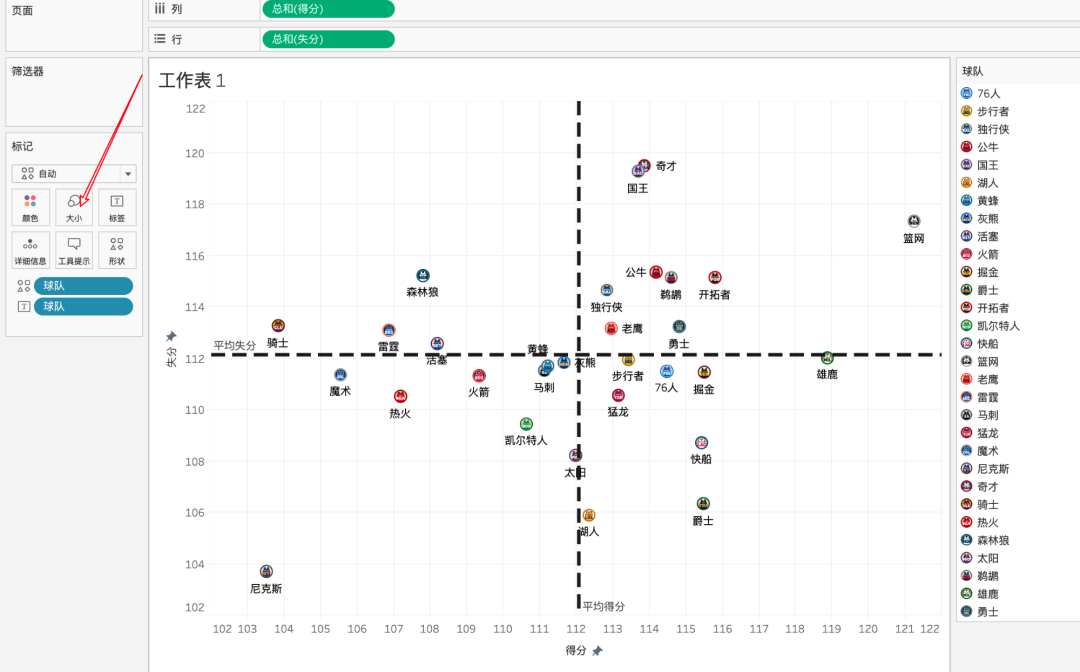
点击标记卡中的形状可以对其进行编辑,选择我们自定义的teams形状,之后对于每一个球队,要手动选择相应的球队logo,这一步稍微要费劲一些。每个logo的字母基本是球队所在城市的简写,如果你常看NBA的话,一定不会陌生。最终实现的效果如下。

可以看到默认的形状很小。在箭头所示的位置点击大小,可以将logo的大小调整到合适的位置,这样能看得更清楚一些。
最后我们对工作表做一些“装饰”。
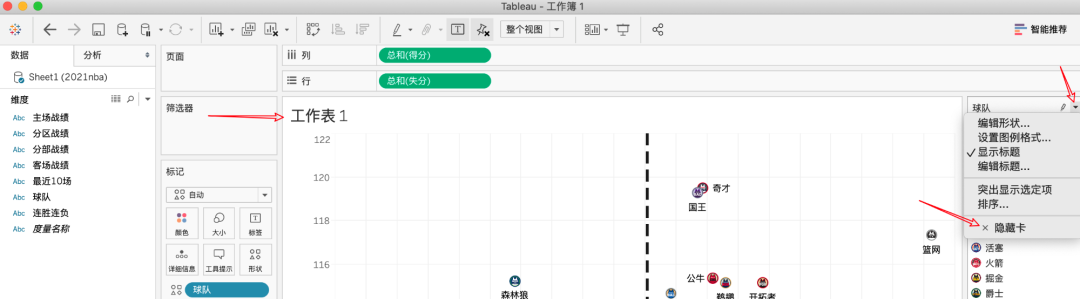
 双击“工作表1”的位置,可以对标题进行自定义,这样提升图形的可读性(标题的设置,这里先略过,后面有更多详细说明);点击右侧的箭头位置,可以将图例隐藏,因为logo本身已经包含了球队信息,而且logo旁边还有文字对球队进行说明,隐藏之后,也可以给主体图形更大的空间。
双击“工作表1”的位置,可以对标题进行自定义,这样提升图形的可读性(标题的设置,这里先略过,后面有更多详细说明);点击右侧的箭头位置,可以将图例隐藏,因为logo本身已经包含了球队信息,而且logo旁边还有文字对球队进行说明,隐藏之后,也可以给主体图形更大的空间。
至此,我们第一部分的象限图就基本完成了。(其实还有一个胜率筛选的交互,我们在后面再说)
4 可视化过程——球队胜负场次条形图
4.1 图形分析
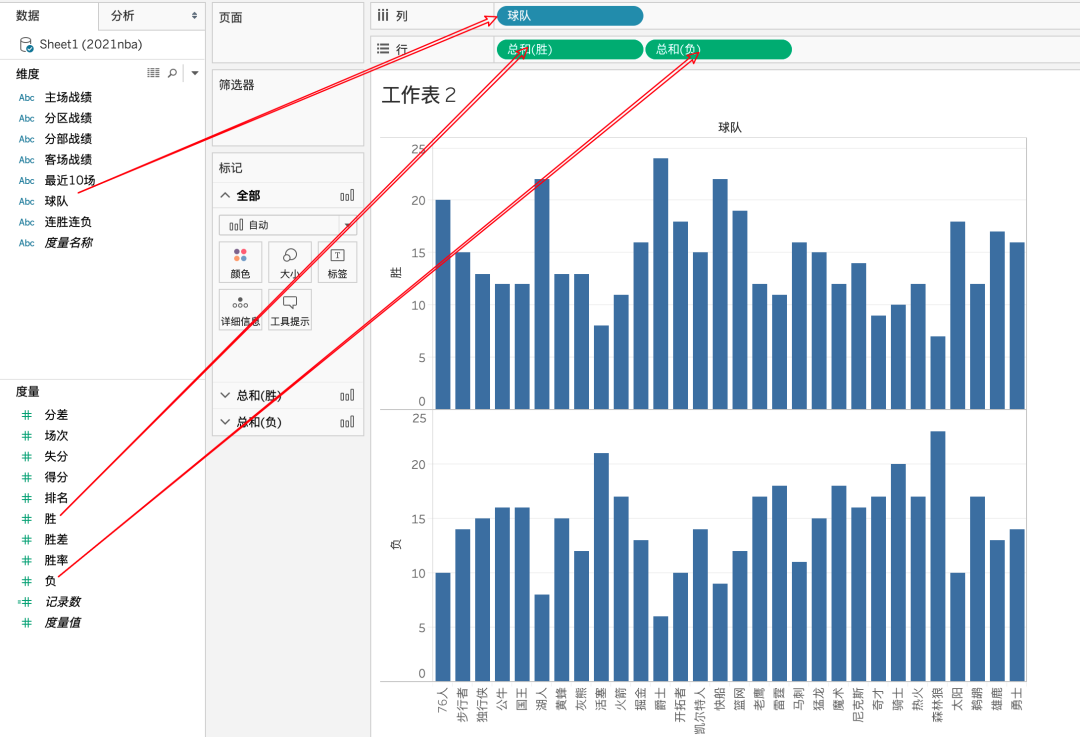
直观理解,这里我们要展现的数据为:每个球队的胜场数和负场数条形图,条形上显示具体数值。且胜场和负场用不同的颜色表示。如果直接将球队拖至列上,「胜」和「负」拖至行上,出来的胜负是两个轴,如下图所示。
 这样显然不能达到目标。应该想办法把两个指标放在一个轴上。此时我们就需要用到「度量名称」和「度量值」了。
这样显然不能达到目标。应该想办法把两个指标放在一个轴上。此时我们就需要用到「度量名称」和「度量值」了。
4.2 使用度量名称和度量值
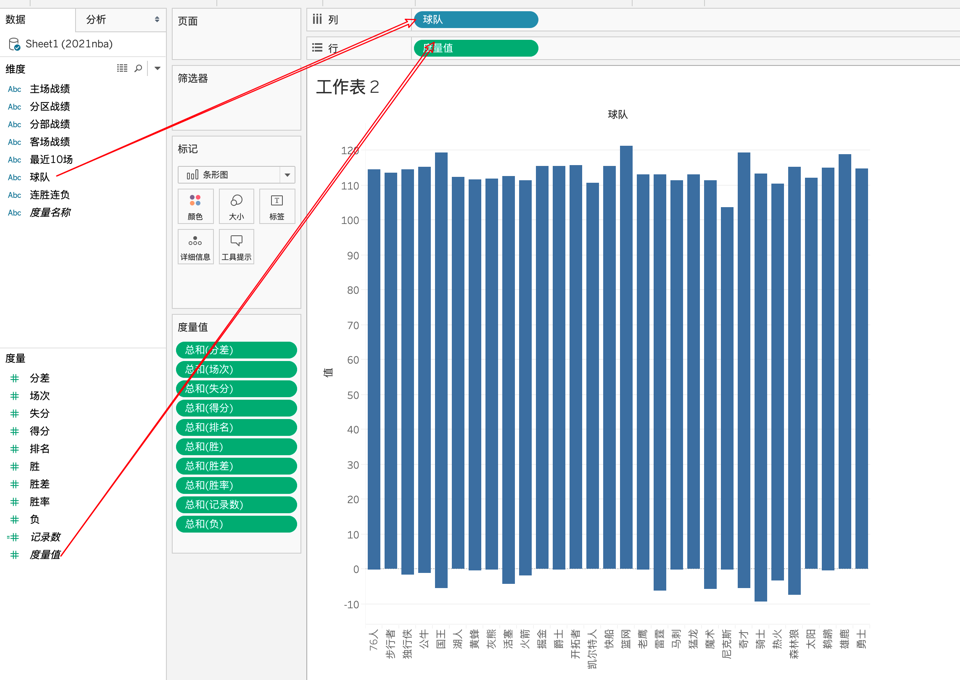
前面提到了这两个概念。在这个例子中,我们需要胜和负两个度量值,因此我们先清空之前的结果。尝试将球队拖至列上,度量值拖至行上,如下图所示。
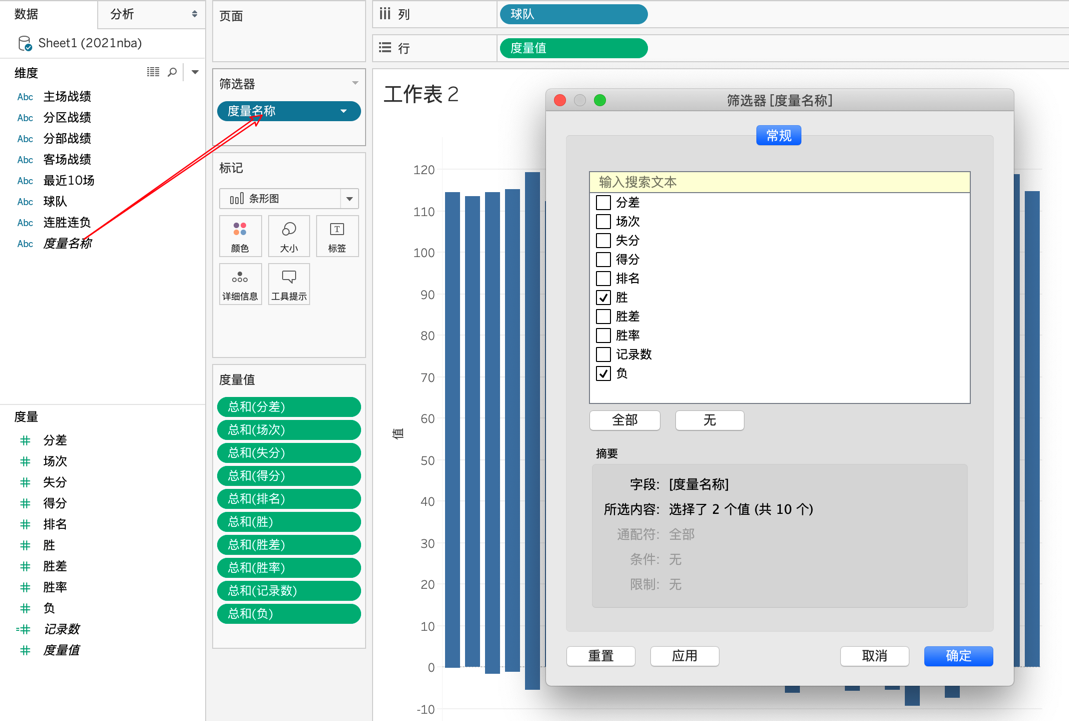
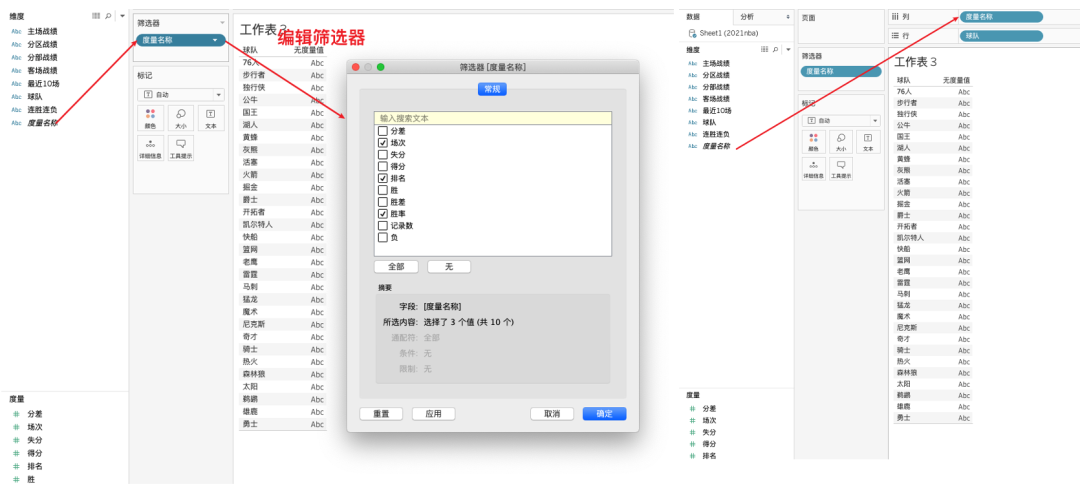
 发现所有的指标都被混在一个柱子里没有分开。首先我们将多余的指标剔除掉。操作方法为,将度量名称拖至筛选器,然后编辑筛选器,只勾选胜,负两个指标。
发现所有的指标都被混在一个柱子里没有分开。首先我们将多余的指标剔除掉。操作方法为,将度量名称拖至筛选器,然后编辑筛选器,只勾选胜,负两个指标。
 结果如下图所示。
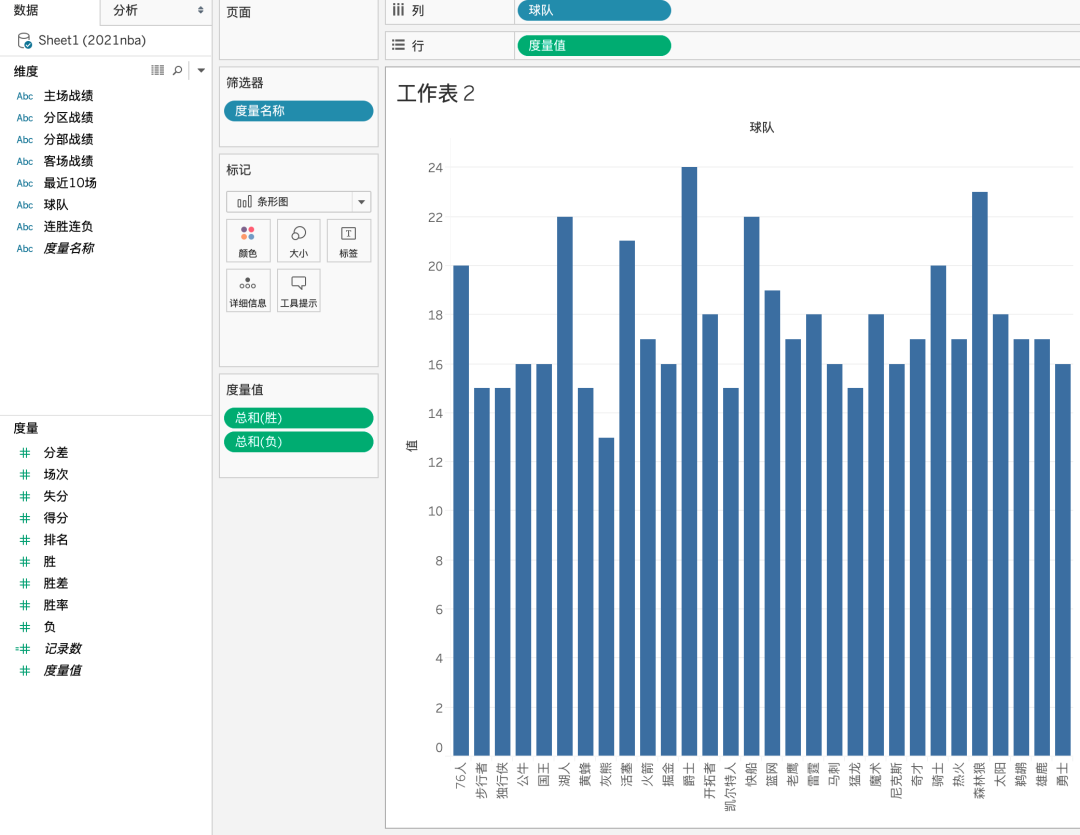
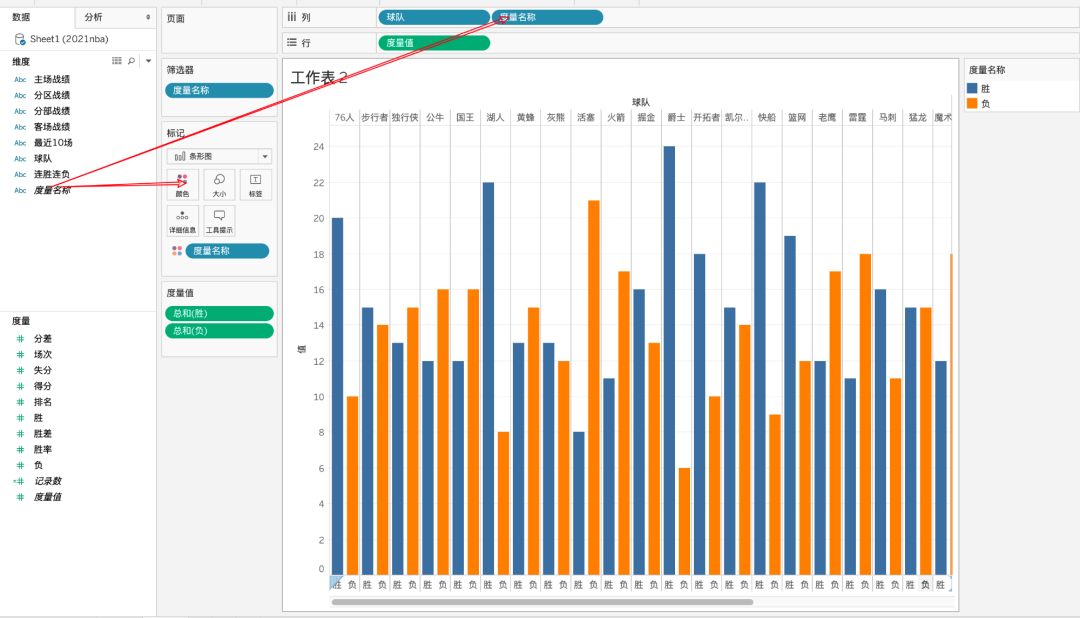
结果如下图所示。 由于我们对度量名称进行了筛选,这个时候的度量名称就只代表了胜和负两个维度。因此想把一个柱子拆成两个柱子,只需要把度量名称也拖到列上即可。这样就可以表示每个球队的胜负场数了。
由于我们对度量名称进行了筛选,这个时候的度量名称就只代表了胜和负两个维度。因此想把一个柱子拆成两个柱子,只需要把度量名称也拖到列上即可。这样就可以表示每个球队的胜负场数了。

同时,我们把度量名称拖到颜色上,tableau就会自动给每个度量指定不同的颜色。如上图所示。可以看到,「颜色」的作用就是用来区分同一个变量的不同取值。
4.3 细节调整
我们还需要做:
柱子上显示胜负场数 颜色调整 插入标题
显示胜负场数
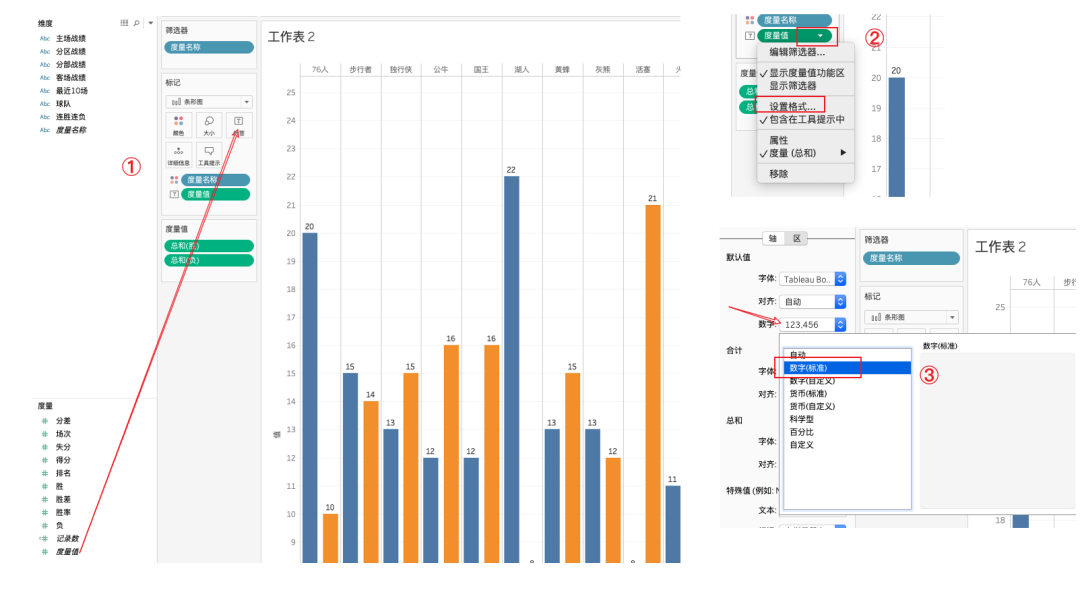
把「度量值」拖到「标签」上,再调整一下格式把小数点去掉即可,具体步骤如下图。标签的作用就是显示具体的文本值。
颜色调整
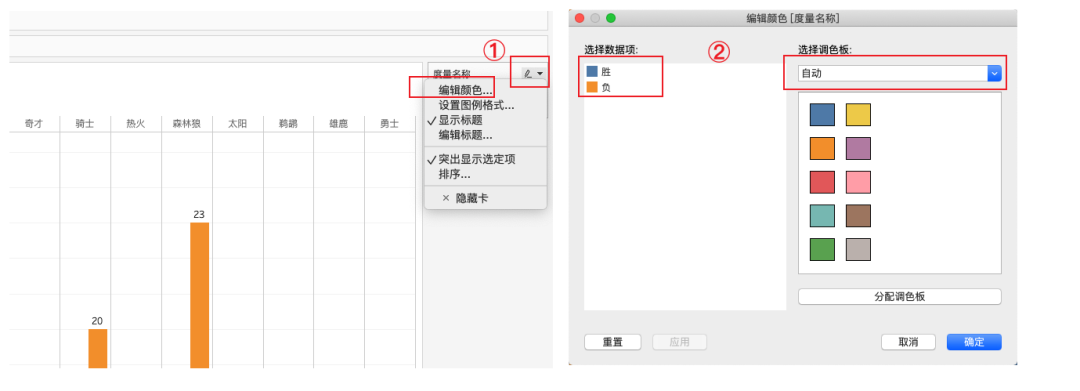
在图例部分,可以编辑颜色卡,根据已有的调色板,分别对图例进行设置,调整成喜欢的颜色。
插入标题
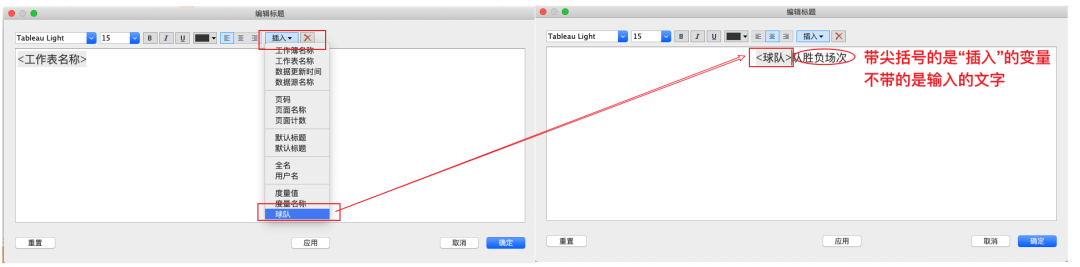
双击标题部分,会出现“编辑标题”对话框,之前我们只是手动编辑了标题。这里我们使用“插入”功能,将「球队」插入,这样做的效果是,如果对球队做了筛选,相应插入部分的「值」会发生变化。在视频里我们点击球队logo的时候,能够体现这一点。这样使得交互更加友好,默认的时候,会显示为「全部」。此外,还可以对插入的部分设置颜色,添加下划线,并设置居中对齐,增强一定的视觉效果。
5 可视化过程——球队胜率表格
5.1 图形分析
要实现的是一个表格,直接展示每个球队的场次,胜率和排名。还需要分别用颜色表示各自的渐变情况。
5.2 实现过程
新建一个新的工作表,将「球队」拖至行上,由于这里需要在列上同时显示三个指标,结合前面的学习,我们需要使用度量名称。因此将度量名称放到筛选器里,选出需要的三个变量。如下图。然后把度量名称拖到列上。

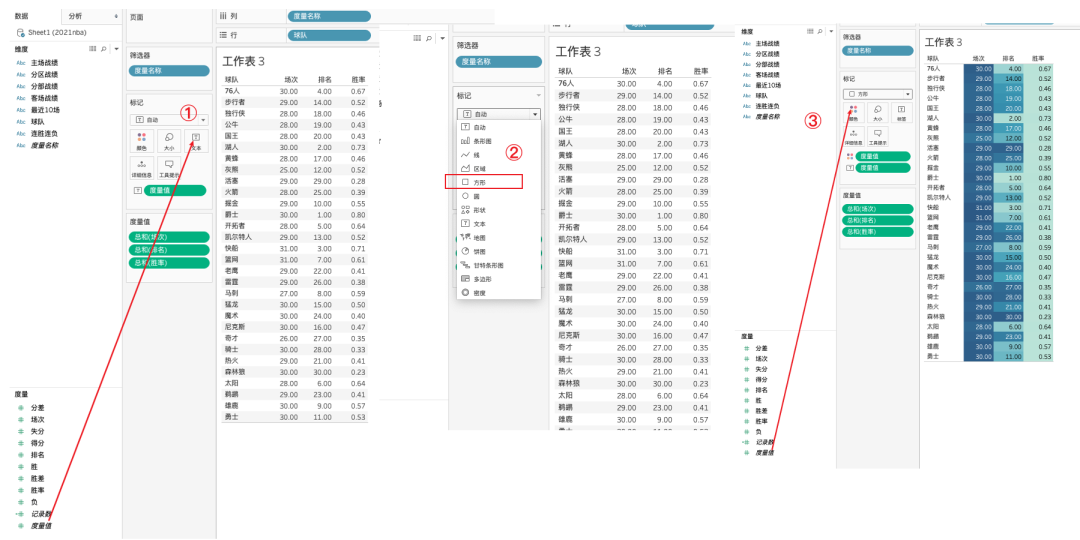
但此时表格里会显示“无度量值”。我们还需要把“度量值”拖到文本上。这个时候可以正常显示了。如果想要用颜色深浅表示数据,还需要把标记卡的自动改为“方形”,并把度量值拖到颜色上。如下图所示。

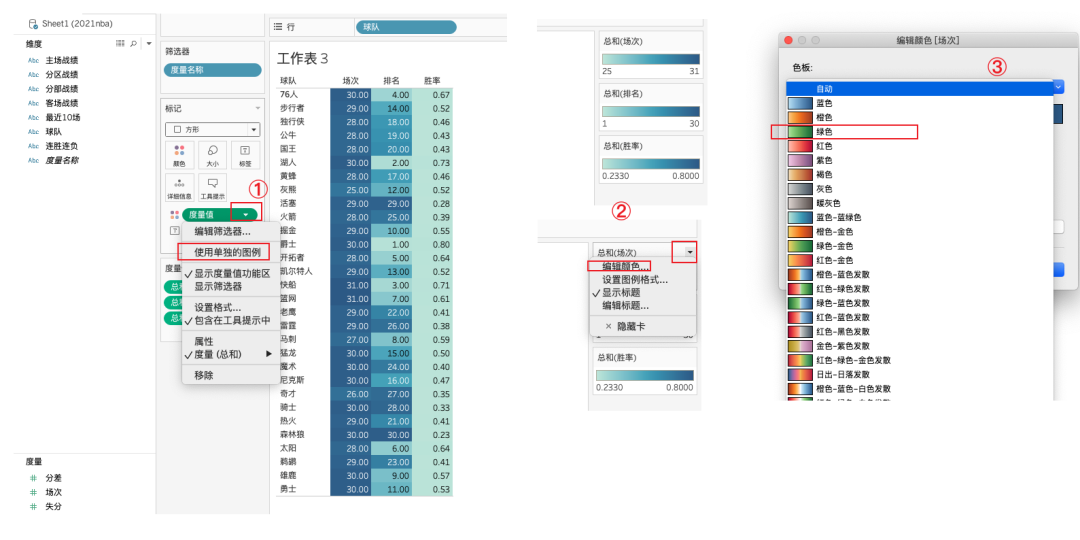
此时,三个指标是用颜色表示了,不过是同一种颜色。想要实现每个指标一种颜色,需要把颜色图例拆开,然后单独设置。如下图。

分别把场次改为绿,胜率改为红,排名改为蓝(默认即可)。效果如下图。

5.3 其他调整
还需要将场次和排名调整为整数,胜率调整为百分数,交换一下排名和胜率的位置,再按照胜率进行排序,最后添加一下标题。数字格式的调整和前面胜场的调整一样,只需要在度量值选项卡上点击相应的“设置格式”即可修改。每个指标需要分别设置。
位置交换只需要通过拖动,交换度量值的位置即可。排序的实现通过点击“排名”右上角的排序按钮完成,操作如下图所示。 关于标题的添加,我们采用和上一节同样的做法,插入球队名称,在加上固定文字,这样在做交互式筛选的时候,标题就会随着球队发生变化。这里不做详述。
关于标题的添加,我们采用和上一节同样的做法,插入球队名称,在加上固定文字,这样在做交互式筛选的时候,标题就会随着球队发生变化。这里不做详述。
6 可视化过程——使用参数实现胜率筛选
以上我们已经完成了主体图表的制作。在进入仪表盘的优化之前,我们来看一下tableau中「参数」的使用。
❝参数是tableau用来实现交互的重要工具。类似于编程语言中的参数,tableau中的参数也是用来占一个位置,当使用时传入相应的值,且随着传入值的变化,参数能实现不同的效果。
❞
tableau中的参数,需要先创建,再使用。且参数通常需要借助于一个基于参数的计算字段来使用。下面我们用两个实例说明参数的使用。一是通过胜率筛选球队,二是通过参数固定象限图中的参考线。通过这两个例子,大家应该能对参数有一个初步的认识了。
6.1 创建参数
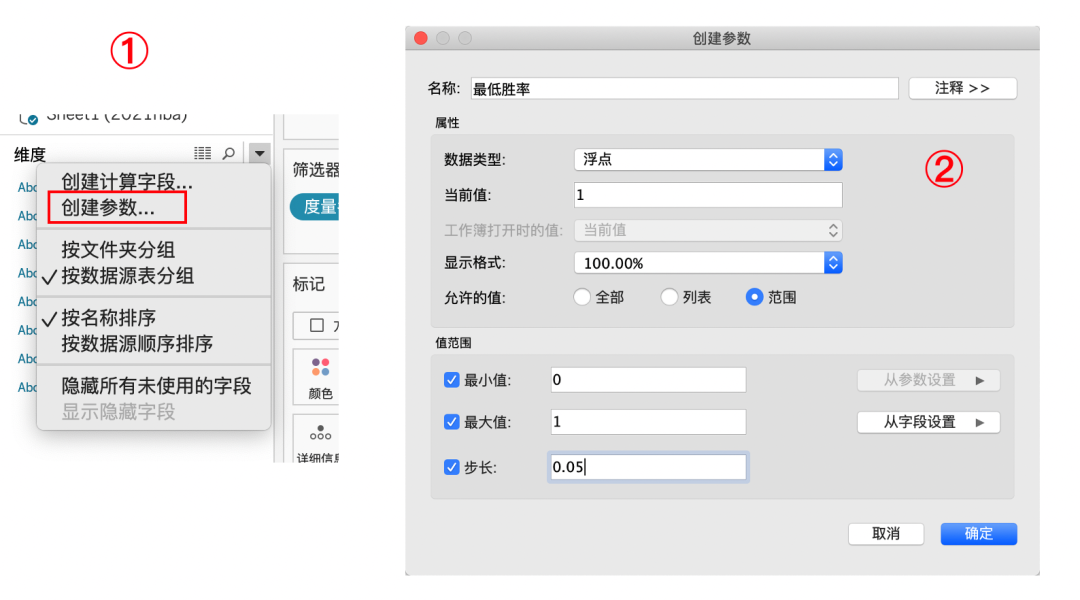
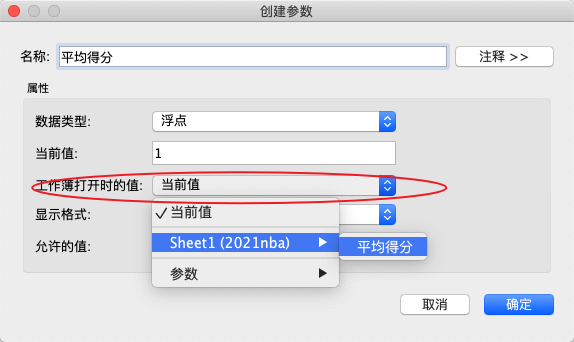
在空白处右键或者点击维度右边的小三角,点击“创建参数”,就可以编辑一个新的参数。在弹出的对话框中,输入参数的名字为“最低胜率”,数据类型为“浮点”,当前值为“1”,显示格式设置为百分数。允许的值选择“范围”,并设置最大值,最小值和步长。然后点击确定,如下图所示。 这样我们创建了一个表示“最低胜率”的百分数,范围是
这样我们创建了一个表示“最低胜率”的百分数,范围是0~1,步长为0.05。之后使用它的时候,能够交互式地控制它的取值,这是用它进行胜率的控制基础。创建好参数之后,会出现一个和「维度」,「度量」并列的「参数」区域,默认是没有的。
6.2 创建计算字段
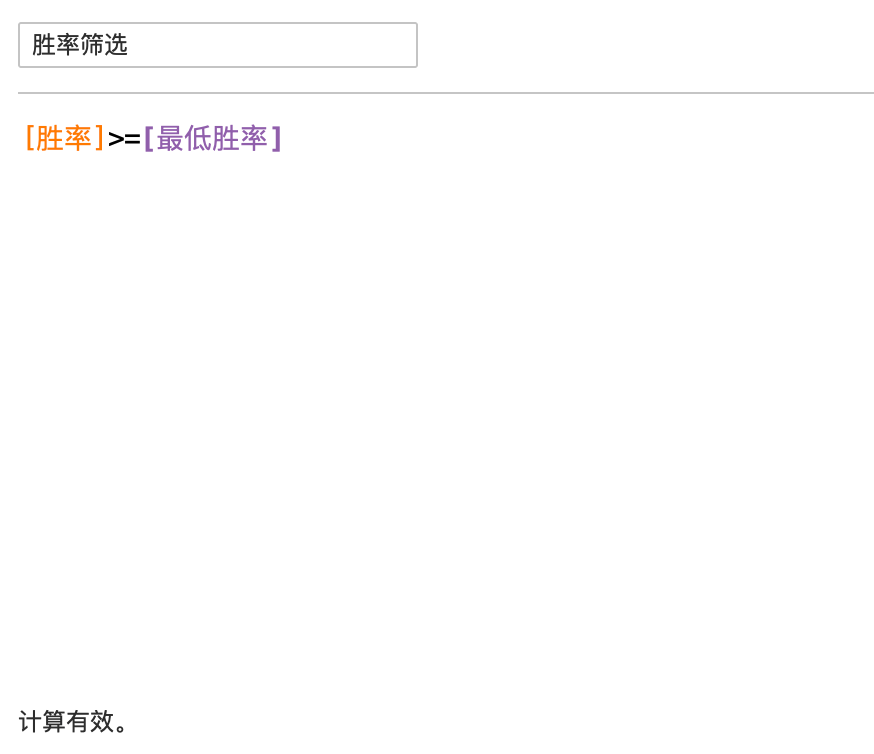
前面提到,参数的使用需要依赖于计算字段。计算字段的创建和参数一样,也是点击度量旁边的三角或者空白处。输入名称为「胜率筛选」,表达式为[胜率]>=[最低胜率],注意这里的胜率是黄色且带有方括号,它就是度量里的「胜率」字段,可以直接把度量里的胜率拖到计算字段的编辑框中。而最低胜率是蓝色的也带有方括号,它就是我们刚刚创建好的参数。编辑框左下角有“计算有效”的提示,说明我们的表达式通过了初步校验,如下图所示。

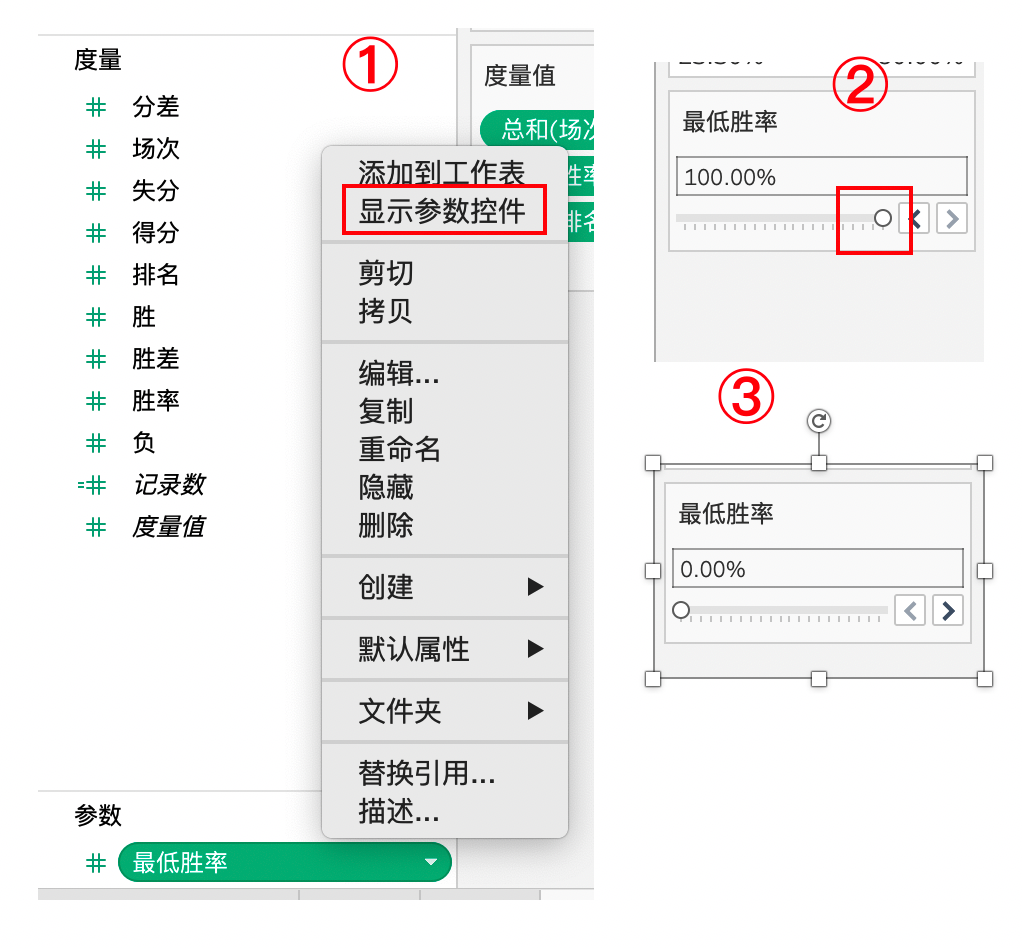
可以理解,这个计算字段的结果是一个布尔值,它的取值为真或假。点击确定后,“胜率筛选”这个计算字段就创建好了,且默认归到了维度区域。这样,我们就可以使用它进行胜率筛选了。以我们前面创建的场次和胜率工作表为例,操作步骤为,首先在“最低胜率”参数上右键,选择显示参数控件。在工作表的右侧,图例下方会出现一个带有滑杆的参数框,我们滑动滑杆将初始的100%调整为0%。如下图所示。

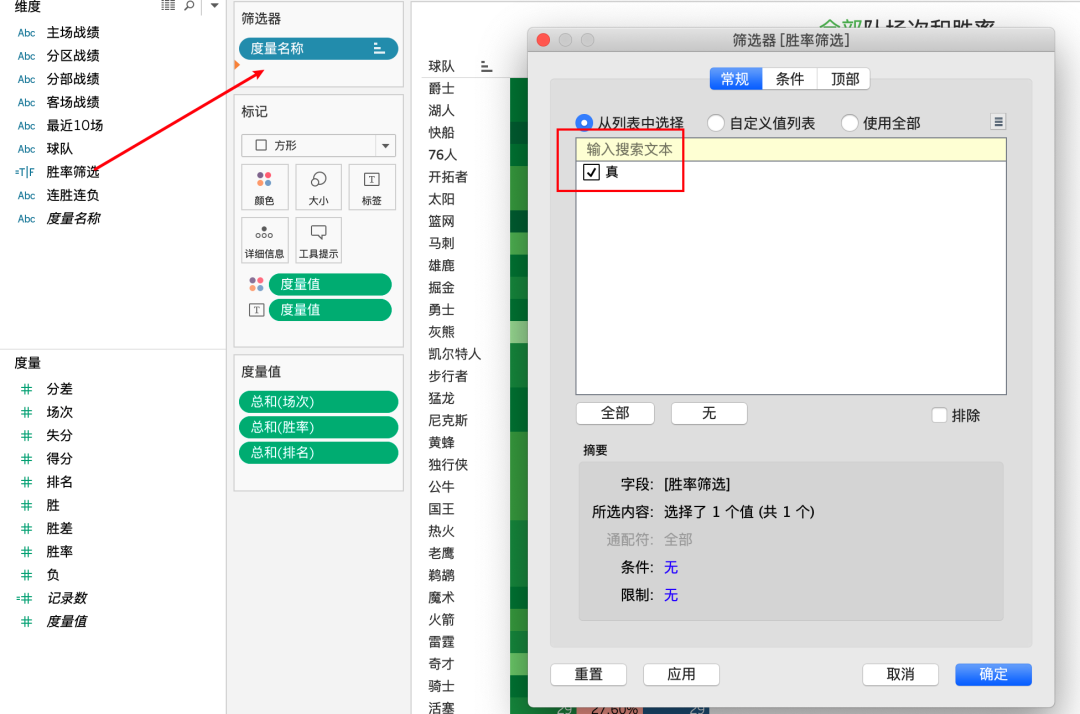
然后将“胜率筛选”字段拖至筛选器,并勾选“真”。如果前面不更改为0%,这里的值只有“伪”,如果更改为50%,则会有“真”和“伪”。我们只关心为“真”的,即胜率不小于参数值的结果,因此勾选“真”。点击确定。这个时候,我们通过筛选器和计算字段,将参数的作用发挥出来了:如果滑动滑杆改变参数的值,工作表显示的结果就会有不同。因为我们只保留了胜率筛选=真的记录。 类似的,可以在另外两个工作表中做同样的胜率筛选的设置。之所以在每个工作表都设置,是为了后续仪表板的制作。
类似的,可以在另外两个工作表中做同样的胜率筛选的设置。之所以在每个工作表都设置,是为了后续仪表板的制作。
6.3 另一个参数使用实例
和编程语言中的参数类似,在使用时,是可以给参数设置默认值的。我们使用参数默认值来实现象限图中横纵坐标的平均值,从而固定象限的参考线。
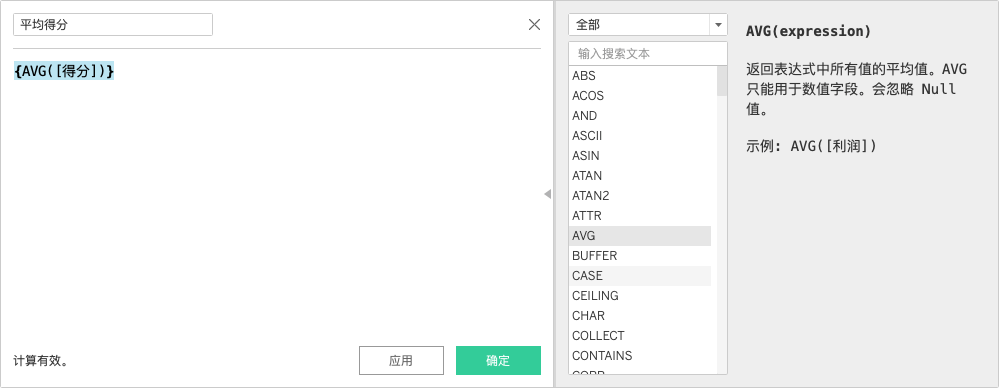
以平均得分为例,操作步骤如下:首先复制一下象限图,专门用于此次演示。在工作表标签上右键,选择复制,即可复制一份一模一样的象限图工作表,移除我们之前创建好的参考线,点击线条,即可出现“移除”选项。然后创建计算字段“平均得分”,输入表达式{AVG([得分])}。注意外面有个大括号,这是tableau中的「详细级别表达式」,这里可以简单理解为,求出所有得分的平均值,且始终是一个值,不会随着维度或筛选的变化而变化。

接下来创建一个参数,也叫“平均得分”,注意在“工作簿打开时的值”处,可以选择我们创建好的平均得分的计算字段。如果没有提前创建,这里是不能选择的。设置好格式,点击确定之后,就得到了平均得分的参考线。效果和之前是一样的,且也不会随着选择的球队而发生变化。平均失分也按照同样的方法进行设置。
这个案例给我们的启发主要是默认值的设置必须依赖于计算字段。

7 可视化过程——仪表板优化
7.1 创建仪表板
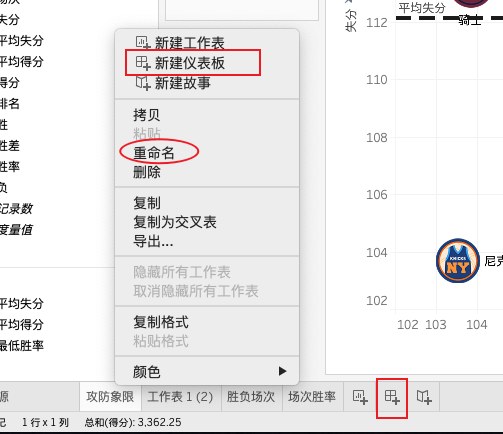
创建仪表板之前,我们先把上面创建的几个工作表分别命名为:「攻防象限」,「胜负场次」和「场次胜率」。在工作表sheet上右键,选择重命名即可。如下图所示。

创建仪表板的方式,上图中标出了两种(方框框起来的按钮)。可以任选一种创建一个新的仪表板。
7.2 仪表板设置
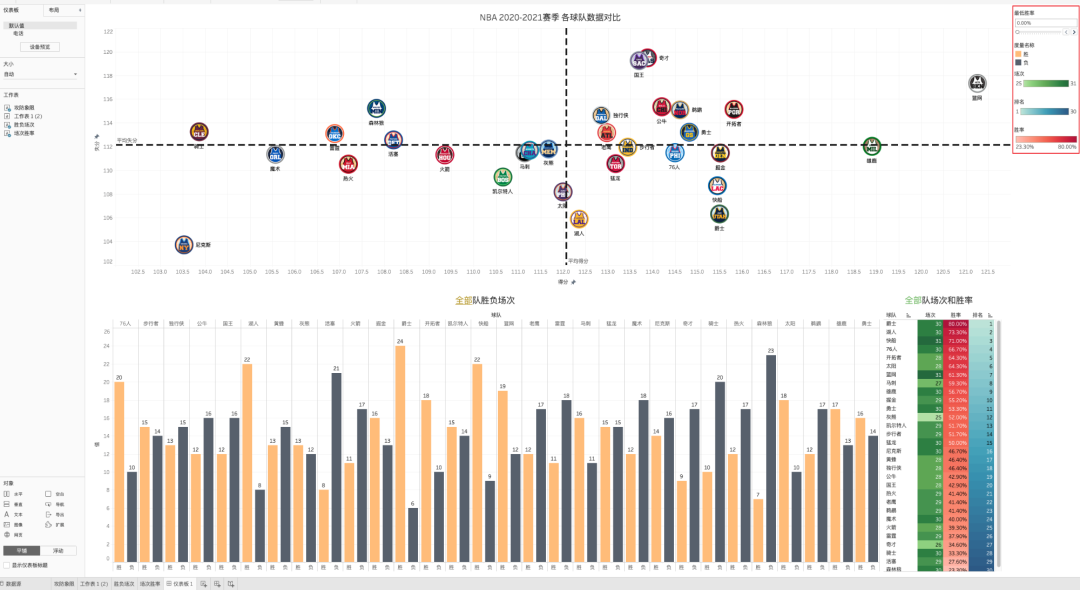
首先可以设置仪表板的范围为自动,这样可以消除一些无法编辑的空白区域。 可以通过拖动的方式将我们命名好的工作表加入仪表板。上面放置“攻防象限”,下面左侧放置“胜负场次”,下面右侧放置“场次胜率”。默认的放置是上下平分,左右平分的,可以通过鼠标调整工作表的边界,布局成美观合理的样子,比如先把“场次胜率”工作表左右间距缩小,看起来更加协调。效果如下图所示。
可以通过拖动的方式将我们命名好的工作表加入仪表板。上面放置“攻防象限”,下面左侧放置“胜负场次”,下面右侧放置“场次胜率”。默认的放置是上下平分,左右平分的,可以通过鼠标调整工作表的边界,布局成美观合理的样子,比如先把“场次胜率”工作表左右间距缩小,看起来更加协调。效果如下图所示。

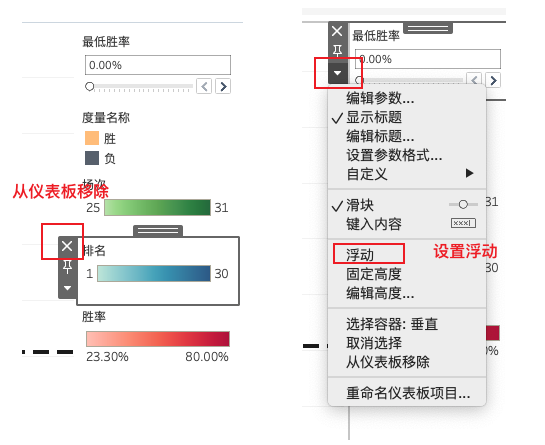
上图中,右侧框起来的部分是“工作表”带过来的,但略显多余,不仅占据了主要图形的空间,而且信息量有所重叠,最有用的就是控制胜率的参数控件和胜负图例。把鼠标放在相应的卡片上,点击左侧的×,就可以从仪表板中移除无用的控件。点击下拉三角可以把留下的卡片改为浮动。如下图所示。

改为浮动的好处是可以“叠加”在现有工作表的表面,拖动到任意的位置,并通过调整卡片的形状使整体更加协调,比如我们可以放置在中间较为空白的地方。如下图。

7.3 仪表板筛选
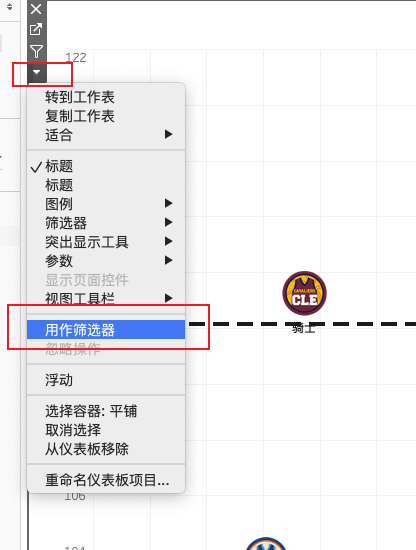
最后一个关键步骤,我们来实现象限图对条形图和表格的控制。方法很简单。只需要在象限图的左侧,点击出现的三角,选择“用作筛选器”,就可以将象限图设置为筛选器的源工作表,另外两个工作表设置为目标工作表。

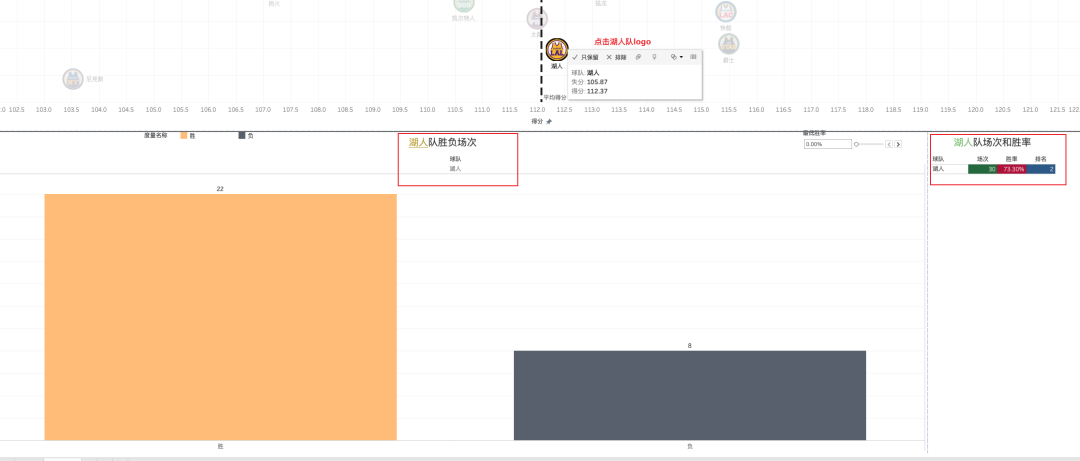
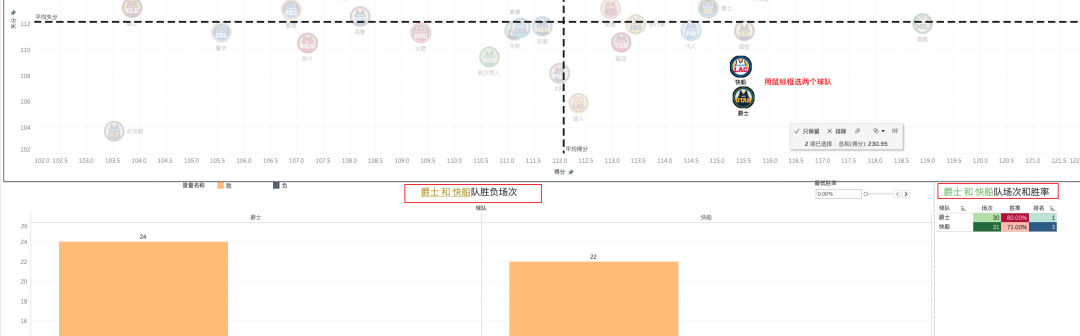
实现的效果就是,点击象限图中的任何一个球队图表,下面的两个工作表就会只显示这个被选中球队的数据,标题也会发生变化。用鼠标框选两个球队,就会显示两个球队的数据。如下图所示。再点击空白处,就可以还原。


最后,在视频里,我们在每个象限的角上,简写了相应的结论,这个是通过给仪表板添加文本框实现的。文本框的大小和字体都可以自定义,并且设置为浮动,就可以任意摆放文本框的位置了。

至此,所有的工作就完成了。可以给仪表板起一个有意义的名字,然后点击工具栏的演示按钮进入演示模式,以隐藏掉左边栏不需要的部分,就可以给观众展示了。如下图所示。

最终效果如下图。
8 小结
本文我们使用tableau实现了一个完整的数据可视化案例,不仅能够得到一些简单的球队攻防的结论,还能实现简单的数据交互。
整个案例涉及到tableau的基本知识有:工作界面简介,度量名称和度量值,筛选器,标记卡(颜色,标签)的使用,自定义形状,添加参考线,参数,计算字段,仪表板布局等。对于未使用过tableau的人来讲,通过此案例的全部操作,能够理解它的整体使用逻辑,并打开tableau可视化的大门。
当然,本文提及的部分只是冰山一角,想要提高tableau使用的水平,还是需要更多的练习探索。不仅需要学习具体的操作流程,还要思考图表的呈现形式,交互,观众体验等,做到了这些才能做出完美的可视化作品。本文实操较多,可以在后台回复“NBA”可以获取本文的源数据,工作簿以及pdf文档,便于练习和保存。

推荐阅读
